これからWEBデザインを勉強する人や、駆け出しのデザイナーにとって、使用するデザインツール選びは非常に重要です。AdobeやFigma、sketchなど数多くのデザインツールが乱立する中、今回はFigmaにスポットを当てて解説をしていきます。
この記事を読めばFigmaを初めて利用する人でも、ストレスなく作業を進めることができるでしょう。実際にFigmaを使いながらワイヤーフレームを作成し、プロジェクトの土台作りを体験してみましょう。
1. Figmaの基本的な使い方をマスターしよう
無料のデザインツールとして世界中のデザイナーに支持されているFigmaですが、実際どのようなことができるのでしょうか?Figmaの特徴と得意とする分野を理解して、Figmaを自由自在に使いこなしてみましょう。
1.1 Figmaとは?

Figmaはクラウド共有型のUIデザインツールです。【一人ではすごいものは完成できない】をキャッチコピーとし、クラウド共有を取り入れており、プロジェクトに参加するメンバーとアイデアやデザインを共有することができます。
またFigmaはひとつのフレームで複数のデザインを並列ができるため、システム全体を把握できる特徴を兼ね備えています。Figmaは必要最低限の機能を搭載し、ユーザーが必要とするシステムをプラグインでインストールすることで、デザイナーオリジナルのツールにカスタマイズすることが可能です。昨今のリモートワークや、一貫性を持たせたプロジェクトの推進に役立つデザインツールと言えるでしょう。
1.2 Figmaでできること
Figmaのスタータープランは多少の機能制限を設けているものの、個人やフリーランスが利用する上では満足のいく使用感です。プロジェクトメンバーにプロトタイプ機能を作成して、承認を得ることや、ワイヤーフレーム・UIデザインを得意としており、デザイン業界内でもAdobeXD次ぐ人気デザインツールと言えるでしょう。
2022年9月にAdobe社と経営統合されたことで、今後のFigmaがどのように生まれ変わるのか非常に期待が持てます。
2. 実際にFigmaでワイヤーフレームを作成する方法

2.1 ワイヤーフレームとは?
ワイヤーフレームはWEBコンテンツを作成する段階の設計図と言われています。ワイヤーフレームで作成段階はプロジェクトの序盤に使用されることがほとんどです。ユーザーとサービスを繋ぎとめるための過程を可視化する役割を担っています。
ワイヤーフレームは線や図形で表現されることがほとんどです。最終的にユーザーにストレスを与えずにサービス利用するまでの道筋を作るために使用されます。
2.2 ワイヤーフレームの役割
プロトタイプとワイヤーフレームはデザインを作成する現場でよく耳のする専門用語です。それぞれの用語に異なる役割がありますので整理しておきましょう。
UIデザインにおいてワイヤーフレームとは、アイデアやデザインの骨組みを作成する段階で使用されます。目的に合わせメンバーの意見や、おおよその配置などを反映させた見取り図の役割を担っています。
対して、プロトタイプはリリースされる直前のデザインに非常に近く、動的な操作感を確認する段階で使用されます。ボタンを押して目的のページに遷移するのか?プルダウンの操作感に問題はないか?などの確認を目的としていることからプロトタイプとワイヤーフレームは意味が異なることを理解しておきましょう。

2.3 デザインから作成する方法
Figmaでワイヤーフレームを自力でデザインする場合は、コンポーネント機能を利用すると便利です。
Figmaはデザインを開始する際にまずフレームを決め、そのフレーム内で使用するボタンやデザインを構築していきます。ワイヤーフレームも同様でひとつのデザインが完成したら、コンポーネント機能で保存をし、他のデザインを作成することで、一つ一つのデザインに繋がりを持たせていく必要があります。
繰り返し使用するボタンやコンテンツなどを反復して使用することができますので、作業効率を向上させることができるでしょう。
2.4 プラグインを使用する方法
Figmaの標準仕様では一から全てのデザインを作成する必要がありますが、はじめてデザインツールを使用する人やワイヤーフレームの作成が苦手な人はプラグインの使用がおすすめです。
Figmaは足りていない機能をプラグインで補い、カスタマイズすることができます。有料と無料のプラグインがありますので、最初は無料のプラグインを利用して、ワイヤーフレームの作成をすることをおすすめします。
3. Figmaでワイヤーフレームを作成するおすすめのプラグイン
Figmaでワイヤーフレームを作成する時のおすすめのプラグインを2つご紹介します。無料で利用可能なプラグインでも数十種類ありますので悩んでしまいそうですが、日本人向けの使いやすいプラグインに厳選してみました。
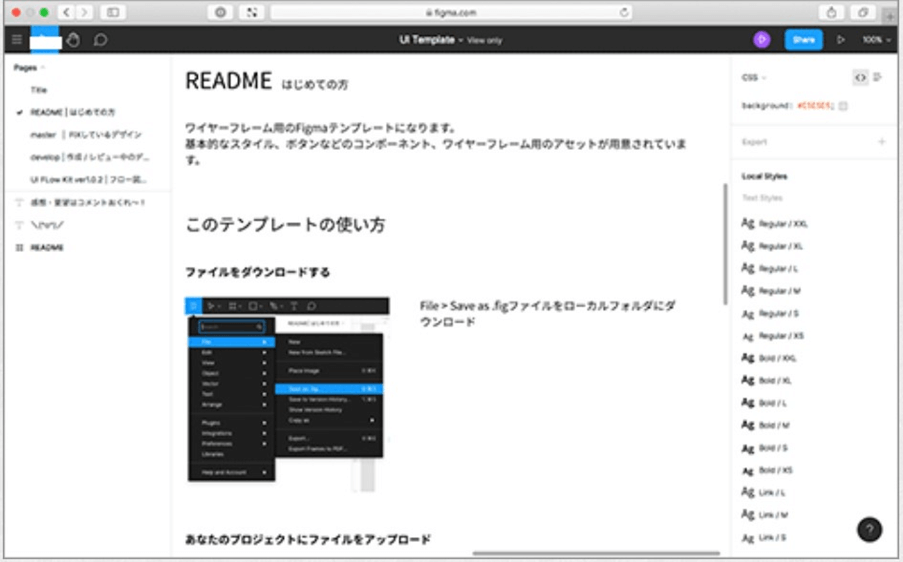
3.1 UI Template

UI Templateは日本人デザイナーが作成したプラグインです。Figmaのワイヤーフレーム用テンプレートで基本的なスタイル、コンポーネント、ワイヤーフレーム用のアセットが用意されており、デザイナー以外のエンジニアやディレクターでも使いやすい素材です。
ワイヤーフレームを移動するだけで編集ができることから、はじめてFigmaでワイヤーフレームを作成する人でも安心して使用が可能です。
またFigmaは英語表記が主体となっているため、Googleの翻訳機能などを使用しない限りはわからないワードをいちいち和訳する必要がありますが、UI Templateは説明も全て日本語で表記されています。日本人デザイナーにとっては数少ない便利ツールと言えるでしょう。
3.2 Wireframe plugin

Wireframe pluginはボタンやヘッダーデザインまで搭載されたワイヤーフレーム専用のプラグインです。Wireframe pluginがあれば、ワイヤーフレーム作成に必要な要素が全て詰まっているため、スタンダードなワイヤーフレームをすぐに作成したい人におすすめです。
Figmaの公式ホームページにもインストールすることのできるプラグインが紹介されていますので、プラグインの詳細を一覧で確認することが可能です。プラグインは有料のものから無料のものまで、幅広く扱っているためあなたにピッタリのプラグインを見つけることができるハズです。
4. Figmaの代替品を考えている人にはPixsoがおすすめ

脱Figma・脱Adobeを検討している人には無料デザインツールPixsoという選択肢が良いかもしれません。Figmaを愛用してきた多くのデザイナーは、クラウド上で共同作業が可能という点に魅力を感じていたハズです。またAdobeXDを利用しているユーザーはAdobe製品の互換性や、機能性を重視しているハズです。
2022年話題を集めているPixsoは次世代のコラボレーションデザインツールというキャッチコピーのもと、リアルタイムでクラウド上で共同作業が可能なデザインツールです。無料で使用できる点や、安心の日本語対応が標準仕様となっていますので、非常にユーザビリティに優れたデザインツールと言えるでしょう。
まとめ
Figmaでワイヤーフレームを作成するには、一からデザインする方法と、プラグインを利用して作成する方法をご紹介していきました。ワイヤーフレーム作成はUIデザインの現場においても非常に重要な役割を担っていることがお分かりいただけたのではないでしょうか?最新のデザイン業界ではよりユーザーにコミットしたツールが数多く誕生しています。今後のFigmaの動向や、次世代のデザインツールPixsoの躍進にまだまだ期待が持てるでしょう。





