Figmaをご利用中で大量のプロジェクトを抱えている方であれば、ワークフローをどう最適化し、より効率よく進めるか悩むことがあるでしょう。そういう時こそFigmaのプラグインを利用すれば、より簡単に業務を進められます。これらは、お持ちのFigmaのアプリに機能性を追加しワークフローを改善してくれる第三者アプリです。
この記事では、Figmaのアプリには欠かせないプラグインをご紹介していきます。Figmaのコミュニティーでは、確実に大量のプラグインを見つけられます。そのため、多くのデザイナーにとって日々の業務で必要となるであろうFigmaのプラグインをベスト20に絞ってご紹介していきたいと思います。早速、プラグインの違いについて見ていきましょう。

1.入手すべきFigmaのプラグイン20選
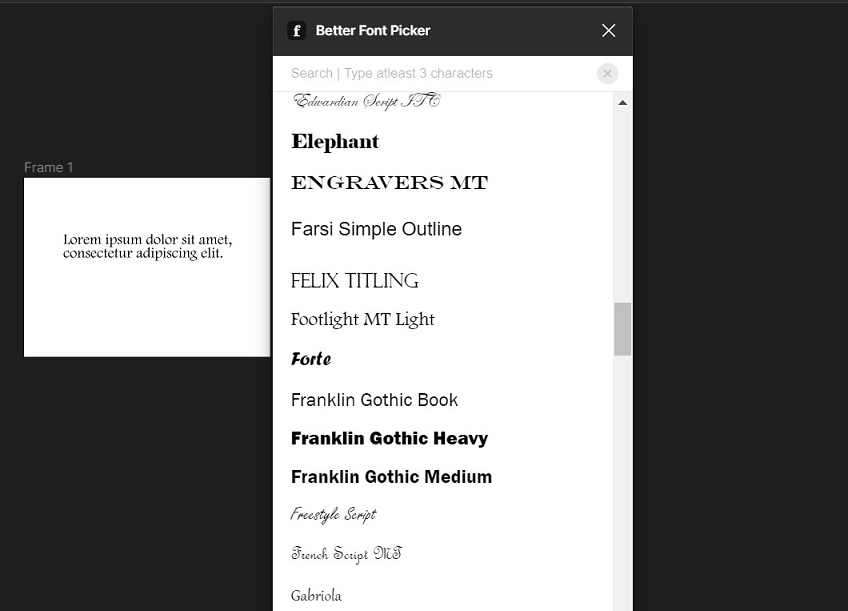
① Better Font Picker
利用可能な大量のフォントの中から、テキストに合ったものを厳選するのにはかなり時間がかかってしまいます。しかし、Better Font Pickerなら、自由にスクロールできる上にレイヤーに合わせて好きな種類のフォントが選べるよう、フォント一覧が表示されるので手間が省けます。

② Writer For Figma
Writer For Figma というプラグインであれば、UXのコピーを解析して文章内の間違いを指摘してくれます。さらに、リテラシースコアを出してくれたり役立つアドバイスももらえます。UXライターとして時間を短縮したい方にはピッタリのツールでしょう。
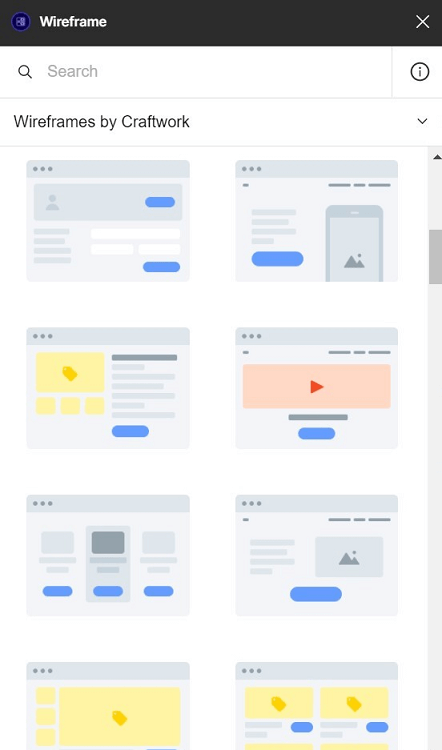
③ ワイヤーフレーム
今までは、ワイヤーフレームを作成し、デザインファイルに取り込みが必要でした。しかしワイヤーフレームのプラグインには、ログイン・サインアップページ・メニュー・ヘッダー・フッターなどを含むデザインファイルに簡単に挿入できる作成済みテンプレートがあります。

④ コンテンツリール
コンテンツリールのプラグインは、文字列や写真、アバターなどの様々なUI要素をデザインに自動で追加してくれます。さらに、自分の好みに合わせてコンテンツのデザインを最適化することもできます。これを使えば、時間の短縮になるだけでなくUIのデザインプロジェクトにクリエイティブな要素を加えられるでしょう。
⑤ アンスプラッシュ
アンスプラッシュとは、大量の写真が保管されているストックフォトの一つです。そのため、わざわざアンスプラッシュからダウンロードして取り込まなくても、Figmaアプリなら直接かつ簡単に写真をUIデザインに追加できるので、時間短縮になり著しく業務が改善されます。また、写真の挿入にはアンスプラッシュだけでなくペクセルというプラグインも利用可能です。
⑥ RemoveBG
写真の背景を取り除くためだけに、写真編集ソフトに時間を費やしていませんか?そういう時は、FigmaアプリにRemoveBGのプラグインをインストールすれば解決できます。わざわざ他のツールを使わなくても、RemoveBGでデザインファイル内にある写真の背景を簡単に取り除けます。
⑦ ベクトルロゴ
このプラグインでは、たくさんのロゴが選び放題です。標準のものから大手企業のロゴまでどんなものでもデザインファイルに追加ができ、UIスクリーンに合わせてロゴの見た目を修正することも可能です。
⑧ ストーリーセット
イラストを追加する際は、ストーリーセットのプラグインを使えば様々なイラストコンセプトにアクセスができるようになります。様々なカラーやスタイルのイラストを、ランディングページや漏斗などのデザインプロジェクトに追加できます。
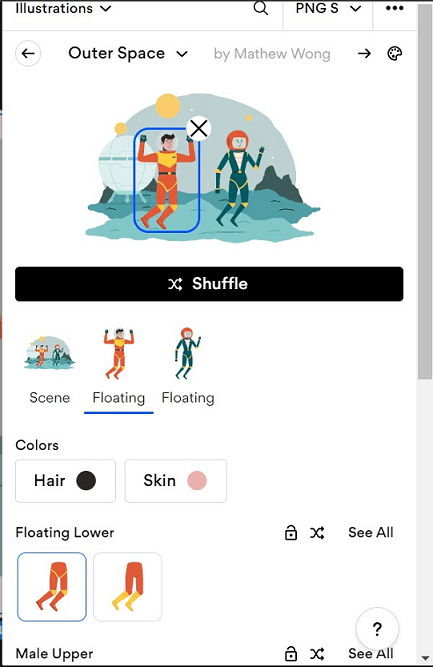
⑨ ブラッシュ
ブラッシュとは、デザインファイル内に利用可能なイラストがたくさんあるプラグインのことです。例えば、様々なコンセプトのポーズをしている人やアバターなどがあります。このプラグインの最大の魅力は、イラストを選ぶ際に外見や色などを変更して、イラストを修正できるところです。

⑩ フィグモジ
Figmaで絵文字を使うのは難しいですが、Figmaのプラグインであるフィグモジというものを使えば、簡単に絵文字をデザインファイルにドラッグ&ドロップができます。こうすればデザインファイル間で何度でも使える、ちょっとした絵文字の保管場所が手に入ります。
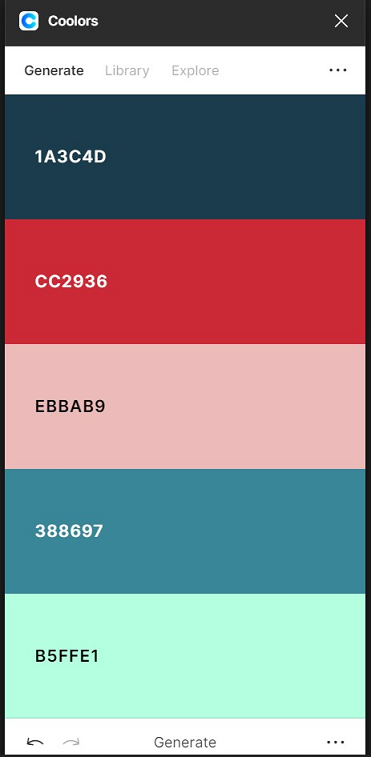
⑪ Cooloors
Cooloorsというプラグインなら、デザインファイルに使えるカラーパレットを表示してくれます。流行のカラーパレットを閲覧することもできますし、追加したくなるような色合いがたくさん見つかるでしょう。さらに、色合いを自分で作成してアプリに保存まで可能です。こうすれば今後のデザイン作成時に、簡単に好きなカラーパレットを選択できます。さらに多くの色合いを作成するときに便利なFigmaのプラグインで、グラデーションカラーがたくさん集められているCoolHueもおすすめです。

⑫ Autoflow
Autoflowというプラグインなら、簡単にアートボードを組み合わせられます。ユーザーフローデザインを提示し、シンプルに繋げるのを手伝ってくれるものです。2つの要素を選択して線でつなぐと、ユーザーフローを作成したり、デザインワークを最適化することができます。
⑬ SkewDat
SkewDatは、Figmaアプリにスキュー機能を追加するプラグインです。これを使えば、ボックスや物体、写真などを好きな角度に傾けることができます。要するに、上手く調整できないような角度でも、この便利なプラグインを使えばUI要素を最適化してくれます。
⑭ コントラスト
少し厄介な問題といえば、カラーコントラストがその一つではないでしょうか。そんな時には、デザインファイルのカラーコントラストを判断し、詳しく採点してくれるコントラストのプラグインが便利です。カラーコントラストがイマイチの時は、プラグインがどの要素に修正が必要か教えてくれます。そのため、適切な採点が出ればかなり時間が短縮されます。
⑮ ビューティフルシャドー
このFigmaのプラグインなら、デザインがより良くなる高品質な色合いを追加できます。デザインファイルの彩度や角度に合わせて、より綺麗に見えるよう色合いを調整することも可能です。
⑯ ダークモードマジック
ダークモードでもUIデザインが閲覧できるようにしたくないですか?通常では、手動でUI要素の色を変更していく必要がありますが、手間がかかってしまいます。しかし、ダークモードマジックを使えば、自動でUIデザインを読み取ってインターフェースをダークモードに変更してくれます。ここでも時間の節約ができるので、おすすめのプラグインです。
⑰ Mesh Gradient
背景のUIスクリーンにもっとデザイン詳細を追加するには、ユニークな色を使って綺麗なグラデーションが作れるMesh Gradientのプラグインがおすすめです。幅広い色合いから選ぶことができ、インターフェースのデザインを最適化するのにぴったりなグラデーションに調整することもできます。
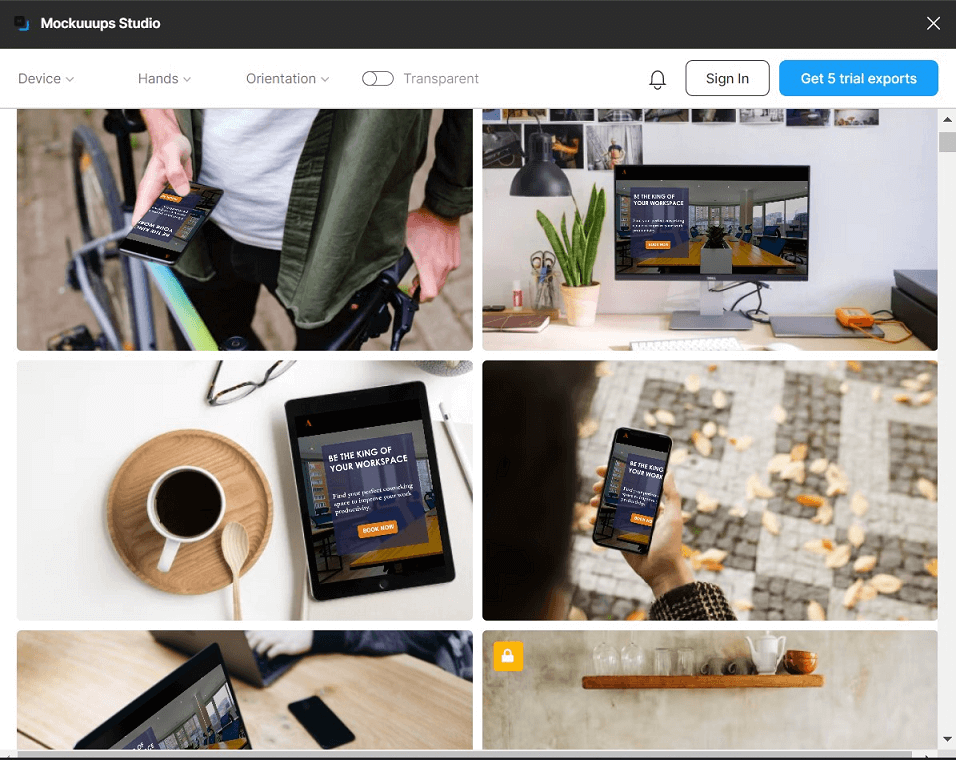
⑱ Mockuuups Studio
自分のUIスクリーンを模型で見てみたい方には、このFigmaのプラグインがおすすめです。どんなフレームやUIスクリーンでも、人が電話やパソコンを使っているようなイラストで模型を作成することができます。さらに、その模型をエクスポートし、デザインプロジェクトを表示して見てみることも可能です。

⑲ チャート
事業によってはチャートが重要になってくるため、チャートを追加する際にはプラグインが必要になるかもしれません。そのため、チャートのプラグインならラインチャートや棒ブラフ、円グラフなどが作成可能です。さらに、UIデザインの全ての要素を洗練しチャートを上手く見せることもできます。
⑳ Mapsicle
最後は、クライアントのためのウェブサイトなど、どんなデザインプロジェクトにもマップを挿入できるプラグインです。Mapsicleというプラグインなら、デザインファイルにマップを作成し挿入するのを手助けしてくれます。座標を調整したり、ライトモードやダークモード、または衛星モードなどを実装することによってマップを修正できます。
まとめ:クリエイティブにするにはFigmaのプラグインがぴったり
Figmaのプラグインはどんなデザイナーのワークフローにも重要です。Figmaのアプリにはプラグインをたくさん追加できますし、どれも確実に業務効率を改善してくれます。このブログでは日々のルーティンに欠かせないプラグインを20個ご紹介しました。
しかし、よりワークフローを最適化するには、常に最新の流行となっているFigmaのプラグインを追い続けることが重要です。プラグインが多いほど、時間と体力を温存できます。結果、今まで夢見ていたようなデザインプロジェクトを完成させられるようになるかもしれません。





