
近年、時代の変化とともにWebデザインの市場ニーズが高まってきています。
その理由として、パソコンやスマートフォンの普及率が上がり、ECサイトやスマートフォン向けアプリの需要が高くなっているからです。そして、デザインやUI設計による視覚情報によって消費者の購買意欲が大きく変わるので、デザイナーとしてのスキルやユーザビリティの向上が必要とされます。
しかし、デザインツールは何を使えばいいのか?また、市場ニーズに柔軟に対応するためのデザイントレンドは何か?Webデザイナーとして更に成長するためにはどうすればいいのか?
そこで、本記事を見ていただくことで最新Webデザインツールを知ることができ、第一線で活躍できるWebデザイナーとして役立つ情報を紹介します。ぜひ、参考にしてみてください。
1. Webデザインとは?

Webデザインとは、Web上にあるコンテンツの制作をおこない、ユーザーの目に触れる部分を装飾する仕事になります。特にWebデザイナーに多い業務はWebサイトの構築で、最近ではデザインだけではなく、フロントエンジニアやバックエンドエンジニアと連携を取りながら、デザイン性や機能性を高めていくことが求められています。
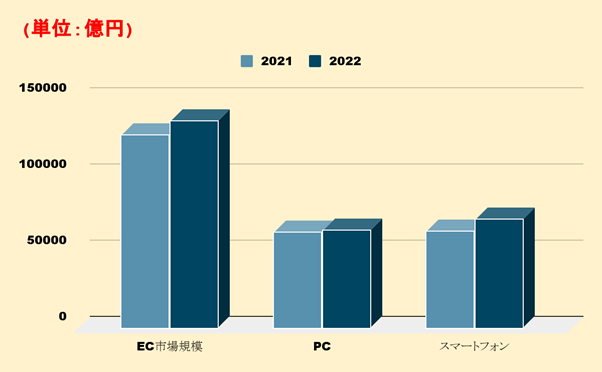
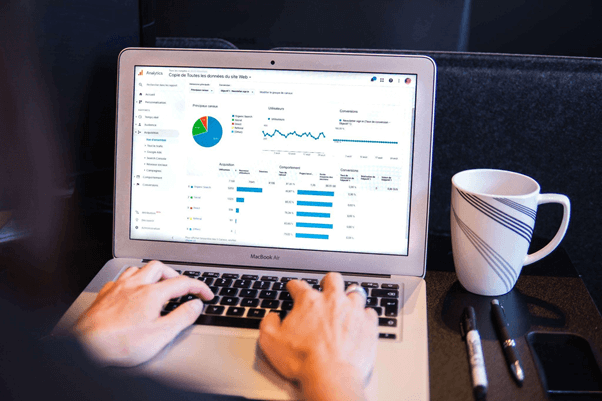
更に下記図を見ていただくとわかるように、ECサイトの市場規模は2021年より増えています。

(参照:https://release.nikkei.co.jp/attach/631135/02_202204221737.pdf)
統計データから、今後も市場は更に拡大を続けていき、競争が激化することが予想できます。
そのため、他のWebデザイナーとの差別化を図るためにもトレンドの察知やサイトの品質を高めていく必要があります。また、他にも品質向上に求められるWebデザインに必要なスキルを以下にまとめています。
-
プログラミングスキル HTML/CSS Javascript PHP Ruby
-
UI/UXの知識
-
SEO
装飾だけではなく、他のデザイナーとの差別化を図るために上記の専門的スキルが必要となります。
Webデザインとは、消費者が迷うことなく利用でき、欲しい情報が手に入るデザインです。そして、Webデザイナーはサイト構築に欠かせないオールラウンドプレイヤーであることを認識しておくと良いでしょう。
2. 話題のWebデザイントレンド5選

Webデザイナーとして活躍するために必要なトレンド情報を紹介します。
多くのデザイナーに必要とされている、オススメの最新トレンド情報となるので、以下に紹介する内容を参考にしていただき、Webデザインに活かしてください。
2.1 マテリアルデザイン

マテリアルデザインとは、2014年にGoogleが推奨したデザインです。
マテリアルデザインの目的はユーザーファーストのデザインを作り出すことで、特徴は以下になります。
-
色数が少なく視覚的情報が散漫にならない
-
要素に影をつけることで立体的に表現できる
-
直観的に操作性がわかりやすいデザイン
-
ガイドライン・フレームワークがあり、短時間で制作が可能
一般的なフラットデザインに加えて操作性の高いモーションが実装されており、多くの企業で採用されています。UI/UXともに優秀なデザイン手法なので、Webデザイナーに高い人気を誇ります。
2.2 グリッドレイアウト

グリッドレイアウトは上記に掲載している画像のように、四角形の格子状に分解してレイアウトをおこなう手法です。レスポンシブ対応がしやすく、マテリアルデザインに使われている「カード」の概念とよく似ています。
グリッドレイアウトのメリットは以下になります。
-
類似したコンテンツを配置しやすい
-
画像メインなので、アニメーションとの相性が良い
-
マテリアルデザインが導入しやすい
四角い格子状になっているため、バランス良くデザインすることが可能です。また、CSSの編集もwidthやheight、marginの調整をおこなうだけで簡単に調整が可能です。
2.3 インフォグラフィックス

インフォグラフィックスとは、データや情報を視覚的にわかりやすく表現する時に用いられるデザイン手法です。相関図や年表など、数字や文字だけで表現するとユーザーが見づらいものをインフォグラフィックスで見やすくします。
これにより、ユーザーの興味を引くことで、コンテンツ全体への理解度を深めることができます。
インフォグラフィックスの特徴をまとめると以下になります。
-
文字ではなくイメージで伝えることができるため、印象に残る
-
たくさんの情報を要約して伝えることができる
-
ポイントの強弱をつけやすい
-
SNSで拡散されやすい
インフォグラフィックスの手法を使う際にCanvaを使用することで、テンプレートが用意されており、誰でも簡単に制作が可能です。Webデザイナーとして、ユーザーが欲しい情報を正確にデザインするために必要な手法になります。
2.4 3Dイラスト

3Dイラストとは、幅や横、奥行きのある立体的なデザインです。最近では、ゲーム業界や映像業界、建築業界でよく使われているデザイン手法です。
3Dイラストの特徴をまとめると以下になります。
-
需要が高い分野である
-
デザイナーの母数が少ない
-
立体的な表現によってユーザーに残る印象が非常に強い
最近のトレンドになりつつある「メタバース」ですが、3Dデザイナーのスキルが求められています。更に市場規模は拡大されていくと予想されているため、ぜひとも身に付けておきたいデザイン手法の1つです。
2.5 アイソメトリック

アイソメトリックとは「等角投影法」のことで、対象物を斜めから見下ろす視点で書かれたイラストを作る手法です。よくブログのアイキャッチ画像やWebサイトのヘッダー画像として使われているため、人気の高いデザインです。
アイソメトリックの特徴をまとめると以下になります。
-
サイト全体に統一感を持たせられる
-
Adobeillustratorで制作が可能
-
3D効果があるため、印象が強くなる
-
アニメーション化しやすい
アイソメトリックの手法は多くの企業で採用されており、IT関連企業やスタートアップ企業に多く見られます。代表的な企業で言えば、メルカリです。デザインとしての需要は高く、Webデザイナーとして活動する際には、ぜひ取り入れておきたい手法の1つです。
3. Webデザインの必須のツール

Webデザインには欠かせないツールとは、品質の高い制作をおこない、効率良く作業をするためのものです。実際にどのツールを使えばいいのか、以下に各Webデザインツールと特徴を紹介していきますので、参考にしてみてください。
3.1 画像加工ツール:Adobe Photoshop

Adobe PhotoshopはAdobe社が提供する写真編集ソフトです。
クリエイターの多くが、写真編集用やデザイン用として使用しており、最もポピュラーなソフトです。Adobe Photoshopの特徴をまとめると以下になります。
-
月額980円(税抜)※単体プラン
-
初心者でもわかりやすく、チュートリアル解説付
-
デザインの用途に合わせて加工できる
-
Illustratorとの互換性が高い
Webデザイナーとして活動する際に、デザイン性や利便性が高いため、Webデザインには必須のツールとなります。プロ、アマ問わず多くの方に利用されており、オススメです。
3.2 イラスト作成ツール:Adobe Illustrator

Adobe Illustratorとは、Adobe社が提供するグラフィックデザインツールです。
illustratorは、Photoshopより紙媒体のデザインに特化しており、ロゴやポスターのデザインに強いです。Adobe Illustratorの特徴をまとめると以下になります。
-
月額2,480(税抜)※単体プラン
-
初心者でもわかりやすく、チュートリアル解説付
-
デスクトップ・タブレットでオフライン作業ができる
-
プロジェクトを共有でき、同時作業が可能
-
多彩な加工が可能
Adobeillustratorは、Webデザイナーで活動する際にタスク共有がしやすく、制作をスムーズにおこなえます。またデザイン性にすぐれているため、多彩な制作が可能でオススメのツールです。
3.3 UIデザインツール
UIデザインに必須となるツールを紹介していきます。
UI設計はWebデザインによって大きく左右される重要な工程です。そのため、UI設計に役立つデザインツールを知っておくことで、効率良く効果的な制作が可能となりますので、以下を参考にしてください。
3.3.1 Adobe XD

AdobeXDとは、Adobe社が提供するUI/UXのためのデザインツールです。
デザインにおいては、AdobePhotoshopやAdobeillustratorより高い機能性を有しており、XDが主流となりつつあります。AdobeXDの特徴をまとめると以下になります。
-
月額1,180円(税込)※単体プラン
-
知識や経験がなくても直観的に使える
-
リピートグリッドを実装
-
自動アニメーション機能
-
タスク共有が可能
-
他のAdobeツールとの互換性が可能
多くのデザイナーが利用しており、こちらのデザインツールがあればクライアントとの共同制作が可能で、制作から納品まで一貫しておこなえます。また、月額料金も比較的リーズナブルなので、オススメできるデザインツールの1つです。
3.3.2 Figma

Figmaはアメリカで誕生した企業で、日本支社も設立しており、Adobe社に引けをとらないUIデザインやワイヤーフレームの作成に便利なデザインツールです。また多くの企業で採用されており、楽天やヤフー、リクルートで利用されています。
Figmaの特徴をまとめると以下になります。
-
無料若しくは月額15$(年払い月額12$)
-
インストール不要でブラウザ上にて作業が可能
-
タスク共有が可能
-
デザインが多彩
-
スマートな操作性と動作
デザイン関係者3000人に「2022年最も使いたいツール」を聞いたアンケートで、第2位に6倍の差をつけて第1位に輝いたデザインツールです。
日本人の多くのデザイナーが利用しているデザインツールで、機能性やデザイン性に優れています。
4.無料でも高品質なツール:Pixso

PixsoではWebデザインに特化した高機能なデザインツールを提供しています。AdobeやfigmaでしかできないことをPIxsoのデザインツール1つで実現可能にしています。
また、弊社Webデザインツールでは、デザインツールとしての制作機能、そしてチームで作業や確認が可能な共有機能、完成イメージが具体化するプロトタイプ機能を搭載しつつ、フリープランでスタートできます。
Pixsoではこんなことができます。
- コラボレーション作品
- 高忠実度のプロトタイプ
- クラウド上での編集
- 他のデザインツールとの互換性
更に最も人気度の高いWebデザインツール「figma」と比較した場合、下記のような機能性の違いがあります。
|
|
Pixso |
figma |
|
各オペレーティングシステムに適用 |
〇 |
〇 |
|
インテリジェントなレイアウト |
〇 |
〇 |
|
ロジックのインタラクティブ接続線 |
〇 |
〇 |
|
コンポーネントライブラリの共有 |
〇 |
〇 |
|
リアルタイムのコラボレーション |
〇 |
〇 |
|
インタラクティブなプロトタイプ |
〇 |
〇 |
|
ワンクリックで引き渡す |
〇 |
〇 |
|
コミュニティとリソースライブラリ |
〇 |
× |
|
カスタマイズされたエンタープライズ |
〇 |
× |
|
日本語システム |
〇 |
× |
|
忠実度の高いプロトタイピング |
〇 |
× |
上記のWebデザインツールの機能性を比較してもPixsoが高いことがわかります。
また、多くのデザイナーに利用されているAdobeXDとの機能性の違いは以下になります。
|
|
Pixso |
AdobeXD |
|
各オペレーティングシステムに適用 |
〇 |
macOS・Windows |
|
洗練されたベクトルデザイン |
〇 |
従来のペンツール |
|
インテリジェントなレイアウト |
〇 |
× |
|
コンポーネントライブラリの共有 |
〇 |
× |
|
コミュニティとリソースライブラリ |
〇 |
× |
|
リアルタイムの共同編集 |
〇 |
〇 |
|
忠実度の高いプロトタイプインタラクション |
〇 |
× |
|
ワンクリックで引き渡す |
〇 |
サードパーティツールが必要 |
|
エンタープライズセキュリティ |
〇 |
× |
AdobeXDとWebデザインツールの機能性を比較した場合、上記の図の結果となります。
まとめ
本記事では、Webデザイントレンドを紹介していきました。
Webデザイナーは市場のニーズに対応するため、システムと同様にアップデートしていく必要があります。しかし、最新情報の入手方法がわからない方もいると思いますので、本サイトではトレンド情報や役立つ情報を常に発信しています。また、各種デザインツールに実装されているデザイン性や機能性をPixso1つで表現できます。
今後クリエイターとして活動する際に、弊社Webデザインツールをぜひ活用してみてはいかがでしょうか?Pixsoデザインツールでできる範囲はとても広く、他のWebデザインツールの追随を許しません。また、フリープランでスタートすることができ、セキュリティ対策も十分におこなっています。
現在、他社Webデザインツールをお使いの方は、一度お試しで利用してみてはいかがでしょうか?





