성공적인 웹사이트는 웹 페이지 레이아웃을 어떻게 디자인했느냐에 따라 좌우됩니다. 올바른 레이아웃을 사용하면 제품/서비스/콘텐츠를 빛나게 하지만 잘못된 레이아웃을 사용하면 복잡해지고 보기 어려워 좋은 인상을 남길 수 없습니다. 웹 디자인 레이아웃이 무엇이고 웹 디자인 레이아웃 종류엔 어떤 게 있는지 알아보겠습니다.
웹 디자인 레이아웃이란?
웹 디자인 레이아웃은 웹 사이트의 구조와 디자인을 결정하는 프레임워크입니다. 텍스트, 이미지 등 모든 시각적 요소가 웹 페이지에 배열되는 방식을 지정하고 사용자 경험(UX) 역할을 합니다. 사용자가 탐색하는 데에 많은 노력을 들이지 않고 제품/서비스/콘텐츠를 이해하도록 핵심 요소를 적절하게 배치해서 사용자의 시선을 유도하고 사용자 참여를 높여 자연스럽게 정보를 익히게 합니다. 따라서 궁극적으로 웹 디자인 레이아웃은 매력적인 고유성을 유지하면서 사용자에게 논리적이고 직관적인 친숙함을 제공하는 기본 토대입니다.

출처: https://pixabay.com/vectors/carousel-website-page-layout-1684591/
웹 디자인 레이아웃 7가지 유형
Z 패턴 레이아웃
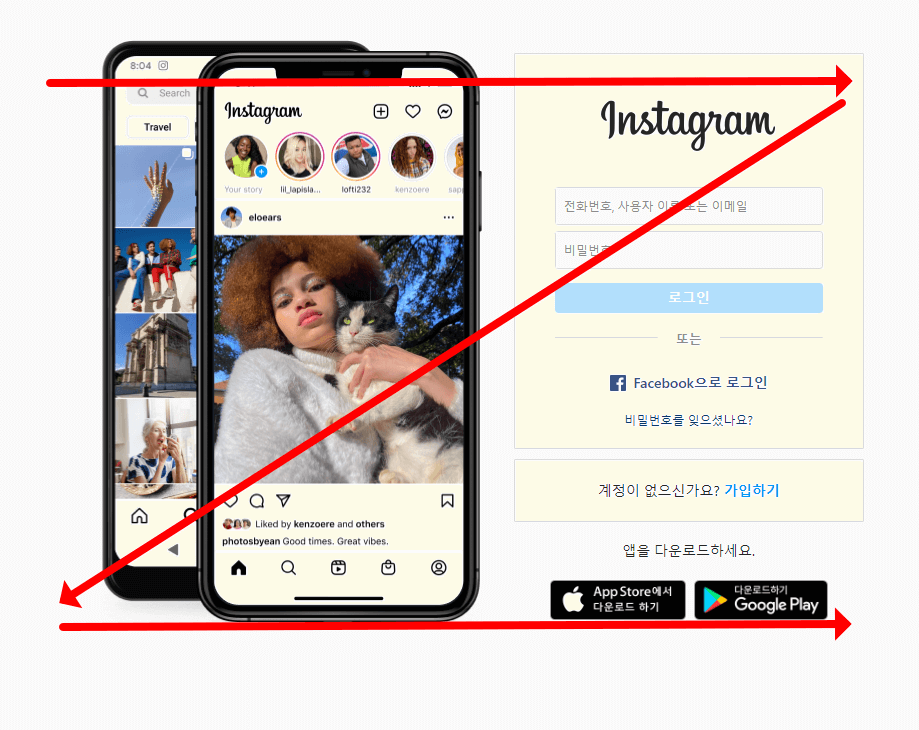
Z 패턴은 웹 사이트 디자인에서 일반적으로 사용되는 레이아웃이지만 이를 알아차리는 사람은 거의 없습니다. 인간의 눈은 왼쪽에서 오른쪽으로 지그재그로 자연스럽게 스캔하는 방식을 따라 설계되었습니다. Z 패턴으로 중요한 정보를 배치하면 사용자가 페이지의 핵심을 빠르게 파악하고 반응할 수 있습니다. 한눈에 정보를 파악하고 높은 전환율을 목적으로 하는 랜딩 페이지에 주로 쓰입니다.

출처: https://www.instagram.com
F 패턴 레이아웃
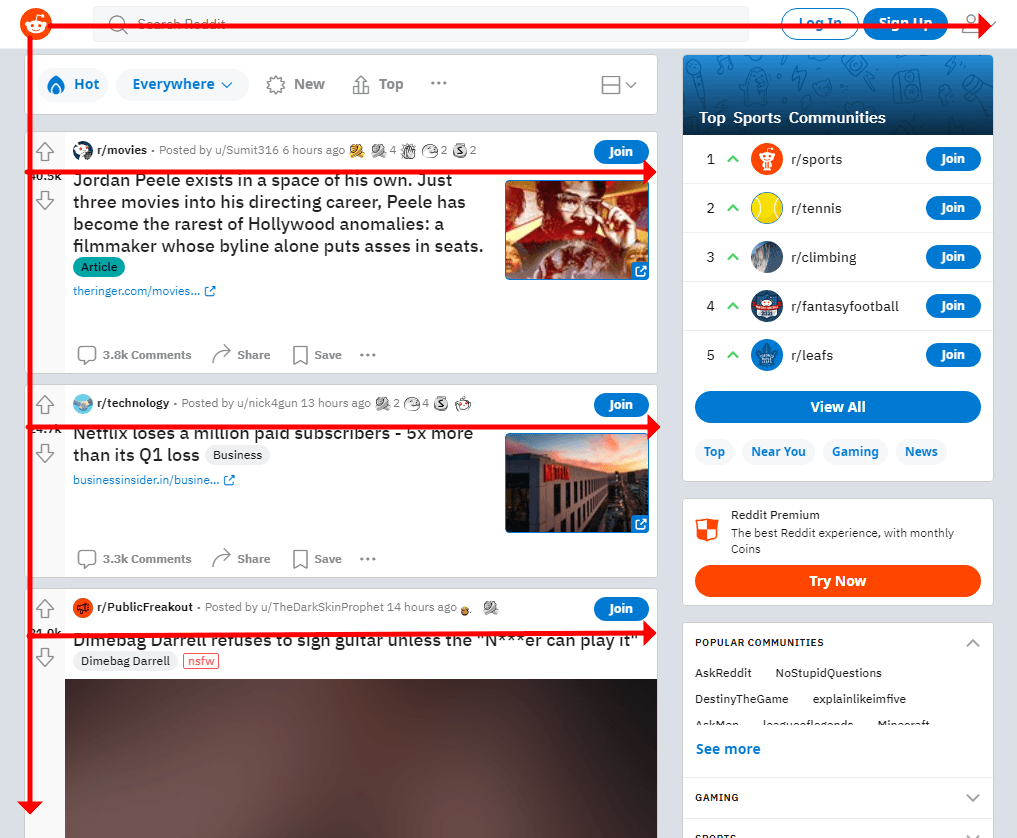
Z 패턴 레이아웃과 마찬가지로 일반적인 시선을 기반으로 한 기본 레이아웃입니다. 특히 독서 습관을 반영한 레이아웃이기에 콘텐츠가 많은 웹 페이지에 적합합니다. 주로 뉴스, 블로그 웹 페이지나 검색 결과 페이지를 F 패턴 레이아웃으로 디자인합니다. 매력적인 핵심 콘텐츠를 최상단에 배치하여 사용자의 시선을 뺏고, 주제와 관련된 내용을 아래에 두어 사용자가 위에서부터 아래로 차근차근 읽혀 반응하게 합니다.

출처: https://www.reddit.com
전체 화면 이미지 레이아웃
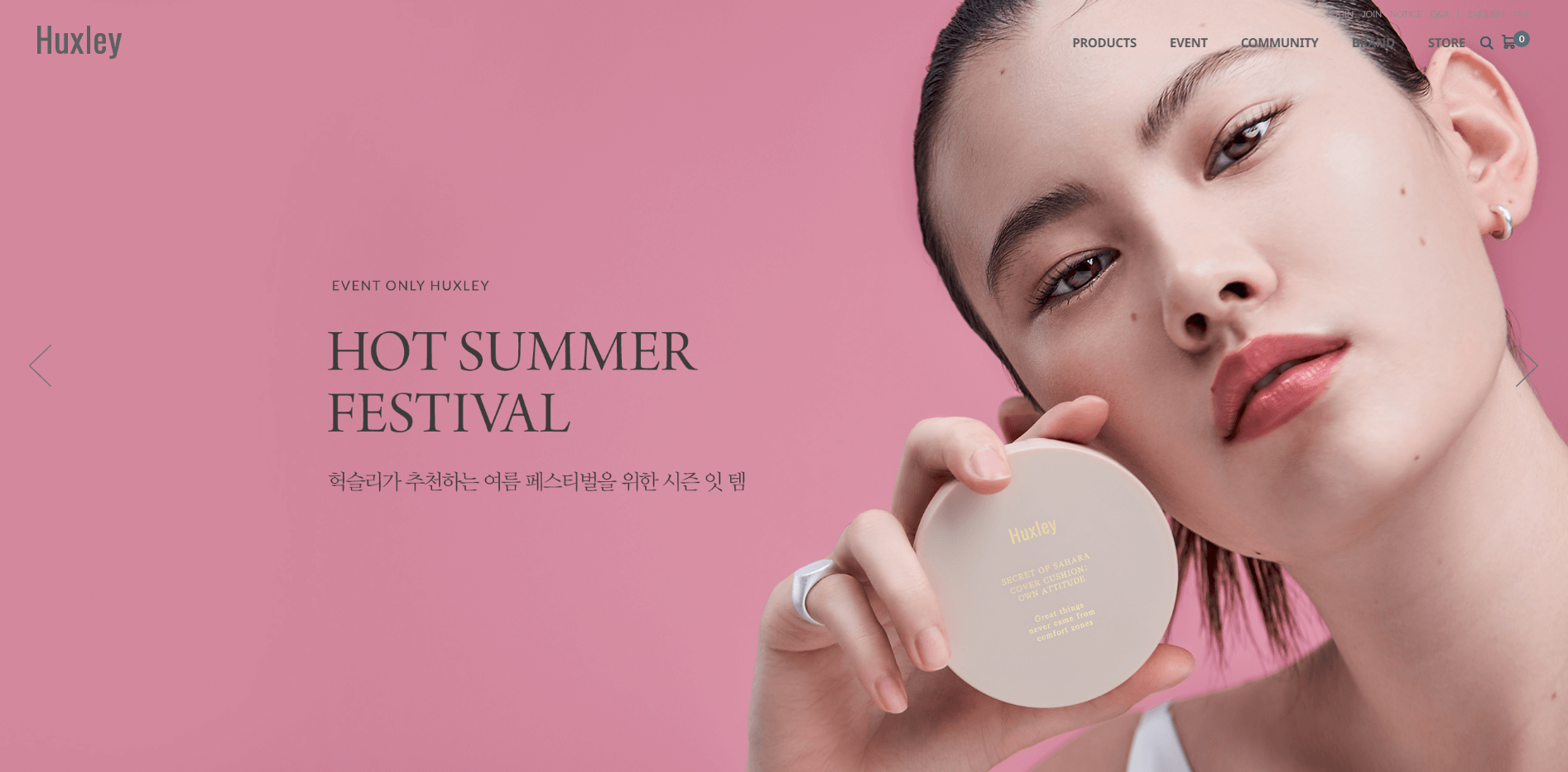
웹 페이지 전면 중앙에 시각적 요소를 크게 배치하여 사용자의 시선을 확 사로잡고 몰입하게 하는 레이아웃 디자인입니다. 전면에 쓰이는 시각 자료는 고품질이어야 하며 매력적이고 강렬한 인상을 남길 수 있어야 합니다. 시각 자료와 함께 눈에 띄는 카피와 클릭 유도 문구를 적어 사용자가 반응하게 합니다. 주로 영화, 건축 등 시각적인 상품을 홍보하거나 감각적으로 브랜드 이미지를 제고하려는 기업 사이트에 사용됩니다.

출처: http://www.huxley.co.kr
분할 화면 레이아웃
웹 페이지 가운데를 수직으로 분할하여 대칭적인 균형을 이루는 레이아웃 디자인입니다. 서로 다른 콘텐츠를 한 번에 보여 줄 수 있어서 웹 사이트에서 전달하고 싶은 게 많은 경우 유용하게 쓰입니다. 한 쪽은 눈길을 끄는 시각적 자료를, 한 쪽은 텍스트를 배치하여 하나의 콘텐츠를 효과적으로 전달하는 데에도 좋습니다. 또 한 쪽만 시차 스크롤 효과를 주어서 시각적 흥미를 끌어 사용자가 몰입하게 할 수 있습니다.
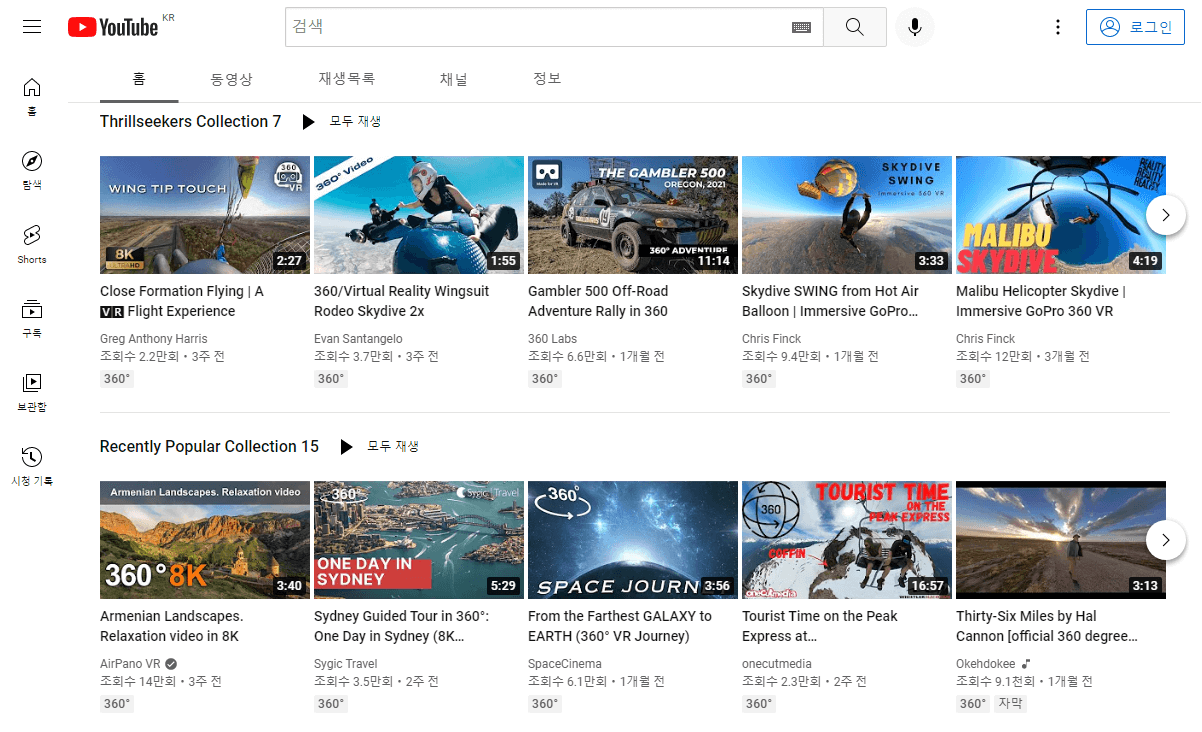
카드 그리드 레이아웃
카드 그리드를 사용하여 콘텐츠를 표시하는 레이아웃입니다. 많은 콘텐츠를 깔끔하고 조직적으로 표시할 수 있어서 널리 사용되는 웹 디자인입니다. 주로 제품 정보, 블로그 게시물, 이미지 갤러리 정보를 표시하는 웹 사이트에 사용되지만, 텍스트와 미디어의 균형을 맞춘 레이아웃이기 때문에 모든 유형의 웹 사이트에서 사용할 수 있습니다.

출처: https://www.youtube.com
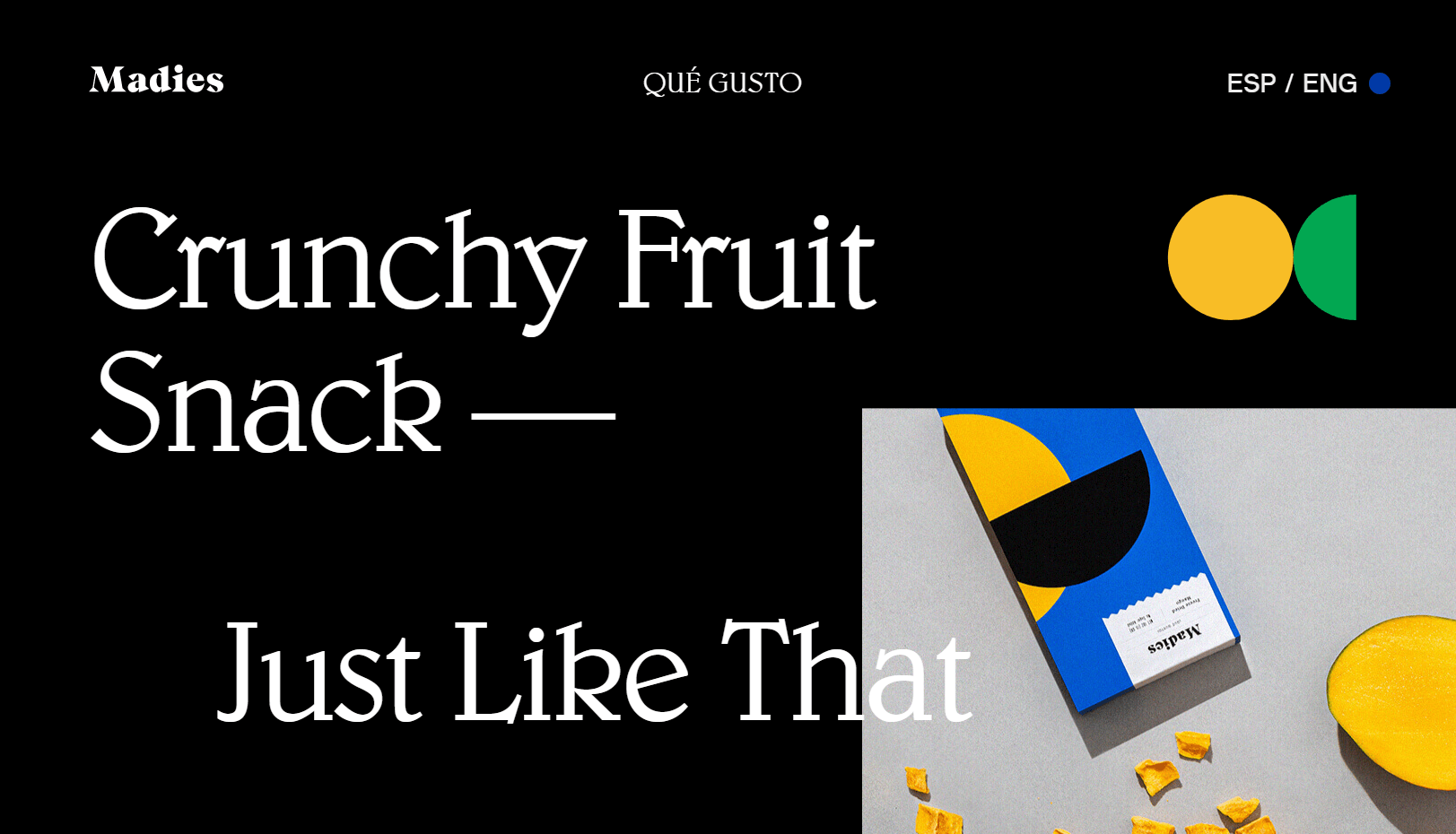
비대칭 레이아웃
의도적으로 웹 디자인 대칭을 무시함으로써 시각적인 흥미를 높이고 역동성을 더하는 레이아웃입니다. 정해진 규칙을 따르지 않고 자유롭게 요소를 활용하기 때문에 특정 부분에 사용자의 시선을 집중시키는 데에 탁월합니다. 자칫하면 페이지가 지저분해 보일 수 있으니 콘텐츠가 적은 웹 사이트에 적합합니다. 주로 개성을 나타내는 포트폴리오나 감각적인 인상을 주는 브랜드를 홍보하는 웹 사이트에 사용됩니다.

출처:https://madies.mx/
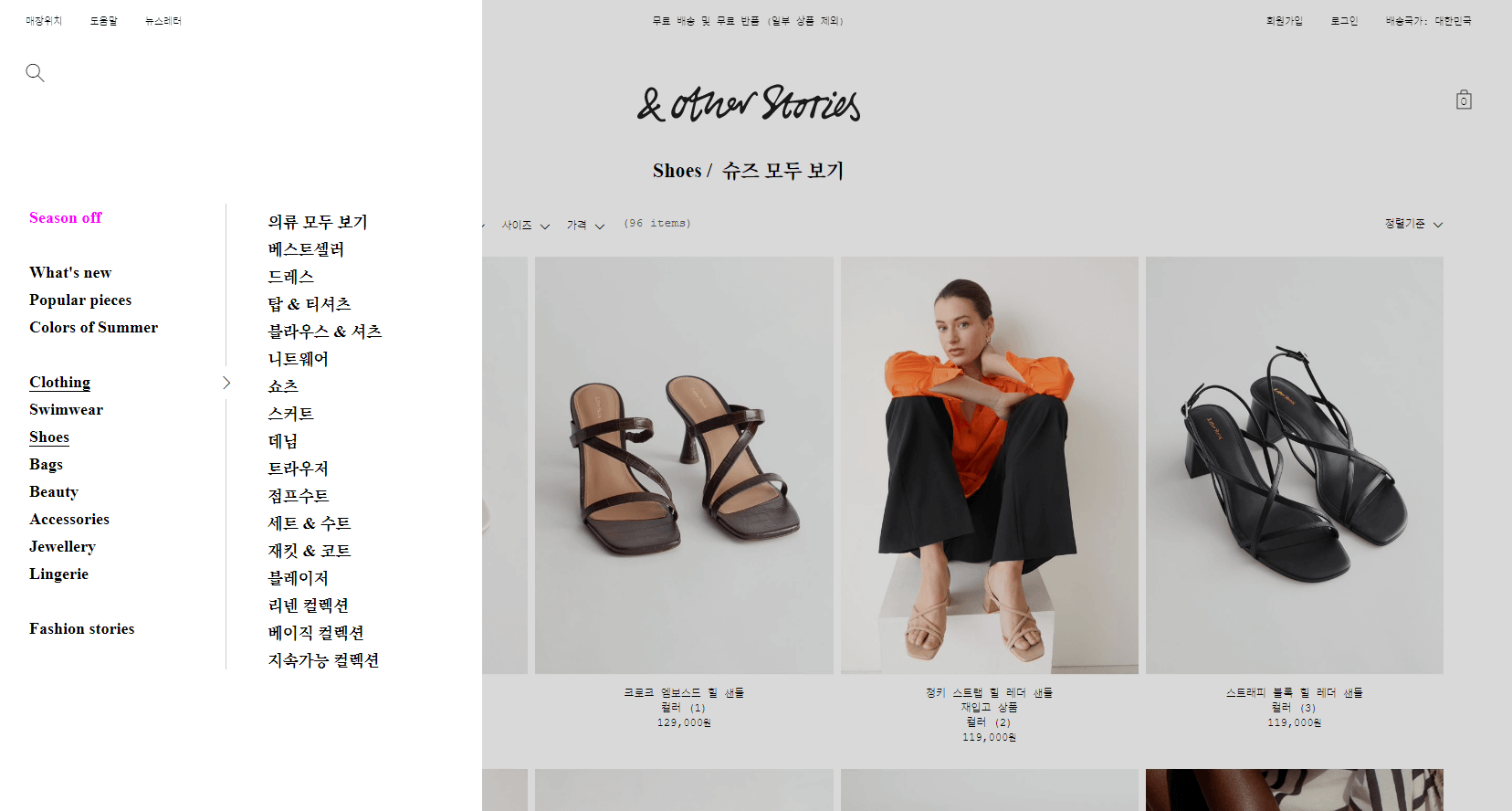
고정 사이드바 레이아웃
스크롤 위치와 상관없이 사이드바가 고정되어 있는 레이아웃입니다. 항상 같은 위치에 사이드바가 있기 때문에 사용자는 웹 사이트를 쉽게 탐색할 수 있습니다. 콘텐츠가 많고 기다란 웹 페이지에 주로 사용되며 전문적이고 체계적인 인상을 줍니다. 고정 사이드바 레이아웃은 탐색 옵션이 제한된 소규모 웹 사이트나 단일 웹 페이지를 디자인하는 데에 적합합니다.

출처:https://www.stories.com/kr_krw/
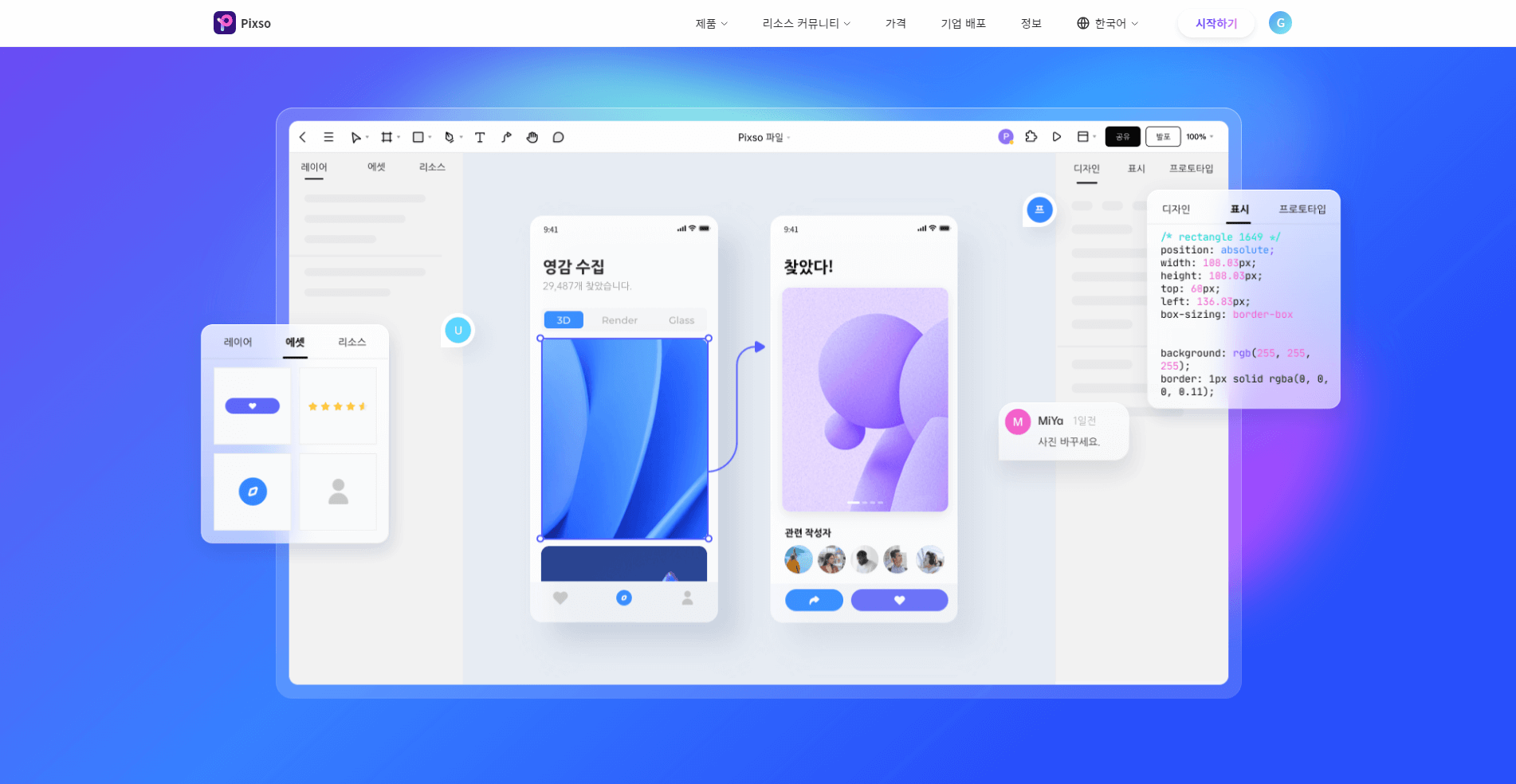
이처럼 각 특징이 있어서 웹 페이지 콘텐츠, 사용자 요구사항, 목적 등 전반적으로 고려해 레이아웃을 선택하고 디자인해야 합니다. 웹 디자인 작업이므로 비트맵 기반 포토샵보다 벡터 기반 전용 툴에서 효율적으로 레이아웃을 만들 수 있습니다.


![무드보드를 제작해보자! [단계별 가이드]](https://cms.pixso.net/images/kr/articles/cover/how-to-design-a-moodboard.png)

![[가이드]디자인 기초--타이포그래피 디자인](https://cms.pixso.net/images/kr/articles/cover/typography-design.png)


