UI는 User Interface의 약자입니다. 단어 그대로 기기를 사용하는 사용자 인터페이스로 이해할 수 있습니다. GUI를 알아보기 전에 먼저 CUI에 대한 이해가 필요한데, CUI는 Character User Interface의 약자로 명령어를 통해 컴퓨터가 작동하는 인터페이스입니다. 보통 단색의 화면에 명령어만을 입력해 원하는 작업을 하는 인터페이스입니다. 여기에 사용자가 이용하기 편리하도록 그래픽 요소를 추가한 것이 바로 GUI라고 할 수 있습니다.
Part1:GUI 디자인이란 무엇인가
GUI를 통해서 사용자들은 아이콘과 GUI의 요소들을 활용해 CUI 보다 좀 더 직관적(마우스 및 터치의 활용)으로 기기를 사용할 수 있게 되었고, 현재 대부분의 기기들은 GUI를 사용하고 있습니다. 이러한 GUI를 사용자들이 불편하지 않고 편리하게 사용할 수 있도록 하고, 작동시키고자 하는 기능과 접근하고자 하는 정보에 쉽게 도달할 수 있도록 인터페이스를 디자인하는 것을 GUI 디자인이라고 부릅니다. 다양한 기기들이 등장하고, 운영체제 또한 다양해지면서 GUI 디자인의 중요성이 대두되고 있습니다. 아무리 좋은 기능을 가진 어플이나 운영체제라고 하더라도 GUI 디자인이 허술하다면, 사용자들은 금방 지치게 되고 그 어플이나 운영체제는 외면 받게 될 것입니다.
Part2:gui 디자인 원칙 Top7
GUI 디자인을 위해서 GUI 디자이너들이 따라야할 몇 가지의 원칙이 있습니다. 보통의 원칙은 미국의 컴퓨터 과학자인 벤 슈나이더만(Ben Shneiderman)의 8가지 원칙과 덴마크의 소프트웨어 및 웹사이트 디자인 사용성 전문가인 제이콥 닐슨(Jacob Nielsen)의 휴리스틱 10원칙에서 크게 벗어나지 않습니다. 이 원칙들은 결국 디자이너들이 따라야할 GUI 디자인 가이드가 될 것입니다.
1. 일관성
아이콘 등을 디자인할 때 일관성을 가지고 디자인하여야 합니다. 같은 작업을 수행하는 버튼은 동일한 모양으로 디자인하거나 표준화해야 합니다.
2. 정보적 피드백(시스템 상태의 시각화)
사용자가 현재 시스템이 어떠한 상황에 있는지 계속해서 시스템과 시각적으로 교류할 수 있게 해야 합니다. 시스템 상에서 로딩바를 제공하는 것이 그 예가 될 수 있습니다.

애플 기기의 시동 화면입니다. 로고 아래의 로딩바를 통해서 사용자는 정상적으로 기기가 켜지고 있음을 알 수 있습니다.
3. 에러에 대응하기 쉬워야 함
에러가 발생했을 때 사용자들에게 쉬운 언어로 에러를 설명하고 그에 대한 해결책을 제시할 수 있어야 합니다. 또한 에러가 발생하기 이전에 먼저 에러를 예방하는 것도 중요합니다.
4. 작동의 효율성과 유연함
사용자가 기기를 이용하는 데에 있어 효율성과 유연함을 제공할 수 있어야 합니다. 움직임과 동작들을 최소화하고, 사용자들의 요구를 예측하여 다양하게 대응해야 합니다.
5. 기억보다 인식/직관
사용자들이 작업이나 작동을 위해 경로를 기억하거나 학습할 필요 없이 디자인만 보고도 직관적으로 이를 가능하도록 디자인하여야 합니다. 예를 들어 검색버튼을 디자인할 때 일반적으로 통용되는 돋보기 모양의 버튼을 제작한다던지, 뒤로 돌아가는 버튼을 화살표로 제작하는 등의 방법이 있습니다.

네이버와 구글 모두 검색창에 돋보기 모양을 활용하고 있는 것을 볼 수 있습니다. 이처럼 통용되는 GUI 디자인을 통해서 사용자들은 직관적으로 좀 더 쉽게 하고자 하는 작업에 접근할 수 있습니다.
6. 회복 가능성
사용자가 언제든 다시 오류나 자신의 실수 이전의 지점으로 돌아갈 수 있도록 하고, 오류나 실수로 인해 작업 정보들을 잃지 않도록 해야합니다.
7. 단순화 및 투명성
사용자가 GUI 디자인에 의해서 자신의 작업을 방해 받아서는 안되며, 작업에 집중할 수 있도록 하고 GUI 디자인에 의해 가려진 컴퓨터의 작동 명령들을 보이지 않아야 합니다.
Part3:gui 디자이너가 되려면 필요한 능력
1. 디자인 능력
GUI 디자이너에게 있어서 디자인 능력은 당연하게 요구되는 사항입니다. 능숙하게 GUI 디자인 툴을 사용하는 것은 물론이고, 사용자가 단번에 기능과 정보를 파악할 수 있도록 GUI를 디자인할 수 있어야 합니다. 단순하고 깔끔하지만 유용하고 편리한 GUI 디자인을 통해 사용자들을 사로잡을 수 있어야 합니다.

2. 사용자와 개발자의 요구를 파악하는 능력
사용자와 개발자의 요구를 파악하는 능력 또한 GUI 디자이너들에게 요구되는 능력입니다. GUI 디자인은 사용자의 경험과 요구를 중심으로 디자인되어야 하기에 사용자의 요구를 파악하는 것이 최우선 되어야 합니다. 따라서 사용자와의 소통을 우선시하고 사용자의 중심에서 생각하려고 노력해야 합니다. 또한 개발자들 또한 원하는 개발 방향이 존재하기 때문에 개발자와의 원활한 소통 능력 또한 중요하다고 할 수 있습니다.
3. 기기 및 다양한 환경을 이해하는 능력
GUI 디자이너들은 앱뿐만 아니라 웹 등 다양한 환경을 이해하는 능력이 필요합니다.
4. 실수와 오류를 두려워하지 않는 능력
GUI 디자인 작업은 한번에 끝나는 작업이 아닙니다. 다양한 기기들은 지금도 새로이 출시되고 있으며, 예상치 못한 오류들은 끊임없이 발생합니다. 따라서 GUI 디자인은 지속적으로 사용자들과 소통하는 과정이라고 할 수 있습니다. GUI 디자이너들은 오류나 실수를 두려워하지 않고 지속적으로 자신의 디자인을 수정 및 발전해 나갈 수 있어야 합니다.
Part4:gui 디자이너가 쓰기 좋은 도구----Pixso
GUI는 다양한 GUI 디자인 툴을 활용해 디자인할 수 있습니다. 예를 들어 이클립스릍 통한 GUI 디자인이나 오토 핫키 GUI 디자인, mfc GUI 디자인, java GUI 디자인 등 많은 툴들이 있었고, 최근에는 Sketch, Adobe XD, Figma 등으로 GUI가 디자인되고 있습니다. 하지만 그 중에서도 Figma가 가장 각광을 받고 있고, 이를 대체할 수 있는 협업 디자인 툴인 Pixso에 대해 소개하겠습니다.
GUI 디자이너에게는 사용자뿐만 아니라 개발자와의 소통 또한 중요하다고 언급한 바 있습니다. 결국 GUI 디자인도 혼자만의 작업이 아닌 협업의 과정입니다. 이에 Pixso는 협업 전용 디자인 툴로 협업을 위한 많은 기능을 제공하고 있습니다. 실시간 협업 기능은 물론이고, 개발자와의 원활한 소통을 위해 디자인의 CSS 코드를 제공합니다. 이를 통해 디자인과 친하지 않은 개발자도 디자인에 대한 빠른 이해가 가능합니다.

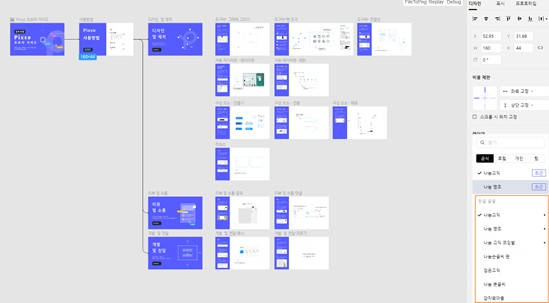
또한 GUI를 디자인하다 보면 많은 이미지, 아이콘 등 많은 부가적인 자원이 필요할 때가 있습니다. 이를 위해서 PIxso는 자체 커뮤니티를 통해 다양한 리소스를 무료로 제공하고 있으며, 다양한 플러그인을 제공하여 GUI 디자이너들이 비교적 편리하고 효율적으로 작업할 수 있도록 도움을 주고 있습니다.

GUI 디자이너가 되려면 필요한 능력과 디자이너가 따라야할 원칙에 대해 살펴보았습니다. GUI 디자이너가 되는 것은 물론 쉽지 않지만, 이 원칙들과 능력은 사용자의 관점이 중심이 되어야 한다는 공통점이 있습니다. Pixso 또한 사용자인 디자이너의 관점에서 디자인되고 계속해서 개발되고 있습니다.
Pixso를 통해 GUI 디자이너로서 한걸음을 내딛어 보는 것은 어떨까요.

![무드보드를 제작해보자! [단계별 가이드]](https://cms.pixso.net/images/kr/articles/cover/how-to-design-a-moodboard.png)

![[가이드]디자인 기초--타이포그래피 디자인](https://cms.pixso.net/images/kr/articles/cover/typography-design.png)


