Adobe XDはアメリカのAdobe社が提供するデザインツールです。主にUIデザインを行う現場で活用されています。この記事は人気のAdobe XDをこれから利用しようと考えている人や、ご自身の仕事環境に適したデザインツールを探している人向けの内容です。
Adobe XDの基本的な使用感を理解し、Adob製品の特長を捉えることで、ご自身に最適なデザインツールを見つけることができるでしょう。
1. Adobe XDの基本的な使い方をマスターしよう

1.1 Adobe XDとは?
Adobe XDは、オールインワンのUI/UXツールとして、2017年にAdobe社からリリースされました。Webサイトやアプリのデザインの作成から、ユーザー体験を検証するためのプロトタイピングまで、幅広く対応可能なデザインツールです。
Windows・Mac共に対応しており、価格帯は月額1,298円の有料版と7日間の無料版がリリースされています。
1.2 Adobe社製品の特徴

Adobe製品はひとつのツールの専門性の高さが特徴的です。Adobe XDはUIデザインに特化しており、illustratorやPhotoshopは細部にこだわった画像編集を得意とします。
Adobe社製品は、自社製品との互換性に優れており、コンポーネント機能を利用して作成したデザインを自社の他のデザインツールに共有することができます。プロジェクトによって最適なデザインツールを使い分けることができるため、専門性の高いオーダーにも応えられる強みを持っています。
1.3 有料デザインツールとして世界的に人気
Adobe XDは通常版と無料版の2種類のサービスを提供しています。Adobe XDの無料バージョンは7日間限定ではありますが、全ての機能を制限なく使用できるため、通常版の使用感を体験することが可能です。
Adobe XDは無料版で注意しなくてはいけないことは、商業利用が禁止されていることです。そのためビジネスシーンでAdobe XDの無料版のみでプロジェクトを乗り切ることは難しいでしょう。ストレスなくAdobe XDを利用したいのであれば有料版への切り替えをおすすめします。
2. Adobe XDでプロトタイプを作成する手順を解説
Adobe XDは作成したデザインが機能するかをリリース前に確認することができます。デザイン同士をリンクしたらプロトタイプ機能を使用して動作を確認することができます。キャンバス画面からワンクリックで確認することができます。
・プロトタイプとは?

プロトタイプ機能はAdobe XDに標準搭載されている機能です。プロトタイプはデザインの現場で日常的に使用される言葉です。ワイヤーフレームやモックアップなど同じような専門用語が多いデザイン業界ですが、それぞれ役割と意味が異なります。
- ワイヤーフレームはデザインの全容を可視化するために作成する設計図の役割を担っています。
- モックアップは作成されたワイヤーフレームに色やデザインを加えた段階で使用されます。ワイヤーフレームはユーザーにリリースされる直前に活用されることがほとんどです。
- プロトタイプ機能は構築したデザインが正常に機能するかを判断する時に使用されます。
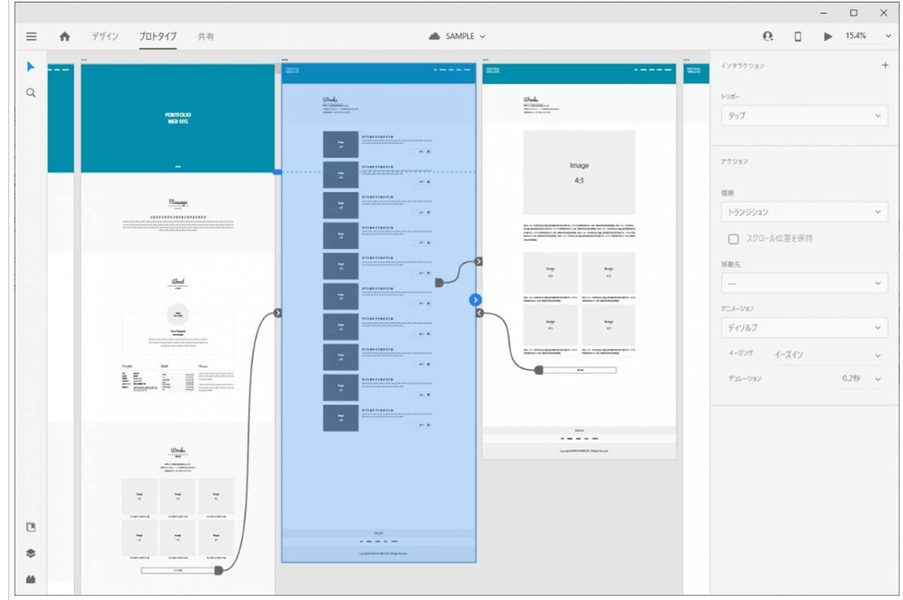
3. Adobe XDでプロトタイプ機能を使ってみる
・インタラクションを使用してページを遷移
プロトタイプで使用される機能はトリガーとアクションです。トリガーとは作成したデザイン同士を繋ぎための操作性を表現しています。トリガーはプロトタイプ機能を付与する点に【何をしたら】を付与します。
例えば、クリックやドラッグが代表的です。次にアクションは【何が起きる】を定義します。クリックしたら別のページに遷移する、ページの先頭に戻るなど日常的に使用しているWEBページの機能が忠実に再現されているかをプロトタイプで確認することができます。
4. Adobe XDの代替品として無料デザインツール・Pixso
もしあなたがデザインツールに費用をかけたくない、無料のデザインツールを検討しているのであれば、Adobe XDは最適なデザインツールとは言えません。Adobe XDの無料版の目的は、あくまでも通常版の疑似体験としてリリースされています。
無料で制限なく利用が可能なデザインツールを探しているのであればPixsoという選択肢をご提案します。Pixsoの特徴を3つにまとめて解説をしていきます。

4.1 ユーザビリティを追求したデザインツール
Pixsoの最大の特徴は多くのユーザーに受け入れられるユーザビリティの高さにあります。
Pixsoはデザイン業界では比較的新しいデザインツールですが、Adobeやsketch、figmaなどの従来のデザインツールの操作性を踏襲したシステム構築を行っているため、現在他社デザインツールを使用している人でもストレスなく利用することができるでしょう。
マウスに追従した操作性と、ショートカットキーをフル活用できますので、同じコンテンツを反復して複製することや、画像編集も可能な万能さを誇ります。これからデザインを勉強する人から現役デザイナ―まで幅広く受け入れられる使いやすさを無料で提供している数少ないデザインツールと言えるでしょう。
4.2 安心の日本語対応
デザインツールを一度でも使用したことのある人であれば、必ず一度は言語の壁を感じるハズです。Adobeやfigmaなどアメリカの企業が開発しているデザインツールが現在のデザイン業界では第一線を走っていることから、デザイン業界の標準原語は英語と言っても過言ではありません。次世代のデザインツール・Pixsoは安心の4か国語対応です。英語はもちろん、日本語・中国語・韓国語まで幅広く対応しています。
言語の切り替えはPixsoをはじめてインストールする画面、ご自身のアカウントページからいつでも簡単に切り替えることができます。専門性の高いデザイン業界で、アジア圏で活躍するデザイナーにとっては心強い味方になるでしょう。
4.3 次世代のコラボレーションデザインツール

Pixsoのキャッチコピーは次世代のコラボレーションデザインツールです。これは昨今のリモートワークや人との接触を嫌う風潮に柔軟に対応しています。
現在のデザイン業界でもクラウド上で共同作業が可能なfigmaが人気ですが、figmaは複数のプラグインを導入することで動作が重くなってしまう問題点があります。Pixsoは予め必要な機能をすべて搭載した状態でシステム構築されています。そのためクラウド上でプロジェクトに参加する複数のメンバーで共同作業をしたとしても、リアルタイムで快適にプロジェクトを進めることが可能です。
figmaはAdobe製品との互換性や、画像編集が苦手な一面がありますが、Pixsoは他社のデザインツールとの互換性に優れており、画像の編集も問題なくデザインをすることが可能です。無料のデザインツールとしてはfigmaの上位互換と言えるデザインツールです。
まとめ
デザインの現場で使用するデザインツール選びはプロジェクトの生産性に非常に重要となってきます。Adobe社のデザインツールは非常に質の高いデザインが可能ですが、ひとつのツールでプロジェクトを完結することは難しいです。
無料で利用ができ、リアルタイムで共同作業を可能にし、更に幅広いデザインにも対応しているPixsoという選択肢を忘れてはいけません。





