WEBデザインにおいてプロトタイプ作成は非常に重要な意味を持ちます。ですがプロトタイプの意味や役割を十分に理解している人も少ないのではないでしょうか?
この記事ではUIデザインにおけるプロトタイプ作成の重要性や、プロトタイプ作成に適しているとされているfigmaや2022年トレンド入り間違いなしのPixsoを例に、より満足度や質の高いUIデザインに近付くための手法を解説していきます。
1.プロトタイプとは?UIデザインツールには欠かせない重要な機能のひとつ

プロトタイプとはWEBデザインをはじめ多くのプロジェクトの過程で使用される言葉です。一般的には試作品という意味で使われます。
WEBデザインにおけるプロトタイプとは、コーディングやプログラミング直前の段階の試作品を指しており、限りなくリリースされるサービスに近い形をしていることが特徴的です。
プロトタイプ以外にもモックアップやワイヤーフレームという言葉があり、いまいち違いがわからないという人も多いのではないでしょうか?それぞれの役割を理解すれば、よりユーザーを満足させられるデザインの実現が可能です。
1.1 プロトタイプとワイヤーフレームの違い
プロトタイプとワイヤーフレームは意味が混同されやすいWEBデザイン用語です。
UIデザインにおいてワイヤーフレームとは、アイデアやデザインの骨組みを作成する段階で使用されます。目的に合わせてプロジェクトに参加するメンバーの意見や、おおよその配置などを決定するため完成するデザインには程遠いでしょう。
対してプロトタイプはリリースされる直前のデザインに非常に近く、動的な操作感を確認する段階で使用されます。ボタンを押して目的のページに遷移するのか?プルダウンの操作感に問題はないか?などの確認を目的としていることからプロトタイプとワイヤーフレームは意味が異なることを理解しておきましょう。
1.2 UIデザインツールではプロトタイプ機能が必須
UIデザインツールの作成にプロトタイプの作製は必要不可欠です。UIデザインとはサービスとユーザーを効果的に繋ぎとめる役割を担っています。
近年はサービスやモノが飽和する時代ですので、良いサービスが必ず評価されるワケではありません。ユーザーに対して効果的にアプローチを行うには、質の高いUIデザインは必要不可欠となります。
プロトタイプはUIデザインにおいて、ユーザーの動向を再現するリハーサル段階です。プロトタイプを使用する段階で重要な見落としに気づけなくては、ユーザーを満足させることは難しいでしょう。
2. figmaのプロトタイプ機能の注意点

・figmaのプロトタイプ機能を使用する時の注意すべき用語
figmaでプロトタイプを共有するにはいくつかの設定が必要となります。
デフォルト設定ではOnly people invited to this fileという設定になっているため、この状態ではプロジェクトメンバーはプロトタイプを閲覧することができません。
Only people invited to this fileをAnyone with the linkに変更する必要があります。変更が完了したらCopy linkからシェア用のリンクをコピーして共有することが可能です。
figmaは共有の際にcan viewをcan editに変更してしまうと、アラートなしで課金が発生する場合がありますので、注意が必要です。
このように無料プランと有料プランが混在するタイプのサービスでは予期せぬ課金というトラブルが発生してしまうことがありますので、事前に製品情報を確認することをおすすめします。
・ワンクリックで共有ができない
クラウドでデザインを共有できる無料のデザインツールとして人気のfigmaですが、プロトタイプを共有するにあたっていくつかの問題点を含んでいます。
figmaで完成したプロトタイプを共有するには、初期設定ではプロジェクトメンバーは閲覧ができません。
そして、figmaは無料プランと有料プランに分かれており、共有時に操作を間違えると自動で有料プランに切り替わってしまうため注意が必要です。
3.Pixsoのリアルタイム共同作業ではプロトタイプ機能も共有可能

Pixsoの最大の特徴はリアルタイムで共同作業が可能なUIデザインツールということです。Pixsoであれば、プロトタイプ機能をプロジェクトメンバー内で共有することや、プロトタイピングを実際に動作させて、確認しながら共同で作業することが可能です。
Pixsoはクラウド上でデザインを共有することで、オンライン共有を可能としているUIデザインツールですが、サービスのリリース前のプロトタイプ作成段階でも最大限のパフォーマンスを発揮することができるでしょう。
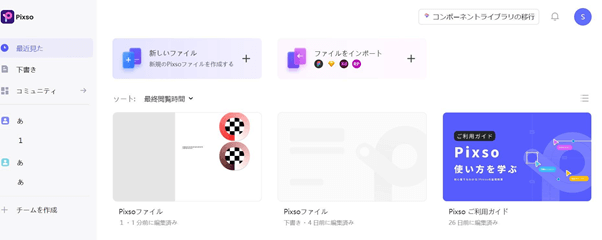
3.1 Pixsoのプロトタイプ機能は日本語で表示される
Pixsoは日本人デザイナーには心強い安心の日本語対応を標準搭載しています。Pixsoであれば、インストールした段階から日本語への切り替えが可能ですので、操作に困ることはないでしょう。
またプロトタイプを作成する段階は、実際リリースされる前の試作品として使用されることから、ユーザーの動向を左右するトリガーが多く使用されます。UIデザインにおいて、ユーザーに理想とする動線を案内するには、デザイナーはデザインツールの理解を深めておかなくてはいけません。
UIデザインツール市場で日本語対応しているツールは現在でも数少ないため、日本語対応しているデザインツールを探している人や、これからデザインツールを使い始めようと考えている日本人デザイナーにはPixsoは心強いミカタとなるでしょう。

Pixsoの操作性は、世界中で愛用されているAdobeXDの操作性に寄せてプログラムされています。
AdobeはillustratorやPhotoshopなど多くの自社製品と互換性を持つアメリカのデザインツール会社です。新しいサービスはデザインツールに限らず、独創的なアイデアや操作性を追い求めがちですが、Pixsoはユーザーの満足度の追及を行うために、一般的なデザインツールの良いところをベースに、ユーザーの操作性を満足させるキャンバスを提供しています。
これまでAdobeXDやfigmaなどを使用していた人が、Pixsoを使い始めた場合、なんとなく何ができるのかが直感的に分かる配置を採用しているのです。
Pixsoはショートカットキーを覚えなくても、マウスの追従性を重視している点と、キャンバス周りに必要となるボタンが適度に配置されていることから、パソコンの使用感に慣れている人であれば問題なく使用できるハズです。
3.2 完成したプロトタイプももちろんリアルタイムで共有可能

Pixsoのデザインツールを使用してユーザーのUIを満足させるプロトタイプが完成したのであれば、いよいよプロジェクトメンバーに共有しましょう。
Pixsoは次世代のコラボレーションデザインツールとして、クラウド上の共同作業に強みを持ちます。初期設定が済んでいるのであれば、Pixsoでプロジェクトメンバーにプロトタイプを共有するにはワンクリニックで完了します。
共有されたプロトタイプについてコメント機能やリアクション機能を使ってコミュニケーションを取ることも可能です。
Pixsoはすべて無料で制限なく利用できることから、figmaのように「これ以上の機能を求めるとすると有料プランに切り替わる…」などを一切気にする必要がありません。ユーザーを満足させるデザインに没頭することができるでしょう。
まとめ
プロトタイプの作成はUIデザインの実際の使用感を確認する重要なステップです。ユーザーの満足度を総合的にプロデュースするUIデザインでは、デザイナーの自由度や制限なく使用できるUIデザインツールが最良のパートナーになることでしょう。
Pixsoであれば制限なく無料で使用ができ、クラウド上でデザインを共有することのできる汎用性の高いUIデザインツールとして今後の活躍に期待が持てます。





