버튼 디자인은 웹디자인에서 가장 기본적인 UI 요소로 좋은 버튼 디자인을 만들기 위해서 사용자가 웹에서 하고자 하는 행동을 빠르게 이해하고 실행할 수 있도록 설계되어야 합니다. 최근 몇 년 간 버튼 디자인은 버튼의 갯 수를 줄이거나 통합하고 있습니다. 이러한 새로운 변화에 맞춰 버튼 디자인 관점도 달라지고 있습니다.
Part1:버튼 디자인이란
버튼(Button)은 웹디자인에서 가장 기본적인 UI 요소입니다. 사용자는 버튼은 통해 의사를 표시하거나 화면을 전환하고 새로운 정보를 호출합니다.
그래서 좋은 버튼 디자인은 사용자가 하고자 하는 행동을 자연스럽게 안내하고 그 과정에서 서비스가 원하는 목적을 달성하도록 유도합니다.
또한 버튼 디자인은 어떤 경우에 어떤 버튼을 사용해야 한다는 절대적인 룰은 없지만 일반적으로 버튼은 유형별로 시각적 계층 구조를 만들어야 합니다. 기획자는 이러한 버튼의 계층 구조에 맞게 버튼을 사용해 웹 또는 앱을 설계해야 합니다.
Part2:버튼 디자인의 트렌드
2018년부터 본격적으로 모바일 디바이스의 버튼들이 통합되거나 사라졌습니다. 애플을 비롯해 삼성 등 주요 기업들은 대표적으로 스마트폰에서 홈 버튼을 버리고 버튼리스 화면으로 전환했습니다.
이로 인해, 사용자 인터페이스 디자인을 개념화할 수 있는 방법으로 변경하게 되었습니다. 메시지를 삭제하거나 페이지를 새로고침 할 때 버튼이 아닌 제스처를 기반으로 간단한 애니메이션을 추가하는 등 변화가 시작되었습니다. 웹디자인 역시 UX에 대한 본질적인 관점의 변화를 필요로 하며, 보다 창의적이고 현대적이며 효과적인 UI설계를 요구하게 되었습니다.

어도비(Adobe)에서 운영하는 온라인 크리에이티브 커뮤니티 비핸스에서 발표한 2022년 디자인 트렌드에서는 버튼 디자인에서 디테일에 대한 주의가 필요하다고 언급 했습니다. 버튼, 아이콘, 로딩 등 작은 디테일이 디자인의 성패를 좌우하기 때문입니다.
점점 작아지는 버튼과 많아지는 제스처 기반의 네비게이션을 보게 될 것이라 말하며, 네비게이션 백버튼은 안드로이드 10과 함께 공식적으로 사라질 것이라고 말했습니다.
2022년 모바일 앱 UI 디자인 아이디어 Top 10에서는 버튼 디자인에서 그라디언트(Gradient)를 언급합니다. 일반적으로 앱디자인에서 버튼과 앱의 배경에 그라이언트를 사용하고 있으며, 앱의 필수 부분을 강조하고 사람들이 계층 구조의 느낌을 주는 측면에 집중하도록 합니다.
모바일 앱 디자인의 투명한 요소는 깊이를 보여주고 특정 앱 부분에 대한 관심을 유도해 디자인을 더 명확하고 매력적으로 만듭니다. 또한 버튼 디자인에 그라디언트 테마를 사용해 화면에 팝업 되도록 할 수 있습니다.

Part3:버튼 디자인 설계 기법
1. 버튼은 버튼처럼 보이게 디자인합니다.
사용자들은 ‘시각적인 단서’를 통해 클릭할 수 있는 버튼인지 아닌지 알아보게 됩니다. 때문에 적절한 ‘시각적 스그니파이어(visual signifiers)를 사용하는 게 중요합니다. 가장 안전한 버튼 모양은 오래전에 도입되어 사용자에게 익숙한 사각형이나 둥근 사각형입니다.
무엇보다 인터페이스 전반에 걸쳐 버튼 디자인의 일관성을 유지하여 사용자가 버튼으로 인식할 수 있게 해주는 것이 가장 중요합니다.

2. 명확하고 분명한 레이블을 붙여야 합니다.
사용자는 명확하지 않은 인터페이스 요소는 피하려 합니다. 때문에 모든 버튼에는 적절한 레이블이나 아이콘을 붙여야 사용자가 어떤 액션을 하는 버튼인지 쉽게 이해할 수 있습니다.
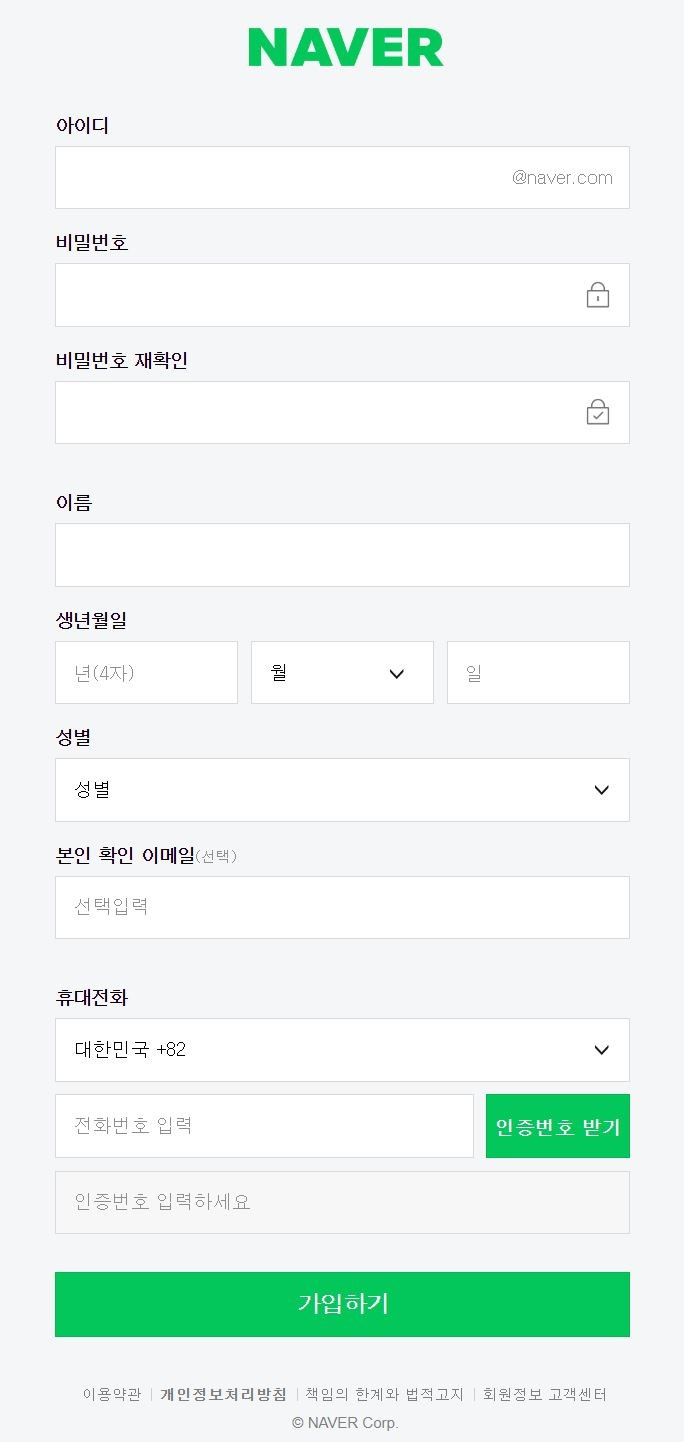
버튼 레이블은 버튼으로 할 수 있는 행동은 행위 동사를 통해 표현하는 것이 중요합니다. 예를 들어 네이버에서 회원가입을 할 때 하단에 “가입하기” 버튼을 쓰면 버튼을 눌렀을 때 어떤 결과가 나오는지 사용자가 명확히 알 수 있습니다.

3. 사용자가 찾을 수 있는 곳에 버튼을 배치시켜야 합니다.
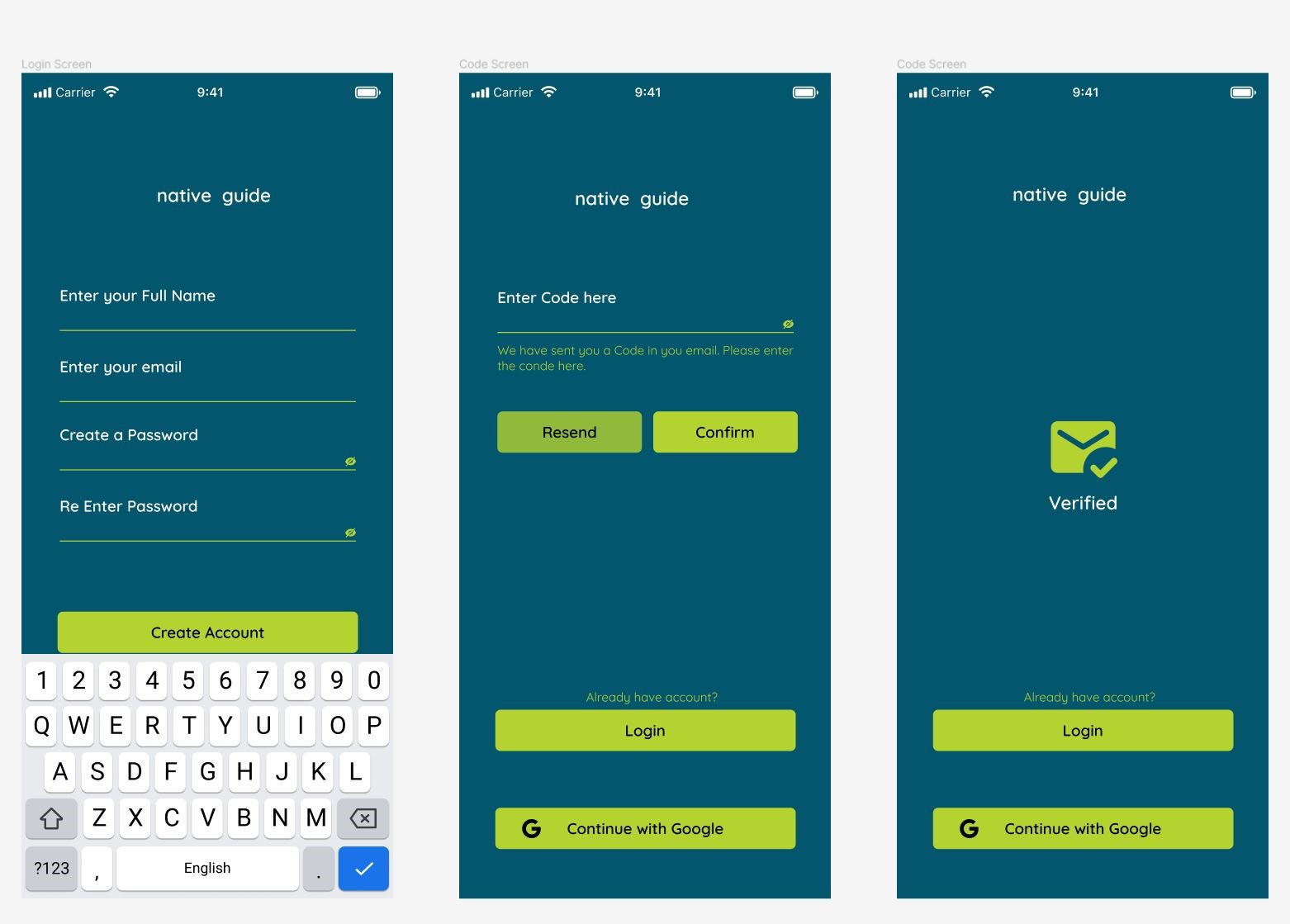
네이티브 앱(Native App)을 디자인한다면, 버튼의 적합한 위치와 순서를 선택할 때 플랫폼 GUI 가이드라인을 따라야 합니다. 사용자의 기대에 맞는 일관성 있는 디자인을 적용해야 사용자의 시간을 절약해 줄 수 있기 때문입니다.
반면, 웹 기반에서는 어디에 버튼을 놓는 것이 사용자에게 가장 좋은지 테스팅을 통해 알아봐야 합니다.

4. 적절한 사이즈로 버튼을 만들어야 합니다.
버튼 디자인에서 버튼의 사이즈와 간격은 사용자가 버튼과 상호작용을 할 때 핵심적인 역할을 합니다. 버튼의 사이즈는 페이지에 있는 다른 요소와도 조화를 이루어야 하지만 동시에 사용하는 사람이 상호작용하기에도 충분히 커야 합니다.
터치가 주요 입력 방법이라면 MIT 터치 랩의 연구 결과에 따르면 터치 타켓을 최소 10mm X 10mm로 만드는 것이 좋다고 하며 마우스와 키보드가 주요 입력 방법일 때는 버튼 사이즈가 약간 줄어도 좋다고 합니다.
또한 버튼의 간격은 두 컨트롤을 분리시켜주고 인터페이스에 숨 쉴 공간을 줍니다.

5. 비주얼 피드백을 제공해야 합니다.
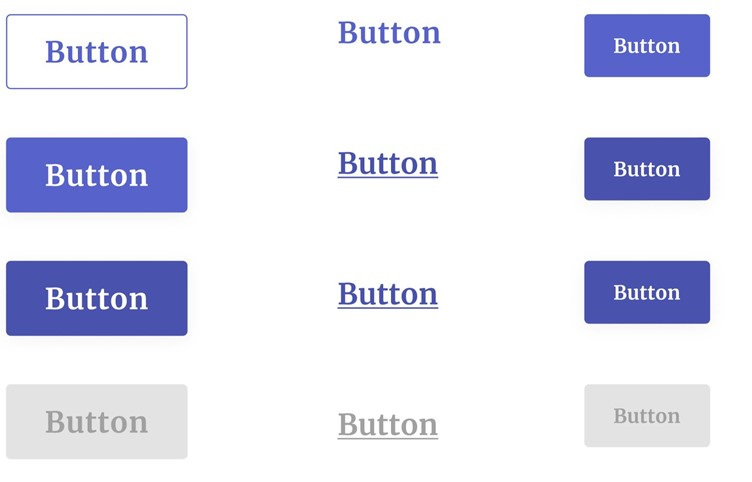
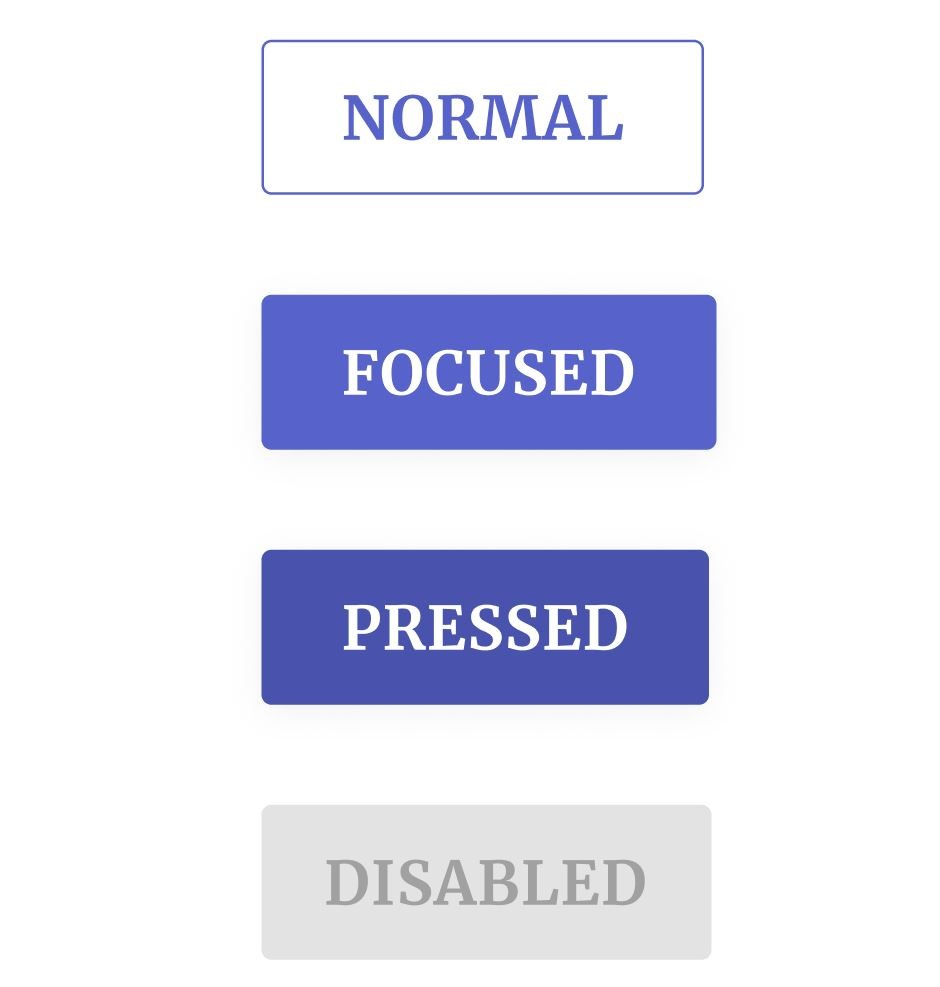
일반적으로 버튼은 여러 상태를 가지고 있으며, 현 상태를 보여주는 시각적(visual) 피드백을 제공하는 것이 가장 중요한 테스크(Task)가 되어야 합니다. 머터리얼 디자인에서는 버튼의 여러 상태를 전달하는 방법을 아래 그림과 같이 설명합니다. 버튼 위에 마우스를 올렸을 때 혹은 활성화 되었을 때 버튼의 상태를 다르게 보여주는 것을 고려해야 합니다.

6. 가장 중요한 버튼은 시각적으로 강조합니다.
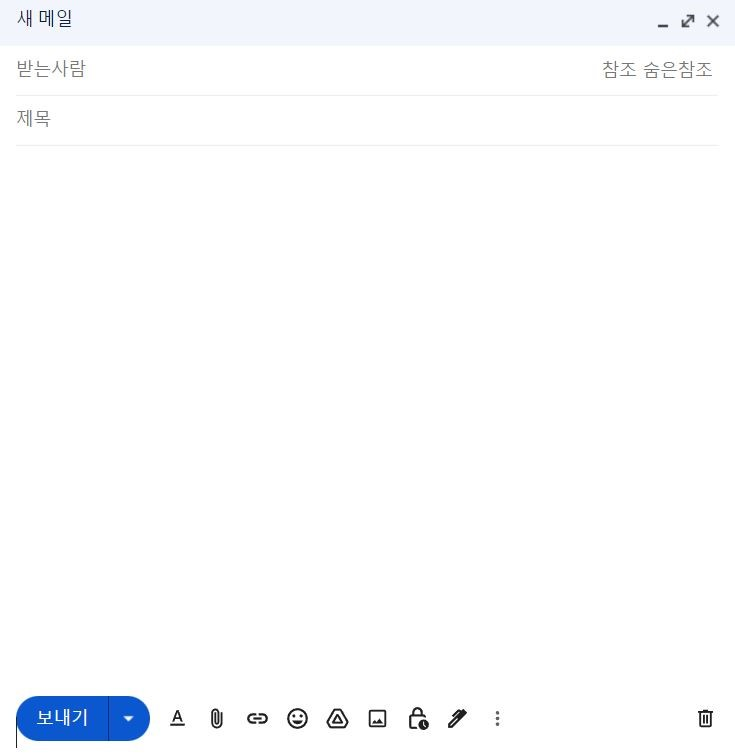
행동유도 버튼 (Call to Action Button) 같은 중요한 버튼은 배경과 대비되는 색상을 이용합니다. 사용자가 이용하는 경로에 배치해서 디자인 되어야 합니다. 예를 들어 아래 지메일UI를 살펴보면, 보내기 버튼에는 파란색을 사용하고 본문 하단에 배치해 본문 작성을 끝내고 나면 바로 인지할 수 있도록 만들었습니다.CTA버튼에 대해 더 알고 싶다면, 이 <중요! 더 많은 클릭을 부르는 CTA 버튼 놓치면 안돼!>글을 보고 더 많은 지식을 얻을 수 있습니다.

7. 너무 많은 버튼을 사용하지 마십시오.
이는 많은 앱과 웹사이트에서 공통적으로 발생하는 문제입니다. 너무 많은 옵션을 제공하면 사용자는 아무것도 하지 않게 됩니다. 앱이나 웹에서 버튼 디자인을 할 때 사용자가 해야할 가장 중요한 작업에 대해서만 생각해 보세요.
8. 사용하기 좋은 도구를 선택해야 합니다.
Pixso는 디자인 경험과 디자인 효율성을 높이기 위해 만들어진 디자인 도구입니다. 그것을 사용하면 온라인으로 창작할 수 있으며 풍부한 내장 템플릿은 창작력과 상상력을 자극하여 사용자가 자신만의 디자인 콘텐츠를 더 잘 만들 수 있도록 도와줍니다.
자체 버튼을 디자인할 때, 우리는 사용할 수 있도록 많은 플러그인을 제공했습니다. 사용자는 이 플러그인을 통해 원하는 스타일을 찾을 수 있으며, 버튼 디자인을 돋보이게 할 수 있습니다.
결론
버튼 디자인은 매우 간단한 UI 요소처럼 보이지만 가장 중요한 요소 중에 하나입니다. 사용자 경험(UX)을 개선해주는 효과적인 버튼 디자인을 만들기 위해서는 기본적인 설계 기법을 활용해야 합니다. 특히 명확하고 분명한 레이블, 버튼스러운 모양, 적절한 사이즈와 간격, 사용자가 찾기 쉬운 위치와 순서 등을 버튼 디자인에 반영해야 합니다. 그리고 효율성 도구를 사용하는 것을 잊지 마세요!Pixso--- 디자인 도구 첫 번째 선택입니다!

![무드보드를 제작해보자! [단계별 가이드]](https://cms.pixso.net/images/kr/articles/cover/how-to-design-a-moodboard.png)

![[가이드]디자인 기초--타이포그래피 디자인](https://cms.pixso.net/images/kr/articles/cover/typography-design.png)


