今日、ネット上には数十億のWebサイトがあります。そして、その数は日を追うごとに増え続けています。最新のWeb UIデザインのトレンドを使用しても、競合他社より目立つWebサイトを開発するのは、もはや簡単な仕事ではありません。
同じように見えるWebサイトはたくさんあるので、そのようなWebサイトにユーザーが訪れても、興味をそそられたり、行動を起こしたりすることはありません。しかし、魅力的なデザインがあれば、ブランドの独自性を反映し、他のWebサイトと差別化をする決定的な要素になります。
ただし、デザインするのは、グラフィックスだけではありません。ユーザーがWebサイトを探索する際に体験するコネクションと容易なインタラクションすべてです。したがって、この記事では、あなたのブランドにぴったり合うWebサイトを開発するのに役立つ、Web UI/UXデザインの成功事例10選を紹介します。

1.WebサイトのUI/UXデザインが完璧かどうかを確認する方法は?
現在の競争が激しいビジネス環境では、Webサイト訪問者があなたのサイトに求めるのは、シームレスなユーザーエクスペリエンスです。顧客があなたのWebサイトを訪れて、Web UIデザインが使いづらいと感じてしまえば、すぐにサイトを閉じて、競合他社のWebサイトを開くことができます。
つまり、これはたった10〜20秒間の勝負です。その間に、顧客にもっと探索したいと思わせる魅力的なUI/UXデザインを見せる必要があります。
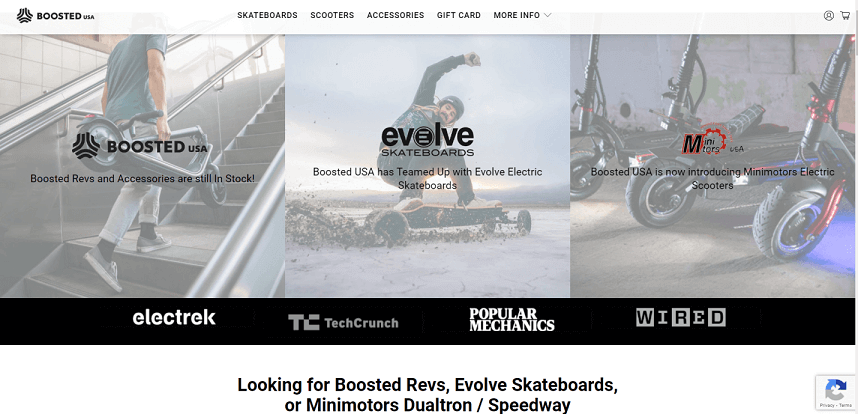
このことをもっとよく理解するには、Boosted USAのWebサイトを開いてみてください。Webサイトを開いたら、表示内容を確認してください。魅力的なデザインと見事なグラフィックスを使って、製品が紹介されています。
Webサイトのすべてのセクションでグラフィックスを用いて製品が紹介されているので、顧客はおそらくWebサイトと製品を探索するのに時間を使います。このようにして、顧客がWebサイトを最初に見た瞬間から顧客を引き付けることができるのです。

魅力的なグラフィックス以外に、あなたのWebサイトのUI/UXデザインが完璧かどうかを確認するための重要なポイントは次のとおりです。
・顧客は最低限の労力でナビゲートしてタスクを完了することができますか?
・顧客がデザインとのインタラクションを楽しめるWeb UIデザインになっていますか?
・顧客は、必要なタスク全てを直ちに完了できますか?
・顧客が次回訪問時にWebサイトの使い方を覚えている可能性はどのくらいありますか?
上記の点以外にも、顧客があなたのWebサイトの使い勝手をどう思っているか知るために、顧客から直接ユーザーエクスペリエンスに関するフィードバックをもらうこともできます。
2.印象的なWebサイトUIデザインの好例5選
今日のWebサイトUI デザインの重要性がわかったところで、印象的なWeb UIデザインの5つの最良の例を探り、そのユニークな面を見てみましょう。
2.1 Airbnb

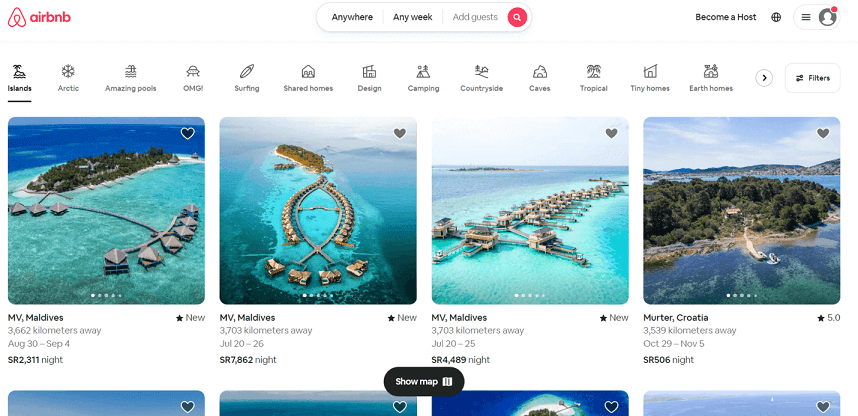
Airbnbは、不動産所有者が旅行者に不動産を貸し出すことができるオンラインのマーケットプレイスです。AirbnbのWebサイトを開くと、グラフィックが魅力的な島のリストと水平に配置されたフィルターバーが表示されます。フィルターバーで、シェアする自宅、キャンプ、田園地帯、洞窟などに検索を変更できます。
Webサイトのグラフィックスとフォントはシンプルな白黒のタッチなので、訪問者は物件の検索に集中することができます。さらに、特定の地域の物件を簡単に検索できる使いやすい検索バーが表示されます。
AirbnbのWeb UIデザインから気付くことの1つは、すべてがクリックベースなことです。物件の検索から予約まで、すべて数回クリックするだけです。さらに、ユーザーエクスペリエンスを一層向上させる世界地図ビューもあります。
2.2 エミレーツ航空

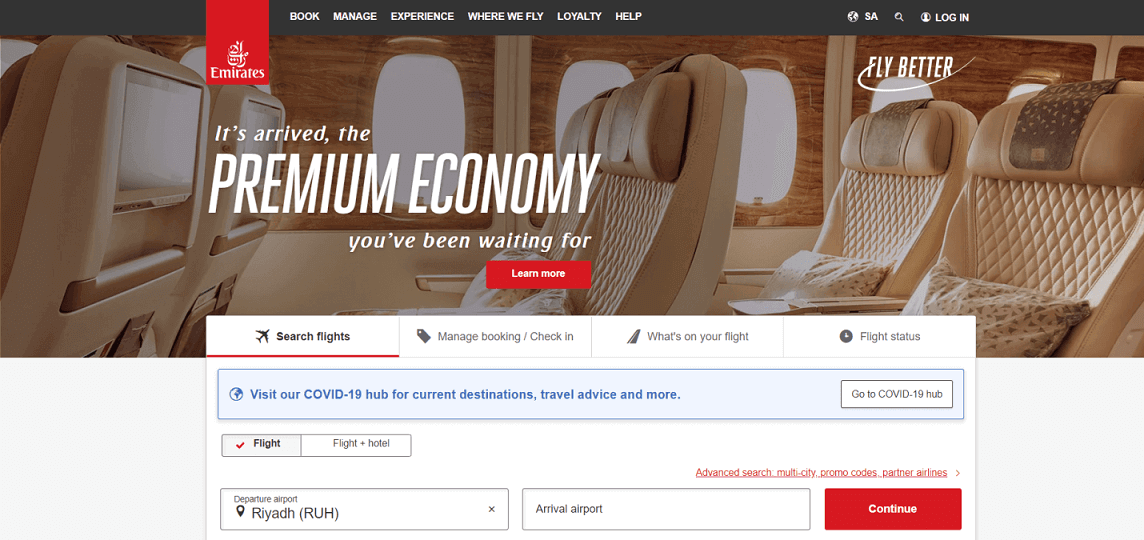
エミレーツ航空は、世界をリードする評判の高い航空会社の一社ですが、Web UIのデザインに妥協はありません。エミレーツ航空のWebサイトを探索すると、まず目に入るのは「プレミアム・エコノミー」シートです。このシートは、エミレーツ航空が提供を約束するプレミアムな旅行体験を反映しています。そのすぐ下に、フライトを検索するための検索フィールドが表示されています。また、簡単にタブを変更して、既存の予約を管理したり、フライト状況を確認したり、その他の詳細を照会したりすることもできます。
エミレーツ航空は訪問者に最終的にフライトや休暇プランを購入してもらうことを目指しているので、他にも魅力的なグラフィックスが備わった、休暇に焦点を合わせたサービスが表示されます。これも訪問者が休暇の計画を立てるのを促すのを目的としています。
2.3 AirPods Max

AirPods Maxは、Appleが設計したBluetoothヘッドフォンです。私たちは、Appleが自社製品のマーケティングの第一人者であることを知っています。そして、AppleのAirPods Maxのマーケティングであなたもそれを体験できます。AirPods MaxのWebページを開いて、ゆっくりと下にスクロールしてみてください。気づくのは、非常に解像度の高いグラフィックスを用いて説明されていることです。また、絶対に手に入れなければならない製品だと感じさせるような表現が用いられています。
AirPods MaxのWebページをスクロールすると、驚くべきグラフィックスで製品の機能について知ることができます。
さらに、動画ベースのグラフィックスにより、テキストを読むことなしに動画を楽しむことさえできます。あなたがスクロールし終わる頃には、Appleはあなたの心を巧みに操って、これはどれだけ価格が高くても購入すべき製品だと思わせます。
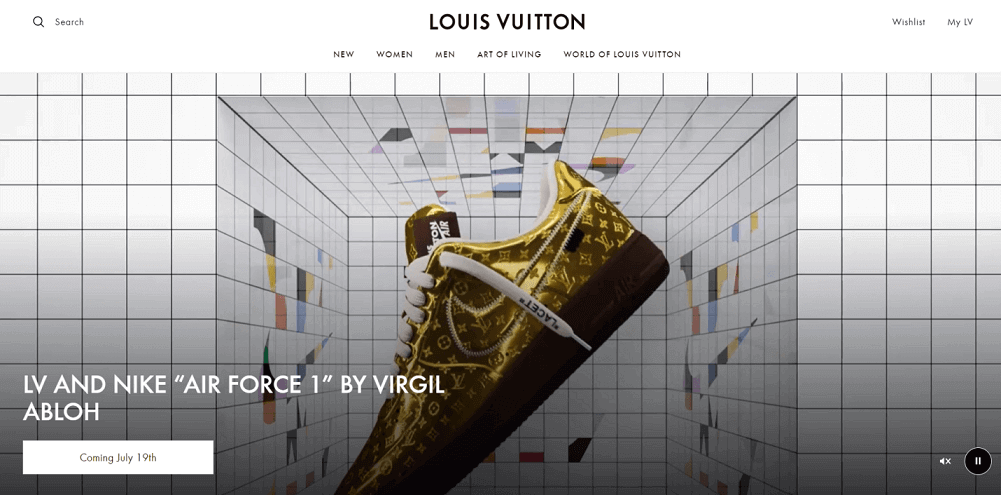
2.4 ルイ・ヴィトン

ルイ・ヴィトンは有名なファッションハウスで、高級バッグ、時計、靴、プレタポルテ、ジュエリー、サングラス、その他の製品を扱っています。ブランドの製品を考えると、Webサイトでは値札付きの製品のリストの表示が始まると思うかもしれませんが、それはルイ・ヴィトンのWebサイトUIで表示されるものではありません。
ルイ・ヴィトンのトップページでは、その高品質な商品が実際の使用シーンでどう見えるかがわかる動画ベースのグラフィックスがすべてです。トップページでは、商品を販売しようとする試みは一つもありません。焦点を当てているのは、訪問者に商品が実際に使われている様子を見てもらうことだけです。訪問者がさらに探索する準備が整うと、ワンクリックで関連する商品ページに素早く移動することができます。
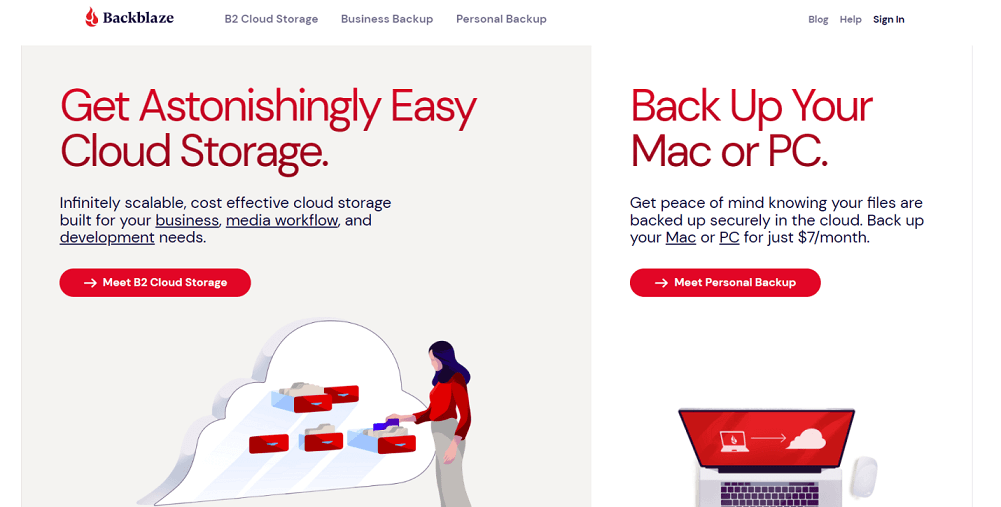
2.5 Backblaze

Backblazeは、クラウドのバックアップサービスの提供会社です。そのWebサイトの目標は、個人や企業にクラウドストレージプランに加入してもらうことです。
そのため、BackblazeのWebサイトには、上記のWeb UIデザインで見たような動きや光沢のあるグラフィックスは表示されません。赤と黒のテーマに焦点を当てていて、個人と企業を別々のサービスに素早く誘導しようとしています。ただし、会社についてもっと知りたい訪問者に向けて、Backblazeは、保存されている総データ量、主要な機能、インテグレーション、およびその他の詳細など、主要な項目を紹介しています。
個人や企業がそれぞれのサービスのWebページを開くと、Backblazeのサブスクリプションで利用できるすべての主要な機能とサービスの概要がすぐにわかります。さらに、訪問者に少なくとも試してもらえるように、無料のトライアルプランを巧みに紹介しています。
3.優れたWebサイトUXデザイン5選
WebサイトUXとは、訪問者がWebサイトとやり取りをする際に感じることのすべてです。優れたWeb UXデザインの5つの例を以下に示します。
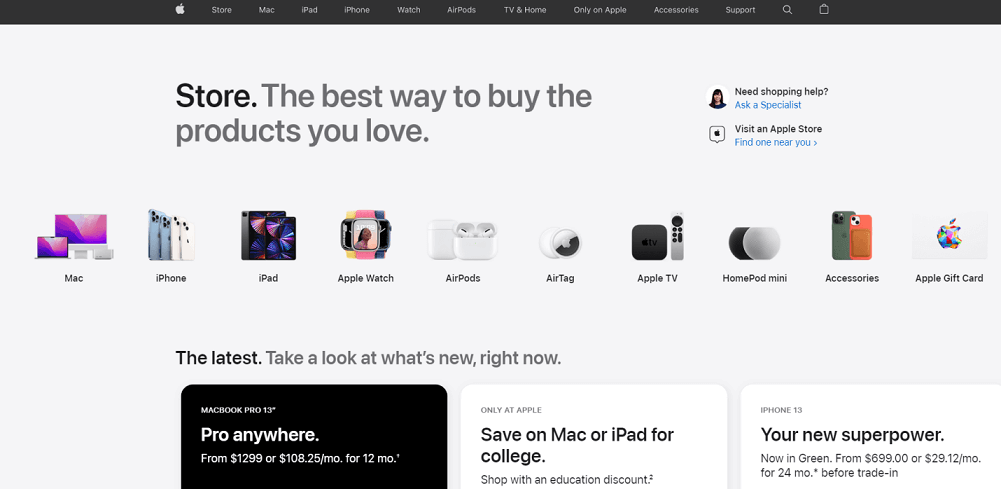
3.1 Apple Storeオンライン

Apple Storeオンラインでは、Webサイトを面白くて、魅力的で、パーソナライズされたユーザーエクスペリエンスに変える方法を垣間見ることができます。iPadを購入するために Apple Storeオンラインを訪れたとしても、Webサイトのデザインがそうさせるという理由でAppleの他の製品も探したくなってしまうのは間違いありません。
Apple Storeオンラインのテーマはシンプルな灰色と白色であるにもかかわらず、Apple製品の高解像度のグラフィックスが体験を向上させます。さらに、例えば、「AirPods」をクリックすると、専用の製品ページに移動します。そこでは、あまりにグラフィックスが魅力的に見えるので、ついついそのページを隅から隅まで探索してしまいます。
また、各製品ページには製品の品質が優れていると感じさせるテキストとグラフィックスによる商品説明が掲載されています。つまり、Apple Storeオンラインは、シンプルなWebデザインを極上のユーザーエクスペリエンスに変える方法の絶好の例となっています。
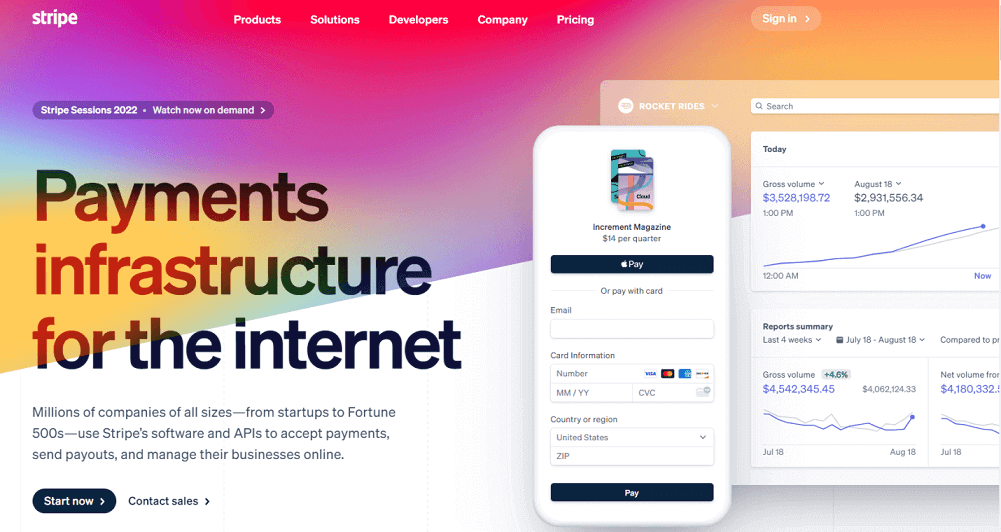
3.2 Stripe

Stripeは数百万もの企業の支払いの送受信を容易にしているSaaSベースの金融サービス会社です。StripeのWebサイトを訪れると、ユニークな色とフォントが使われていることにすぐに魅了されます。下にスクロールしていくと、様々な魅力的なグラフィックスを備えた、ゆったりとしたインターフェースに主要な成果が表示されます。
StripeのWeb UXデザインは、特定のコンテンツに目を向けさせます。例えば、メインのナビゲーションを通してマウスを動かすと、各タブの下に異なるサイズのサブオプションが表示されます。同様に、マウスを任意のボタンに近づけると、色が変わります。つまり、StripeのUXデザインは、エクスペリエンスを簡素化しつつも、訪問者が必要とするすべての情報を提供することを目的としています。
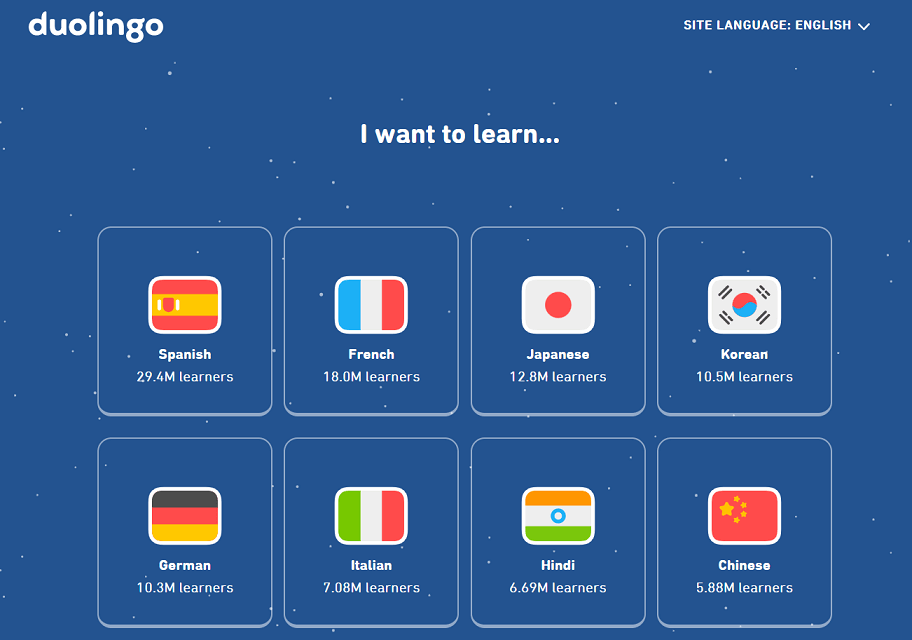
3.3 Duolingo

Duolingoは、クリックベースの直感的な学習モデルを通じて言語を学習するためのオンラインの場所を提供しています。そのWeb UXデザインは、語学学習を楽しい活動にすることを目的としています。訪問者がDuolingoのWebサイトを訪れると、すぐに学習を開始するオプションが表示されます。さらに、Webサイトには、訪問者の信頼を獲得するために、Duolingo独自コンテンツとサービス品質も掲載されています。
Duolingoでは、ユーザーは3つの簡単な質問に答えるだけで、習得したい言語を学習する準備が整います。ユーザーがWebページを操作し続けるのを促進する魅力的なグラフィックスに囲まれて、簡単な単語を学習するところから体験は始まります。つまり、Duolingoは、効果的で、やる気を起こさせる、パーソナライズされた語学学習体験を提供しています。
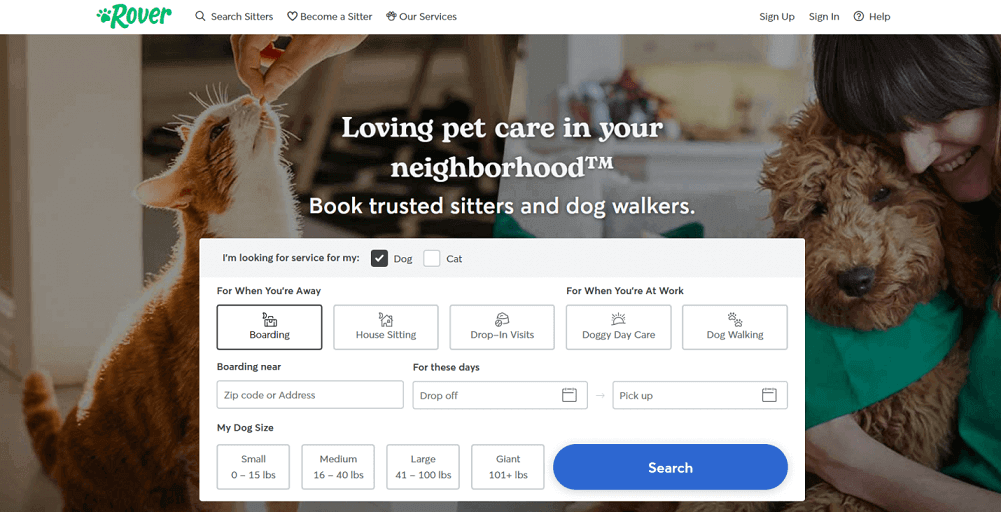
3.4 Rover

Roverはペットの世話のオンラインマーケットプレイスです。人々は宿泊、留守番、犬の散歩などのペットの世話に関連するサービスを売買することができます。RoverのWeb UXデザインは、人々が素早く自分のニーズを選択して、あっという間に適切なシッターを検索できる場所を提供しています。
Roverは、人々が迅速なサービスを必要としていることを認識しているため、ユーザーエクスペリエンスは可能な限りスムーズかつ高速に実行されるように設定されています。新しい訪問者に向けて、Roverはサービスの手短な説明と信頼を得るための簡単なレビューも提供しています。
全体として、Roverは、瞬時にシッターを検索して予約するための最も簡単で、スムーズで、効率的なプラットフォームを提供しています。
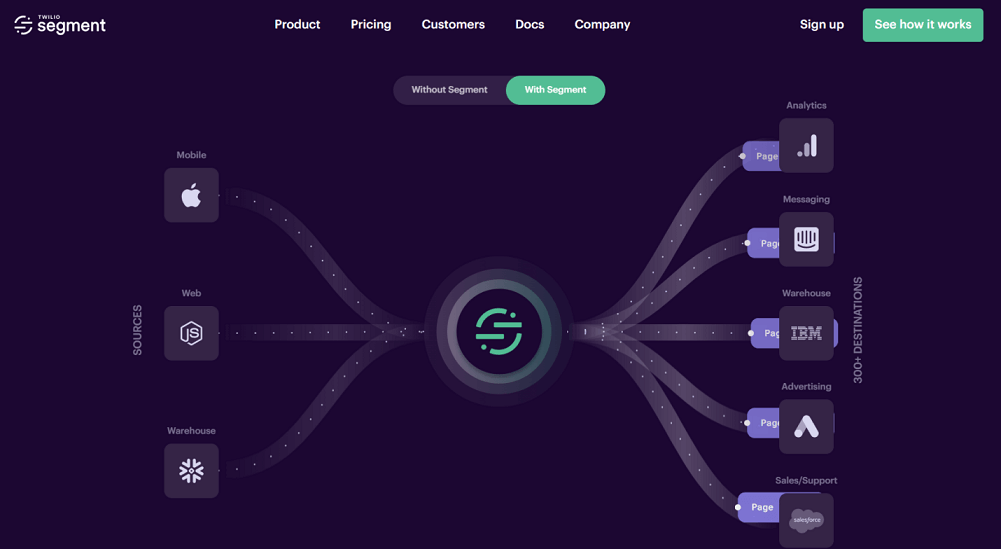
3.5 Segment

Segmentは、企業が顧客データを管理するのに役立つソフトウェアとAPIを提供しています。このようなサービスを提供する企業にとっての主な課題は、専門的になりすぎることなく、メッセージを伝達するWebサイトを開発することです。Segmentは、グラフィックス要素を巧みに使用することで、非常に上手にそれを行っています。Webサイトのすべてのグラフィックスによって、多数の複雑な詳細に深入りすることなく、プラットフォームがどのように機能するかを明確に垣間見ることができるようになっています。
Segmentは、訪問者の入力と連動するインタラクティブなグラフィックスも提供しています。さらに、白黒のテーマは、ユーザーエクスペリエンスを一層向上させています。全体として、Segmentは、インタラクティブなグラフィックスを巧みに使用することで、窮屈な感じを与えることなく、主要なサービスについて優れた説明をしています。
4.Web UI/UXデザインに関するFAQ
Q1. WebデザインはUIですか?それともUXですか?
Webデザインは、UIとUXの両方を含みます。ユーザーインターフェース (UI) は、Webサイトのテーマ、ボタン、インタラクティブなグラフィックスなど、Webサイトの見た目とインタラクティブ度の両方を意味します。ユーザーエクスペリエンス (UX) は、Webサイトをナビゲートするときのユーザーの感覚と行動に関するものです。
Q2. UI Webデザイナーとは?
UI Webデザイナーは、Webサイトの視覚要素を設計します。UXデザイナーによって開発された骨組みの構造を受け取って、ユーザーがWebサイトを操作するのに必要な視覚要素とコントロールで埋めていきます。レスポンシブデザインを保証しながら、すべてのWeb ページのレイアウト、デザインボタン、スクロールバー、スライダー、およびその他の要素をデザインします。
【おまけ】PixsoコミュニティでWeb UIデザインテンプレートを入手する
Pixsoは、最小限の時間で魅力的なUIをデザインするための無料のテンプレートを多数提供する、理想的なワンストップUI/UXデザインツールです。簡単にUIをカスタマイズするためのシンプルなドラッグ&ドロップのツールキットを提供しています。
さらに、チームメイトを招待して、リアルタイムで共同作業し、色、境界線、フォントサイズ、その他の詳細をすべて同期することができます。その他、自動レイアウトやプロトタイプのプレビューにも対応しています。つまり、個人が無料で使用できるオールインワンの機能豊富なUIデザインプラットフォームです。
まとめ
Webサイトが提供する製品やサービスは関係ありません。Web UI/UXデザインの目標は、訪問者に一流のユーザーエクスペリエンスを備えた、高機能で魅力的で直感的なインターフェースを提供することです。最高のWeb UIデザインを開発するには、時間と労力がかかりますが、その取り組みの成果は圧倒的です。卓越したWeb UXデザインと容易なインターフェースが備わっていれば、トラフィックの流入や顧客維持などすべてが積極的かつ指数関数的に成長します。さあ、この記事で紹介したベストプラクティスに従って、今日からあなたのWebサイトのUI/UXエクスペリエンスを向上させましょう。





