現在多くのUI/UXデザインツールがあり、それぞれに特徴があります。自分の作業に合うツールを選択することで、効率的に行えるようになり、生産性を高められます。しかし、多くのUI/UXデザインツールの中から自分に合うものを見つけるのは難しいと思います。
そこで本記事では、おすすめのUI/UXデザインツールを5選紹介していきます。あなたに合うUI/UXデザインツールが見つかるはずです。
1、UI/UXデザインツールについて
まずは、UI/UXデザインツールについて解説していきます。
1.1 UI/UXデザインツールとは

UI/UXデザインツールとは、Webサイト、アプリを作成するために利用するツールのことです。UI/UXデザインツールを利用してWebサイト、アプリを作成する人のことをUI/UXデザイナーと呼びます。UI/UXデザイナーは、ユーザーが操作する画面のデザインを行う職業です。
また、UI/UXデザインツールは無料のものから機能が豊富なものまでさまざまな種類があり、自分自身に合うものを選べます。
1.2 UI/UXデザインツールの基本的な機能

基本的な機能は以下の通りです。
-
デザイン機能
-
デザイン共有機能
-
コンポーネント・シンボル機能
-
プロトタイピング機能
-
モバイルプレビュー
それぞれ解説していきます。
1-2-1 デザイン機能
ユーザーが操作する画面のアニメーションなどを作成する機能です。動作が軽く、少ない負荷でアニメーションの作成が行えることが特徴になります。
1-2-2 デザイン共有機能
チームで作業を行う際にデザインの案などを共有できる機能です。複数人のチームでUI/UXデザインを構築する際に必要不可欠になります。
1-2-3 コンポーネント・シンボル機能
UI/UXデザインで繰り返し利用するデザインの管理を行う機能です。この機能があることで一度作成したデザインを簡単に管理できるため、とても便利です。
1-2-4 プロトタイピング機能
デザインしたWebサイトやWebアプリの操作感や動作を確認する機能です。操作感や動作に不備やバグがないか確認できる機能であり、作成したデザインを本格的に実装するためには必要不可欠です。
1-2-5 モバイルプレビュー
デザインしたWebサイトやWebアプリをスマホ画面で確認する機能です。現在は、スマホからWebサイトやWebアプリを利用する方が多い時代ですのでモバイルプレビューで確認することがとても重要になります。
1.3 UI/UXデザインツールの選び方

選び方は以下の通りです。
-
デザイン行うチームの人数で選ぶ
-
ツールの利用率で選ぶ
-
連携機能で選ぶ
それぞれ解説していきます。
1-3-1 デザインを行うチームの人数で選ぶ
個人でデザインする場合には、自分が一番使いやすいツールを選択することがおすすめです。しかし、チームでデザインを行う場合には、人数やチームで編集する際に便利な機能が搭載されているツールを選択することがとても重要になります。
特に、リアルタイムでデザインの編集を共有が行えるツールやコメントやチャット機能が搭載されているツールを選ぶことで、チームでUI/UXデザインを行いやすくなります。
1-3-2 ツールの利用率で選ぶ
利用率で選ぶことで良いツールを利用できる可能性が高くなります。なぜなら、利用率が高いツールは多くの方にシェアされ、多くの現場で利用されているからです。そのため、ツールの利用率が高いものを選択することがおすすめです。
しかし、UI/UXデザインツールの利用率が高いものは海外のツールのことが多いため、英語を覚えなければ利用できない場合もあるので、注意してください。
1-3-3 連携機能で選ぶ
他のツールと連携できるツールを選択することで行える作業の幅が増えます。そのため、多くのツールと連携できるツールを選択することで、結果的に作業の幅が広がり、ユーザーのニーズに応えやすくなります。
2、おすすめUI/UXデザインツール5選
続いておすすめのUI/UXデザインツールを5選紹介していきます。
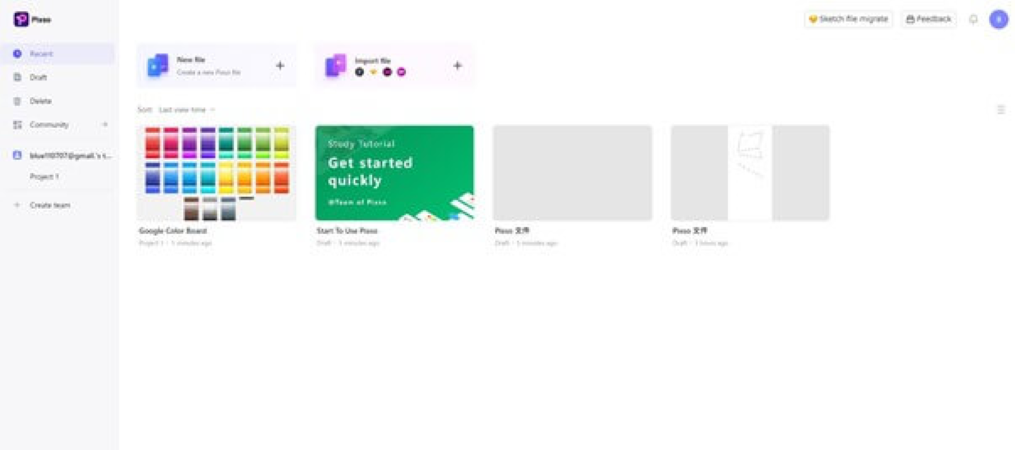
2.1 Pixso

Pixsoの機能、特徴、料金について解説していきます。
2-1-1 機能
基本的な機能は以下の通りです。
-
各オペレーティングシステムに適用
-
洗練されたベクトルデザイン
-
インテリジェントなレイアウト
-
ロジックのインタラクティブ接続線
-
コンポーネントライブラリの共有
-
コミュニティとリソースライブラリ
-
リアルタイムの共同編集
-
インタラクティブなプロトタイプ
-
ワンクリックで引き渡す
その他にもさまざまな機能があります。
2-1-2 特徴

Pixsoの特徴は、従来のUI/UXデザインツールと異なり、次世代のデザインツールであるため、FigmaやSketch、Adobe XDといった人気のUI/UXデザインツールなどのデザインをアップデートしています。
そのため、以上の画像のようにシンプルなワークフローで多くの方が利用している従来のUI/UXデザインツールをより使いやすくしたツールになっているので、おすすめのUI/UXデザインツールです。
また、Pixsoが発売されたのは2021年と最近ですが直感的で扱いやすい構造や機能により、2021年11月3日に「イノベーションゴールドのアワード」を受賞しているため、機能面での信頼性も高いツールになっています。
2-1-3 料金
|
プラン |
料金 |
|
Starter |
無料 |
|
Company |
近日公開 |
|
Enterprise |
近日公開 |
PixsoのStarterプランは無料で利用できるプランであり、Companyは企業向けのプランになっています。また、Enterpriseは、Pixsoを自分好みにカスタマイズできるプランになっているため、Starterプランを利用してみて追加したい機能がある場合に利用することがおすすめです。
2.2 Figma

Figmaの機能、特徴、料金について解説していきます。
2-2-1 機能
基本的な機能は以下の通りです。
-
ワイヤーフレーム作成
-
モバイルアプリインターフェイスの設計
-
プロトタイピングデザインの作成
-
グラフィックデザインの作成
-
SNSの投稿の作成
-
データの保存
-
オートレイアウト機能
-
スマートセレクション
-
ペイバケット機能
その他にも、便利な機能があり、プランによって追加機能を利用することができます。
2-2-2 特徴
プロトタイピングやUIデザインに特化しているツールであることが特徴です。また、1つのURLで作業しているデータの共有が可能であるため、バージョン管理が楽なことやリアルタイムでチームで共同編集が行えるため、チーム開発にも向いているツールになります。
2-2-3 料金
|
プラン |
料金 |
|
Starterプラン |
無料 |
|
Professionalプラン |
12$/月 |
|
Organizationプラン |
45$/月 |
|
Enterpriseプラン |
75$/月 |
Starterプランでは、機能に制限がかかってしまいますが、Professionalプランになるとほとんどの機能が利用できます。また、Organizationプランでは、チームで利用する分には十分な機能が利用でき、Enterpriseプランでは企業用のさまざまな管理機能が利用できるようになります。
2.3 Sketch

Sketchの機能、特徴、料金について解説していきます。
2-3-1 機能
基本的な機能は以下の通りです。
-
ベクター編集
-
ピクセルレベルでの設計
-
数学演算子の使用
-
可変フォント
-
OpenTypeフォント
-
スマートコンポーネント
-
リアルタイムの共有
-
エクスポートオプション
-
プロトタイプ
-
シンボル機能
その他にもさまざまな機能があります。
2-3-2 特徴
動作がスムーズであり、無駄な機能が少ないことが特徴です。プラグインが多く存在しているため、自分好みにカスタマイズすることが可能です。また、さまざまなツールと連携することができるため、作業効率を高めることが期待できます。
2-3-3 料金
料金は、99$/月の1つのみであり、1年後にアップデートを行わなければ、従来のバージョンを使い続けることになります。また、Sketchには無料プランもありますが1カ月のみなので、注意が必要です。
2.4 Adobe XD

Adobe XDの機能、特徴、料金について解説していきます。
2-4-1 機能
基本的な機能は以下の通りです。
-
3D変形
-
コンポーネント
-
ステート
-
リピートグリッド
-
Photoshop、Illustrator、Sketchからの読み込み
-
ビデオやLottieの再生
-
自動アニメーション
-
音声認識プロトタイプ
-
デザインスペック
-
共同編集
-
リンクの共有
その他にもさまざまな機能があります。
2-4-2 特徴
PhotoshopやIllustratorに作成したデータを連携することで編集できることで作業効率を高められる点が特徴です。また、他のUI/UXデザインツールと異なり、チュートリアルがわかりやすいため、ツールを利用できるようになるまでの時間があまりかからないことです。
2-4-3 料金
|
プラン |
料金 |
|
Adobe XD |
1,298円/月 |
|
コンプリートプラン |
6,480円/月 |
Adobe XDには7日間の無料体験版があるため、一度無料体験版を利用してみてから本格的に利用するか検討してみてください。また、コンプリートプランは、Adobe XDのほかにPhotoshopやIllustratorなどの20以上のアプリが利用できます。
2.5 InVision Studio

InVision Studioの機能、特徴、料金について解説していきます。
2-5-1 機能
基本的な機能は以下の通りです。
-
ベクター編集
-
レイヤースタイリング
-
アダプティブレイアウト
-
インタラクティブデザイン
-
組み込みアニメーション
-
共有デザインライブラリ
その他にもさまざまな機能があります。
2-5-2 特徴
プラグインなしでアニメーションの作成が行えることが特徴です。そのため、アニメーションの動作をイメージしやすく、デザイナーの思い描いた通りのアニメーションの作成が可能です。また、モニターに合わせたサイズに画面が自動的にフィットするため、複数のモニターで作業していても問題なく利用できます。
2-5-3 料金
|
プラン |
料金 |
|
Freeプラン |
無料 |
|
Starterプラン |
15$/月 |
|
Professionalプラン |
25$/月 |
InVision StudioはFreeプランが用意されているため、まずは無料で利用してみて気に入ったらStarterプランやProfessionalプランといったさまざま機能が利用できるプランに変更することがおすすめです。
2.6 人気のUI/UXデザインツール比較表
|
ツール名 |
機能 |
特徴 |
料金 |
|
Figma |
〇 |
共同開発向き |
無料~75$/月 |
|
Sketch |
〇 |
拡張性が高い |
99$/月 |
|
Adobe XD |
〇 |
学習コストが低い |
1,298円/月 |
|
InVision Studio |
〇 |
アニメーション作成向け |
無料~25$/月 |
|
〇 |
従来のツールの良いとこ取り |
無料~ |
3、UI/UXデザイナーにおすすめ理由
人気のUI/UXデザインツールを比較してみると、2022年現在からUI/UXデザイナーを目指す方にはPixsoがおすすめです。
なぜなら、Pixsoは2021年に販売されているということもあり、最新の機能を搭載しているからです。また、多くのUI/UXデザイナーが利用しているFigmaやSketch、Adobe XDの良いところを搭載しているため、作業を効率的に進められます。
まとめ
本記事では、おすすめのUI/UXデザインツールを5選紹介しました。UI/UXデザインツールは、それぞれに特徴があるため、自分に合っているものを選択することがとても重要です。特に、多くのUI/UXデザイナーが利用しているFigmaやSketch、Adobe XDの良いところをアップデートして開発されたPixsoはおすすめのツールです。Pixsoは無料から利用できるため、ぜひ一度利用してみてください。





