Webサイト制作やアプリ開発において、ユーザーインターフェースデザイン(UIデザイン)を軽視することは決してできません。流行り廃りの早いスマホのコンテンツだからこそ、長く継続して使ってもらうためには、ユーザーにとって使いやすいインターフェースが必要となります。
この記事では、スマホのUIデザインについて解説し、デザイン例や近年のトレンドも紹介してまいります。
1. ユーザーインターフェースデザインとは?徹底解説!

まずは、ユーザーインターフェースデザイン(UIデザイン)とは何かについて押さえていきましょう。
1.1 UI(ユーザーインターフェース)とは何か?
ここまで説明なしに使ってきましたが、そもそもユーザーインターフェース(UI)とはなんでしょうか?
ユーザーインターフェースは英語で、「User Interface」と書きます。UIはこの頭文字から取ったものですね。また、「Interface」には「接点」や「接合部分」という意味があり、IT分野では2つのシステムなどの間をつないで情報をやり取りする機能や規格のことを指しています。
その上で「User Interface」とは、コンピューターとそれを使うユーザーとの間をつなぐ機器や方法を表しています。例えば、マウスやキーボード、さらにWebやアプリのデザインもUIの一つにあたります。
1.2 UX(ユーザーエクスペリエンス)との違いは?
UIとよく一緒に使われるのがUXです。両方ともユーザーにとって使いやすいサイトやアプリのために必要なものではありますが、その本質は異なります。
まず、UXとは「User eXperience(ユーザーエクスペリエンス)」にちなんだ略語です。「Experience」は経験や体験という意味の英語で、中学校の英語の授業でも出てくる馴染みある単語かと思います。
そして、「User Experience」となった場合は、ユーザー経験やユーザー体験と直訳される通り、製品やサービスを通してのユーザーが得る経験・体験を指します。UIとは全く違う概念だとお分かりいただけるかと思います。
1.3 スマホアプリやWebサイトでのUIデザインの重要性
Webサイトやスマホアプリの運営者にとっては、ユーザーにできるだけ長くサイトに滞在して商品やサービスを購入したり、長くアプリを利用してほしいものです、そのために、サイトやアプリのUXを向上させる必要があり、そのためにUIデザインをユーザーにとって使いやすいものにすることが重要になってくるのです。
2. スマホアプリやWebサイトのUIデザイン例とトレンド

このパートでは、UIデザインの例を紹介してまいります。中には、近年トレンドになっているものもありますので、知見を広げてより良いUIデザインを構築するのに役立ててください。
2.1 アニメーション
YouTubeやTikTokなどの動画配信や動画投稿サービスが身近な現在、Webサイトやアプリでもアニメーションを取り入れることで、より現代のユーザーに馴染みのあるインターフェースに近づけることができます。
アニメーションによって動きをつけるだけで、静的要素だけのインターフェースよりも説明を減らし、わかりやすくすることも可能です。
2.2 ジェスチャーデザイン
スマホでは指でスクロールやスワイプ、フリックなどで操作するため、そのジェスチャーに連動した動きのあるデザインが好まれます。
自分自身の指で直感的に操作できる点がとてもわかりやすいため、そのようなジェスチャーデザインを取り入れたアプリが多く存在しているのです。
2.3 ニューモーフィズム
あまり聞き馴染みのない用語かもしれませんが、ニューモーフィズムはフラットデザインとスキューモーフィズムのちょうど間にある、シャドウをうまく使って浮き出したりへこませたりするデザインのことを指します。
アプリで使われることが多いですが、スタイリッシュでユーザーが感覚的にわかるデザインとなっています。
2.4 ダークモード
多くのスマホアプリで取り入れられており、もはやダークモードへの切り替えができないと遅れていると思ってしまうくらい浸透しているデザインです。
背景色を黒などの暗めの色にして、文字色を白などの明るい色に反転させるデザインがダークモードで、夜間や暗くした部屋などで画面を見た時の目の疲れを軽減することができます。
2.5 タイポグラフィ
Webサイトやアプリの文字のタイポグラフィは熟考して選んでいますか?文字に関しては、フォント、文字の大きさ、文字の色、文字同士の間隔、などの様々な要素がありますが、それらを適切に選ぶことで読みやすさは段違いに改善します。
一方で、最初に目につく場所のサービス名やキャッチコピーは、あえてキャッチーなタイポグラフィを選択して、ユーザーの記憶に残るようにすることも大事なことです。
2.6 グラスモーフィズム
グラスモーフィズムは、簡単に言えばすりガラスを通して見た時のように、ぼかしをうまく使ったデザインのことです。
過去にmacOSでグラスモーフィズムを採用して話題になりました。階層、奥行きを表現でき、デザインに深みを持たせられます。かと言って、後ろにあるものが全く見えるわけではなく、視認性をある程度確保できるのもメリットの1つです。
2.7 抽象デザイン
写真やイラストを用いず、色・形を組み合わせただけの抽象的なデザインもまた、多くのWebサイトやアプリで採用されています。
シンプルでスタイリッシュ、かつアーティスティックに演出でき、そしてユーザーの注目をしっかりと集めることもできます。写真やイラストだと高価になりがちですが、抽象デザインはそのようなこともありません。
3. UIデザインの作成に便利なデザインツール-Pixso

具体的なユーザーインターフェースデザイン(UIデザイン)のアイデアを得たところですが、それを実現するのにどんなデザインツールを想定していますか?実は、UIデザインを作成するのにおすすめのデザインツールがあります。それが「Pixso」です。
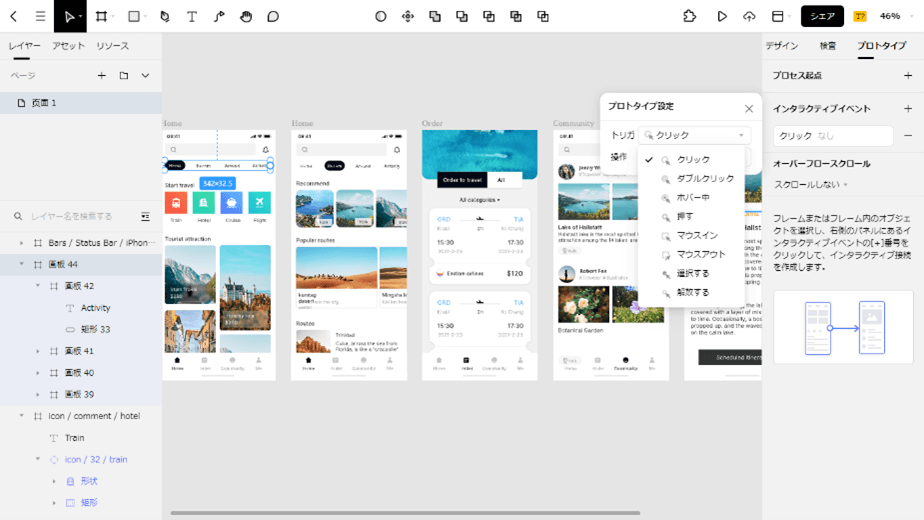
3.1 Pixsoとは?
「Pixso」とは、2021年にリリースされた比較的新しいUI/UXデザインツールです。UIデザインの作成に非常に長けており、高性能かつ多機能なものとなっています。
思ったものを作れるグラフィックツールがあり、コンポーネントのデザインをカスタマイズでき、さらにリアルタイムの共同編集も可能と、とても便利な機能が揃っています。
3.2 Pixsoの特徴やメリット
他にも、様々な特徴やメリットが備わっています。その中でいくつか紹介いたします。
- 無料での利用が可能
- WEB上での利用ができ、アプリインストールの必要がない
- リアルタイムの複数共同編集が可能
- WindowsやmacOSなど、ほとんどのOSに対応
- FigmaやAdobe XDなど、他の様々なデザインツールとの互換性がある
- コンポーネントスタイルをデザインシステム全体に共有可能
- 豊富なグラフィックツールで自由にデザインできる
4. まとめ
今回は、ユーザーインターフェースデザインを紹介してまいりました。PC向けとは違って、ユーザーの流動性が高いのがスマホのWebサイトやアプリです。
いかに長時間使ってもらえるかには、インターフェースデザインにかかっていると言っても過言ではありません。そして、インターフェースデザインの作成にはPixsoがおすすめです。ぜひ使ってみてください。





