웸디자인을 배우기 시작하는 사람들을 위해 UI, UX, 반응형 웹부터 웹화면 구성요소인 GNB, LNB와 웹화면 구현요소인 레이아웃, 그리드 등등 꼭 알아두어야 할 대표적인 웹디자인 용어들을 함께 살펴보려고 합니다.
꼭 알아야 할 웹디자인 용어
UI (User Interface)
UI는 사용자가 웹(web)을 사용할 때 시각적으로 접하는 화면의 디자인을 의미하는 웹디자인 용어 입니다. 웹과 앱(App)의 화면을 구성하는 아이콘, 위젯, 헤더, 폰트, 컬러, 사이즈 등등 다양한 디자인 요소들을 모두 이르는 용어입니다.
UX (User Experience)
UX는 단어 그대로 사용자 경험을 의미하는 웹디자인 용어입니다. 가장 많이 사용되는 웹디자인 용어 중에 하나이며, 종종 UI와 혼동되는 경우가 많습니다. UX는 시각적인 화면의 디자인을 의미하는 UI를 포함해 사용자가 서비스나 제품을 사용하면서 느끼고 생각하는 총체적인 경험을 의미합니다. 그래서 웹디자인을 할 때, 사용자에게 만족스러운 사용자 경험(UX)을 제공하기 위해 최적화된 UI를 디자인 하는 것이 매우 중요합니다.
GNB (Global Navigation Bar)
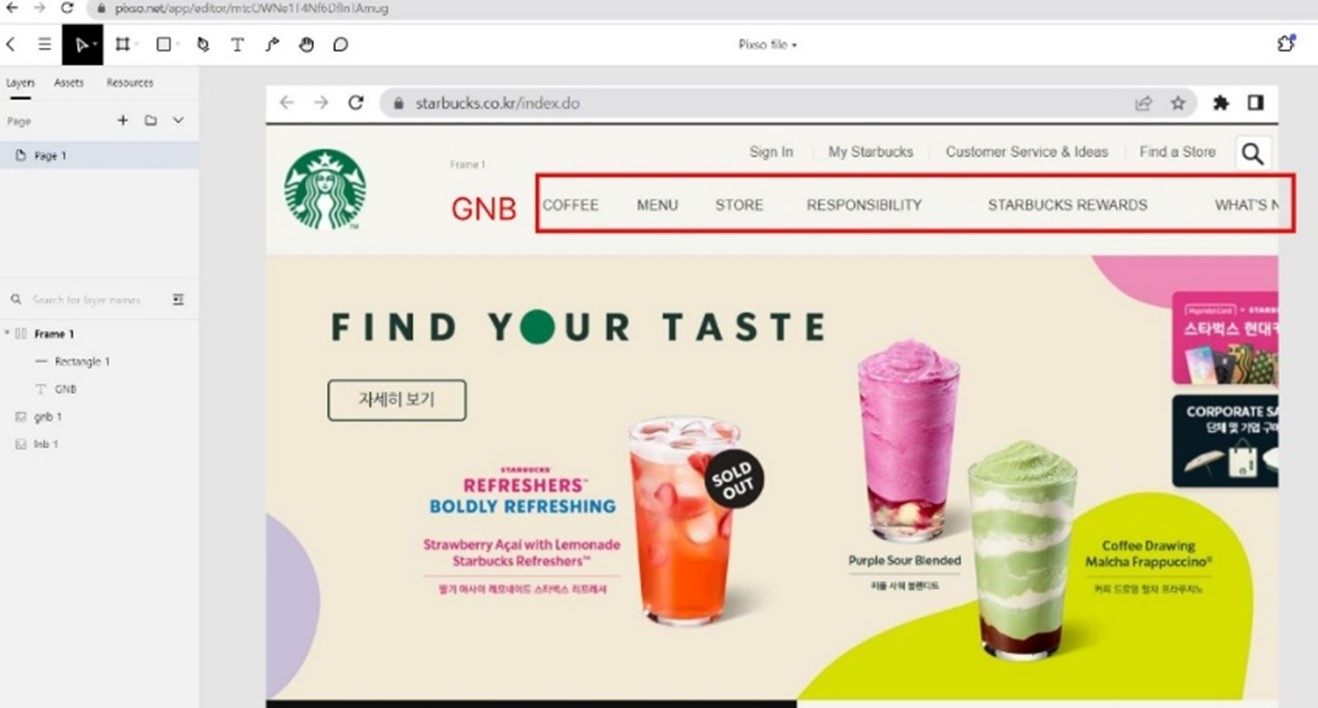
GNB는 웹 화면을 구성하는 요소로, 웹에 표시되는 하이퍼링크들의 집합 영역을 일컫는 웹디자인용어 입니다. 쉽게 설명하면 웹에 접속했을 때 메인페이지에 보여지는 네비게이션 메뉴로 아래 사진과 같이 일반적으로 웹의 최상단에 위치합니다. GNB는 네비게이션 메뉴인 만큼 사용자가 웹 안에서 원하는 정보나 서비스로 바로 이동할 수 있도록 직관적으로 디자인 해야 합니다.

LNB (Local Navigation Bar)
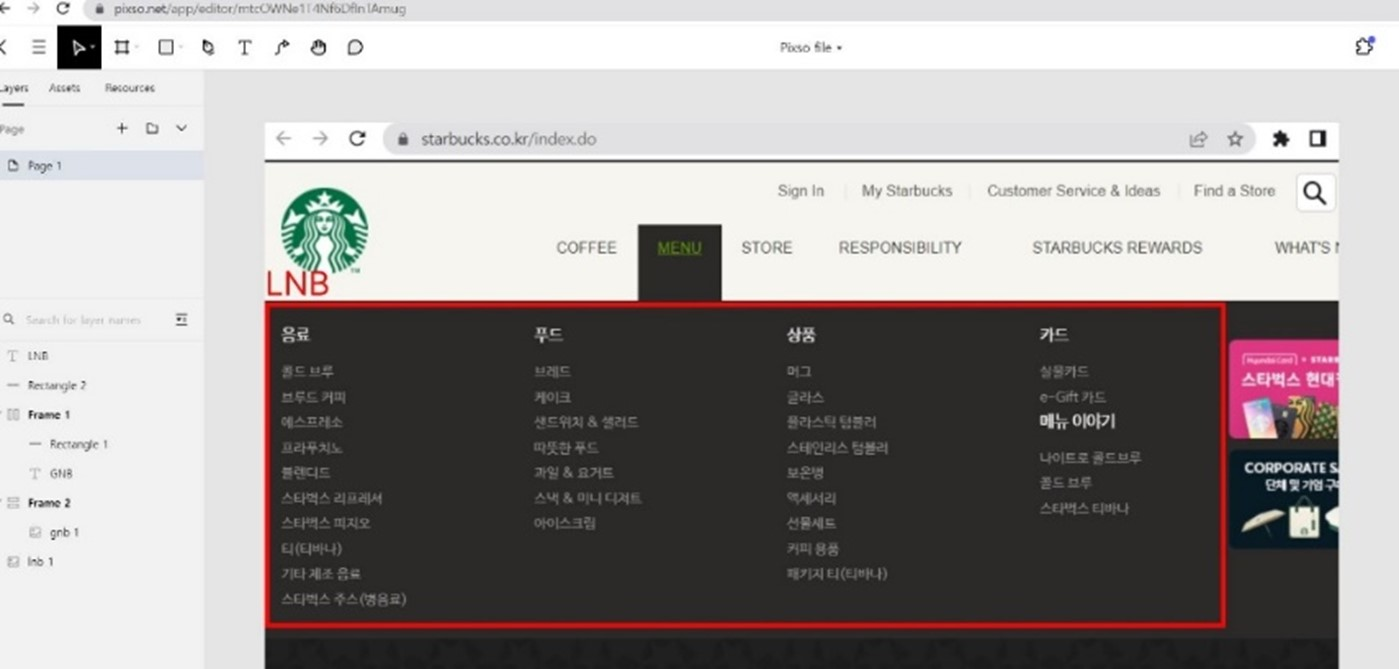
LNB는 앞서 설명한 GNB의 하위 메뉴를 부르는 웹디자인 용어입니다. 현재 서비스 영역(Local)만 해당되는 네비게이션을 의미합니다. 그래서 GNB가 대분류 메뉴라고 한다면 LNB는 중분류 / 소분류 메뉴라고 볼 수 있습니다.

레이아웃 (Layout)
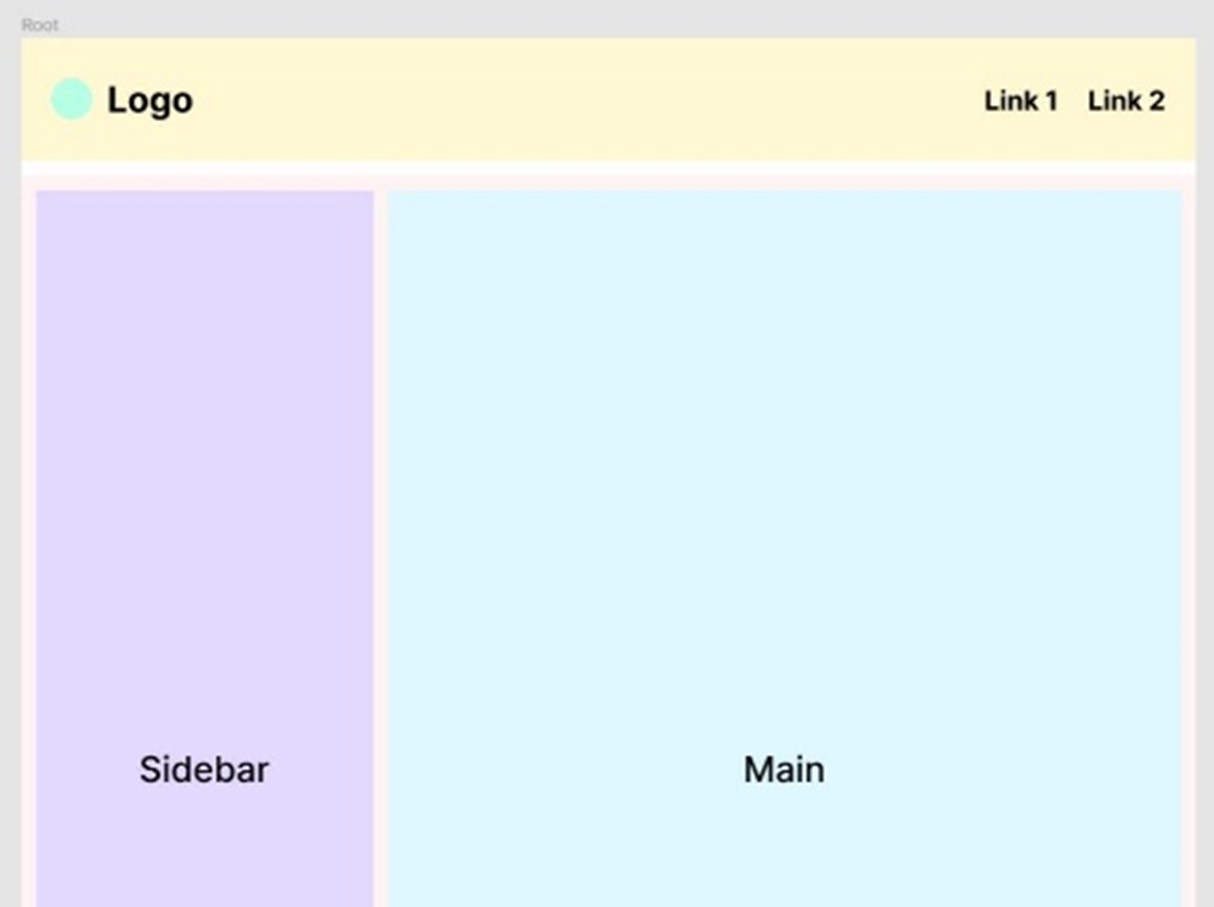
레이아웃은 보통 인쇄 매체를 보기 좋게 편집하고 구성하는 작업을 일컫는 말로, 웹디자인 용어에서도 레이아웃은 한페이지 내에 구성요소와 컨텐츠를 배치하는 일을 의미합니다. 사용자가 보는 웹페이지는 한정적이기 때문에 웹의 목적과 기능에 따라 중요한 구성요소를 잘 노출하기 위해 고민이 필요합니다.

그리드 (Grid)
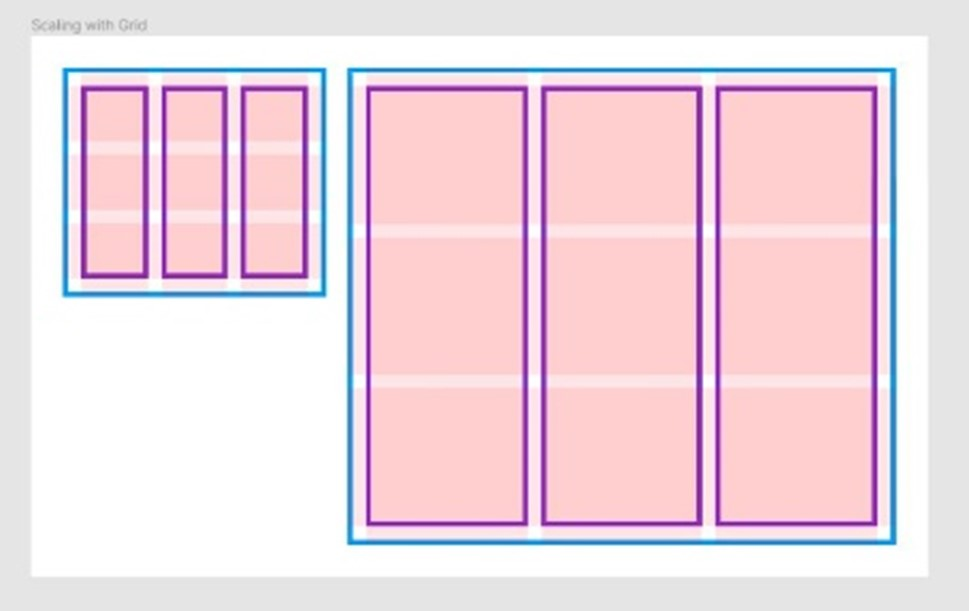
그리드는 레이아웃을 구현할 때 이용하는 격자를 부르는 웹디자인 용어입니다 우리가 원고지에 글자를 쓸 때, 칸 안에 깔끔하게 맞춰 쓰는 것처럼, 그리드를 기반으로 화면 구성요소를 배치해야 웹페이지의 시각적 질서와 일관성이 유지됩니다. 평소 스마트 화면에서 어플의 위젯을 배치할 때를 생각하면 웹디자인 용어 그리드의 개념을 쉽게 이해할 수 있습니다.

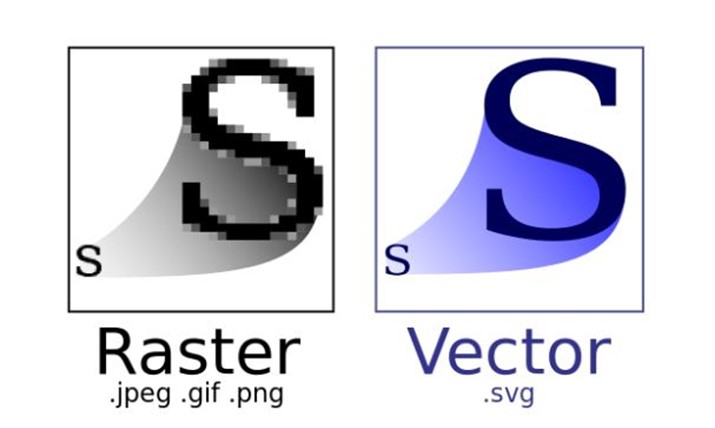
벡터 (Vector)
백터는 점, 선, 면으로 이루어진 도형 형태의 오브젝트를 칭하는 웹디자인 용어입니다. 점과 점을 열결해 수학적 원리로 그림을 그려 위치와 색상 값을 기억하는 방식이라 아무리 크게 확대해도 이미지가 깨지지 않습니다. 도형, 아이콘 등의 비교적 단순한 오브젝트를 저장하는 데에 효과적이며, 무수히 많은 점으로 만들어진 레스터와 대비되는 웹디자인 용어입니다.

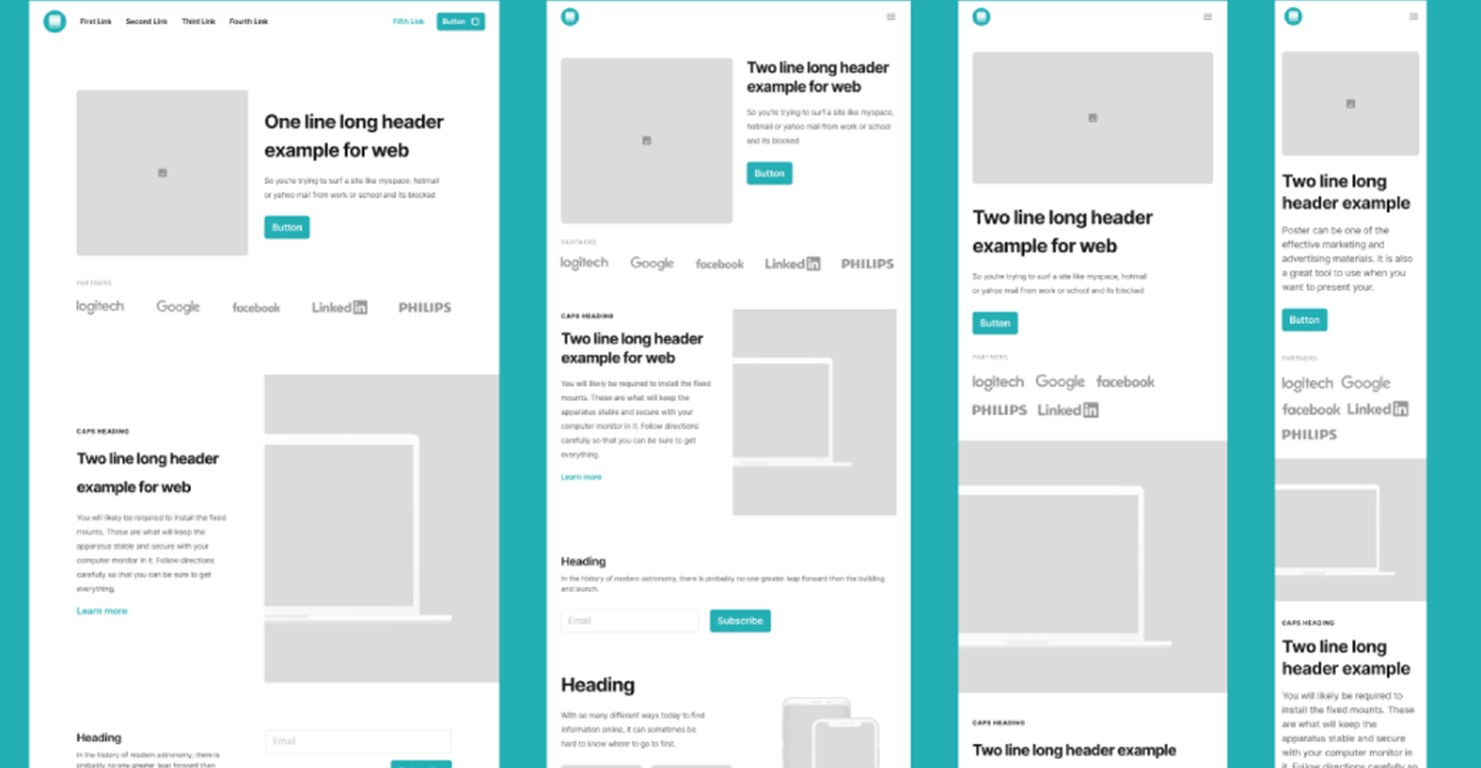
반응형 웹 (Responsive Web)
반응형 웹이란 하나의 웹에서 PC, 스마트폰, 태블릿 등 접속하는 디스플레이에 따라 웹의 화면이 자동으로 변화되도록 만드는 웹페이지 접근 방법을 의미하는 웹디자인 용어입니다. PC용과 모바일용으로 각각 제작하지 않고 공용의 웹으로 다양한 디바이스에 대응할 수 있어 효율적입니다. 좋은 반응형 웹 디자인을 만들기 위해 단순히 화면 크기만 다른 것이 아니라 디바이스에 따라 소비자의 태도도 다르다는 점을 인식하고 반영하는 것이 중요합니다.

웹디자인 용어 알면서 디자인 시작 -Pixso
기존의 디자인 도구들의 단점을 극복해서 만들어진 Pixso는 Mac OS와 Windows 등 모든 시스템을 지원하며, 무엇보다 Figma, Sketch, Adobe XD와 호환이 가능해 도구 전환이 필요 없는 것이 기장 큰 .
Pixso는 웹디자인 용어인 GNB, LNB 등 자체 구성요소 변형이 가능하며, 레이아웃 자동 배치 등 전문 디자인 도구를 갖추고 UI / UX 디자인과 프로토타입 재생을 지원하며 일체형으로 웹디자인을 완성할 수 있습니다. 또한 Pixso로 디자인을 하는 과정에서 사용자 경험을 가시화하고 페이지 간의 상호작용을 확인할 수 있고, 프로토타입 재생을 통해 웹디자인의 최종 형태를 시뮬레이션 해볼 수 있아, 결과물의 핵심가치를 빠르게 향상 시킬 수 있습니다.

![무드보드를 제작해보자! [단계별 가이드]](https://cms.pixso.net/images/kr/articles/cover/how-to-design-a-moodboard.png)

![[가이드]디자인 기초--타이포그래피 디자인](https://cms.pixso.net/images/kr/articles/cover/typography-design.png)


