アプリ開発やWebサイト制作には様々な工程が存在し、その過程では事前にも様々なものを作成します。それらはいずれも質の高いアプリやサイトの開発・制作に不可欠なものです。
代表的なものとしては、ワイヤーフレームやモックアップ、プロトタイプが挙げられますが、この記事では特にモックアップにフォーカスを当て、「なぜ作成するのか」や「その作り方」を解説してまいります。

1.モックアップとは何か?

まず、「そもそもモックアップとは何か」から説明しましょう。
「モックアップ(mock-up)」は『模型』という意味の言葉で、アプリやWebサイトの制作においては中身の伴わない外側だけ完成させた、あるいは完成に近いデザインのことを指します。
主に、アプリやWebサイトが完成した時のデザイン面を確認するのに用いるため、画像などの静的要素のみで構成されています。動的要素は用いられません。
2.なぜモックアップを作るのか?

では、なぜデザイン面だけ完成品に近いモックアップを作るのでしょうか。実は、とても重要な理由があるのです。このパートでは、その理由を3つ紹介いたします。
2.1 クライアントや関係者とのコンセンサスをとるため
理由の1つ目は、アプリやWebサイトのデザイン面について、クライアントや社内の上職、他部門の担当者とのコンセンサスをとるためです。
開発・制作前にいくら念入りに打ち合わせして目線をすり合わせしていても、いざデザインを見てみると思ったのと違った、ということはあることです。
そういったことを起こさないためにも、開発・制作前にデザイン面の合意を得ておこうというわけです。モックアップはそのために作られ、使用されます。
2.2 事前に課題をつぶし、修正リスクを減らすため
理由の2つ目は、デザイン面の課題をあらかじめつぶし、開発・制作工程以降の修正を発生させないためです。
もし、アプリやWebサイトの開発が始まってからデザイン面の指摘を受けると、デザインだけではなく他の面でも修正の影響が発生します。
そのため、モックアップの段階でデザイン面のチェック⇄修正を繰り返しておくことで、開発・制作開始後の手戻りを少なくすることが可能となります。そして、スケジュールの遅延や修正の手間を省くこともできます。
2.3 理由その3:完成見本として商品訴求に使えるようにするため
理由の3つ目は、モックアップを完成品の見本として使うことで、事前の商品プロモーションなどに利用できるからです。
アプリやWebサイトについては、一般的なモノとしての商品のように、そう簡単に試作品を作ることはできません。しかし、完成するのを待ってから宣伝するのでは立ち上がりが遅れてしまいます。
そこで、モックアップを見た目だけの試作品の位置付けで利用することで、完成前からの商品の訴求が可能となるのです。
3. モックアップvsワイヤーフレームvsプロトタイプ!その違いは?

次に、アプリやWebサイトの開発・制作の前に作るものとして、モックアップの他に「ワイヤーフレーム」と「プロトタイプ」と呼ばれるものがあります。
これらはどのようなもので、モックアップとの違いはどこにあるのでしょうか。このパートではそのあたりのことを説明してまいります。
3.1 ワイヤーフレームとは?
まずワイヤーフレームとは、アプリやWebサイトのコンテンツを線のみの図形で表した“設計図”のようなものです。必要な要素をワイヤーのような線で囲んだ四角いフレームで表し、配置して、完成形の要素の洗い出しやレイアウトの検討に用いるのです。
そして、モックアップとの違いは、ワイヤーフレームはデザインすらないただの線画である点です。アプリやWebサイトの構想段階で作ることがあり、このワイヤーフレームを元にモックアップを作成していきます。
3.2 プロトタイプとは?
プロトタイプとは、アプリやWebの完成品に近い形で作られる“試作品”のことです。モックアップはデザインだけだった一方、プロトタイプでは実際に動作するように作られ、完成度をより高めていくのに利用されます。
モックアップは動作することのない見た目だけの試作であり、プロトタイプとは動くか動かないかの違いがあります。そして、プロトタイプはモックアップを元に作成されます。
3.3 違いはあれば、アプリやWebサイトの開発・制作には3つとも大事!
モックアップを中心にワイヤーフレームとプロトタイプとは何かを説明しました。ワイヤーフレーム→モックアップ→プロトタイプのようにつながっていることが分かったかと思います。
そして、3つともクライアントや関係者からFBをもらい、改善して、完成度を上げつつ手戻りを少なくするという点で、目的は同じです。つまり、品質を上げるという点では、3つとも重要になってくるということです。
4.モックアップの作り方のポイント

ここからは、モックアップの作り方の概要を紹介していきたいと思います。具体的な作り方は、どのようなデザインツールを使うかによって異なるため、ここでは作り方の重要となるポイントに絞って説明いたします。
4.1 作り方その1:ワイヤーフレームに沿って画像などの素材を揃える
最初に、既に作成してあるワイヤーフレームを元に必要となる画像やアイコンなどの静的要素の素材を揃えていきます。素材を購入できるサイトで画像などを購入したり、あるいはIllustratorなどで素材を作成するのが一般的でしょう。
4.2 作り方その2:素材をはめ込んでモックアップを作り上げる
素材を集めたらワイヤーフレームを設計図にして、それらの素材をはめ込んでデザインしていきます。その時に実際のアプリやWebサイトをイメージできるように作るのがポイントです。スマートフォンアプリであれば、スマートフォンの画像を用意してそこにはめ込むなどの工夫が必要となることもあります。
4.3 作り方その3:見つけた課題を反映して、プロトタイプ作成につなげる
モックアップを作成して終わりではありません。その後、クライアントや関係者からのフィードバックを受けてデザイン上の課題を洗い出します。そして、デザインを修正してブラッシュアップしていきます。このフィードバックとブラッシュアップを繰り返して、真の意味でモックアップを完成させていくのです。
そうすることによって、より品質の高いデザインを実現することにつながり、結果的に手戻りも少なくなります。モックアップの完成後は、モックアップを元にプロトタイプの作成に移行していきます。
5.モックアップ作成に便利なデザインツール-Pixso

最後に、モックアップを作成するのにとても役立つデザインツールを紹介します。一般にアプリやWebサイトのモックアップを作成するときはデザインツールを使用することが多いですが、様々なデザインツールが存在しているので、正直どのツールを選べばよいか迷うと思います。そんな方におすすめのデザインツールが「Pixso」です。
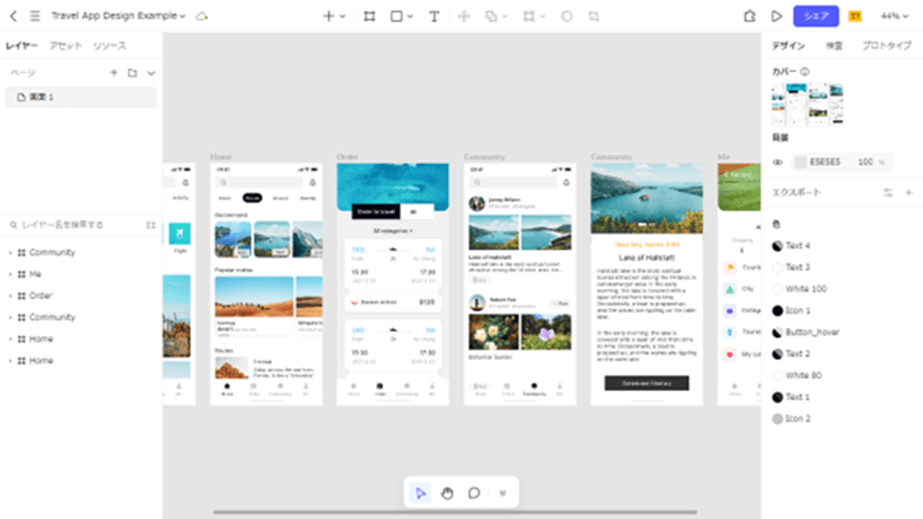
5.1 Pixsoとは?
Pixsoとは、2021年リリースの比較的新しいデザインツールです。とても有用な機能がたくさん搭載されており、そのうえ非常に高性能なものとなっています。
プロトタイプの作成はもちろんのこと、ワイヤーフレームやプロトタイプの作成でも活躍すること間違いなしの優れものです。また、デザイン制作におけるいくつかのフェーズ間をシームレスに移行可能なので、デザイン制作をトータルしてカバーしている点も大変優秀なデザインツールと言えるでしょう。
5.2 Pixsoの特徴やメリット
そんな優れもののPixsoには、様々な特徴やメリットがあります。以下はその中の一例ですが、これだけでも大変魅力的だということが伝わるかと思います。
- 無料での利用が可能
- WEB上での利用が可能で、アプリのインストールの必要がない
- リアルタイムでの複数共同編集が可能
- WindowsやmacOSなど、ほとんどのOSに対応
- FigmaやAdobe XDなど、他の様々なデザインツールとの互換性がある
- 再利用可能なコンポーネントを共有でき、デザインの一貫性を保てる
特に、モックアップを複数のデザイナーで作成するような場合には、特徴の最後のコンポーネントの共有が非常に便利になってくるかと思います。デザインの統一を簡単に図れるため、とても使い勝手のいいものだと感じていただけるでしょう。
6.まとめ
今回は、アプリやWebサイトの開発・制作に欠かせないモックアップについて解説してまいりました。質の高いアプリやWebサイトを実現するにはモックアップの作成が重要だということが分かったかと思います。また、ワイヤーフレームやプロトタイプとの違いや、モックアップの作り方のポイントについてもご理解いただけたことでしょう。
そして、高品質のモックアップの作成には、高性能なデザインツールが必要不可欠です。中でもおすすめなのがPixsoです。もしデザインツールをお探しであれば、Pixsoをぜひ使ってみてください。