ランディングページとは、特にあなたのマーケティングモデルに関心を持つ人を引き寄せる為にデザインされた独立したウェブページのことを指します。
時には、理想通りの成果が得られないと苛立ったり、訪問者がページから離れてしまうのではないかと不安になることがあるかもしれません。しかし、訪問者の気を引き、提供する物を上手く説明する基本の方法をしっかり理解していれば、全て解決することができます。
このブログではランディングページの作り方やランディングページのデザインを改善する際に使える重要なコツをご紹介いたします。ぜひこれらを参考にして、見込み客を顧客に換えていきましょう。

1.ランディングページ(LP)デザインの手順
①目的を定める
ランディングページをデザインする前に、どんなページに仕上げたいのかをはっきりさせましょう。
メールリストを充実させるために見込み客のメールアドレスを集めたいのか、それとも製品を提供して見込み客を顧客にしたいのかなどを理解した上で、ゴールと目的に合ったランディングページのテンプレートをデザインしていきます。
②閲覧者を検討する
成果を上げたり適切な人達とページを共有できているかを知るには、どんな人がターゲット閲覧者となるのかを理解する必要があります。きちんと閲覧者を把握しどのプラットフォームに集中するのかを知っていれば、成果を上げやすくなります。
さらに、提供する製品に対して複数のターゲット層がいる場合は、それぞれのターゲットに合わせた異なるランディングページのデザインを検討してみましょう。そうすれば、メッセージがより名確にターゲット閲覧者に伝わるかもしれません。
③魅力的な広告文を作成する
あえて厳しく言うならば、何か面白いことや興味が湧くような情報がないと訪問者はすぐにランディングページから離れていってしまいます。そこで、瞬時に閲覧者の気を引くには、製品や閲覧者に合わせてパッと目立つ簡潔な広告文を書くのが好ましいでしょう。
また、製品の説明はわかりやすいように伝え、特徴よりも効果について強調させます。さらに、見出しはとても重要で、それによって訪問者はページを読み続けるか判断するのです。ぜひトライしてみてください。
④画像を活用する
画像なら一気にたくさんの情報が得られるので利用してみるしかありません。美しく目立つ背景を利用すれば、訪問者をページ内に留まらせることができるのです。
さらに、複数の画像を利用したり、訪問者が最終的にどんな効果が得られるのかを説明すればより成果を上げることができるでしょう。
⑤ソーシャルプルーフ(社会的証拠)を加える
他にもあなたのサイトで購入している人がいるとわかれば、見込み客はより顧客になる可能性が高くなります。そのため、ランディングページにソーシャルプルーフを用いるのが重要になってくるのです。
そういった情報を加えるには、オンライン上のカスタマーレビューやお客様の声、または他の関連する統計などを挿入すれば、訪問者はあなたが提供する製品を信用してくれるようになります。
⑥行動喚起のフレーズを組み込む
最後に、すぐに訪問者がサイトから立ち去らないようにするには訪問者がメールアドレス情報を入力したり、製品を購入するのに繋がる行動を起こさせなければなりません。
そのためには、よく目立ちすぐにでも使用可能な行動喚起のフレーズを組み込むことが大切です。
2. ランディングページのデザイン事例5選
それでは、おすすめするランディングページのデザイン事例を見て、それぞれがどのように役立っているのかを深掘りしていきましょう。
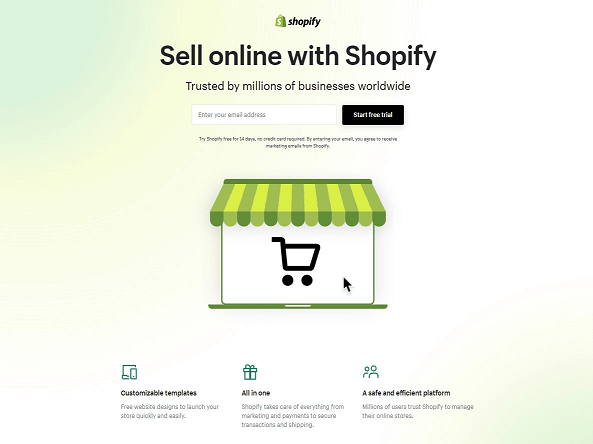
①Shopify

Shopifyの無料お試し用ランディングページは、シンプルかつ的を得たデザインです。
文字ばかりにせず、白の空白を上手く利用して訪問者が注意を向け続けるように作られています。
ポイントは、店の中にショッピングカートが置かれているだけのシンプルな画像を利用している点です。これにより、訪問者が自分のECサイトを構築できることを示しているのです。
さらに、短い文章でプラットフォームの利点を述べ、信用を得るために適当な数の企業とお客様の声が載せられています。また、行動喚起のフレーズは1種類のみでサインアップがしやすく、サービスに対する疑問に答えるためページの下部にはFAQsが設けられています。
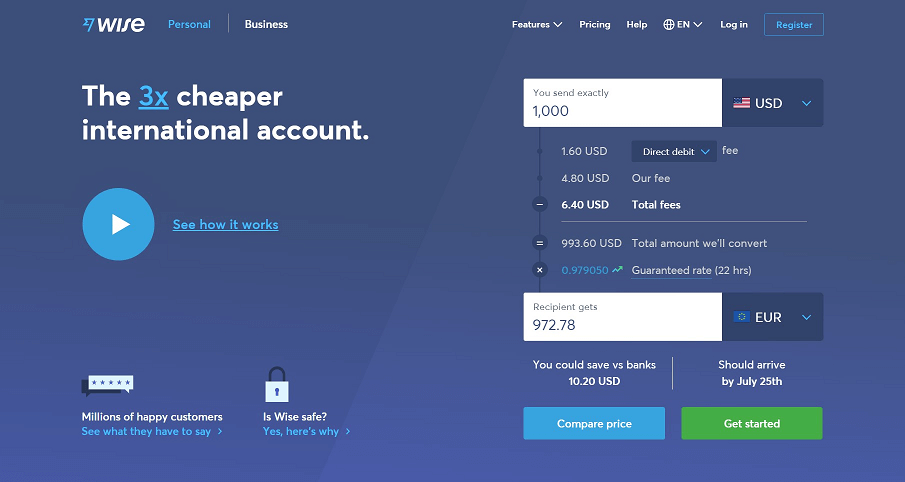
②Wise

Wiseのランディングページは、金銭のやり取りに関する特徴が訪問者にわかりやすく伝わるようにデザインされています。
まず、ランディングページが個人と企業の2種類に分かれており、特定の対象閲覧者に合わせてあるのです。また、どんなサービスを提供しているのか示すために為替換算機が置かれていたり、構造を説明する短いチュートリアル動画が見れるようになっています。
Wiseのランディングページは少し情報量が多すぎますが、信頼を築くため安全性やどんな利点があるのかを強調しています。さらに、製品の説明が細かく記載されて価値あるものを提供しており、様々な疑問を明確にするため FAQsを利用しているのも特徴です。
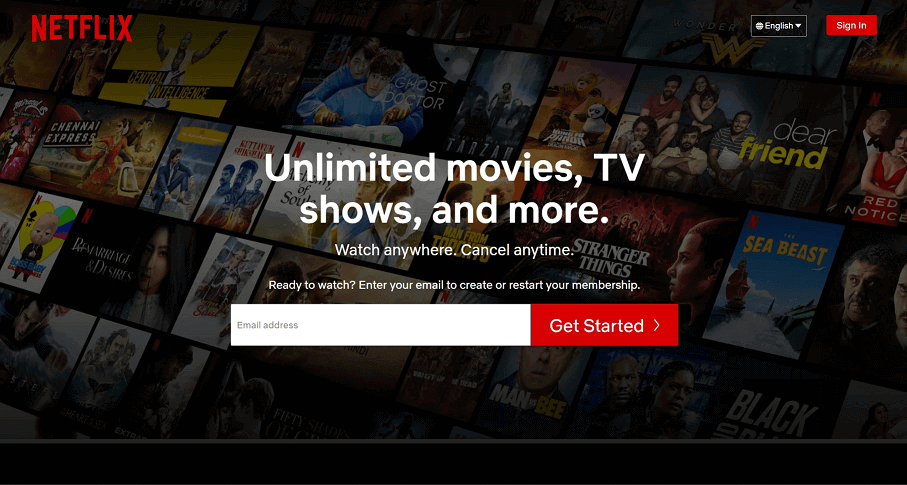
③Netflix

Netflixはすでに確立された配信サービスですが、ユーザーを獲得したその理由について詳しく解説したいと思います。
まず、インターフェースは短く簡潔な広告文でシンプルに設定されています。そして、映画やテレビ番組を無制限に楽しんでもらうため、どんな作品が提供されているのかや見込み客の気を引くように背景画像を使って説明しています。
行動喚起のフレーズは大きく表示された鮮やかな赤のボタン1つのみで、前世代の人に向けてアピールをしています。
特に注目したい点は、ランディングページに黒、白、赤の3種類のみを使うことで、企業のイメージを表しているところです。
さらに、短い説明や FAQsを置くことで訪問者がサービスをより理解しやすくなります。
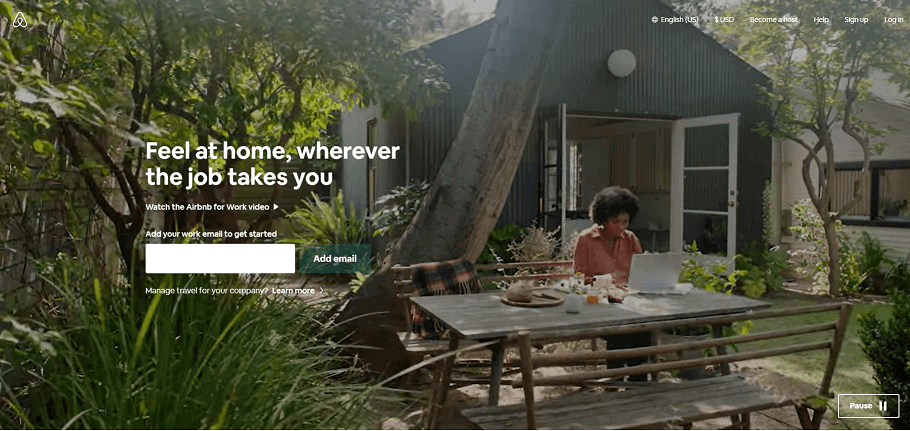
④Airbnb

Airbnbの場合は、複数のランディングページを特定のターゲット閲覧者のグループに向けて使用しています。上記の例としては、移動中に共有のワーキングスペースや宿泊施設が必要な企業向けに作られたランディングページがあります。そして、背景動画を使って加入してくれた人が体験し得る出来事を紹介しているところがポイントです。
このランディングページは、ストーリーを描写したりバリュー・プロポジションを理解してもらえるようにたくさんの画像を使用し、訪問者を引き込んでいます。広告文は短くかつ的を得ていて、主に移動中でも生産性の高いチームのワークフローを維持する解決案を企業に示しています。
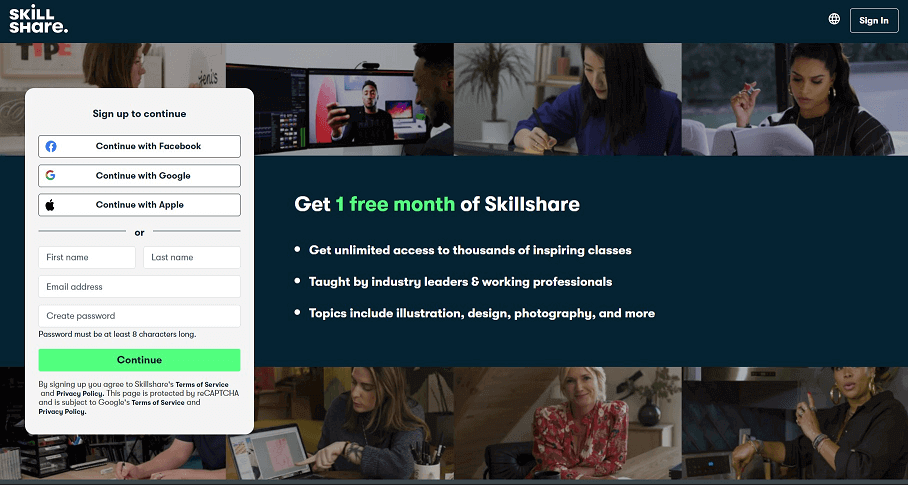
⑤Skillshare

Skillshareのランディングページは5つの中で最も短いページですが、それでも絶大な効果があるのです。
インターフェースには、ネイビーブルー、白、ライムグリーンの3種類が使用されており、「1カ月間 Skillshare無料お試し」という印象的なヘッドラインによって素晴らしいバリュー・プロポジションとなり試してみたくなるのです。ポイントは短く簡潔にすることです。
さらに、サインアップフォームでGmailやFacebookのアカウントにログインをすれば、誰でもすぐにサインアップができるオプションがあるので、ユーザーはクリックするだけで手間をかけずに簡単に登録できるのです。
3. 成果を上げるランディングページデザインのコツまとめ
上記のデザイン例を確認したところで、3つのコツをおさえておきましょう。
①魅力的なバリュー・プロポジションを持つこと
バリュー・プロポジションのないランディングページというのは意味をなさないので、メールアドレス情報や製品またはサービスの購入と引き換えに、見込み客に価値を提供するオファーがあるようにしましょう。
②情報量を抑えて訪問者の気を引く
すでにお気づきの通り、ランディングページは魅力的な情報が詰まった独立したページです。そのため、シンプルな広告文や画像などを活用して、ユーザーが確実にページ内のオファーに引き込まれるようなものを作りましょう。
こういった場合は、控えめにする方が効果は高くなります。
③行動喚起のフレーズを目立たせる
行動喚起のフレーズは、成果を上げるにとても重要です。そのため、ランディングページ内に少なくとも2回はフレーズを繰り返し表示して周りよりも目立つようにしましょう。また、訪問者の気を引いたりどんなものなのかを伝えるため、濃い色やフォントを使うことが大切です。
4. Pixsoでランディングページの無料テンプレートをお試しください
時間短縮ができる効果的なランディングページのテンプレートをお探しでしたら、ぜひ弊社が提供する素晴らしいデザインテンプレートのコミュニティーをご利用ください。
私たちは、共にデザインプロジェクトに取り組んでいるチームへ無料で無制限のファイルやテンプレートを提供しており、アプリにデザインをインストールせずに確認することができます。

・オリジナルのランディングページをデザインしてみましょう!
どんなランディングページを作成するにしても、テストやターゲット市場に適合させることが大切です。
そして、どんなものが顧客転換率を上げるのに相応しいか確認するため、基本をもとに様々なデザインの組み合わせを試してみましょう。ぜひ今日からPixsoを使って、成果を上げるランディングページをデザインしてみてください。





