Webサイトに欠かせない「検索機能」ですが、良い検索のUIデザインとはどのようなものかご存知でしょうか。実は良い検索機能のUIデザインには、いくつかの守りたい原則があります。その原則を守ることで、使い勝手の良い検索機能へ一歩近づくのです。
この記事では、良い検索機能のUIデザインの原則と、その他の真似したくなるデザイン事例などを紹介してまいります。
1. よくある検索機能のUIデザイン

最初に、検索機能のUIデザインとはどういうものか、もう十分ご存じだと思いますが、念のため確認しておきましょう。また、ぜひご自身でもいくつかのWebサイトへアクセスして、検索機能を見てみてください。
まず、検索キーワードを入力するボックスがあり、その横に「検索」や検索とわかるアイコンなどがあります。細かい違いに注意してみると差が色々と見つかると思いますが、基本はこの形です。実は、検索機能のUIデザインは基本の形が決まっていて、多くのユーザーは「こういうデザインの検索機能があるはず」という先入観を持っています。そのため検索機能のUIデザインの原則を外さないというのが、意外と重要になるのです。
2. 良い検索UIデザインの原則

早速良い検索デザインの原則を押さえていきましょう。ここでは5つの原則を紹介いたします。これらを外さないように制作してみてください。
2.1 原則1:すべてのページに検索ボックスをつける
サイト内検索を置く場合は、Webサイトのすべてのページに検索ボックスをつけるといいでしょう。商品検索などの場合でも、そのカテゴリに含まれるすべてのページに検索ボックスを置きましょう。
ユーザーは、検索ボックスが目に入ると「このサイトは、検索できるサイト」と認識し、他のページにも検索ボックスがあると考えがちです。そのため、ユーザーの利便性を考えた時に、すべてのページに検索ボックスを置くのは自然な考えでしょう。
2.2 原則2:検索ボックスはページの右上がベスト
検索ボックスはWebサイトの右上に位置するのが最適である、と考える人が多いという調査結果があります。そのため、検索ボックスはWebサイトの右上付近に置くと良いでしょう。
もしいくつかのWebサイトをご覧いただいていたとしたら、Webサイトの右上付近に検索ボックスがあったことを確認できたのではないでしょうか。
2.3 原則3:検索フィールドは長めに目立つように作る
検索キーワードを入力する部分を「検索フィールド」と呼びます。そして、この検索フィールドは長めに取っておくのがセオリーです。
というのも、例えば商品検索などを思い出すと、商品をなかなか探し当てられず、長めのキーワードで検索することはありませんか?そのようなときに、検索キーワードをすべて表示できるようにするために、検索フィールドは長めで制作するのが得策なのです。
2.4 原則4:虫眼鏡のアイコンと検索ボタンを使う
これもまた多くのユーザーの心理をついたもので、何かしら検索したい時に「虫眼鏡のアイコン」を探してしまうというものです。多くのWebサイトの検索機能において、確かに虫眼鏡のアイコンが使われていることがわかります。
反対に虫眼鏡ではないアイコンを使った場合、ユーザーはそれが検索とは気づかなかったり、何かしら不満や反発を示したりするかもしれません。ユーザーの心理に乗っかって、虫眼鏡のアイコンを使うと良いでしょう。
2.5 原則5:検索できるものを表示する
これは、そのWebサイトの検索機能ではどんなキーワードタイプで検索可能なのか、それがわかるようにガイドとなる文面を表示する、ということです。そうすることで、ユーザーがどんなキーワードを考えて入力すれば良いかの助けとなります。
例えばECサイトであれば、商品検索できるのが一般的ですが、そうであれば「商品名や商品カテゴリで検索」などと表示すると良いでしょう。
3. 良い検索UIデザインの事例を紹介!

原則がわかったところで、実際の検索UIデザインの例を紹介してまいります。様々なWebサイトの検索機能に取り入れられており、積極的に導入したいものを3つご紹介します。
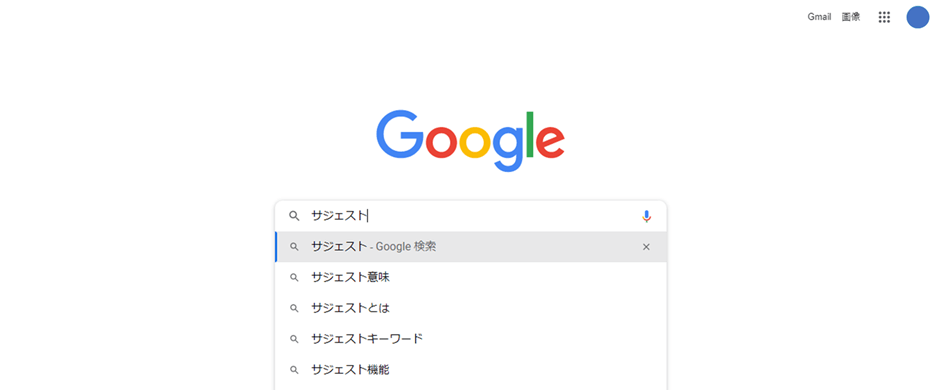
3.1 サジェスト表示
「サジェスト(suggest)」とは、「提案する」や「示唆する」という意味の英語です。そしてサジェスト表示というのは、その言葉の意味のままで、検索時に「提案」が表示される機能です。
例えばGoogleで検索する時に何かキーワードを入力すると、他のキーワードを組み合わせた検索候補が表示されますよね。これがサジェスト表示です。キーワードを完全に覚えていなくても、何かしら近しいキーワードを入力するとサジェストしてくれるため、そういったユーザーの助けになります。
3.2 レコメンド表示
「レコメンド(recommend)」は「推薦する」という意味の英語で、レコメンド表示は検索時に先におすすめの商品や記事を表示してくれる機能です。
何を調べたいのか明確ではない場合や、検索によって様々な選択肢を調べたいというユーザーに対して有効な機能となっています。一方で、はっきりとした目的を持って検索しようとしているユーザーにとっては邪魔となる時もあります。あまり多く表示させないようにすることがポイントとなります。
3.3 フィルター機能
あるキーワードでの検索後に、カテゴリや価格などの条件で検索結果をフィルタリングする機能があるWebサイトがあります。あるキーワードやジャンルなど、はっきりと明確な検索対象があるわけではないけれども、ある程度検索したいイメージのあるユーザーに対して有効なのが、このフィルター機能です。
例えば、ECサイトや不動産サイトでは、多くでこのフィルター機能を用いることができるかと思います。
4. 良い検索UIを作るならデザインツールのPixsoがおすすめ

Webサイトの制作にはデザインツールを使うのが一般的です。ただ、デザインツールは様々なものが存在しているので、どのツールを選べばよいか迷うのではないかと思います。ここで紹介するのは、良い検索UIを作成するのにおすすめしたいデザインツールの「Pixso」です。
4.1 Pixsoとは?
2021年リリースのPixsoは、検索UIデザインの作成に便利な機能が多く搭載されており、さらにとても高性能なデザインツールとなっています。見た目もわかりやすく、実際に使いやすい検索UIを制作できる機能は当然のことながら十分に搭載されていますし、さらに実際の動きを確かめるプロトタイプを作ることも簡単にできてしまいます。
デザインからプロトタイピングまでワンストップで制作できてしまう魅力的なデザインツールとなっています。
4.2 Pixsoの特徴やメリット
Pixsoには他にも様々な特徴やメリットがあります。以下はその中の一例です。
- 無料での利用が可能
- WEB上での利用ができ、アプリインストールの必要がない
- リアルタイムの複数共同編集が可能
- WindowsやmacOSなど、ほとんどのOSに対応
- FigmaやAdobe XDなど、他の様々なデザインツールとの互換性がある
- 簡単にプロトタイピングを始められる
5. まとめ
Webサイトで絶対に欠かせないものになっている検索機能のUIデザインについて、いくつかの原則や事例を紹介してまいりました。とても頻繁に使用される機能だからこそ、ユーザーにとってわかりやすく使いやすいものでなければなりません。原則を可能な限り実現し、様々な事例を取り入れて、適切な検索機能を作りあげてください。そして、検索のUIデザインを作る際にはPixsoがおすすめのデザインツールとなっています。ぜひ使ってみてください。





