はじめに
利用者の多いWebページと少ないWebページの違いは、どのようなところにあるのでしょうか。せっかくWebサイトを立ち上げたのに「問い合わせが少ない」「売り上げが上がらない」といったとき、次のどのような対策を取るべきでしょうか。
今回は、ユーザーを意識したWebページ作成を作成するために知っておくべきUI/UXデザインの基本原則を解説すると共に、UIデザインをサポートしてくれるUIデザインツールをご紹介します。
1.Webページ作成におけるUI/UXとは
ユーザーが、利用したくなるWebページかどうかを判断するうえで、もっとも重要となるポイントは、「使いやすさ」といっても過言ではありません。Webページ作成において、その使いやすさを実現するのがUI/UXのデザイン性であり、機能性です。
そこで、まずはWebページ作成の基礎ともいえるUIとUXについて、解説していきましょう。
1.1 UIはサービスを提供するための手段

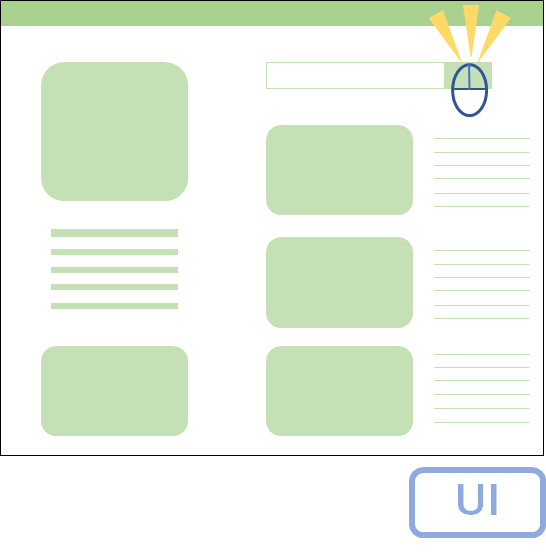
UIとは、User Interface(ユーザーインターフェース)の略で、User(ユーザー)と提供するサービスとのInterface(接点)を表す言葉です。たとえば、ユーザーが実際に触れて操作するキーボードやマウス、ディスプレイなどは、UIにあたります。さらに、Webページのレイアウト、表示されているフォントやボタンなど操作に使用する部品、画像といった、Webページ上でユーザーの目に見に触れるものもUIにあたります。
このように、WebページにおけるUIとは、ユーザーにサービスや情報を提供するための見た目や操作性といった「手段」を指します。
1.2 UXはサービスから得られる実感や感想

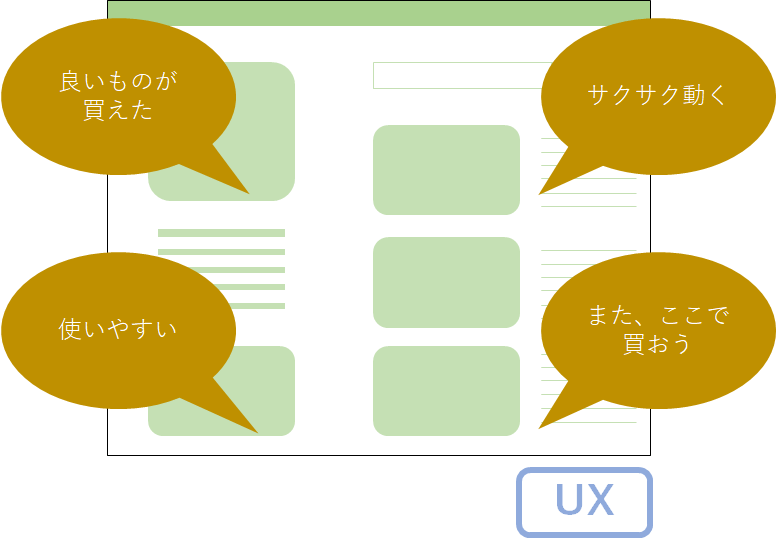
UXとは、User Experience(ユーザーエクスペリエンス)の略で、User(ユーザー)がサービスを通じて得られるExperience(経験・体験)を意味する言葉です。たとえば、ユーザーがWebサイトを見たり、操作したりすることで得られるサービスや商品などが、UXにあたります。
さらに、そのサービスや商品を購入するプロセスにおけるユーザーの「Webサイトが見やすい」「操作の仕方が分かりやすい」「Webページの読み込みが早い」といった実感、購入後に「また、あのWebサイトを利用したい」といった感想もUXにあたります。
2.UI/UXデザインの5つの基本原則
「そもそも、UI/UXとはどういうものなのか?」ということが理解できると、ユーザーが利用したくなるWebページがどういうものなのかが分かってくるでしょう。よいWebページを作成するには、分かりやすく、操作のしやすいUIデザインを意識し、ユーザー満足度の高いUXデザインにすることが重要になります。
では、実際にどのようなWebデザインが望ましいのでしょうか。ここでは、WebページのUI/UXデザインの5つの基本原則について、解説します。
2.1 原則1 ユーザーに考えさせない
理想的なWebページとは、詳細な説明がなくても一目瞭然、誰もが同じように操作を始められ、終えられるWebデザインであることです。
さまざまなWebページに触れているユーザーには、メニューやボタンといったUIデザインに一定のイメージがあり、そのつもりで見たり、操作したりする傾向があります。そのため、ユーザーのイメージからかけ離れた斬新なUIデザインにしたことにより、かえって操作方法を理解してもらえなかったり、思わぬ操作をされてしまったりすることもあります。
Webデザインで重要なことは、すべてのユーザーが考えたり、悩んだりすることなく、スムーズに操作が進められる操作性を実現することです。「慣れた方法」を取り入れることで、ユーザーに考えさせることのない「使いやすさ」を実現することが可能なのです。
2.2 原則2 目線の流れを考える
人の目線には、通常、上から下へと移動していきます。
また、人はまず、大きなものに目がいき、そして、小さなものに目をやります。
このような目線の流れを意識したWebページは、見やすくなるだけでなく、ユーザーの操作を誘導しやすくなります。さらに、標準的な人の目線に沿って要素を配置することで、重要な情報をユーザーの目に入りやすくすることもできます。
なお、目線の流れには、次の3つのパターンがあります。
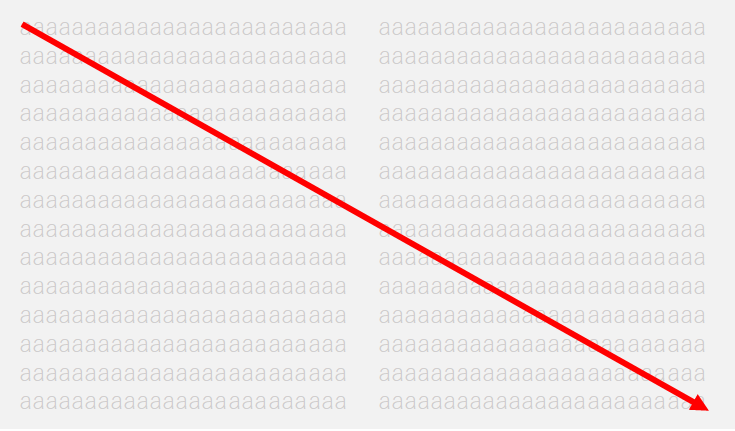
①グーテンベルク・ダイヤグラム
グーテンベルク・ダイヤグラムは、「均等に配置された情報を見るとき、視線は左上から右下に移っていく」というパターンです。
この場合、ユーザーの目線は、左上→中央→右下の順で流れます。
最後に目線の行く右下部分に、最も重要な内容を記載するとよいと考えられます。

②Z型
Z型は、アルファベットの「Z」のように目線が動くパターンです。
この場合、ユーザーの視線は、左上→右上→左下→右下の順番に流れます。
特に印刷物は、多くの場合、このZ型のレイアウトで構成されています。
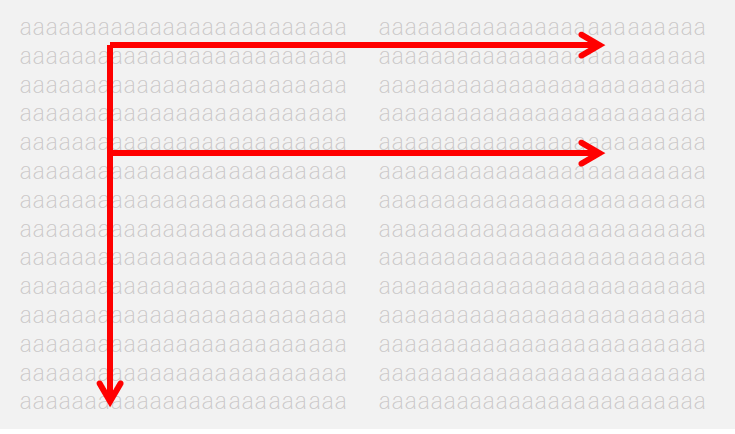
③F型
F型は、アルファベットの「F」のように目線が動くパターンです。
この場合、ユーザーの視線は、左上→右上→左下→右下の順番に流れます。
目線は左上からはじまり、メニューや見出しに方向に動きながら、下方向に移動するイメージです。
特にWebサイトは、多くの場合、このF型のレイアウトで構成されています。

2.3 原則3 シンプルで簡単な操作性
ユーザーが使いやすいWebページの基本は、操作性のよいUIデザインであることです。
Webページ作成を行うと、掲載する情報量を多くしてしまったり、ユーザーからの要求をすべて叶えようとして機能を増やしすぎてしまったりすることがあります。しかし、ユーザーにとって情報や選択肢が多いことは、かえって判断の妨げになります。また、いくら見た目がオシャレなWebデザインであっても、ユーザーがどこを見たらよいのか、どこから操作したらよいのかがすぐに判断できないWebページでは、集客を増やすことはできません。
反対に、見た目がシンプルで、操作が簡単なWebページは、ユーザーにとってもわかりやすく、さらに、スマートフォンのような小さな画面での操作も可能にします。
2.4 原則4 関連性の高い要素は近づける
ユーザーにとって分かりやすいWebページをめざすためには、ユーザーが短い時間で、手間なく必要な情報にたどり着けるようにデザインすることが鉄則です。
ユーザーが必要な情報かどうかを一瞬で判断するためには、次の2つの要素が重要です。
①カテゴリーを分ける
情報をカテゴリーごとにまとめて表示することで、ユーザーは「不要なカテゴリーは見ない」という選択ができるようになり、目的の情報へたどり着きやすくなります。
②関連する情報かどうかを分かりやすくする
関連する情報かどうかを瞬時に判断してもらうための手法のひとつに、「近接」があります。近接とは、関係の高い情報を近くに配置し、グループ化して表示することです。
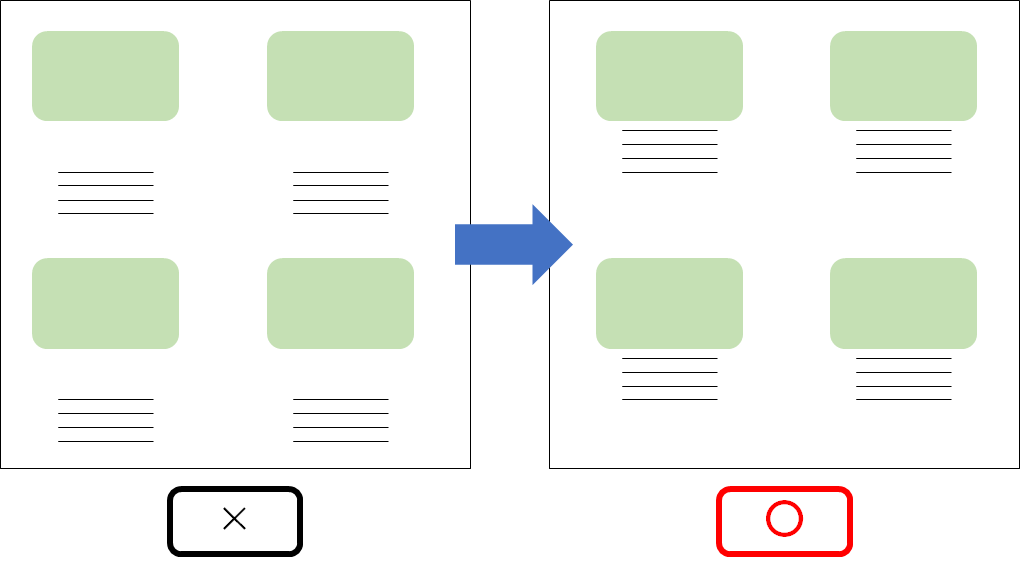
たとえば、商品の画像とそれに対する説明文がある場合、画像と説明文の間に距離があると、その説明文がこの画像に対するものなのかどうかを、瞬時に判断することが難しくなります。
そこで、商品の画像と説明文の距離を近づけて配置します。ユーザーは、これらの位置関係から、関係があるものとして認識しやすくなり、目的の情報かどうかを瞬時に判断できるようになります。

2.5 原則5 一貫性と標準化を保持する
デザインに統一感があるWebページは、単に見やすくなるだけでなく、ユーザーがそのページのルールや操作性を理解しやすくなります。
なお、統一感のあるWebページを作成するには、次の2つの要素が重要です。
①整列
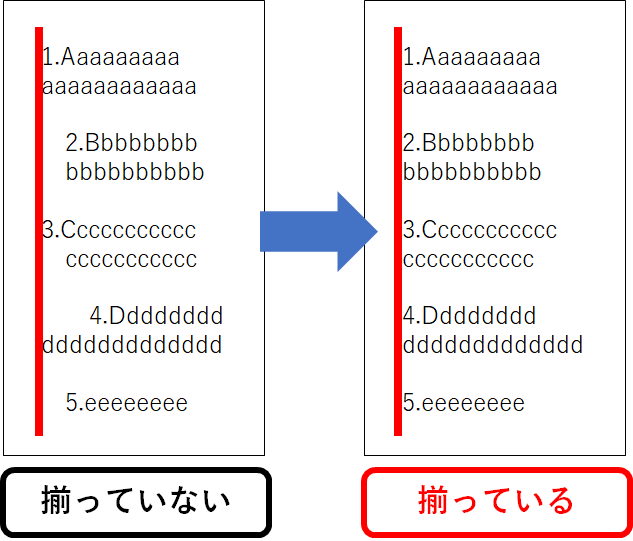
整列とは、関連する情報のデザインやレイアウトにルールを決めて標準化することです。
たとえば、商品ごとに画像や文字のサイズや配置などがバラバラになっている場合、どこを見たらよいのかが分かりづらくなったり、商品の違いが瞬時に判断しづらくなったります。
そこで、関連する情報は、サイズや色などのデザインやレイアウトを統一することで、直感的に理解できるようになります。

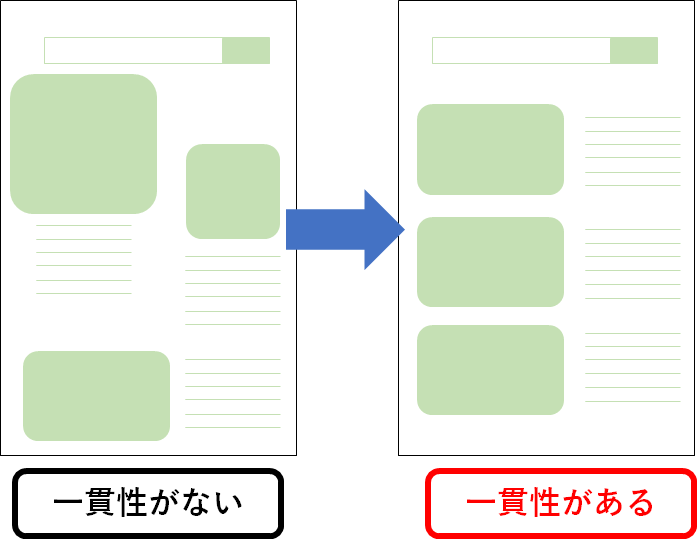
②反復
反復とは、標準化したデザインやレイアウトのルールを繰り返し使用することで、一貫性をもたせることです。
同じルールを繰り返し使用することで、ユーザーは、何について書かれているのかを直感的に判断しやすくなるのと同時に、情報に対して安心感を与えることもできます。

3.UI/UXデザインで活用される主なツール
UI/UXデザインを行うとき、デザインツールの選択は重要なポイントになります。
最近では、さまざまなデザインツールが提供されており、ソフトウェアだけでなく、Webブラウザがあれば使用できるオンラインツールとして利用できるものもあります。デザインするうえで必要な機能があるか、無料で使用できるかなど、それぞれのUIデザインツールの特徴を確認したうえで、ベストなものを選択したいものです。
ここでは、3種類の代表的なUIデザインツールについて、ご紹介します。
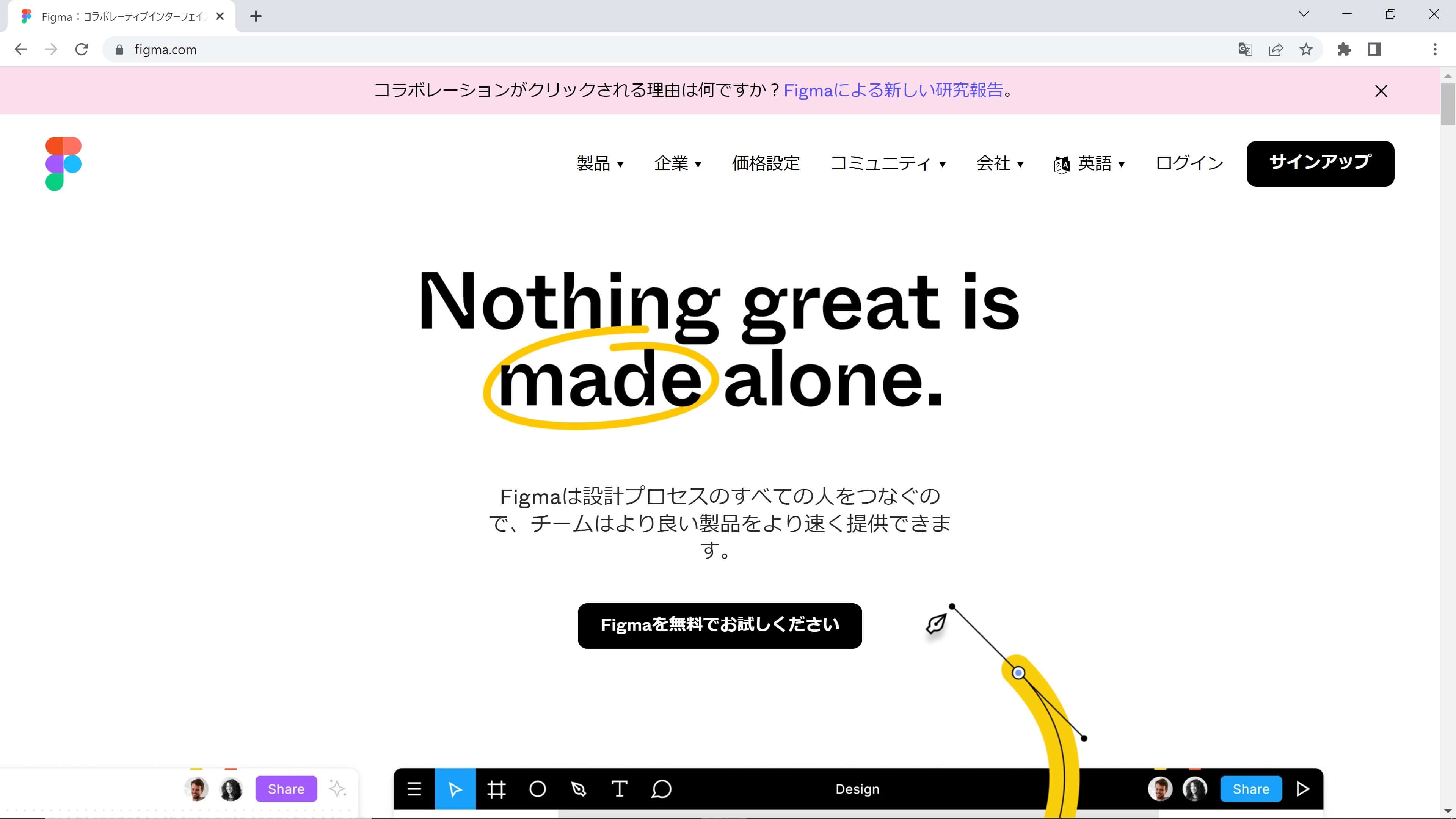
3.1 Figma
Figmaは、UIデザインをブラウザ上で実現するオンラインデザインツールです。
ソフトのインストールが不要で、Webブラウザがあれば実行可能。インターネット環境があれば誰でも使用することができ、個々の環境にも影響されないため、複数のメンバーと共有しながらの作業も簡単に行うことができます。
また、無料で使用できるフリープランもあり、Webデザインやグラフィックデザイン、UIデザイン、UXデザイン、ワイヤーフレームなど、さまざまなデザインが行えます。
Figma公式サイト:https://www.figma.com/
3.2 Adobe XD
Adobe XDは、Adobe社の提供するUI/UXのためのデザインツールです。
Webサイトやアプリのレイアウト・デザインを作ることができる「デザイン」機能、作成したレイアウト・デザインにアニメーションやUIデザインを追加することができる「プロトタイプ」機能、それらを複数のメンバーと「共有」できる機能があります。
Adobe XDの使用には、Adobe XDの全機能が利用できる「単体プラン(月額1,298円)」、Photoshop、Illustratorなども含めた20以上のアプリが利用できる「コンプリートプラン(月額6,248円)」のいずれかを選択します。なお、7日間の無料体験が可能です。
Adobe XD公式サイト:https://www.adobe.com/jp/products/xd.html
3.3 Pixso
Pixsoは、無料で使用できるオンラインのUI/UXデザインツールです。
組み込みコンポーネントや自動レイアウトなど、さまざまなデザイン機能が搭載されており、デザインをサポートしてくれます。
また、UI/UXデザインのプロトタイプのプレビュー機能を利用すれば、すぐに使用感を確認することもできるので、常に完成品をイメージしながらデザインすることができます。
さらに、複数のメンバーとのオンラインコラボレーションも可能。完成したデザインは、すぐにメンバーと共有することができます。
Pixso公式サイト:https://pixso.net/jp/
まとめ
今回は、優れたWebページ作成におけるUI/UXデザインの重要性と基本原則について、解説してきました。
ユーザーが見たくなり、使用したくなるWebページを作成するには、ユーザーの立場に立ち、分かりやすく、操作のしやすいUIデザインを意識し、ユーザー満足度の高いUXデザインを実現する必要があります。
たとえば、Pixsoのような無料で使用できるUI/UXデザインツールを導入することで、プレビュー機能で常に見た目や使用感を確認しながらデザインできたり、他のメンバーの意見をリアルタイムに反映させたりすることができるため、効率的なデザインが可能になります。
UI/UXデザインの基本原則を心がけ、UI/UXデザインツールを上手く活用しながら、ユーザーに喜ばれる優れたWebページ作成を実現しましょう。





