スマートフォンなどのアプリ開発において、当然ながらアプリデザインは非常に重要ですが、さらに踏み込んだUIデザインやUXデザインの実現を目指すのがよいとされています。UIデザインとUXデザインによるアプリは、ユーザーにとって大変使いやすく長く使いたくなるものだからです。
しかしながら、どうしてそこまでアプリデザインにおいてUIやUXが重要な位置づけにあるのでしょうか。また、UI・UXのルールやワークフローはどのようになっているのでしょうか。
この記事では、アプリデザインのUI・UXについて、その重要性から無料のUI・UXデザインツールに至るまで紹介してまいります。
1.アプリデザインにおけるUI・UXとは

そもそもUI・UXデザインの「UI」や「UX」とはなんでしょうか。デザインを制作されている方ならご存知だと思いますが、知識の整理のために「UI」と「UX」について確認しておきましょう。
1.1 UIとは

UIとは、「User Interface(ユーザーインターフェース)」の頭文字からできた用語です。その内、「Interface」とは「接点」などを表す英単語で、ITの世界では複数のシステム間をつなぎ、情報を相互に渡す機能および規格などをこのように呼びます。
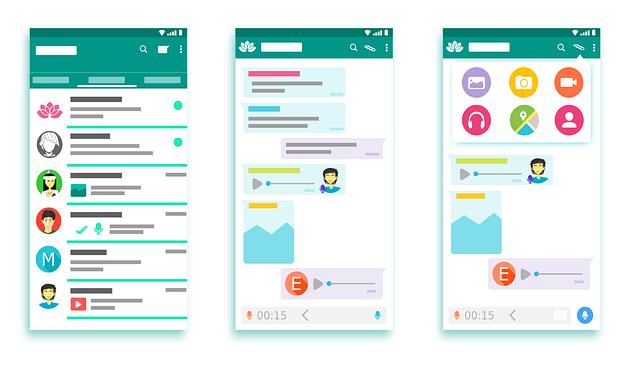
そして「User Interface」とは、パソコンやスマートフォンなどのデバイスとユーザー間をつなぐ機器や方法を表しています。例えば、パソコンではマウスやキーボードなど、スマートフォンではタッチディスプレイなど、またアプリデザインもUIの一つに含まれます。
1.2 UXとは

UXとは、「User eXperience(ユーザーエクスペリエンス)」にちなんだ用語です。「Experience」は経験や体験を意味する英単語で、英会話でもお馴染みの単語かと思います。
そして「User Experience」とは、ユーザーの経験や体験を意味することからわかる通り、製品やサービスなどによって得るユーザー経験・体験を表しています。
2. UI・UXが重要である理由

次に、アプリデザインにおいてUIやUXが重要とされるのはなぜかを解説いたします。これを知れば、UI・UXデザインを作ろうと思うはずです。
2.1 高い利便性を提供可能になるから

理由の1つ目は、UI・UXによって利便性を最大限高めることができるからです。そもそもアプリだと、インストールさえしておけば、ブラウザのように検索したりブックマークを開いたりすることなく、アプリアイコンをワンタップするだけで起動できます。
また、UI・UXデザインによって、起動後の最初の画面で即座に目的の操作を行えるようにできるため、手間の短縮にもつながります。このようにすることがユーザー経験の価値を高めることにつながります。
2.2 ストレスなく使用できるようになるから

理由の2つ目は、UI・UXによって快適なアプリ使用を実現できるからです。理由①と似ていますが、もっと根源的なところで何一つ不自由なくアプリ使用を可能にもでき、ユーザー経験の価値を向上できます。
例えば、ごく短時間しか見なくても次に何を見ればいいか、次に何をすればいいかがわかるようなアプリデザインにもできます。UI・UXデザインによって、ユーザーに無意識下で使いやすいと感じさせられるのです。
2.3 アプリを長く使ってもらえるようになるから

理由の3つ目は、理由①と②の結果として、ユーザーにアプリをずっと使用してもらえるようになるからです。ストレスなく、しかも便利だと感じながら利用していると、また利用してみようと思ってもらえます。その積み重ねで長く使用してもらえるわけです。
アプリの目的は、アプリを通してできるだけ多くの商品やサービスを購入あるいは利用いただくことです。アプリを長く使うことで、購入・利用のチャンスが増えるのは言わずもがなかと思います。
3.アプリUI・UXデザインの3つのルール
UI・UXの重要性がわかったところで、アプリデザインを制作する上でどうやってUI・UXを反映させていけばいいのか、UI・UXデザインのルールを確認していきましょう。
3.1 シンプルで次の操作がわかるUI・UXデザインにする

まずは、シンプルでありつつ、ユーザー自身が次に何をすればいいのかわかるアプリデザインであることが求められます。シンプルと反対の複雑なアプリデザインだと、何に注目すればいいのか、どんな操作を行えばいいのかがわからず、最悪アプリをアンインストールすることにつながります。
そのため、わかりづらくなるアプリデザインは排除し、シンプルにするといいでしょう。ただし、シンプル過ぎても良くないことがあります。ユーザーが次に何を見て、何をすればいいのかを即座にわかってもらう余地は残しておかなくてはなりません。
3.2 ユーザーにストレスを感じさせないデザインにする

ストレスを感じさせないというのは、アプリを長期間利用してもらうのに必須の要件になります。誰しもストレスフルなアプリは使用したくありません。
例えば、タップするボタンや文字が小さすぎたり、似たような色を使っていて区別しづらかったり、色々と想定できます。こういったストレスの素となるようなアプリデザインを極力たくさん想定して対策しておくことが重要となります。
3.3 あらゆるユーザー・モバイルに合わせたデザインにする

アプリを利用するユーザーがどのような方なのか、どのようなデバイスを使用しているのかはわかりません。今はユーザーもデバイスも非常に多様化しており、特定の対象に合わせてアプリデザインを制作するのは現実的ではないのはおわかりいただけるかと思います。
例えば、スマホとタブレットの両方に対応したアプリデザインにしたり、障害によって色の識別がしづらい方に合わせて、色に頼らないアプリデザインにしたり、そういった対処が必要です。
4.アプリUI・UXデザインのワークフロー

最後に、実際にアプリのUI・UXデザインをルールに沿って制作する際のワークフローについて知っておきましょう。
4.1 UI・UXのワークフローとは

ワークフローとは、業務の流れです。UI・UXデザインを制作するワークフローでは、ただデザインするだけではなく、前後でもいくつかの業務を行うのです。UI・UXデザインのワークフローには決まった形のものはありませんが、例えば次のようなワークフローが考えられます。
①調査・分析・企画
最初に、どのようなアプリを制作するのかの企画と、そのための市場調査やユーザー調査、その分析が行われます。この段階で、どういったユーザーを想定できるのかを考えます。
②設計
企画を基に画面や導線の設計をしていきます。ユーザーのアプリの使用目的や使用用途をイメージして、詳細に組み立てていくのです。また、アプリ全体のビジュアルに関するコンセプトも併せて固めます。
③UI・UXデザイン
設計段階で固めたものを基に、UI・UXデザインの画面を制作していきます。まず、複数人がデザインに関わることを前提として、ガイドラインを用意しておくといいでしょう。色・アイコン・レイアウトなどをまとめます。また、共同編集が可能で共有も簡単にできるデザインツールを使うと、制作がスムーズに進むのでおすすめです。
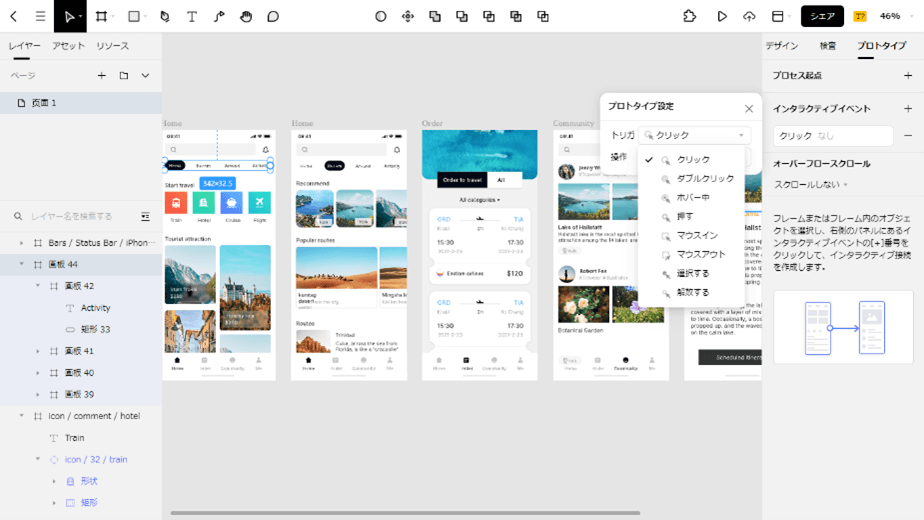
④プロトタイプ作成
制作した画面同士を導線で繋いでプロトタイプを作成し、実際の操作性の具合を検証します。ここで、どこか不具合が発生していないか、何か課題がないかを洗い出し、未然につぶしておくことでリリース後のミスを防げます。
⑤ユーザビリティテスト
プロトタイプを実際に使用してもらってアプリの評価をしてもらいます。使用感やわかりやすさ、コンセプトに合っているか、予期せぬエラーがないかなど、様々な観点でテストをしてもらうことで、アプリの完成度を高めます。
⑥リリース・運用
テストを経てリリースが出来たら、その後はアプリの改善を図っていく運用のフェーズに入ります。ユーザーが実際に利用することで得られる定量的・定性的なデータを基に、課題を抽出して改善に活かしていきます。
4.2 デザインツールを使ってUI・UXのワークフローを改善

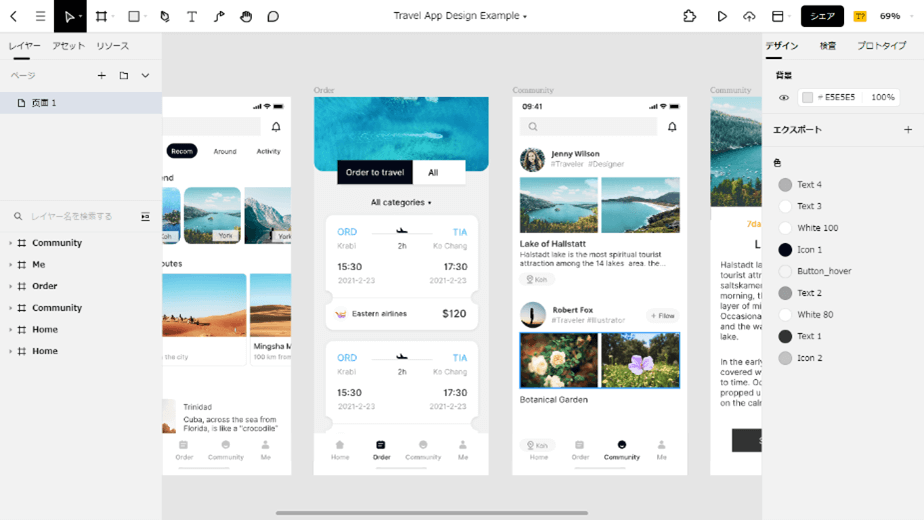
アプリのUI・UXデザインを制作するワークフローをより強固にするのにデザインツールがとても有効です。中でも、よりスムーズなアプリデザインを実現できるデザインツールが「Pixso」です。
「Pixso」は2021年リリースのとても注目されている新しいデザインツールです。最新ツールであるからこその役立つ機能が多く搭載されている高品質なツールであり、無料で利用できるのも特徴です。もしアプリのデザインツールの導入を検討されているのであれば、非常におすすめのツールと言えるでしょう。他にも次のような特徴があります。
-
WEBブラウザからアクセスして利用できる
-
リアルタイムでの共同編集が可能
-
プロトタイピングが簡単にできる
-
様々なOSに対応
-
基本無料で利用できる

まとめ
スマートフォンやタブレットのアプリ制作におけるUI・UXデザインの重要性やおすすめのデザインツールについて紹介してまいりました。特にスマートフォンは、日常生活で欠かせないツールとなり、そしてアプリは使い勝手のいいものでなければ生き残れない時代です。それだけに、ユーザーを惹きこむUI・UXデザインが欠かせない要素になっています。
そして、そのようなアプリデザインの制作には、高品質のデザインツールが必須になっています。もし、どのツールを使用すればいいかお悩みでしたら、おすすめのデザインツールである「Pixso」をぜひ使ってみてください。





