はじめに
新しい分野への移行は簡単ではありません。なじみのない用語や専門用語を追加すると、更に難しいと感じますね。UI、UXデザインを始めるのも例外ではありません。ユーザーインターフェース(UI)とは何なのか、ユーザーエクスペリエンス(UX)とは何なのか、デザイナーが覚えておくべき用語は…
UIデザインを始める前に、まずは基礎知識を網羅しましょう。本稿では、UI/UXデザイナーとして知りたかった90個のデザイン用語をご紹介いたします。
90個のUI/UXデザイン用語
1.A/B テスト

分割テストとも呼ばれる A/B テストは、Web ページの 2 つのバージョンを 1 つの変数としてオンラインで比較し、どちらがパフォーマンスが高いかを判断する方法です。
どの色のCTAがあなたのウェブサイトでより多くのコンバージョンを促進するかわかりませんか? A/Bテストに任せてください。
2. アクセシビリテ
アクセシビリティまたはアクセシブルなデザインは、障害を持つ人々が製品と対話できるようにする設計プロセスです。これは、とりわけ、色覚異常、視覚障害、聴覚障害のある人々、および認知障害のある人々のために設計することを意味します。
3.アダプティブ
アダプティブインターフェイスは、適応性があるレイアウト、つまりさまざまな端末の画面サイズのレイアウトを柔軟に対応できるということです。これは、それが別のウェブサイトであることを意味するのではなく、モバイル、デスクトップ、またはタブレット用に最適化された特定のバージョンのウェブサイトが表示されることを意味します。
4.アフォーダンス
アフォーダンスは、 人をある行為に誘導するためのヒントです。デザイン分野においてアフォーダンスは、要素が私たちに何ができるかを教えてくれる手がかりです。ドアのことを考えてください。実はハンドルは設計されたアフォーダンスで、引っ張ったり押したりできることを教えてくれます。
ユーザー インターフェイスでは、アフォーダンスは、画面上で何ができて何ができないかをユーザーに明確に伝えるのに役立ちます。 たとえば、次のアクションはインターフェイスのボタンでトリガーできます。
5.アジャイル
アジャイルは、ソフトウェア開発への漸進的なアプローチです。 アジャイルは、製品全体を一度に構築するのではなく、ユーザー機能の小さなビットに分割し、それらを「イテレーション」と呼ばれる2週間のサイクルに割り当てます。
6.アナリティクス
アナリティクスは、サイト上の人間の行動を測定し分析します。これらは、使用する製品の行動パターンをよりよく理解し、解釈するのに役立ちます。
7.アンドロイド
UI/UXデザイナーとして、Android と iOS という 2 つのオペレーティング システムによく出くわします。 AndroidはGoogleのオープンソースのモバイルオペレーティングシステムです。
しかし、オペレーティングシステムとはいったい何なのでしょうか? オペレーティング・システムは、製品の主要な機能をサポートするソフトウェアです。簡単に言うと、パソコンを操作したり、アプリを使ったりするための土台となる「基本ソフトウェア」です。
8.API
アプリケーション プログラミング インターフェイス (API) は、さまざまなアプリケーションが相互に通信するのに役立つソフトウェアです。サーバー上の情報に簡単にアクセスして読み取れるようにAPI が開発されています。
9.アバター
「アバター」は、インターネット上で自分の分身として使われるキャラクターのことを指します。ブログやオンラインゲーム、SNSなどでよく見られています。

10.バックエンドおよびフロントエンド開発
開発者がフロントエンドとバックエンドの開発について話すのをよく耳にします。
ソフトウェア開発では、フロントエンドとバックエンドという用語は、製品のさまざまなセグメントを指します。
フロントエンドは私たちが見ているものです。製品を操作したときに画面に表示されるボタン、テキスト、色、およびレイヤーなどを開発します。バックエンドはフロントエンドの基盤を提供します。例えば、データベースやサーバーなど。
11.バックログ
バックログは、完了するタスクのリストです。リストには優先順位が付けられ、理想的にはタスクはリストされた順序で完了します。
12.ビーコン
ビーコンは小型のBluetooth無線送信機です。それらはユーザーのスマートフォンと通信し、情報を共有するために使用されます。
13.パンくずリスト
パンくずリストナビゲーションシステムは、ユーザーがウェブサイトやアプリ内の自分の位置を理解するのに役立ちます。ユーザーが今いる場所に到達するために実行した一連の手順が表示されます。
14.バグ
バグとは、ソフトウェアのミスであり、製品に不具合が発生したり、意図しない動作をしたり、クラッシュしたりする可能性があります。
15.キャッシュ
キャッシュメモリを使用すると、後で使用するためにデータを一時的に保存および保存できます。多くの場合、キャッシュメモリにユーザー名、最近の検索、ウェブサイトがあります。
16.カードソーティング
カードソーティングの練習では、ユーザーにトピック、カード、およびペンを提供します。次に、カードにトピックを書き留めて、ユーザーにとって意味のある方法で整理するようにユーザーに依頼します。この練習は、サイトの情報アーキテクチャを理解して設計するのに役立ちます。
17.チャットボット
チャットボットを使用すると、チャットインターフェイスを介してシステムに質問することができます。最近はどこでも見つけることができる人気のカスタマーサービスツールです。
18.クリックストリーム
サイトにアクセスすると、そのサイト内をクリックしてタスクを完了します。この目標を達成するためにあなたが実施したクリックパスは、クリックストリームが表すものです。

19.コミット
開発プロセス全体を通して、開発者は作業が終わるたびにコミットを作成します。コミットは下書きに似ています。
20.コンバージョン率
製品またはサイトのコンバージョン率は、目的のアクションを完了したユーザーの割合です。例えば、eコマースウェブサイトを作成していて、目的のアクションが成功した購入であるとします。コンバージョン率は、アイテムを購入したユーザーの数を示します。
21.CRM
CRM(Customer Relationship Management)とは顧客関係管理のことで、販売、データ、顧客とのやり取りなどのビジネスプロセスの管理に役立ちます。
22.CSS
CSSとは、Cascading Style Sheet(カスケーディング・スタイル・シート)の略で、Webサイトのスタイルを設定する方法を定義するために使用されるスタイルシートプログラミング言語です。フォント、色、間隔、レイアウト、グラフィックス、およびそれらをウェブサイトに適用する方法などの情報が含まれています。
23.カスタマーエクスペリエンス (CX)
CX(カスタマーエクスペリエンス)は、直訳すると「顧客体験価値」という意味。
機能や見た目、価格といった商品そのものの価値だけでなく、サービスや商品に関わるあらゆるタッチポイント・チャネルにおいて顧客が感じる「ブランドらしさ」などを含めたすべての体験を表す言葉です。
24.データサイエンス
数字は、ユーザーとそのニーズについて非常に多くのことを教えてくれ、ユーザーに最善のサービスを提供する方法を決定するのに役立ちます。データサイエンスは、これらの数値またはデータを理解し、より良い製品の意思決定を行うのに役立ついくつかの貴重な洞察を明らかにすることに焦点を当てています。
25. 設計負債
ほとんどのプロジェクトには設計上の負債があります。技術的負債と同様に、設計上の負債は、プロジェクトが成熟するにつれて発生する自然な衰退です。新しい機能が追加され、古い機能が古くなり、コードベースが扱いにくくなり始めます。
26.デザイン思考
デザイン思考は、創造的な問題解決のための5段階の方法です。5つの段階は次のとおりです。
1、共感:課題を理解する
2、定義: 問題を定義する
3、アイデア:潜在的な解決策をブレインストーミングする
4、プロトタイプ: ソリューションを構築する
5、テスト: ソリューションをテストする
27.日記研究
日記研究の調査方法は、時間の経過とともにユーザーに関する情報を収集するために使用されます。参加者は、定義された期間にわたって日記に自分の日常生活について書くように求められます。UXデザインにおいては、ユーザーの長期的な行動と経験についての洞察を得るために使用されています。
28. 共感マップ
共感マップは、ユーザーの行動、態度、感情を視覚化するのに役立つ共同ツールです。これらは 4 つの等しい象限に分割され、ユーザーが何を言っているか、考えているか、何をしているか、感じているかに関する情報が含まれています。 中央には、ユーザーのペルソナを配置します。各象限は、ユーザー調査を通じて収集した情報で埋められます。
29.エンドユーザー
誰のために製品を設計していますか?この人物はエンドユーザーです。
30.アイトラッキング
UXの取り組みを微調整して測定するには、ユーザーが当社の製品で何をしているのかを理解する必要があります。 アイトラッキングを使用すると、特殊なツールを使用してユーザーの目のアクティビティを測定し、ユーザーがどこを見てどのような順序で見ているかを確認できます。
31.フラットデザイン
フラットデザインとは、できるだけ影やグラデーションなどの装飾を使わずに表現したシンプルで平面的なデザインのことです。代表的な例はiPhoneやiPadで使われているアイコンです。
32.フローチャート
フローチャートは、ユーザーが製品のタスクを完了するために実行できる手順を示しています。

33.ゲーミフィケーション
ゲーミフィケーションは、ゲームデザインの要素と原則を製品に統合し、ユーザーエンゲージメントを促進するプロセスです。
34.グリッドシステム
グリッドレイアウトとは、Webページなどのデザイン手法の一つで、画面やページを縦横に分断する直線で格子状に分割し、これを組み合わせて内部の要素の大きさや配置を決定していく方式です。
35.ハードウェア
製品またはコンピューターの物理的な部分をハードウェアと呼びます。例えば、回路、チップ、プラグ、ワイヤなどです。
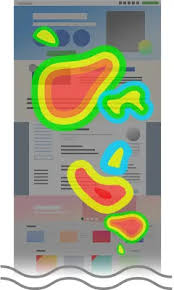
36.ヒートマップ
ヒートマップは、製品上でユーザーの注意を最も受けている領域をグラフィカルに表現したものです。暖かくから涼しい色のスペクトルを利用することで、ユーザーがどこに向かっているのかを正確に示します。 たとえば、ヒートマップの赤い領域は、ユーザーがウェブサイト上で最も頻繁に操作する領域です。

37.HTML
ハイパーテキストマークアップ言語(HTML)は、ウェブサイトの作成に使用される標準プログラミング言語です。 CSSとは異なり、ウェブサイトの構造に関係しています。
38.ヒューマン・コンピュータ・インタラクション
HCIは、コンピュータ技術の設計と使用に関する研究分野です。今日のインターフェースやコンピュータとの対話方法を研究しています。
39.ハイブリッドアプリ
ハイブリッドモバイルアプリは、ネイティブとWebの両方のテクノロジを組み合わせています。多くの場合、HTML、CSS、JavaScript などのテクノロジを組み合わせて使用し、デバイス機能にアクセスできるネイティブ コンテナー内に格納されます。
40.情報アーキテクチャ
情報アーキテクチャは、理解しやすい方法で製品内のコンテンツを配置する手法です。情報を整理しユーザーに分かりやすく伝える・ユーザーが情報を探しやすくします。
41.インタラクションデザイン
インタラクションデザイン(IxD)は、インタラクティブなデジタル製品を設計し、ユーザーがそれらと対話する方法を検討するプラクティスです。
42.iOS
iOSは、Appleによって設計および開発されたモバイルオペレーティングシステムです。
43.IPアドレス
IPアドレス、またはインターネットプロトコルアドレスは、通信にインターネットプロトコルを利用する各デバイスを識別するために使用される番号と期間で構成される一意の番号です。
44. イテレーション
開発を小さな部分に分解し作業します。各部品の作業に割り当てる期間は、イテレーションと呼ばれます。イテレーションは通常、1〜4週間のどこかで持続します。
45.JavaScript
ここでは、Web開発における 3 つの基盤となるテクノロジのうちの 2 つである HTMLとCSSについて見てきました。3 番目の柱である JavaScript は、HTMLとCSSの両方がどのように動作するかを定義します。ページ上の要素をインタラクティブにするのに役立ちます。

46.KPI
KPI (主要業績評価指標) は、製品の機能を理解して追跡するのに役立つ測定可能な値です。UXデザイナーは、多くの場合、タスクの成功率、ユーザーエラー率、タスクの時間などの KPI を使用します。
47.ランディングページ
ユーザーがアクセスしたページはすべてランディングページと見なされます。ただし、ランディングページは多くの場合、広告や検索結果に関連付けられており、特定のコンバージョン目標を達成するように設計されています。それらはユーザーが着地するページであるだけでなく、マーケティングキャンペーンの重要な部分でもあります。
マーケティングキャンペーンの一部であるランディングページが、通常のWebサイトとわずかに異なるデザインになることは珍しくありません。多くの場合、ナビゲーションは機能せず、ダウンロード、購入、登録などの単一のアクションをプッシュする傾向があります。
48.リーンUX
アジャイルを覚えていますか?アジャイルに基づくリーンUX は、ユーザー中心のコラボレーションアプローチで、設計ドキュメントよりも"学習ループ" (イテレーションによる構築、学習、測定) を優先します。
49.マテリアルデザイン
マテリアルデザインは、しばしば単にマテリアルと呼ばれ、Androidデバイスで使用されるGoogleによって開発されたデザイン言語です。
50.メンタルモデル
メンタル・モデルは、ユーザーが製品の機能について真実であると考えるものを表します。ユーザーのメンタル モデルが製品の機能と整合すればするほど、ユーザーはそのモデルを使用しやすくなります。
51.マイクロコピー
マイクロコピーはインターフェース上のあらゆる場所にあります。アプリやウェブサイトに表示される小さなテキストで、ナビゲートするのに役立ちます。ボタンのラベル、エラーメッセージ、入力フィールドのプレースホルダテキスト、ツールチップのテキストを考えてみましょう。テキストの小さなビット、製品のUXに大きな影響を与えます。
52.モバイルウェブ
モバイルウェブは、ウェブの独立したセクションや特別な場所ではありません。モバイルウェブという用語は、モバイルデバイスでオンラインにジャンプすることを指します。
53.モックアップ
作業環境でよく使われる用語であるモックアップは、製品の静的な表現です。クリックしたり、操作したりすることはできません。それらは本質的に、製品がどのように見えるかを示し、完成品のイメージが顧客と矛盾するのを防ぐための重要なプロセスです。
54.MVP
MVP(Minimum Viable Product)、または「実用最小限の製品」とは、顧客に価値を提供できる最小限のプロダクトのことを指します。完璧な製品・サービスを目指すのではなく、顧客が抱える課題を解決できる最低限の状態で提供します。
製品は、多くの場合、MVP としてリリースされ、迅速にリリースされ、貴重なユーザーからのフィードバックを収集します。
たとえば、車のMVPは、タイヤ、ステアリングホイール、エンジン、およびシングルシートである可能性があります。これらがないと、車は前進できません。ユーザーが私たちの車を楽しんでいることがわかったら、ラジオ、ギア、そして友人のためのより多くの座席で運転体験を向上させることができます。
55.オープンソース
オープンソースのコンテンツはすべて、一般に無料で利用できます。問題なく使用、変更、構築できます。
56.ペア開発/ペアプログラミング
ペア開発またはペアプログラミングは、ペアでコードを操作する方法です。 2人の開発者が交代でコードの記述と変更を行います。
57.ペルソナ
ペルソナは、ターゲットユーザーの表現です。彼らは必ずしも実在の個人ではなく、実際のユーザーに基づいて実際の情報とデータを使用して構築されています。ペルソナの中で、単純なものには性別、年齢、職業など基本的な物語しかなく、複雑なものには生い立ちや学歴、職歴、年収、ライフスタイル、家族構成、趣味嗜好、特技、価値観などの具体的な説明が含まれる場合があります。実際にそのような人がいるとイメージできるような具体的な人物像を設定します。

58.ピクセル
ピクセルとは、私たちの画面上で制御可能な最小のユニットです。ピクセルは文字通り小さな正方形で、デバイスのディスプレイに表示される画像を構築するために使用されます。それらは特定の色ではなく、むしろ異なる画像やグラフィックスを表示できるように変更されます。
59.プロトタイプ
プロトタイプとは、Webサイトやアプリなどの「試作品」であり、主に操作性を評価する際に用いられます。多くの場合、製品開発プロセス中にさまざまな忠実度のプロトタイプを作成します。
初期段階では、鉛筆と紙を使用して紙のプロトタイプ (忠実度が低い) を構築して、概念やフローを検証できます。後でフローとコンセプトを検証したら、Figma、Pixsoなどの設計ソフトウェアにジャンプして、忠実度の高いプロトタイプを構築できます。 プロトタイプは、落書きのように見えるのではなく、モバイルデバイス上のアプリのように見え、UIの詳細を微調整するために使用できます。
60.プルリクエスト
Pull Requestの略で、Githubの機能の一つ。誰でもどんなリポジトリに対しても、修正や機能追加を提案できる機能です。
61.リファクタリング
リファクタリングは、機能に影響を与えずにコードをクリーンアップして整理し、本質的に品質を向上させるプロセスです。これは一度にすべて行われるのではなく、小さな段階的なステップで行われます。
62.レスポンシブ
ウェブデザイン分野においてレスポンシブとは、PC、タブレット、スマートフォンなど、異なる画面サイズの幅を基準にウェブサイト表示を柔軟に調整し、見やすく最適な表示にすることを指します。各デバイスタイプで簡単に表示できるように、コンテンツが縮小、伸縮、再配置されます。
63.SaaS
「SaaS」とは「Software as a Service」の略で、「サービスとしてのソフトウェア」を意味します。クラウドサーバーにあるソフトウェアを、インターネットを経由して利用できるサービスで、パソコンにソフトウェアをインストールする必要はありません。インターネット上へのデータ保存、マルチデバイスに対応、複数人のユーザーで利用が可能といった点がSaaSの特徴として挙げられます。
64.スクラム
スクラムはアジャイルソフトウェア開発フレームワークです。
65.SDK
SDK とは、ソフトウェア開発キット (Software Development Kit) のことで、特定のプラットフォームまたはオペレーティングシステム用の製品を開発するために必要なツールを含むソフトウェアパッケージです。これらは、開発者がコードをゼロから記述する代わりに使用できる「パーツ」を提供することで、開発プロセスを迅速化するのに役立ちます。
66.SEO
SEOとは、Search Engine Optimization(検索エンジン最適化)の略で、検索エンジンの検索結果のページ上位にサイトが表示されるために様々な施策を行うことです。多くの場合、ブランドの製品やサービスに関連する検索でユーザーが使用する単語やフレーズの周りに、ウェブサイトに有用なコンテンツを書き込む必要があります。
67.サイトマップ
サイトマップは、Web サイトのページと階層を視覚的に表現したものです。
68.スケッチ
スケッチは、ブレーンストーミングやアイデアを書き留めるのに役立つことを意図した素早いフリーハンド描画です。スケッチは、実際には磨かれた製品や完成品ではなく、視覚的なメモ取りだと考えています。
69.Slack
Slackは、アメリカのSlack Technology社が開発し運営しているSaaS型のビジネスチャットツールです。
70.ソフトウェア
コンピューターの有形部分はハードウェアと呼ばれ、コンピューターのデータと特定の順序で編成された命令など無形部分はソフトウェアと呼ばれます。例えば、コンピュータで使用されるアプリケーションやツールなど。
71.スプリント
アジャイルソフトウェア開発では、特定のタスクを完了するために割り当てられた期間を「スプリント」と呼びます。それらの長さはさまざまですが、通常約1〜3週間です。
72.ストーリーボード
ストーリーボードとは、プロダクトやサービスのユーザー体験をイラストや画像を使ってストーリー化する手法です。「ストーリーを視覚化する」という点がポイントです。
プロダクトについてテキストで説明するより、ユーザー体験(UX)をビジュアルで説明する方がプロダクトやサービスの理解・検討・評価しやすいです。

73.SVG
SVGとは「Scalable Vector Graphics(スケーラブル・ベクター・グラフィックス)」の略で「大きさを変えられるベクター画像」という意味で、コードで操作およびアニメーション化できるスケーラブルな2次元グラフィックスです。
74.タスク分析
タスク分析とは、ユーザ(商品の使用者や広告の閲覧者など)が行うものごとをタスクとし、そのタスクを実行するにあたり、ユーザがどのように情報を入手し、どう理解・判断をし、最終的にどのような動作を行うのかをマトリクスにまとめる分析方法である。
75.技術的負債
技術的負債とは、効果的なソリューションではなく簡単なソリューションを選ぶことで生じる追加作業のコストを意味します。設計負債に似ていますが、設計システムに負担をかけるのではなく、コードに負担をかけます。
76.UI要素
ユーザーインターフェイス (UI) 要素は、特定のアクションをトリガーしたり、アプリやウェブサイトを回避したりするために必要なインターフェイスにあるさまざまな部分です。例えばWebページではグラフだったり、ダウンロードボタンだったり、入力フィールドだったりがUI要素です。
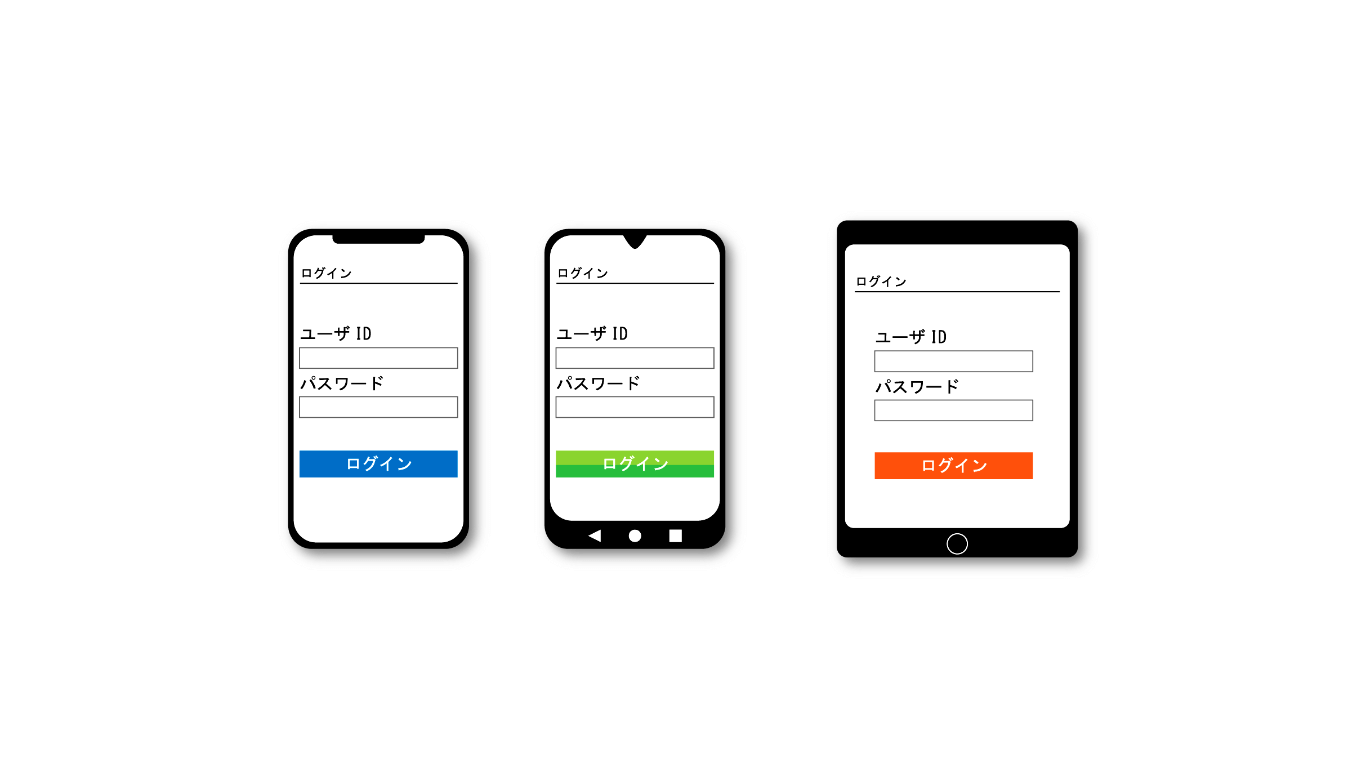
77.UIデザインパターン
UIパターンは、UI要素のコレクションとして表され、Web上の一般的な問題に対する再利用可能なソリューションです。
ログイン画面の例を挙げてみましょう。一般的なログインUIパターンは、ユーザー名用とパスワード用の2つの入力フィールドと、これらを送信するボタンで構成されます。この要素のコレクションをログインUIデザインパターンと呼びます。

78.単体テスト
アプリケーションの一部をテストして、正しく動作していることを確認するプロセス。これは、手動で行うことも、自動化されたプロセスにすることもできます。
79.ユーザビリティ・テスト
ユーザビリティテストとは、一般的にはウェブサイトやアプリの最適化を目的とした評価・検証手段を指します。ユーザーにWebサイトやアプリで実際に見える画面を体験してもらい、使い勝手についてフィードバックを得るテストです。
80.ユーザー中心設計
この用語が示唆するように、ユーザー中心設計 (UCD) は、ユーザーとそのニーズが常にすべての意思決定の中心に保持され、ユーザーについて理解し考え、設計へ反映することで、ユーザーが満足する商品・サービスの提供を目指して行く考え方です。
81.ユーザーエクスペリエンス(UX)
ユーザーエクスペリエンスとは、製品、システム、またはサービスに関するユーザーの感情、態度、および認識を指します。言い換えれば、アプリやウェブサイトと対話しているときにどのように感じるかということです。優れたUXは、製品を有用で、使いやすく、望ましいものにし、見つけやすく、アクセスしやすく、信頼できるものにします。
82.ユーザーフロー
ユーザーフローはUXデザインのプロセスの一つとして、製品の目標を達成するためにユーザーが実行する必要がある一連の手順を記述します。多くの場合、名前、ステップ、および各ステップの中に何が起こるかの説明が含まれます。
83.ユーザーインターフェース
ユーザーインターフェイスは、ユーザーが製品と対話するために必要な一連のビジュアルコンポーネントで、UI 要素で構成されます。
84.ユーザージャーニーマップ
ユーザージャーニーマップは、目標を達成するためにユーザーが経験するプロセスを視覚化するのに役立つナラティブドキュメントです。ユーザーが通過するステージ、各ステージで実行されたタスク、ユーザーの感情などを文書化するUXのツールです。
85. ユーザーシナリオ
UXデザインにおけるシナリオとは、ユーザーが誰であるか、ユーザーが製品・サービスに興味を持っている理由、そして彼らはどのように行動し、最終的に何をするのか?という、一連の行動の理想的なシナリオのことです。
86.ユーザーストーリー
ユーザーストーリーは、ソフトウェア開発とプロジェクト管理の一般的な用語です。主な目的は、顧客またはユーザーの観点から価値のある機能、ガイダンス、およびフレームワークを作成してユーザーと対話し、作業プロセスを促進することです。顧客のニーズと方向性を表すと見なすことができます。
87.ウォーターフォール型開発
ソフトウェアウォーターフォール開発では、次のフェーズを開始する前に各フェーズを完了する必要があります。したがって、開発者が作業を開始する前に、すべての設計を完了する必要があります。
88.ホワイトボードチャレンジ
UI/UXデザイナーの就職面接でよく見られるホワイトボードチャレンジは、候補者の問題発見能力とヒアリング、デザインについて伝えるスキルを評価するために設けられています。
89.ホワイトスペース
空白または負のスペースは、ページ上の空いているスペースまたは空白のスペースを指します。下のショットでは、白または負のスペースがカーソルを形作るために巧みに使用されています。

90.ワイヤーフレーム
最後に、ワイヤーフレーム(wireframe)とは、ウェブページのレイアウトやコンテンツの配置を定めた設計図のことです。
終わりに
この記事を、学習を探求するための領域のチェックリストとして利用してください。それぞれのキーワードの理解を固めることは、UI/WEBデザインについての自信と知識を高めます。





