UI作成ツールとしてのAdobeXDの機能や使い方を知りたいな…と思う方がいらっしゃいますね。
本記事では、AdobeXDの基本的な使い方から応用機能までの使用方法をお伝えします。AdobeXDを利用して可能な作業、またデメリットについても触れていきます。
そして、AdobeXDの代用としてPixsoというソフトもご紹介します。デザインの作成、編集に使えるPixsoの機能も合わせてみていきましょう。
1.Adobe XDとは?

AdobeXDとは、Webやソフトの画面の作成をするソフトです。
画面のデザインを、難しい操作をすることなく書くことができるのが特徴。
利用プランには、日間限定で無料で使える無料プランがあります。ただし、無料会員の登録にはクレジットカードの情報なども必要です。また、期日以内に登録解除しないと有料会員に移行します。
有料のプランでは単体で月1298円で使える月額プラン、月6,248円で他のadobe製品も全部使える全部プランがあります。
2. XDでできること
adobeXDでできることにはどのようなことなのでしょうか。
できることを大きく3つの項目に分けてお伝えします。
初心者でも使いやすい、adobeXDを使ってこれらのことをしてみましょう。
それではどんなものか、見ていきましょう。
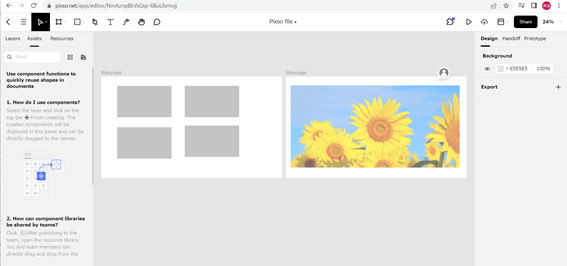
2.1 デザイン制作


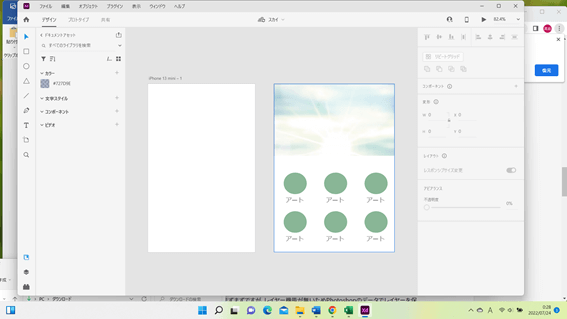
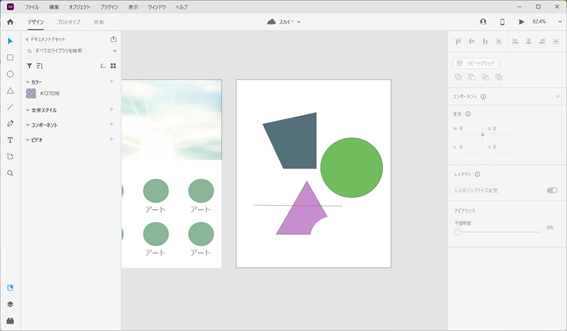
まずadobeXDでできることは、WEB作成の基本であるデザイン制作です。
文字や画像を挿入することを始め、描画ツールなどを利用できます。図形を描くのも、ペンツールなどで複雑な湾曲や多角形の描画まで幅広く対応しているのが嬉しいところ。
また、adobeXDではリピートグリッドと言って既存のオブジェクトをもとに縦横に同じものの連続を表現する機能があるのがポイント。WEBサイトの外観(UI)を考える人にとって、デザインを表記するのに非常に役に立ちます。
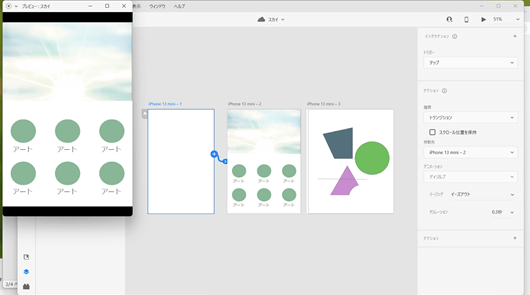
2.2 プロトタイプ作成


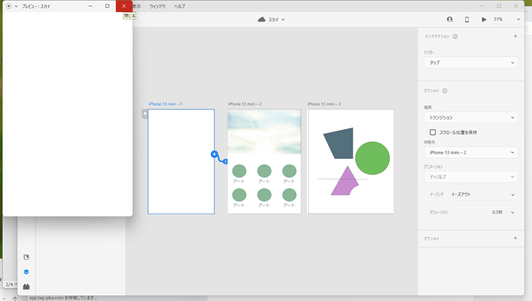
adobeXDでできることの2つ目は、プロトタイプを付けられることです。
プロトタイプとは、WEBページなどでのあるページから違うページに遷移するなどの動作のことを言います。
コーディングや、アドレスを使うことなくソフト上の操作で簡単にできるのがいいところ。
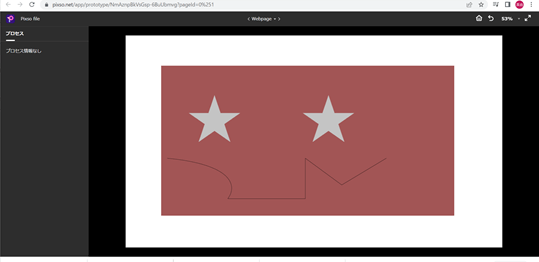
ソフト上で、アプリやブラウザ上で見たときのようなプレビューが確認できます。
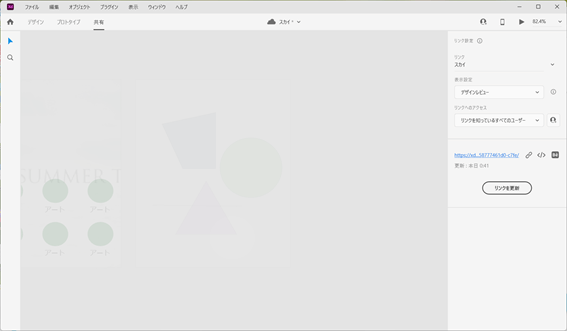
2.3 共有

adobeXDでは、作成したデータを他の者と共有することができます。他のソフトでは、ファイルをメールなどで送付したりサーバーにアップする必要がありました。
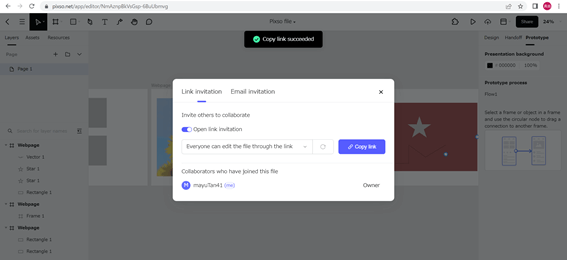
ですが、adobeXDにはリンクを生成する機能があってアドレスから共有ができるのが特徴。生成の方法は簡単で、まずは共有タグを選択します。右側に設定のパネルが表示されるので、『リンクを生成する』というボタンを押下します。
すると、上図のようにアドレスが表示されます。
このアドレスから、あなたのデータがどこからでも閲覧できるのです。また、このデータを編集した後の同期をとるのが簡単なのも嬉しいところ。
リンクの下にある『リンクを更新』というボタンを押下すると、URLに修正が反映されます。
3. XDでできないこと

adobeXDで、できないことはどのようなものがあるのでしょうか。便利な機能もある半面、不得意としている項目もあるのです。
その内容を具体的な説明と共に、お伝えしていきます。
3.1 レイヤー効果
adobeXDでは、adobePhotoshop、clipStudioなどのように、レイヤー効果という機能が使えません。レイヤーそのものは、装備されていますが追加、並び替え、グループ化などの基本的操作しかできません。
レイヤー効果とは、レイヤーにグラデーションや、影付けなどの視覚的な効果を付加することです。
3.2 写真の編集
adobeXDのソフトでは、アートボード上に画像ファイルを挿入できます。ですが画像などの写真を、編集することはできません。
編集する場合は、adobePhotoshopなどのソフトで別途する必要があります。
3.3 コーディングの作業
adobeXDで作成したデザインをブラウザに実装することを考えます。HTMLのコードを使ってコーディングする必要があるのです。
ですが、adobeXDのソフトでは、直接コーディングはできません。
なので、AdobeXDのソフトからデザインをpngまたはjpgで書き出すのですがこのデータをデザインカンプと言います。
このデザインカンプという形式から他ソフトでコーディングすることが可能になります。文字の大きさや余白の長さなどを元データから取得する手間もあり面倒です。
4. Adobe XDを使ってみて分かったメリット・デメリット

adobeXDとは、WEBやインスタグラムなどでの画面の構成を編集、プレビューができるソフト。基本的機能に関することを、前の見出しまででみていただきました。
では今度はadobeXDを使ってみて、このソフトのメリット、デメリットを挙げていきます。
<メリット>
・初めてでも、操作が分かりやすい
チュートリアルもついているので、基本的な描画の仕方などをすぐにマスターできます。デザイン、プロトタイプ共にタブを選択すると、ちょうどしたい操作のアイコンが分かりやすい場所にあって直感的に操作ができます。
・動作が早い
ソフトを使用していて、サクサク動くのが嬉しいです。Photoshopやillustratorなどのソフトは、ファイルの容量が増えるとともに動作が落ちてしまいます。adobeXDでは、編集を進めていってもそのようなことはなく快適に使用できます。
・便利な機能が内蔵されている
リピートグリッドや、グループ化、画像の位置を揃えるなど使いやすい機能が備わっています。WEBページを作成する上で、1つ1つ面倒な作業が必要なところ簡単にできてしまいます。
<デメリット>
・画像、動画などの編集、操作ができにくい
前の見出しでもお伝えしましたが、adobeXDでは画像の編集はできにくいです。ですが、illustratorやPhotoshopなどの他ソフトで編集を行い、作成したファイルを読み込むことで使用できます。
・使用できるオペレーションシステムが限られている
Macintosh、WindowsのOS(オペレーションシステム)のみ対応可能となっています。
5. Adobe XDの代替ソフト→Pixso


ここまで、adobeXDの機能やデメリットについて、お伝えしました。adobeXDの代わりとして、Pixsoというソフトを対照をする形でご紹介します。
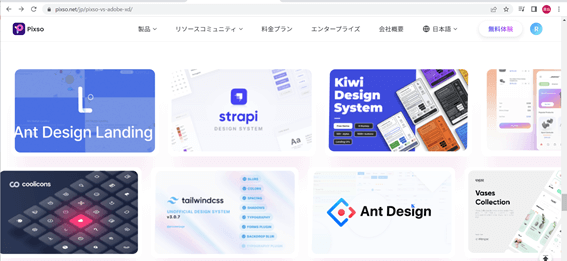
このソフトは、2年以内にラウンチされた最新技術を搭載したデザインツールです。こちらのソフトも、無料版から試すことができます。
adobeXDではソフトのインストールが必要でした。Pixsoは会員登録をするとブラウザからログインして使えて、パソコン、スマホどちらでも利用できます。
adobeXDの無料プランでは、利用できる共有ファイルは1つ、ファイルストレージは2GBまででした。それに対してPixsoでは、ストレージと共有リンクを共に上限がなくて、制限を受ける心配がありません。

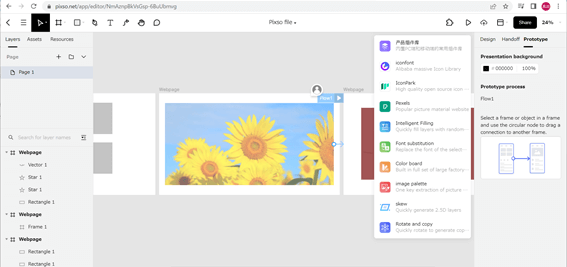
他サイトのプラグインなどが機能として内蔵されています。これらの機能を使うことで、編集機能が拡張されて使いやすいです。
AdobeXDでは個別にインストールする必要があり、使える数も限られていました。

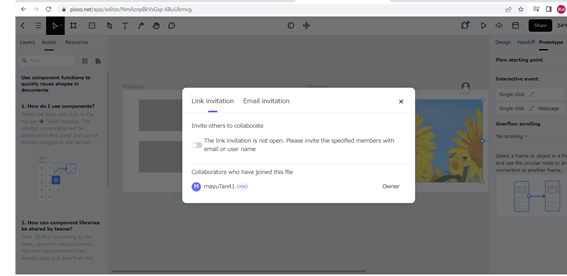
上記のような、プロ監修の無料のデザインの素材、ツールなどを多種揃えていて自由に使えるのが嬉しいところ。また、Pixsoでは共有したファイルをブラウザで管理しているため修正などの編集内容が即時に反映されます。


また、制作したファイルそのものを引き渡す場合も生成されたリンクがあれば簡単にできます。AdobeXDでは、ローカルのパソコンからアップロードまたはダウンロードする必要がありました。
まとめ

記事を読んでいただいてありがとうございます。いかがでしたでしょうか。
以下、簡単に今回の記事の内容をまとめてみます。
まずは、AdobeXDはWEBデザインのためのソフトです。主な機能は、デザイン制作、プロトタイプ作成、共有の3つです。
AdobeXDではレイヤー効果、写真の編集、コーディングの作業などはできません。
また、メリットとして
・初めてでも、操作が分かりやすい
・動作が早い
・便利な機能が内蔵されている
という特徴があることをお伝えしました。
デメリットは
・画像、動画などの編集、操作ができにくい
・使用できるオペレーションシステムが限られている
などという点が挙げられます。
次の見出しではAdobeXDの代わりとしてお勧めしたいソフトPixsoの詳細をお伝えしました。
・ブラウザベースのソフトなので、端末が変わっても利用できる
・ストレージと共有リンクを共に上限なし
・他サイトのプラグインなどが機能として内蔵
・プロ監修の無料のデザインの素材、ツールなどを多種揃えている
・ファイルの共同編集した内容が即時に反映される
・開発者へ引き渡す場合もワンクリックでできる
というAdobeXDでは実現できなかった機能をたくさん備えています。
こちらのPixsoの日本語版は、近日ごろに公開する予定となっています。
ぜひ、リンクから(https://pixso.net/app/ )次世代のWEBデザインのツールとして期待のできるこのソフトを使ってみましょう。





