새로운 디자인 툴을 배우는 일이 어렵게 느껴질 수 있지만, 피그마(Figma) 는 직관적인 인터페이스와 강력한 실시간 협업 기능 덕분에 초보자도 빠르게 익숙해질 수 있는 도구입니다. 브라우저만 있으면 어디서든 사용할 수 있고 무료로 시작할 수 있어 개인부터 팀까지 폭넓게 활용되고 있죠.
이번 글에서는 피그마의 기본 개념과 사용 환경, 초보자를 위한 핵심 사용법, 실무에서 자주 쓰이는 주요 기능, 그리고 무료/유료 차이까지 피그마 사용법에 대해 간단하게 정리했습니다. 더불어 비용 부담 없이 사용할 수 있는 피그마 대안도 추가적으로 함께 소개해 선택의 폭을 넓려드리겠습니다.

1부. Figma란 무엇인가? 피그마의 특징과 사용 환경
피그마(Figma)는 브라우저 기반으로 동작하는 UI/UX 디자인 도구로, 설치 없이 바로 사용할 수 있다는 점에서 큰 장점을 갖고 있습니다. 클라우드 저장 방식이라 버전 관리가 자동으로 이루어지고, 여러 사용자가 동시에 같은 파일에서 작업할 수 있어 협업 효율이 매우 높습니다. 이러한 구조 덕분에 디자이너뿐 아니라 기획자·개발자 등 다양한 직군이 함께 사용하는 협업 중심 디자인 툴로 자리 잡았습니다.

📌피그마의 주요 특징
(1) 실시간 협업 기능
- 여러 팀원이 동시에 동일한 디자인 파일을 수정
- 실시간 커서 공유로 누구의 작업인지 한눈에 확인
- 댓글(코멘트) 기능으로 피드백과 리뷰가 간편
- 접근 권한을 뷰어·에디터 등으로 세분화 가능
(2) 웹 기반 접근성
- Windows, Mac, Linux 등 운영체제 제한 없이 브라우저에서 동일한 환경으로 사용
- 별도 설치 없이 바로 작업 가능
- 자동 저장 + 클라우드 기반 버전 히스토리 제공
(3) 다양한 사용자층에 적합
- 개인 디자이너: UI 연습, 포트폴리오 제작에 유리
- 팀(디자이너·기획자·개발자): 공동 작업과 의사소통이 원활
- PM·마케터 등 비디자이너 직군:기획안·와이어프레임 등을 시각적으로 표현하기에 좋음
![]()
추가 팁: 디자이너들을 위한 무료UI 설계 툴 추천 에 관한 상세 가이드를 확인해 보세요
2부. 초보자를 위한 기본적인 Figma 사용법
(1) 피그마 회원가입과 새 파일 생성하기
먼저, figma.com에 접속해 무료로 회원가입을 진행합니다. 가입을 마치면 ‘Drafts(초안)’ 페이지로 이동할 수 있으며, 여기에서 New File(새 파일) 버튼을 클릭하면 새로운 디자인 작업을 시작할 준비가 완료됩니다. 이제 기본 대시보드를 둘러보며 피그마의 작업 환경에 익숙해지면 됩니다.
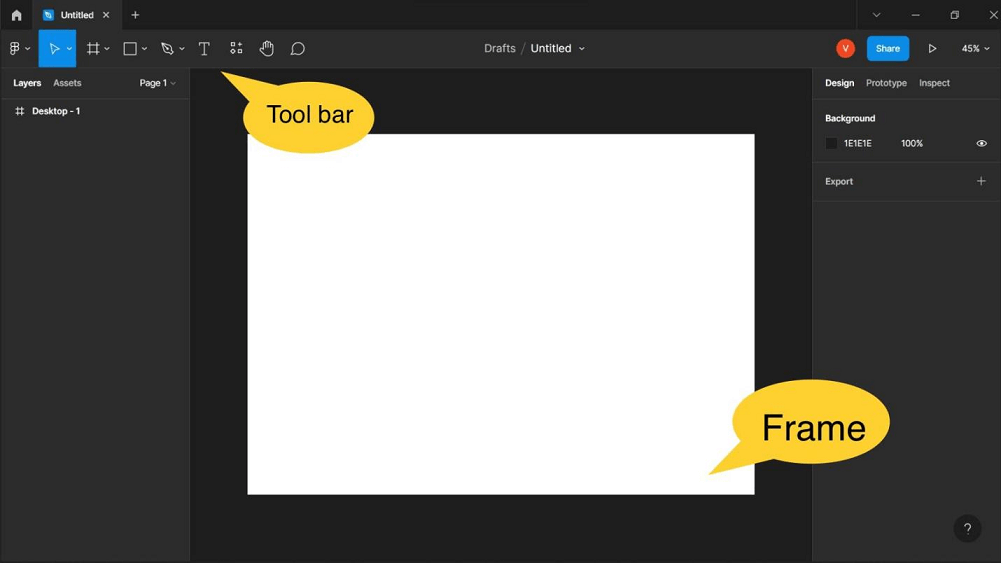
(2) UI에 익숙해지기
피그마를 처음 열면 중앙에는 작업의 중심이 되는 캔버스가 표시되며, 이곳에서 프레임(Frame)과 다양한 요소를 배치하게 됩니다. 키보드 F 키를 누르면 iPhone 화면 크기, 웹 페이지, 소셜 미디어 레이아웃 등 다양한 프레임 템플릿을 바로 선택할 수 있어 초보자도 쉽게 작업 시작이 가능합니다.

왼쪽에는 Layers(레이어) 패널이 있어 현재 캔버스에 배치된 프레임·텍스트·도형 등 모든 요소가 순서대로 표시됩니다. 드래그하여 순서를 바꾸거나 그룹화할 수 있으며, 아이콘으로 요소 종류가 구분되어 작업 구조를 빠르게 파악할 수 있습니다. 같은 영역의 Assets(에셋) 탭에서는 저장된 컴포넌트를 바로 불러올 수 있고, Pages(페이지) 메뉴를 이용해 디자인을 여러 섹션으로 나누어 관리할 수도 있습니다.
📌 UI 핵심 포인트 정리
- 중앙: 작업 캔버스
- 왼쪽: 레이어·에셋·페이지 관리
- F 키: 다양한 프레임 템플릿 빠르게 선택
- 요소들은 아이콘으로 구분되어 구조 파악이 쉬움
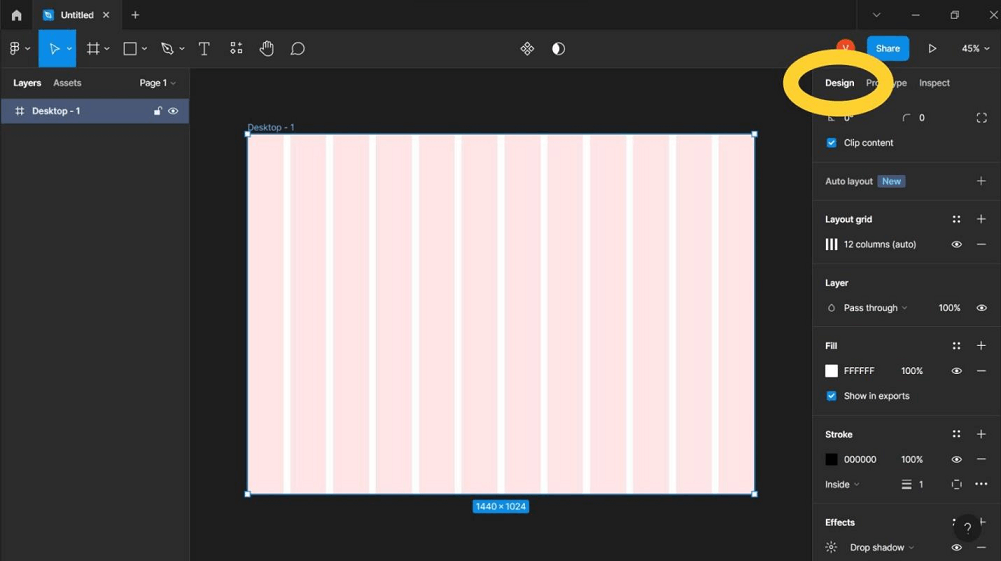
(3)기본 기능 조작하기
화면 상단의 툴바에서는 파일 설정 확인, 파일 내보내기·불러오기 등이 가능하며 사각형, 원, 선 등 도형을 만드는 도구나 텍스트 도구(T 키)도 이곳에서 사용할 수 있습니다. 우측 패널의 Design 탭으로 이동하면 선택한 프레임이나 객체의 크기, 좌표, 코너 반경 등 상세 속성을 조정할 수 있으며, 필요에 따라 8pt 그리드나 12컬럼 레이아웃 그리드를 설정해 디자인 규칙을 적용할 수 있습니다.

이미지나 아이콘을 삽입한 후에는 Fill(채우기) 설정에서 이미지 비율·가시성을 조정할 수 있고, Constraints(제약조건) 기능을 통해 프레임 내에서 고정될 위치나 반응형 레이아웃 동작을 설정할 수 있습니다. 또한 Stroke(선) 또는 Effects(효과) 옵션에서 그림자, 블러 등 다양한 시각 효과를 손쉽게 추가할 수 있으며, 각 항목 오른쪽의 눈 모양 아이콘으로 빠르게 표시 여부를 전환할 수 있습니다.
📌 기본 조작 핵심 요약
- 상단 툴바: 도형·텍스트 생성, 파일 관리
- 우측 패널: 크기, 간격, 그리드, 반응형 속성 설정
- 이미지 삽입: Fill·Constraints로 크기와 위치 제어
- Stroke·Effects: 선, 그림자, 블러 등 시각 효과 추가
![]()
추가 팁: 피그마 폰트 적용 안됨 문제가 나타난다면 아 가이드를 확인해 보세요
3부. 실무에서 바로 쓰는 피그마 핵심 기능 설명
피그마는 초보자도 쉽게 활용할 수 있지만, 실무에서 디자인 속도와 효율을 높이기 위해 꼭 알아두어야 할 핵심 기능들이 있습니다. 아래에서는 레이아웃 구성부터 프로토타입 제작, 파일 공유, 커뮤니티 활용까지 실무에서 가장 자주 쓰이는 7가지 주요 기능을 정리했습니다.
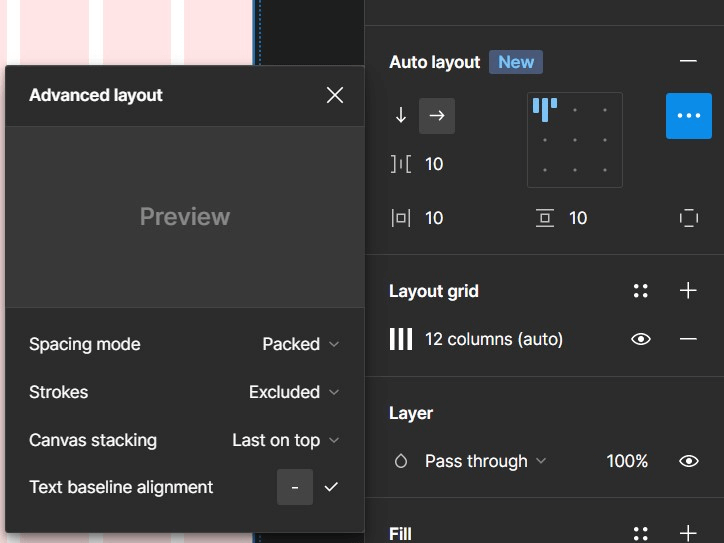
(1)오토 레이아웃(Auto Layout)
이 기능은 프레임의 크기를 조정할 때 내부 콘텐츠가 자동으로 확장되거나 축소되는 프레임을 생성할 수 있어 게임 체인저 역할을 합니다. 결과적으로 반응형 디자인을 손쉽게 만들 수 있으며 작업 시간을 크게 단축시켜 줍니다.

원하는 레이어를 선택한 후 Shift + A를 누르면 오토 레이아웃(Auto Layout) 프레임이 생성됩니다. 오른쪽 패널에 있는 Figma 오토 레이아웃 속성을 활용해 프레임을 더욱 최적화할 수 있습니다.
(2)컴포넌트(Components)
컴포넌트는 디자인 파일 내에서 재사용할 수 있는 UI 요소입니다. 시간을 절약할 수 있는 Figma의 또 다른 유용한 기능이죠. Ctrl/Cmd + Alt + K를 눌러 컴포넌트를 생성할 수 있습니다. 컴포넌트로 변환되면 프레임이나 도형이 보라색 컴포넌트 아이콘으로 바뀝니다.
그리고 가장 좋은 점은 무엇일까요? 바로, 마스터 컴포넌트에서 변경을 하면 해당 변경 사항이 모든 인스턴스(복제본)에도 자동으로 반영된다는 것입니다. 정말 편리하죠!
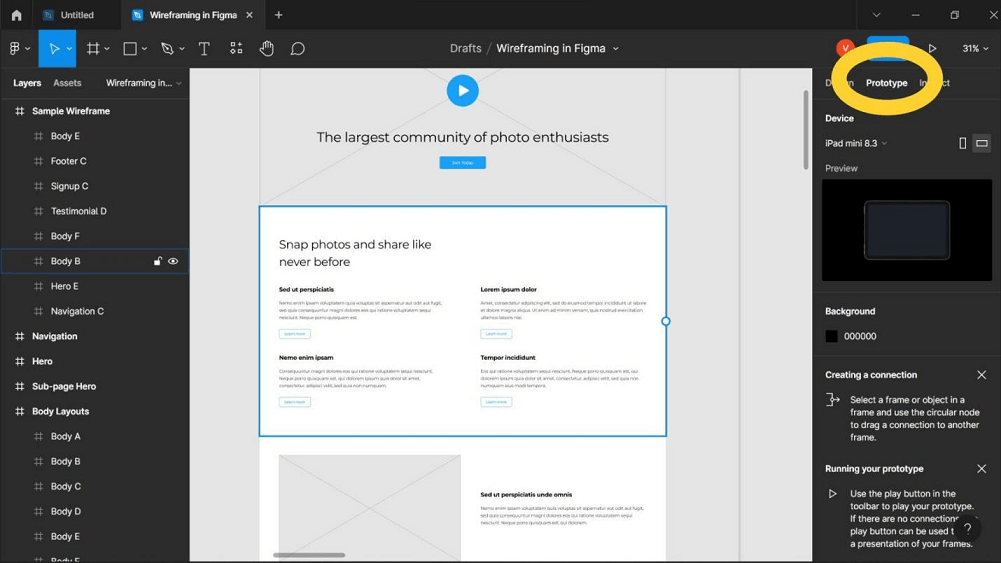
(3)프로토타입(Prototyping)
오른쪽 패널에서 'Prototype' 탭을 확인할 수 있습니다. 이곳에서 UI 화면 간의 인터랙션을 추가하고 최적화하여 사용자 흐름(스토리)을 완성할 수 있습니다.

프로토타입 탭에서 각 화면을 앞뒤로 연결하여 인터랙션을 설정할 수 있습니다. 필요한 조정을 통해 흐름을 자연스럽게 만들 수 있죠. 또한, Figma Mirror 앱을 다운로드하면 모바일 기기에서 프로토타입을 실시간으로 미리보기할 수 있습니다.
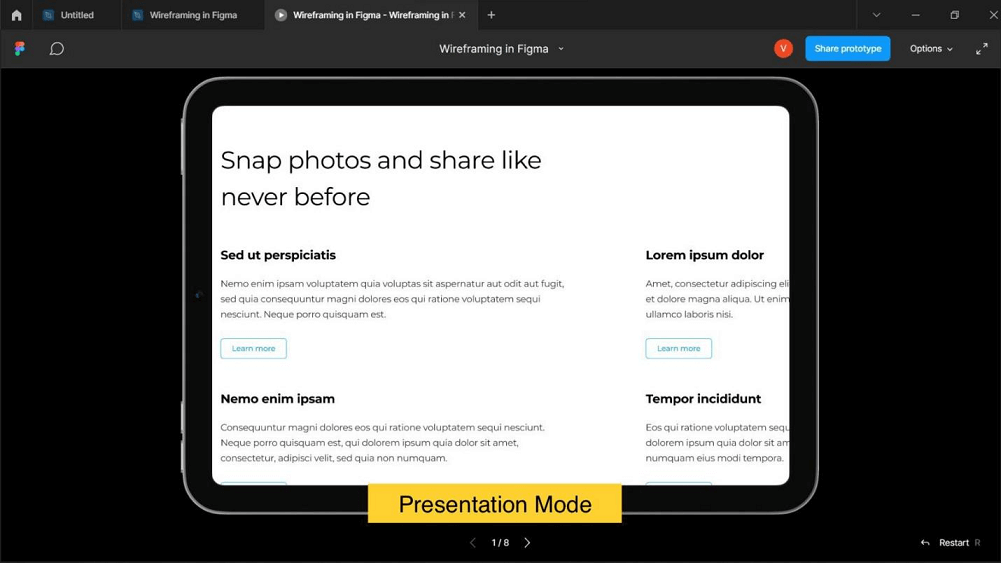
(4)프레젠테이션(Presentation)
화면 오른쪽 상단에 있는 재생(▶️) 아이콘을 클릭하면 새 탭에서 프레젠테이션 모드를 실행할 수 있습니다. 프로토타이핑 작업을 마친 후, UI 화면과 인터랙션이 어떻게 동작하는지 시각적으로 확인할 수 있습니다.

(5) 파일 가져오기 및 내보내기
Figma에서는 다양한 디자인 파일과 이미지를 프로젝트에 가져올 수 있습니다. 또한, 작업한 에셋을 SVG, JPG, PNG 등 다양한 포맷으로 손쉽게 내보낼 수 있습니다.
(6) 공유 및 협업
화면 오른쪽 상단에 있는 파란색 공유 버튼을 클릭하면 다른 사람을 디자인 파일에 초대할 수 있습니다. 이메일 주소를 입력하거나 링크를 복사해 공유할 수 있으며, 실시간 채팅과 댓글 기능을 통해 프로젝트에 대해 자유롭게 소통할 수 있습니다. 다양한 디자인 프로젝트에서 팀 협업을 강화하는 데 매우 유용한 기능입니다.
(7) 커뮤니티
마지막으로 소개할 곳은 Figma 커뮤니티입니다. 여기서는 전 세계 디자이너들이 공유하는 다양한 작업물과 템플릿을 만나볼 수 있습니다. 마음에 드는 템플릿을 복사하거나 가져와 Figma 파일에 적용할 수 있으며, 생산성을 높여주는 플러그인도 설치할 수 있어 작업 효율을 크게 높일 수 있습니다.
✨피그마 무료/유료 기능 차이
| 구분 | ||
| 사용 가능 파일 수 | ||
| 실시간 협업 | ||
| 버전 기록 | ||
| 팀 프로젝트 생성 | X | O |
| 프로젝트 별 권한 설정 | ||
| 고급 프로토타입 기능 | 일부 제한 | 전체 사용 가능 |
| 팀 라이브러리 공유 | 제한적 | 전체 사용 가능 |
| 플러그인/위젯 사용 | O | O |
4부. 피그마 대체 툴: Pixso로 무료로 시작하기
피그마와 비슷한 사용 경험을 원하면서도 한국어 지원·가격·AI 기능·개발자 협업 기능까지 모두 강화된 대안을 찾고 있다면 픽소(Pixso)는 매우 강력한 선택지입니다. 아래에서는 Pixso를 처음 시작할 때 꼭 알아두면 좋은 핵심 기능과 절차를 간단하게 정리했습니다.
✨Pixso의 주요 기능:
- 완전 무료 + 한국어 UI 지원
- 피그마 + 스케치 파일 호환
- D2C HTML/CSS 자동 변환 (피그마 Dev Mode 대체 가능)
- 강력한 AI 디자인 기능 제공
- 대용량 파일 로딩 속도 업그레이드(Pixso 2.0)
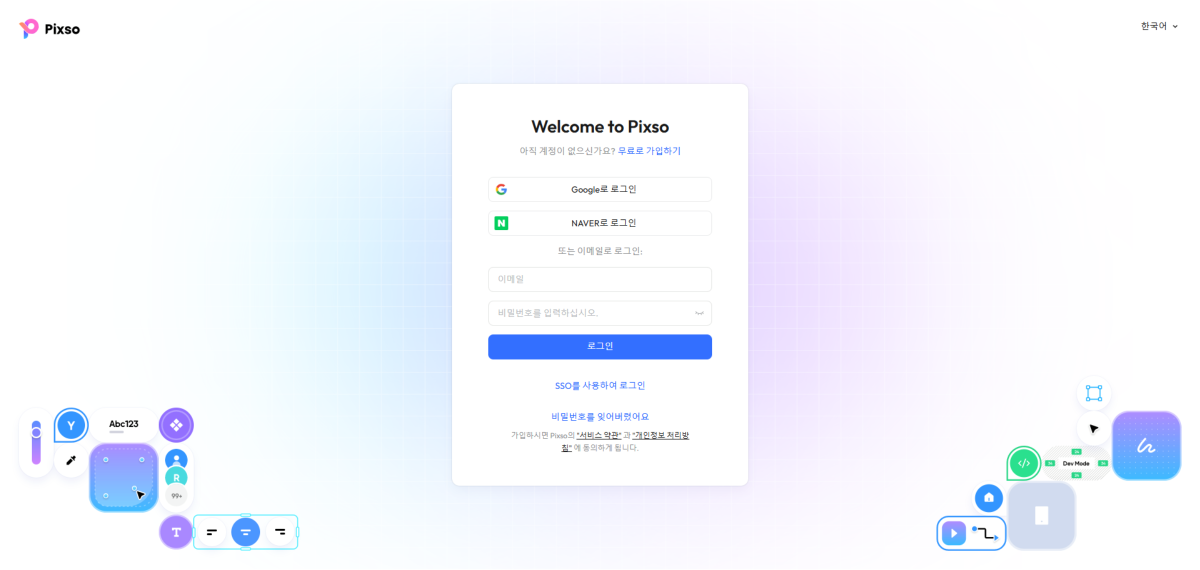
(1) Pixso 회원가입 및 시작 방법
Pixso는 브라우저 기반이기 때문에 설치 없이 바로 사용 가능합니다. 우선 먼저 Pixso 공식 홈페이지 접속 하고 이메일 , Google 계정 또는 Naver 계정으로 빠르게 회원가입을 진행합니다 다음으로 ‘새 파일(New File)’을 클릭하면 바로 작업 화면으로 이동합니다.

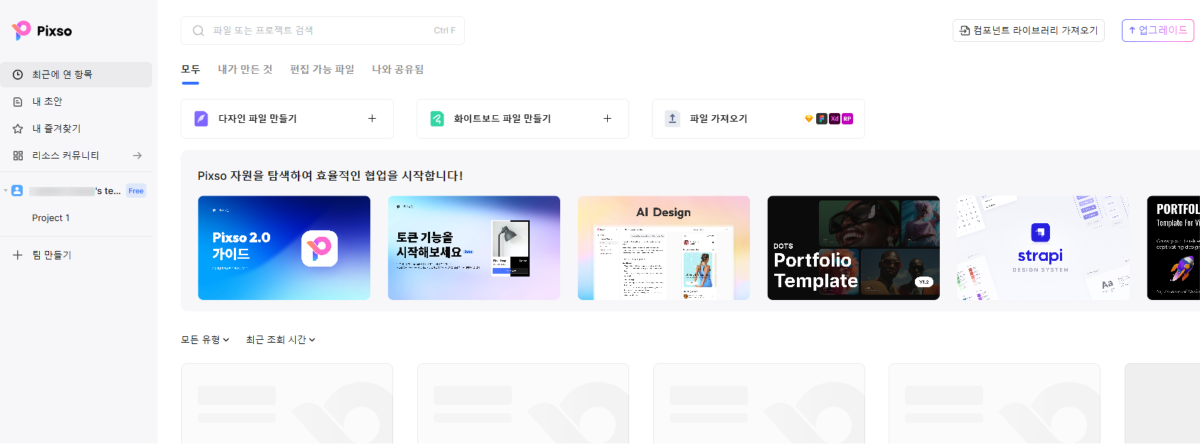
(2) 한국어 완벽 지원 + 피그마와 유사한 인터페이스
Pixso는 한국어 UI를 완벽하게 지원하며, 인터페이스 역시 피그마와 매우 유사해 초보자 및 피그마 사용자 모두 빠르게 적응할 수 있습니다. 메뉴명, 도구명, 설정이 모두 한국어로 되어 있고 피그마 사용자라면 거의 학습 없이 바로 사용 가능합니다.

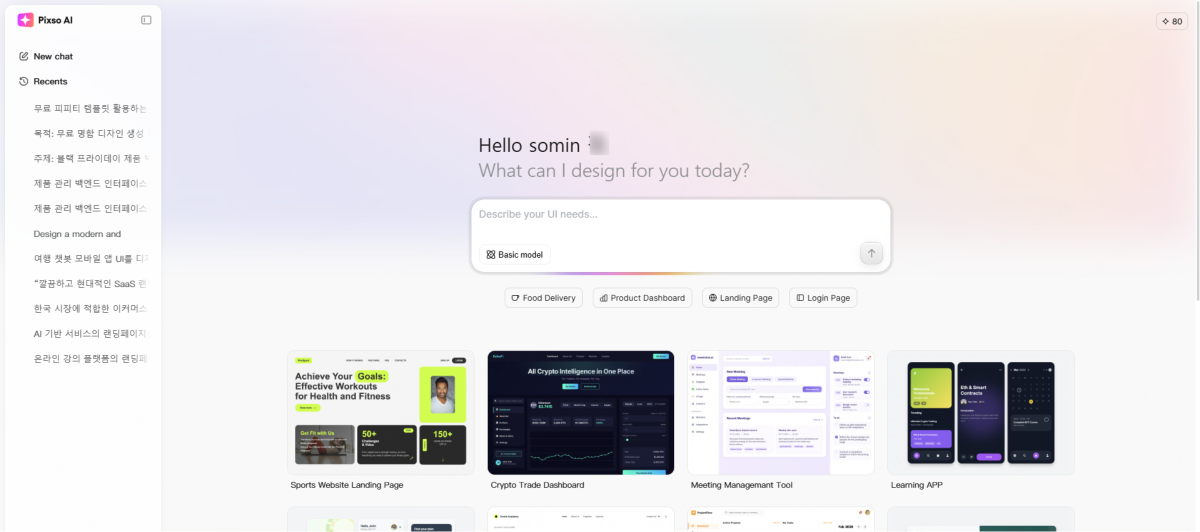
(3) Pixso AI 기능 활용
Pixso는 AI로 디자인 구성, 와이어프레임 생성, 이미지 편집 등을 자동화할 수 있어 업무 속도를 크게 높여 줍니다.

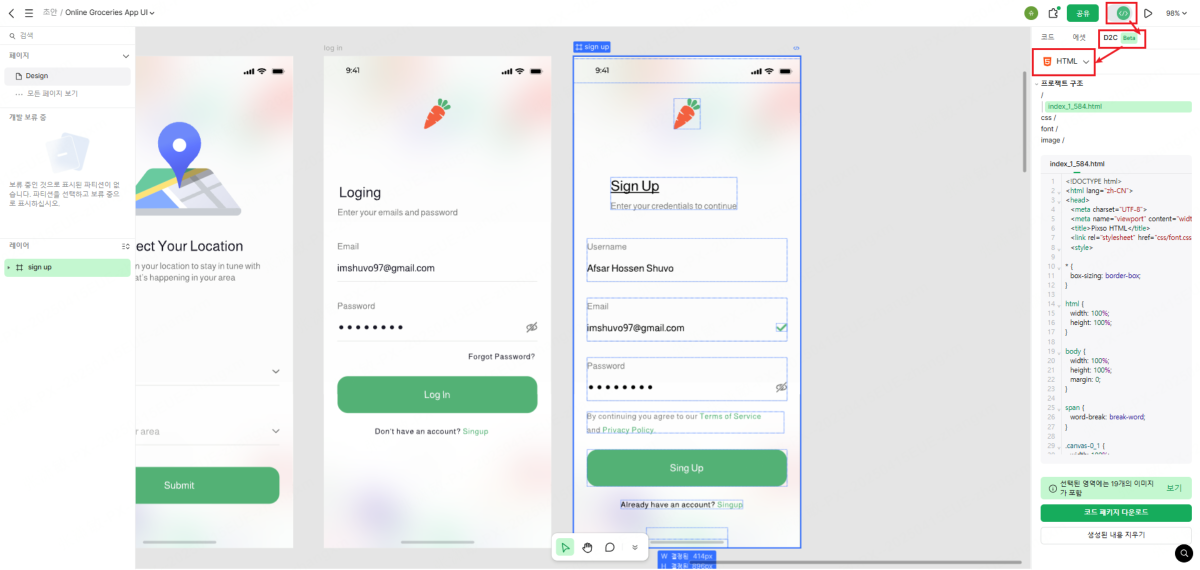
(4) D2C HTML 기능
Pixso의 D2C(Design to Code) 기능은 피그마 Dev Mode와 거의 동일한 목적을 갖고 있습니다. 하지만 Pixso는 해당 기능을 무료로 제공한다는 점이 매우 큰 장점입니다.

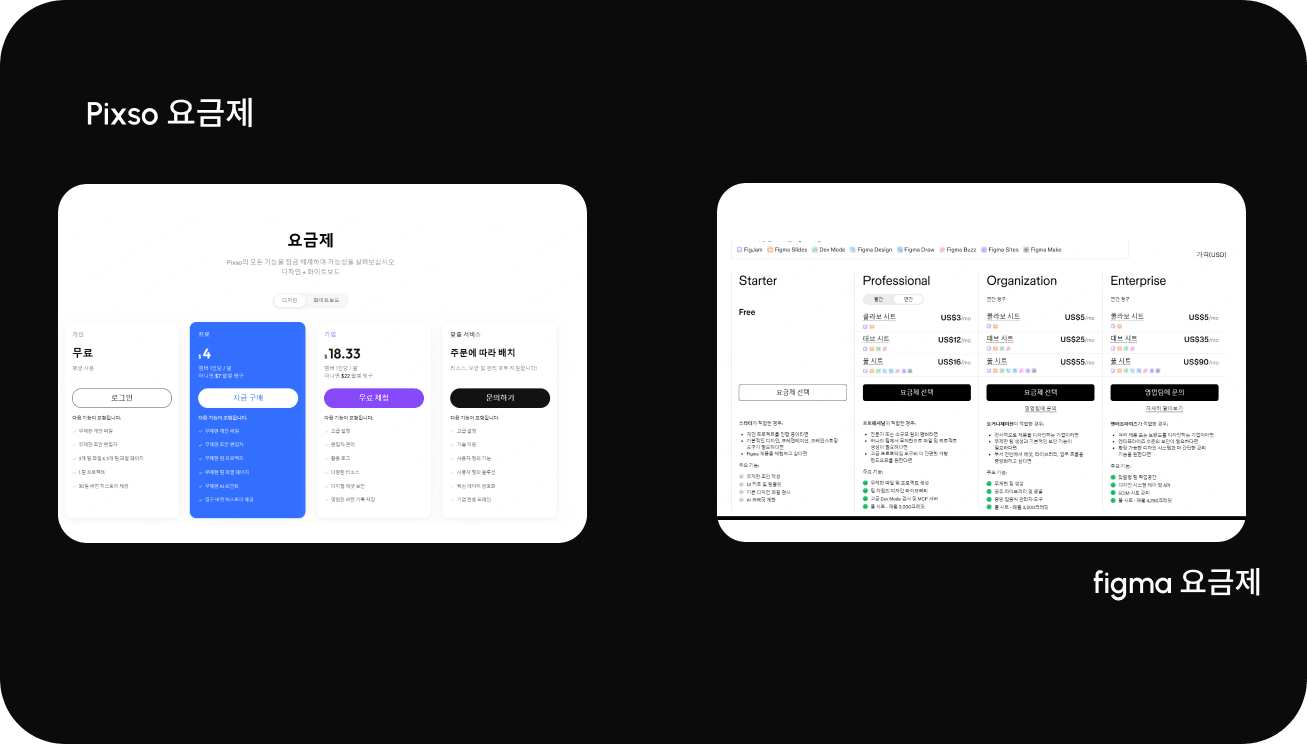
(5)가격 비교
Pixso는 피그마 대비 훨씬 경쟁력 있는 가격 구조를 제공합니다. 핵심 기능 대부분 무료 사용 가능하고 팀/실무 기능도 상대적으로 매우 저렴합니다.

결론.
피그마 사용법을 익히는 것은 디자인 입문자와 숙련자 모두에게 큰 도움이 됩니다. 직관적인 인터페이스와 강력한 협업 기능 덕분에 누구나 빠르게 디자인을 시작할 수 있죠. 이번 글을 통해 Figma의 핵심 기능과 활용 방법을 이해했다면, 실제 프로젝트에 바로 적용해보는 것을 추천합니다.
하지만 만약 더 많은 무료 템플릿과 무제한 파일 저장 기능을 원한다면, 픽소(Pixso)를 대안으로 고려해보세요. Pixso는 Figma 못지않은 뛰어난 사용성은 물론, 팀 작업에 최적화된 환경을 제공합니다. 특히 추가 설치 없이도 프로토타입을 바로 미리 볼 수 있어 더욱 효율적입니다.

![무드보드를 제작해보자! [단계별 가이드]](https://cms.pixso.net/images/kr/articles/cover/how-to-design-a-moodboard.png)

![[가이드]디자인 기초--타이포그래피 디자인](https://cms.pixso.net/images/kr/articles/cover/typography-design.png)


