피그마 HTML 변환으로 더 스마트한 디자인 핸드오프를 경험해보세요. 피그마(Figma)에서 창의력을 발휘해 멋진 디자인 프로토타입을 완성했지만, 개발자에게 전달하기 위해 HTML로 변환하는 과정에서 어려움을 겪은 적이 있지 않나요?
오늘의 글에서는 피그마 디자인을 HTML로 손실 없이 변환하는 4가지 전문가 승인 방법을 자세히 소개하도록 합니다. 디자이너와 개발자 간의 원활한 협업을 위해 꼭 알아야 할 피그마 to HTML 워크플로우를 지금 바로 확인해보세요.

1부. Pixso를 활용한 HTML 내보내기
이 방법은 별도의 플러그인 없이도 사용할 수 있습니다. 픽소(Pixso)라는 또 다른 디자인 툴을 통해 Figma 파일을 HTML로 내보낼 수 있습니다.Pixso는 Figma부터 Sketch까지 다양한 디자인 파일을 가져올 수 있는 무료 협업 디자인 도구입니다. Figma와 유사한 강력한 디자인 기능을 제공하며, Pixso 자체 디자인 커뮤니티의 무료 리소스도 활용할 수 있습니다.
그럼 지금부터 Pixso를 통해 Figma 파일을 HTML로 내보내는 방법을 단계별로 알아보겠습니다:
- 1단계. Pixso 계정을 등록하고 워크스페이스에 로그인한 후, 새 파일을 생성합니다.
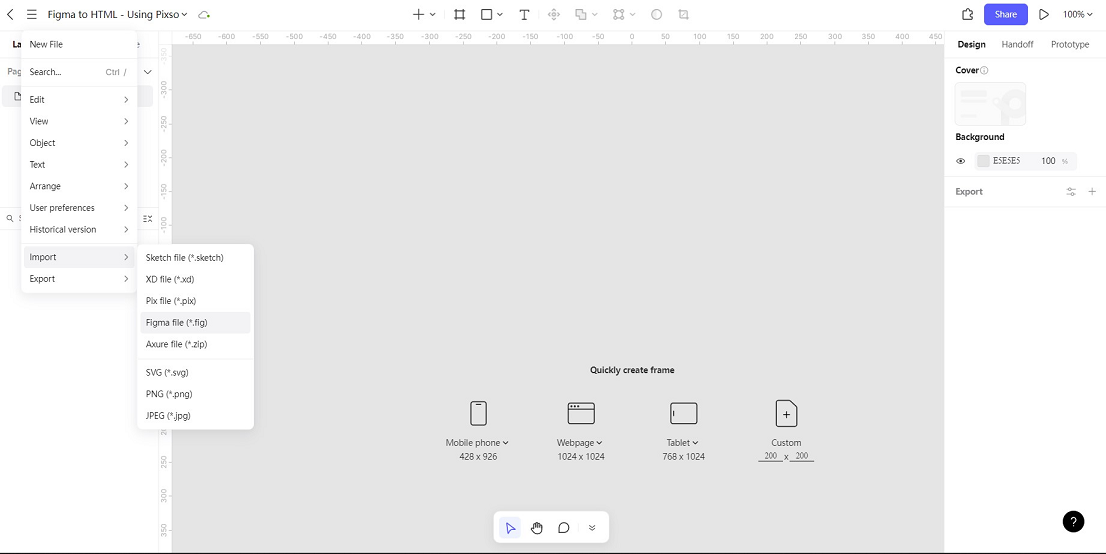
- 2단계. 화면 좌측 상단의 햄버거 메뉴(≡)를 클릭한 후, 가져오기(Import) 옵션을 선택합니다. 이후 Figma 파일을 가져올 수 있는 옵션이 나타납니다.

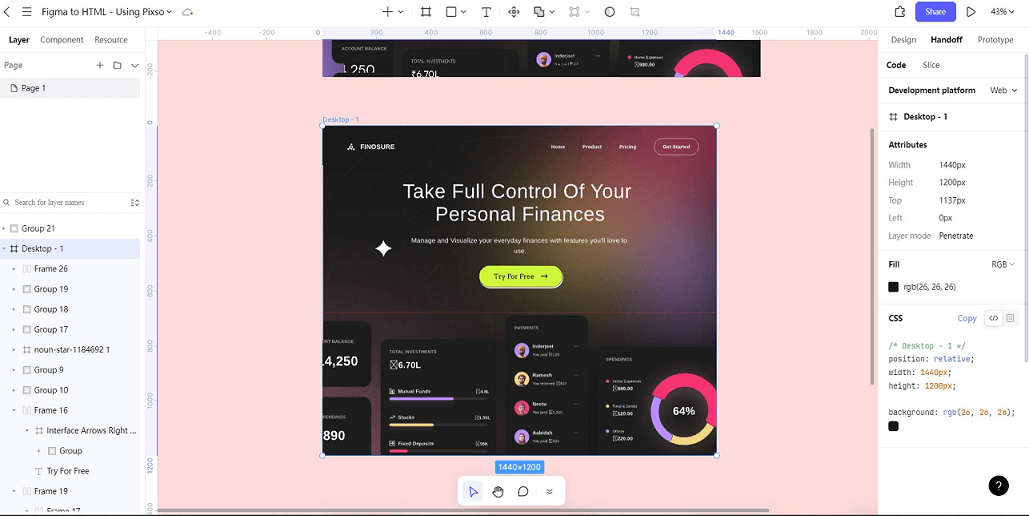
- 3단계. Pixso 캔버스에 Figma 디자인 파일이 불러와졌다면, 화면 오른쪽 패널로 이동하여 'Handoff' 탭을 클릭합니다.
- 4단계. 해당 탭에서 CSS 코드가 자동으로 생성되며, 손쉽게 복사할 수 있습니다.

2부. 파일을 피그마 HTML로 내보내는 기타 3가지 방법
다음은 Figma 파일을 HTML로 내보낼 수 있는 몇 가지 추가적인 방법입니다:
1. Anima 사용하기
Anima는 Figma뿐만 아니라 Adobe XD, Sketch 등의 디자인 도구에서도 고해상도 코드 프로토타입을 만들 수 있는 플러그인입니다. 아래는 Figma 파일을 HTML로 내보내는 단계입니다:

출처: Anima
- 1단계. Figma용 Anima 플러그인을 다운로드하고, Figma 파일에서 실행합니다.
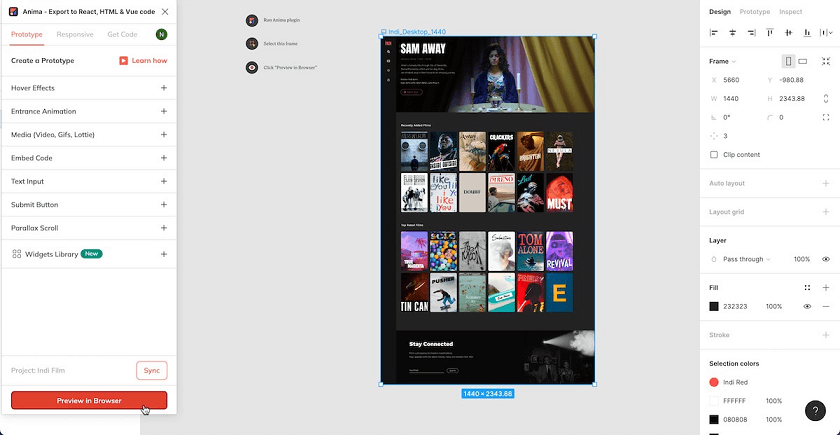
- 2단계. Anima 플러그인을 열고 내보내고자 하는 디자인 프레임을 선택한 후, 패널 하단에 있는 “Preview in Browser” 버튼을 클릭합니다.
- 3단계. 브라우저에서 Figma 디자인을 미리 확인한 뒤, 화면 오른쪽 상단에 있는 “Get code” 버튼을 클릭합니다.
- 4단계. 코드 가져오기를 확인하는 팝업이 나타나면 “Sync & Get Code” 버튼을 클릭하여 Anima 앱에 연동합니다.
- 5단계. 내보내기 옵션 팝업이 나타나면 “Zip File”, “Pure HTML”, “Auto Flex” 항목을 선택하고 “Export” 버튼을 클릭하여 ZIP 파일로 다운로드하면 HTML 콘텐츠를 확인할 수 있습니다.
2. Builder.io 사용하기
Builder.io의 Figma to HTML 플러그인은 Figma 디자인을 반응형 HTML, CSS, React, Vue 등으로 변환해줍니다. 또한 웹에서 찾은 HTML 코드를 Figma 디자인으로 변환하는 기능도 제공합니다. 아래는 구체적인 사용 단계입니다:

- 1단계. Builder.io - HTML to Figma 플러그인을 설치합니다.
- 2단계. Figma 파일 내에서 플러그인 검색에 “html to figma”를 입력하고 플러그인 패널을 실행합니다.
- 3단계. 내보낼 프레임을 선택하면 즉시 코드가 생성됩니다.
3. pxCode 사용하기
pxCode는 Figma와 Sketch 디자인을 HTML 및 CSS 코드로 변환할 수 있는 플러그인입니다.

다음은 Figma 파일을 HTML로 내보내는 구체적인 단계입니다:
- 1단계. Figma 앱에 pxCode 플러그인을 설치합니다.
- 2단계. Figma 파일에서 pxCode 플러그인을 실행하고 팝업이 나타나면 “Download All” 버튼을 클릭합니다.
- 3단계. 브라우저에서 pxCode를 열고, “Create Project”를 통해 방금 내보낸 Figma 디자인 파일을 불러옵니다.
- 4단계. 편집 화면에서 반응형 코드를 수정한 후, “Export Code” 버튼을 클릭하면 HTML, CSS, React 등 다양한 코드 형식으로 변환하여 사용할 수 있습니다.
3부. 핸드오프(Handoff) 단계가 중요한 이유는?
UI/UX 디자이너가 디자인을 HTML 코드로 변환하는 것은 매우 중요합니다. 이는 모든 디자인 요소가 반응형으로 잘 작동하는지, 전체 구조에 문제를 일으키지 않는지를 테스트할 수 있기 때문입니다. 따라서 디자인 파일을 HTML 코드로 내보내는 과정은 시간을 절약할 수 있고, 반응형 최적화를 위해 추가적인 디자인 요소가 필요한지 판단하는 데 도움이 됩니다.
디자이너와 개발자가 초기 설계 단계부터 함께 협업하는 것이 가장 좋습니다. 이렇게 하면 프로젝트의 목표와 방향성을 명확히 공유할 수 있으며, 전체 작업 시간도 단축할 수 있습니다.
결론.
오늘의 글에서는 피그마 html로 변환하는 다양한 방법을 살펴보았습니다. 마지막 부분에서도 언급했듯이, 디자이너와 개발자 간의 원활한 소통은 디자인 단계에서 매우 중요합니다.
명확하고 간결한 커뮤니케이션은 프로젝트의 효율적인 진행을 돕습니다. 따라서 픽소(Pixso)와 같은 협업 디자인 툴을 사용하면, 소규모 및 중규모 팀이 더 빠르고 성공적으로 프로젝트를 수행할 수 있으며, 몇 분 만에 디자인 파일을 HTML 및 CSS 코드로 내보낼 수 있습니다.

![무드보드를 제작해보자! [단계별 가이드]](https://cms.pixso.net/images/kr/articles/cover/how-to-design-a-moodboard.png)

![[가이드]디자인 기초--타이포그래피 디자인](https://cms.pixso.net/images/kr/articles/cover/typography-design.png)


