1. UI/UXデザインツールについて

誰もがスマートフォンでインターネットを利用します。多数のWebサイトやアプリの中でユーザーが操作する画面のデザインを操作するのに役立つツールがUI/UXデザインツールです。
1.1 UI/UXデザインツールとは
WebサイトやアプリケーションのデザインではUIは重要な役目をになっています。制作をする上で操作感やデバイスごとの表示は細かく違いが出てくるのはUIの特徴になります。効率的に業務を行うために現場のニーズを叶えるためにUIツールが存在することになります。
また、UXツールもデザイナーが優れた顧客ニーズの体験を実現するためのツールとなります。デジタルデザインから開発、ウェブ作成にかけて様々な用途に対応するツールです。
1.2 UI/UXツールの基本的な機能
UI/UXデザイナーというWebサイトやアプリのデザインを行う仕事があります。Webデザイナーとは異なりユーザーが直接操作する画面をデザインします。UIをうまくデザインし、UXを向上させます。
1.3 UI/UXツールの選び方
 UI/UXツールを選ぶ上でデザイナーの中で何が決め手となるのでしょうか。長年の運用実績、多機能性、データ共有のしやすさ、ツールの動作速度でしょうか、軽い使いやすさでしょうか。
UI/UXツールを選ぶ上でデザイナーの中で何が決め手となるのでしょうか。長年の運用実績、多機能性、データ共有のしやすさ、ツールの動作速度でしょうか、軽い使いやすさでしょうか。
今回はUI/UXの機能でデザインツールによって特徴があり、UI/UXツールを選ぶ上でおすすめの特徴を紹介しています。特徴を踏まえてぜひUI/UXツールを選んで見てください。
2. おすすめUI/UXデザインツール5選
2.1 Pixso

とても互換性が優れた製品です。そしてとてもスムーズなのも魅力です。
Pixsoの機能:
デザインのアイデアやコンセプトなど簡単に具体化しユーザーエクスペリエンスをクライアントや関係者に理解してもらうことが可能です。
Pixsoの特徴:
チームメンバーが一つの作業で進行することができ、プロジェクトをより早く進行することが可能です。デザインのプロセスの中ではページにインストラクションを追加したり、プロトタイプを再生したりすることで製品の最終的な仕様をシュミレーションすることが可能になります。デザインワークをリンクで共有し関係者がリンクを通じて協力することが可能です。
今までのデザインプロセスでは最終製品に近いユーザー体験を再現するために複数のツールが必要になります。しかしながらPixsoであればコンポーネントバリアントや自動レイアウトなどのデザイン機能が備わっており、リアルなデザインを作成することが可能です。
Pixsoの料金
無料で利用することができます。
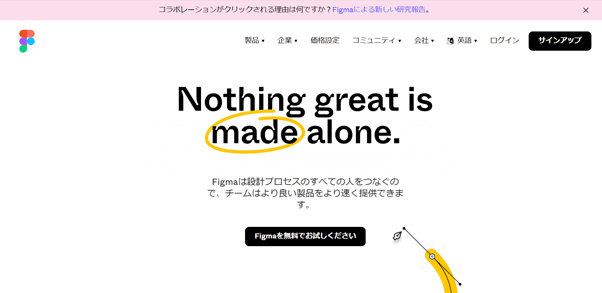
2.2 Figma

近年注目を集めているデザインツールになっております。
Figmaの機能:
Figmaにはブラウザ版とアプリ版があります。公式サイト上でアカウント登録をし公式サイトはすべて英語で行われます。まずはフレームの設置を行います。次にコンテンツの作成です。
また、デザイン作業を行ってくれます。あとはプロトタイプの作成です。そしてデザインの共有です。プログレスリングを簡単に作成します。また、スケールツールの裏技で歪みを回避したりしてくれます。また、オブジェクトでフレームを外にドラッグします。また、複数のオブジェクトを配列した後のグリットの整理です。動作の複製も行います。
Figmaの特徴:
オンラインWeb上で利用でき、ソフトをインストールする必要がありません。使用するパソコンを選ばないためあらゆる機種から対応可能です。OSの制限もありません。また、同時編集機能があり、一つの編集を複数人で編集できるという機能があります。バージョン管理やソースコードの表示機能もあり、個人よりも複数人での利用に適しています。
Figmaの料金:
無料でダウンロード可能ですが共同編集者の招待などで料金が発生してきます。
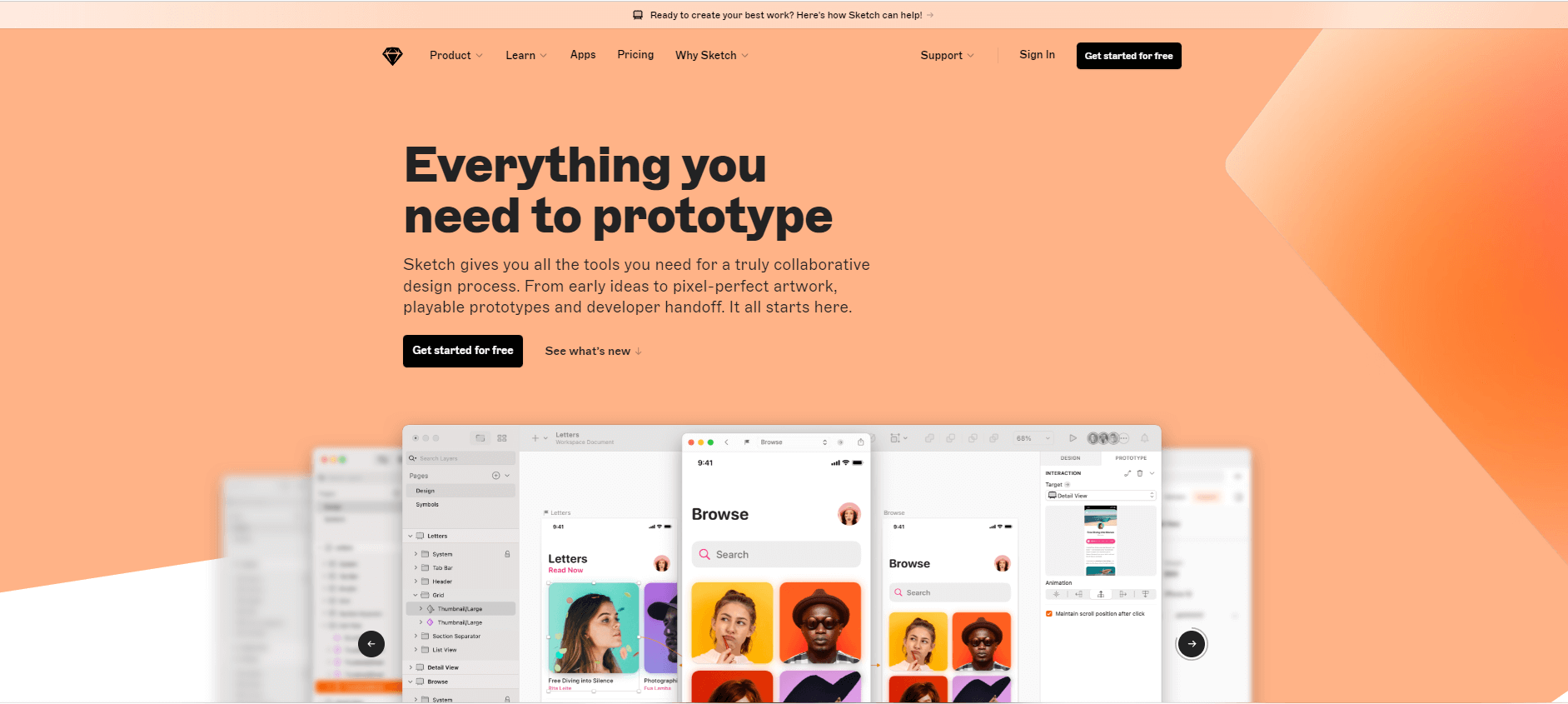
2.3 Sketch

こちらの会社は長い歴史があり、UI/UXデザイナーが多く利用しているツールです。
Sketchの機能:
こちらは対応はMacのみとなっております。デザイン性に優れSketchはスペックが高くないパソコンでも軽快に動くのが特徴です。UIデザインに特化したツールのため余分な機能がついちないのも特徴です。ベクター描画であることや連携機能が充実しております。
Sketchの特徴:
長い運用実績と多くの機能の搭載からプラグインで機能を増やすことも可能です。多機能でありながらUIはシンプルで使いやすいと評判です。クラウドを使用する上でチームとのデータ共有がしやすいのがおすすめの秘訣です。
Sketchの料金:
個人向けプラン99$、団体向けプランは月額払い9$もしくは年間払い99$です。
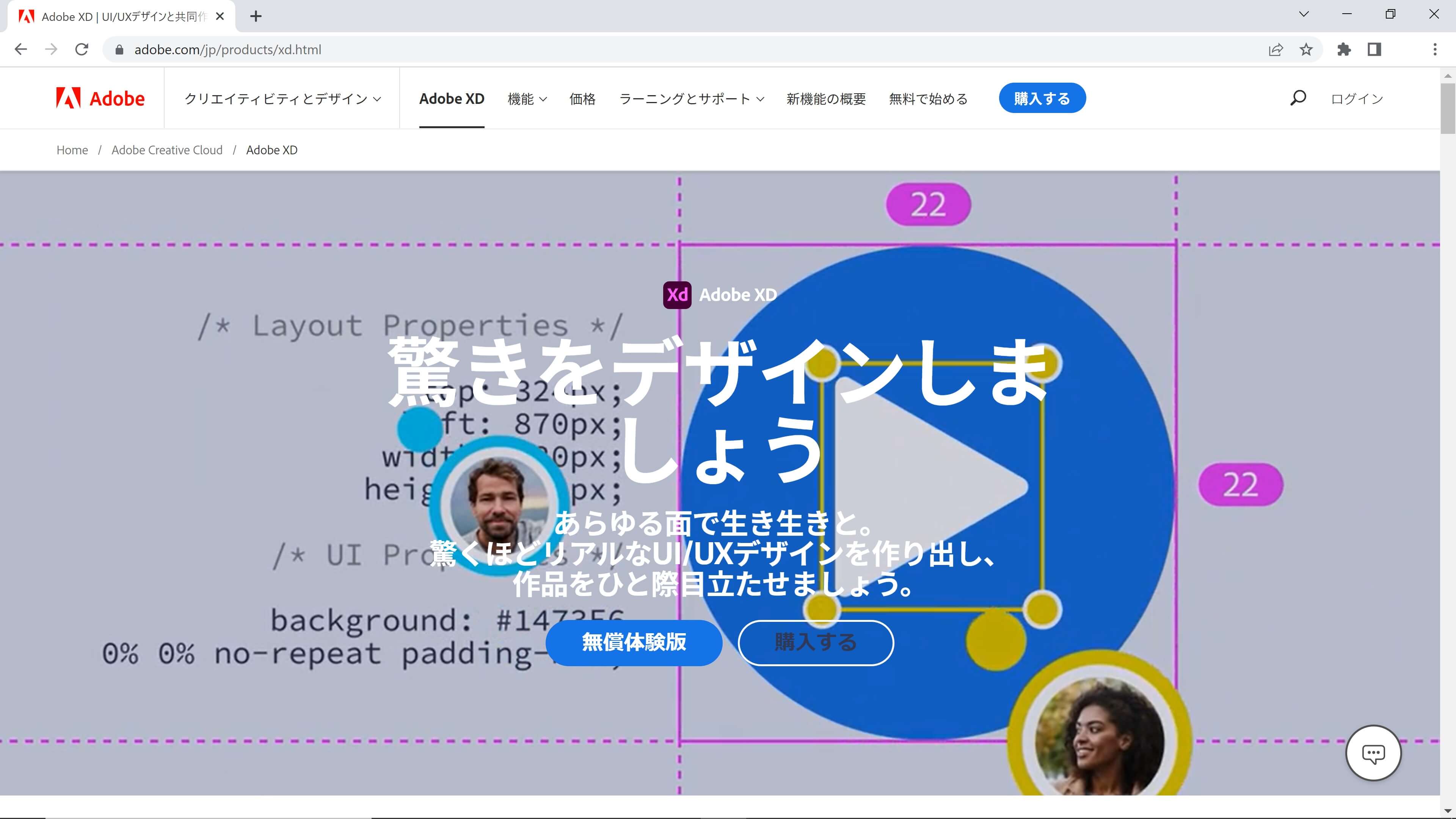
2.4 Adobe XD

Photshopやillustratorなどのデザインツールを提供しているAdobe社のUI/UXツールです。
XDの機能:
表示範囲外のコンテンツをスクロール表示操作によって表示できる機能があります。要素の入れ替えを楽にしてくれるスタックという機能、画面のスペースを理解して自動で調整をかけてくれます。
XDの特徴:
動作が軽いということが特徴の一つです。ツールの動作速度が作業時間に直結すると考えられることから軽快に動くことでスムーズに作業を進められます。また、ショートカットキーが使えることで高速化に繋がるだけでなく他ツールを使っていることでそれに近い感覚ですぐ使いこなせることができます。Windowsでも利用できるため使用環境の広さも利点の一つです。
XDの料金:
20以上のCreative Cloudアプリが含まれて6480円/月(税込)になります。
2.5 InVision Studio
デジタルプロダクトプラットフォームであるInVisionが開発・提供しているデザインツールです。
Studioの機能:
画面簡易モックが作れるPrototypeです。画面上の色やマージンなどが確認できるInspectです。イメージや書体などデータをムードボード的にまとめられるBoardにSketchやPhotoshop用のエクステンションCraftです。オンラインでホワイトボード的にみんなでコメントやペン入力ができるFreehand、コンポートやスタイルを同期・管理できるDesign System Managerなどがあります。
Studioの特徴:
デジタルデザインツールの会社というよりはコミュニケーションプラットフォーマーの印象が強いです。
Studioの料金:
スタートプランとして$15/月でプロフェッショナルプランで$25/月で無料プランもあります。
2.6 人気のUI/UXデザインツール比較表
|
デザインのアイデアやコンセプトなど簡単に具体化しユーザーエクスペリエンスをクライアントや関係者に理解してもらうことが可能 |
無料 |
|
|
Figma |
複数人での利用に向いている |
チームで料金が発生してくる |
|
Sketch
|
長い歴史があるのでデザイナーに信用がある |
個人99$団体月額9$ |
|
Adobe XD
|
Photshopやillustratorなどのデザインツールを提供しているAdobe社のUI/UXツール |
20以上のCreative Cloudアプリが含まれて6480円/月(税込) |
|
InVision Studio
|
デジタルプロダクトプラットフォームであるInVisionが開発・提供しているデザインツール |
スタートプランとして$15/月でプロフェッショナルプランで$25/月で無料プランもあり |
3. UI/UXデザイナーにおすすめ理由

データ共有、動作が軽いなどチーム共有などからプロジェクトの効率化を考えて紹介されています。
使いやすさを作り出すデザイナーのことを考えた UI/UXツールを考案しているのです。





