どのような取り組みにおいても、ほんの些細なことが優秀か失敗かの分かれ目となる場合があります。フッターのデザインは、ウェブサイトを構築する際において優先順位の上位に来ることはほとんどありません。
しかし、この無視されがちなコンテンツが、ウェブサイトのトラフィックを左右することを忘れてはいけません。そのため、今すぐに注意を払う必要があるのです。
この記事では、ウェブサイトフッターの作成について知っておく必要があることを説明します。フッターの作り方が適切であれば、ビジネスゴールの達成も楽勝です。ではどうすればいいのでしょうか?この記事を読むことで、それが分かります。

1.フッターのデザインが重要である理由
フッターは、ウェブサイトのデザインにおいて非常に重要な部分です。しかし、フッターの表示方法や最適化について時間をかけて考えているサイトオーナーは、意外にも少ないのです。

以下は、ウェブサイトのフッターデザインに時間をかけるべき最も説得力のある理由です。
①フッターはページを締めくくる
フッターは、ページを効果的に締めくくる役割を果たします。フッターによって、ユーザーは、1つのページの終わりに到達したことを知り、次のページに進むか、ホームページに戻る必要があることを知ることができます。
さらに良いことに、ページ下部にあるリンクをクリックすれば、ユーザーはそのウェブサイトについてさらに詳しく知ることができます。
②信頼と信用の構築に役立つ
フッターに賞賛やセキュリティ認証、バッジを表示することで、ウェブサイトの信頼性をアピールします。
③読者の行動を喚起する
一般的に、すべてのオンラインページにはアクションの呼びかけがあります。ほとんどのウェブサイトでは、ページの上部付近に登録フォームがあります。また、ページの中央部には、気を付けるべき追加的な情報の断片があります。
フッターを利用することで、サイト訪問者は通常であれば見逃してしまうような情報に対してアクションを起こすことができます。つまり、ユーザーはページ全体をスクロールする代わりに、一番下まで移動して適切なアクションを取ることができるのです。
④SEO対策になる
フッターにSEO効果はないと言われることもありますが、ヘッダーと一緒にフッターにも重要なキーワードを配置することで、SEO効果が期待できます。
⑤UXデザインに欠かせない
ユーザー・エクスペリエンス(UX)デザインとは、消費者の利便性を高めるためのデザインです。サイト訪問者は使いやすいウェブサイトを好みます。そのため、ユーザーエクスペリエンスデザインは、市場や対象者を意識したものにする必要があります。
フッターには複数のウェブページへのリンクがあるため、ユーザーはより簡単に情報を発見することができます。
⑥ユーザーとの一貫したインタラクションを確保する
ウェブサイトのフッターに掲載された情報によって、サイト訪問者が長くサイトに留まることを促すことができます。ウェブサイトのナビゲーションリンクは、サイト訪問者がページ間を移動しやすくするための一例です。
フッターは、適切に活用すれば、ユーザーの関与を高めることができます。また、「お問い合わせ」の部分では、サイト訪問者があなたの会社に連絡を取るために必要な情報を見つけることができます。
⑦重要な情報を提供する
ほとんどの企業は、著作権情報、プライバシーポリシー、法的免責事項などを、目立つように、かつ邪魔にならないようにウェブサイトのフッターに掲載することが義務付けられています。
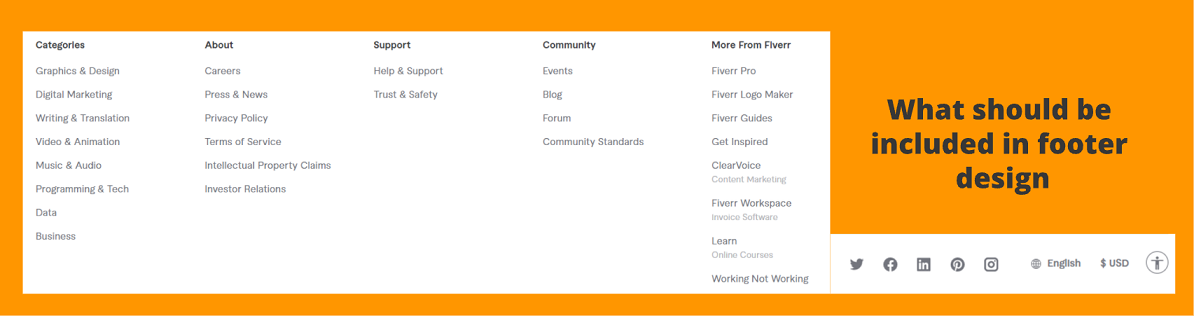
2.フッターは何を含むべきか?
以下は、優れたデザインのウェブサイトフッターにおける最も重要な8つの要素です。フッターには、以下の情報を含める必要があります。
- ソーシャルメディアアイコン
- ロゴ
- 地図
- 著作権、利用規約、プライバシーポリシー
- 連絡先
- サポート
- 行動喚起

3.ウェブフッターのベスト参考事例8選
他の人の作品からヒントを得ることは、アーティストとして学び、成長するための最良の方法です。そこで、いくつかのウェブサイトのフッターからウェブデザインについて学べるものがないか詳しく見ていきましょう。
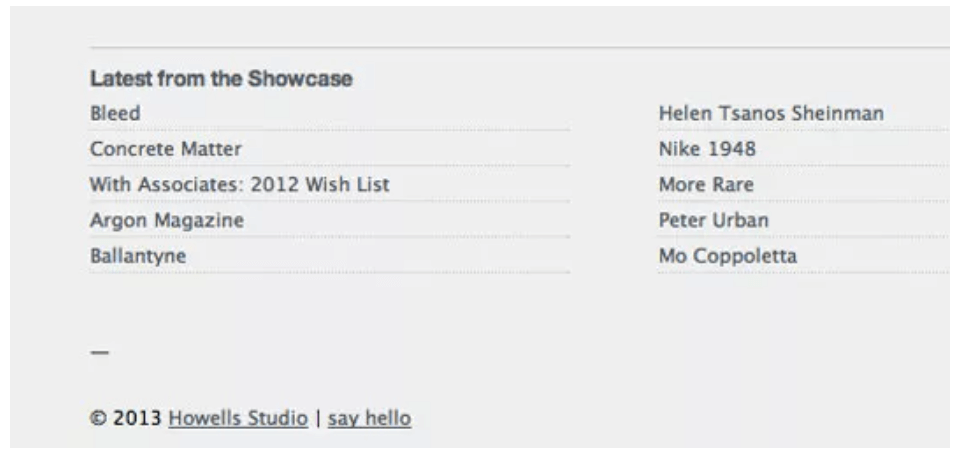
①Site Inspire

ほとんどのウェブサイトのオーナーは、収入を得るためにトラフィックや訪問者の数を増やすことに依存しています。そして最終的には、ウェブサイトに訪問者を留めておくことが彼らの最終目標となっていきます。
これを達成するために、彼らは最近投稿されたコンテンツや流行のコンテンツへのリンクをフッターに配置し、読者の関心を引き付けています。
簡単に言うと、Site Inspireのフッターは見事です。簡単な経歴と、最新のコンテンツへの複数のリンクが掲載されています。
ウェブページの一番下に到達したサイト訪問者は、より多くのコンテンツを見ることができるため、彼らにサイトの探索を続けるよう促すことができます。
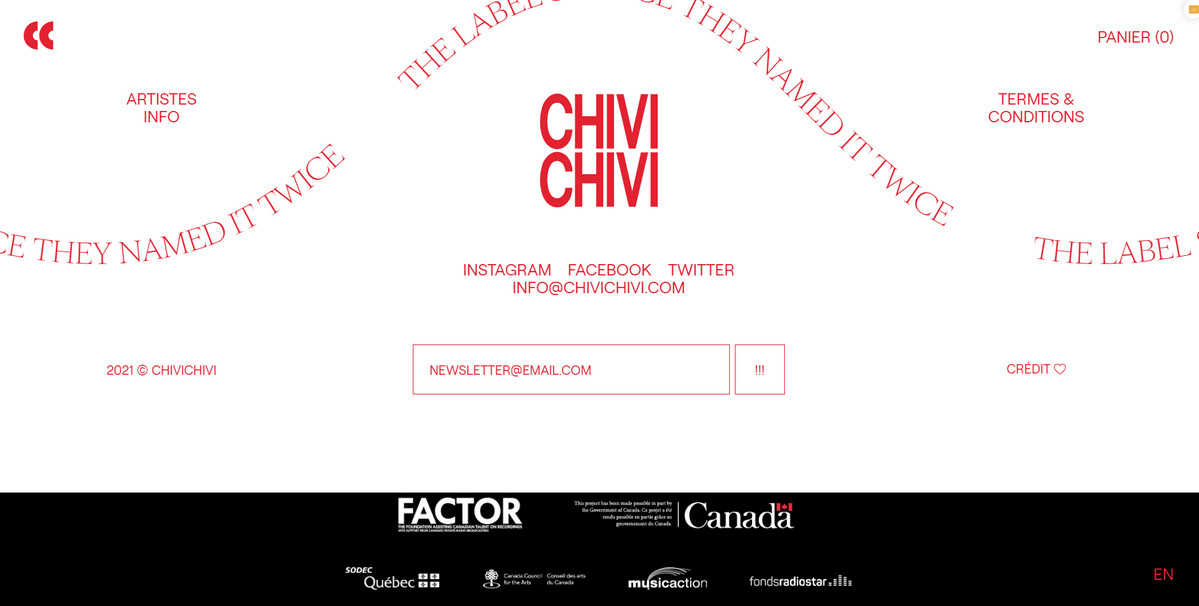
②Chivichivi

Chivichiviのフッターデザインは、斬新なタイポグラフィとホワイトスペースが特徴です。そのため、フッターを美しく、かつ有益なものにするにはどうしたらよいかを示す良い例となっています。
フッターには、著作権やクレジット、ナビゲーション、連絡先、ソーシャルメディアへのリンクなど、サイト訪問者が必要とするすべての情報が用意されています。
また、マーケティングのために、購読フォームやさまざまなパートナーのロゴも用意され、信頼性を高めています。
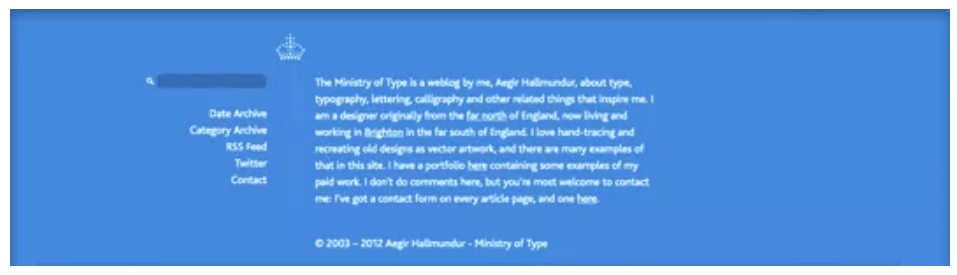
③The Ministry Of Type

フッター部分には、このサイトの創設者であり著者でもあるAegir Hallmundurの簡単な経歴が掲載されています。一石二鳥ですね!彼は、ウェブサイトに自分のプロフィールを掲載することで、サイト訪問者に自分のポートフォリオやフリーランスの仕事を売り込むと同時に、自分のビジネスに信用を与えているのです。
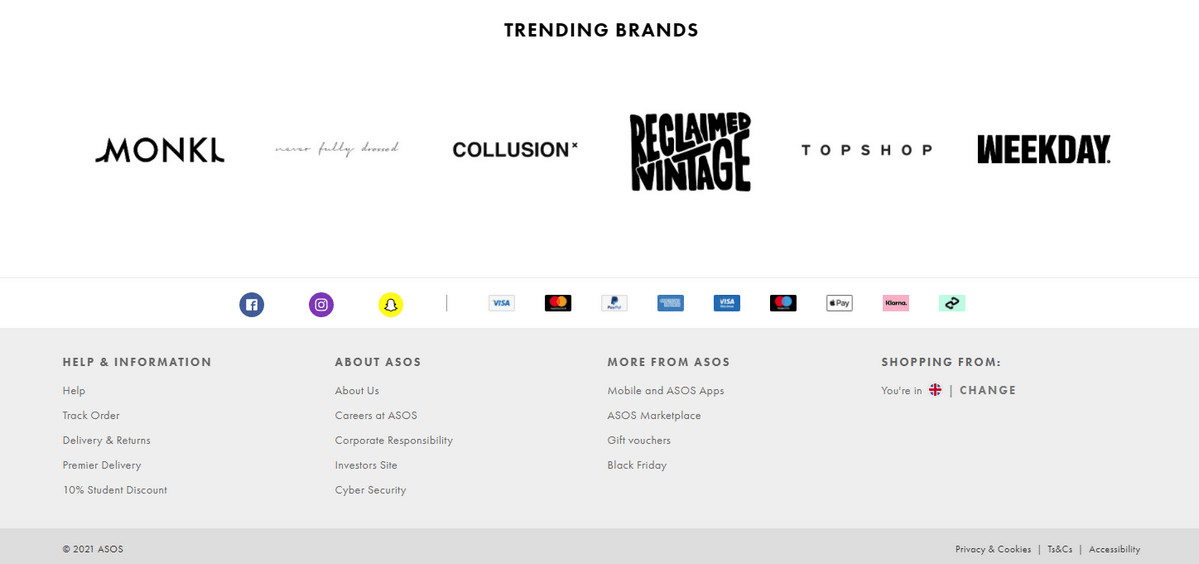
④Asos

多くのレベルの機能を持つフッターは、このサイトで見ることができます。まず、フッターにあるプロモーションブロックは、割引や割引対象商品へアクセスするためのリンクなど、親切なリマインダーとして機能します。また、人気ブランドのブロックは、ビジネスとしても適格です。
さらに、ソーシャルネットワーキングの小さなセクションと、クレジットカードのオプションがあります。言語翻訳機と通貨換算機も用意されています。
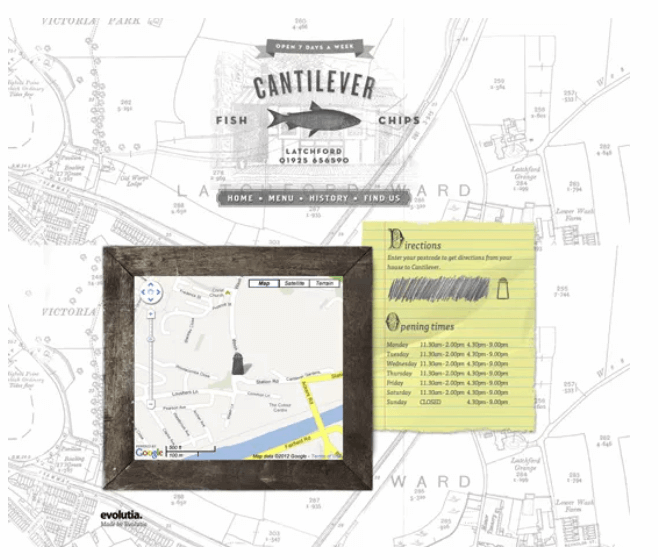
⑤Cantilever Fish & Chips

Cantilever Fish & Chipsの所在地、電話番号、営業時間などは、たった1つのウェブページの一番下で見つけられるでしょう。そうすることで彼らはこの情報を各ページの最下部に掲載するという一般的な慣習に従ってはいるものの、このサイトの特徴は、工夫を凝らしたエレガントな表現にあります。
⑥Reader’s Digest

Reader's Digestでは、フッターに豊富な情報を掲載しています。また、各カテゴリーのページには、他の企業ブランドへのリンクやSNSのリンクボタンなどがあります。さらに、メール配信の登録ボックスが目立つように配置され、メーリングリストへの登録を促しています。
⑦Fiverr.com

オフィシャルカラーの緑と白を使い、フォントを統一し、フッターをすっきりさせたことで、際立つサイトとなっています。
フッターのコンテンツが明確で見やすく、ユーザーにとってストレスのないナビゲーションになっています。
フッターの背景を白にすることで、文字が読みやすくなっています。フッターコンテンツの配置が実にすっきりとしていてシンプルなので、ユーザーが必要な情報にアクセスしやすくなっています。
⑧WPForms

WPFormsのフッターには、大量のリンクがあります。最も重要な企業サイトへのバックリンク、最高のプラグイン機能、そして貴重なWordPressのリンクがすべて含まれています。
このように、読者がウェブページの最後で問い合わせをしたいと思った場合、他の関連情報に簡単にアクセスすることができるようになっています。また、ウェブサイトのフッターには、アクションを呼びかけるホバリングアラートバーが表示されます。
4.Pixsoで美しいフッターのプロトタイプやデザインを作成

Pixsoは、UI/UXデザイナー、プロダクトマネージャー、開発者、その他デザインチームの誰もが、コラボレーションプロセスを合理化し、プレミアムデザイン機能に簡単にアクセスできる、ウェブベースのクラウドホスティングソリューションです。
レイアウトの自動化、UX/UIデザイン、プロトタイプの再生はすべてPixsoでサポートされています。したがって、Pixsoは、忠実度の高い製品設計作業を実行するための実用的なツールです。
FigmaやSketchなどの他のデザインツールと比較して、Pixsoはコラボレーションにおいてよりスムーズな体験を提供し、企業向けのカスタムプライベートデプロイメントを提供しています。
まとめ
見た目の美しさや魅力的なコンテンツがあるわけではないにも関わらず、ユーザーはフッターに答えを求める傾向があります。そのため、ウェブデザインのプロジェクトでは、この領域を見落とさないようにすることが肝要です。
フッターのデザインにもっと注意を払い、あなたのビジネスが急成長していくのを見届けましょう。





