В графическом дизайне выравнивание имеет решающее значение для того, чтобы работа была визуально привлекательной для всех. Это невидимая основа, которая обеспечивает поддержку элементов дизайна и упорядочивает их.
В этом блоге мы подробнее рассмотрим выравнивание в графическом дизайне — его важность и принципы. Кроме того, мы рассмотрим несколько примеров. Тогда давайте углубимся в суть, не так ли?
Часть 1. Определение и важность выравнивания в дизайне

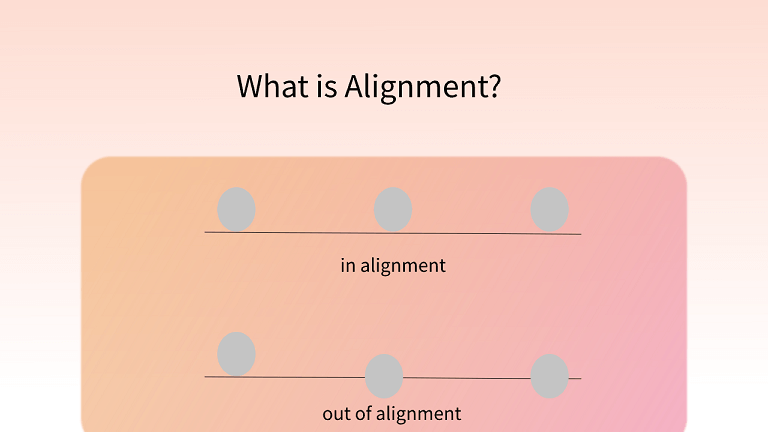
Что такое выравнивание в графическом дизайне
Выравнивание - это невидимая линия, которая гарантирует, что дизайн остается на месте и упорядочен. Представьте себе библиотеку, в которой вы видите стопку книг, не расставленных должным образом на полках и разбросанных повсюду. Или толпа людей в супермаркете, которые не стоят в очереди и все вместе спешат к кассе. Все это выглядит и звучит хаотично, потому что нет порядка.
Когда вы введете выравнивание в этих двух ситуациях, вы увидите, что книги аккуратно сложены на полках, а люди выстраиваются в аккуратную очередь, ожидая своей очереди к кассе. Благодаря выравниванию теперь есть порядок. В графическом дизайне очень важно сочетать элементы, которые дополняют друг друга и на которые приятно смотреть.

Почему выравнивание важно в графическом дизайне

Выравнивание является важным принципом дизайна, поскольку оно обеспечивает последовательность в работе. Даже крупные бренды используют выравнивание для придания эстетического вида своим логотипам. Дизайнеры обычно применяют выравнивание текста, изображений и форм для достижения различных визуальных эффектов.
- В двух словах, эффективное выравнивание способствует:
- Лучшей организации и структуре
- Улучшение взаимодействия с пользователем
- Контекстуальная связь
- Эстетическая привлекательность
- Гармония
Часть 2. Виды выравнивания в дизайне
В дизайне выравнивание делится на два основных типа:
1. Выравнивание по краям

Источник: 254 Online
Выравнивание по краям - это расположение содержимого по краям страницы. Оно включает в себя выравнивание содержимого по левому, правому, верхнему и нижнему краям. В веб-макетах они используются для размещения основного текста и пунктов меню.
Выравнивание содержимого слева направо или наоборот можно назвать выравниванием по горизонтали. Аналогично, выравнивание содержимого сверху вниз или наоборот можно назвать выравниванием по вертикали. Кроме того, выравнивание по вертикали предполагает размещение левой и правой сторон текста/изображений по прямой невидимой линии.
2. Выравнивание по центру

Источник: 254 Online
При выравнивании по центру невидимая линия проводится по середине содержимого или элементов. Таким образом, расположение выравнивается более точно по центру. Это может включать выравнивание по центру по горизонтали и вертикали. В веб-макетах это часто используется в крупных заголовках, чтобы привлечь внимание пользователя, и во многих логотипах.
Часть 3. Принципы согласования в дизайне
1. Используйте иерархию
В дизайне важность элементов отличается друг от друга. Вот почему в работе необходимо соблюдать иерархию. Вообще говоря, опытные дизайнеры используют различные виды выравнивания, чтобы подчеркнуть центральную композицию.
2. Обратите внимание на гармонию
Кажется, что этот принцип противоречит предыдущему, но на самом деле это не так. Баланс важен в любом виде искусства, и графический дизайн не исключение. Дизайн - это работа, направленная на достижение общего эффекта. Поэтому, когда вы применяете такой метод, как иерархия, вы не можете игнорировать гармонию между всеми элементами.
3. Используйте преимущества контраста
Использование контраста может помочь вам сохранить баланс между иерархией и гармонией. И этот метод всегда применяется, когда вам нужно сфокусироваться более чем на 1 точке. В этом случае вы можете использовать цветовой контраст, а также контраст выравнивания в одном интерфейсе. Например, используя выравнивание текста как по левому, так и по правому краю, вы можете сообщить пользователям, что важно содержание обеих сторон.
4. Используйте повторение
Опять же, этот принцип, похоже, не согласуется с предыдущим. Однако, поскольку это наиболее часто используемое правило в графическом дизайне, повторение также играет важную роль в выравнивании. Применяя повторение, вы можете сделать дизайн более аккуратным.
5. Оставьте простор для воображения
Всем известно, что чем меньше, тем лучше, что одно и то же относится к выравниванию. Независимо от того, что вы проектируете и какой метод выравнивания применяете, итоговая работа не должна быть перегружена. Следует оставить немного места для простой красоты или фантазии пользователя.
Часть 4. Примеры выравнивания
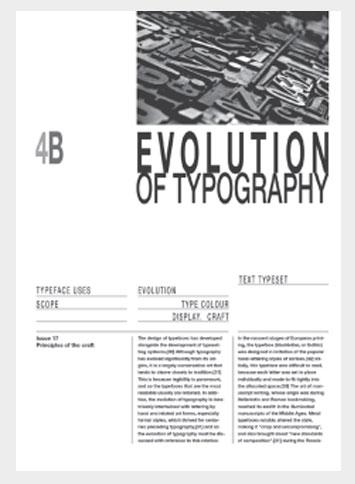
1. Равномерное выравнивание

Источник: 254 Online
В этом примере вы можете видеть, что это макет из трех столбцов с аккуратно выровненным текстом. Повторение 1 выравнивания делает весь интерфейс простым и понятным.
2. Смешанное выравнивание

Источник: 254 Online
В этом примере вы можете увидеть смешанное разнообразие выравниваний. В некоторых линиях выравнивания и текстах есть контраст. Несмотря на это, дизайн по-прежнему сбалансирован и выглядит привлекательно. Вы можете увидеть, какие чудеса можно сотворить с помощью смешанного выравнивания.
3. Полезные линии сетки

Источник: 254 Online
В настоящее время программное обеспечение для проектирования предоставляет невидимые линии сетки, которые помогают дизайнерам упорядочивать текст, изображения и другие элементы дизайна. Иногда вы также можете визуализировать эти линии для создания уникального стиля. На изображении выше вы можете видеть, как линии сетки помогают расположить элементы контента и расположить их аккуратно.
Первоклассный инструмент проектирования для лучшего выравнивания
Теперь вы знаете все основные принципы выравнивания. Итак, как вы можете лучше применять эти принципы? Ответ заключается в использовании высококачественного инструмента проектирования.
Pixso - это инструмент для совместного проектирования, который оснащен отличным инструментом выравнивания. С его помощью вы можете свободно использовать сетку выравнивания и автоматическую компоновку, которые помогут вам расположить все элементы так, как вы хотите. Кроме того, в нем есть много других интеллектуальных инструментов, таких как абсолютное положение, анимация прототипа и многое другое. Мы можем сказать, что это действительно универсальный инструмент проектирования, который поможет вам во всем рабочем процессе.
Кроме того, Pixso повышает эффективность совместной работы в режиме реального времени и упрощает доступ. Вам не нужно ничего загружать, вы можете войти в Pixso в любое время и в любом месте, если у вас есть подключение к сети. И вы можете работать со своими коллегами с помощью различных методов, таких как комментарии в режиме реального времени и рассылка ссылок.
Просто зайдите на его официальный сайт и попробуйте!


![Top 5 Wireframe Tools [Free]](https://cms.pixso.net/images/articles/wireframe-tools-free.png)


