Для дизайнера пользовательского интерфейса/UX время и согласованность - это два ценных аспекта, которыми следует управлять любой ценой. Дизайнеры должны эффективно использовать свое время, чтобы завершить дизайн-проекты в срок и обеспечить согласованность всех дизайнов на протяжении всего проекта. Если они не будут соответствовать этим двум условиям, то это может привести к разочарованию дизайнера. Что еще более неприятно, так это то, что регулярное внедрение этих дизайнов в проект требует большого объема работы, а время уходит медленно.
С учетом вышесказанного, что, если бы существовал способ эффективно управлять этим временем и продолжать внедрять согласованный дизайн интерфейса? Для этого крайне важна система проектирования. И в этом блоге мы расскажем о едином дизайне. Мы обсудим важность Ant Design для Figma и то, как вы можете успешно использовать его потрясающие возможности в своих дизайнерских проектах.

Часть 1. Что такое Ant Design для Figma?
Ant Design System для Figma - это набор для разработки пользовательского интерфейса, разработанный Мэттом Вежбицки и содержащий тщательно подобранные компоненты пользовательского интерфейса, которые широко используются на веб-сайтах и в приложениях. К ним относятся типичные элементы пользовательского интерфейса, такие как кнопки, флажки, таблицы и различные значки.
Подводя итог, можно сказать, что в нем представлено:
- Более 2100 компонентов — обширная библиотека, содержащая множество готовых элементов. Вы можете легко выбрать их и включить в свой дизайн-проект.
- Возможность настройки — позволяет вам легко импортировать любой компонент или шаблон и настроить его в соответствии с требованиями вашего дизайн-проекта.
- Дополнительные возможности—Ant Design также предоставляет функцию автоматической компоновки, которая помогает вам расширять и сокращать содержимое в соответствии с вашими проектами. Это значительно упрощает вашу работу при разработке адаптивных сайтов.
Часть 2. Важность использования Ant Design
Зачем все же использовать Ant Design? Поскольку это дает следующие преимущества:
Это экономит время
Поскольку Ant Design for Figma предоставляет обширную библиотеку с более чем тысячами компонентов на выбор, вам не нужно создавать дизайн с нуля и сразу же включать его в свои проекты.
Это обеспечивает согласованность.
В вашем распоряжении тысячи готовых компонентов и шаблонов, что позволяет создавать и поддерживать согласованные шаблоны проектирования в ваших проектах. Таким образом, ваш пользовательский интерфейс становится первоклассным.
Это вдохновляет
Если вам не хватает идей, доступ к системе Ant Design system поможет вам найти вдохновение для создания самых разнообразных цветовых палитр, типографики и многих элементов пользовательского интерфейса. В результате, это поможет вам черпать вдохновение и использовать компоненты в качестве основы шаблонов для создания ваших дизайнов.
Это просто делает жизнь заинтересованных сторон более удобной
Для дизайнеров пользовательского интерфейса, разработчиков, менеджеров по продуктам, руководителей компаний, клиентов и т.д. наличие такой системы проектирования, как Ant Design, просто гарантирует, что дизайнеры будут выполнять высококачественный дизайн пользовательского интерфейса в рамках проекта, и это способствует успеху организации.
Часть 3. Как использовать Ant Design в Figma?
Теперь, когда вы поняли, что такое Ant Design и его важность, давайте подробнее рассмотрим, как его использовать в Figma.
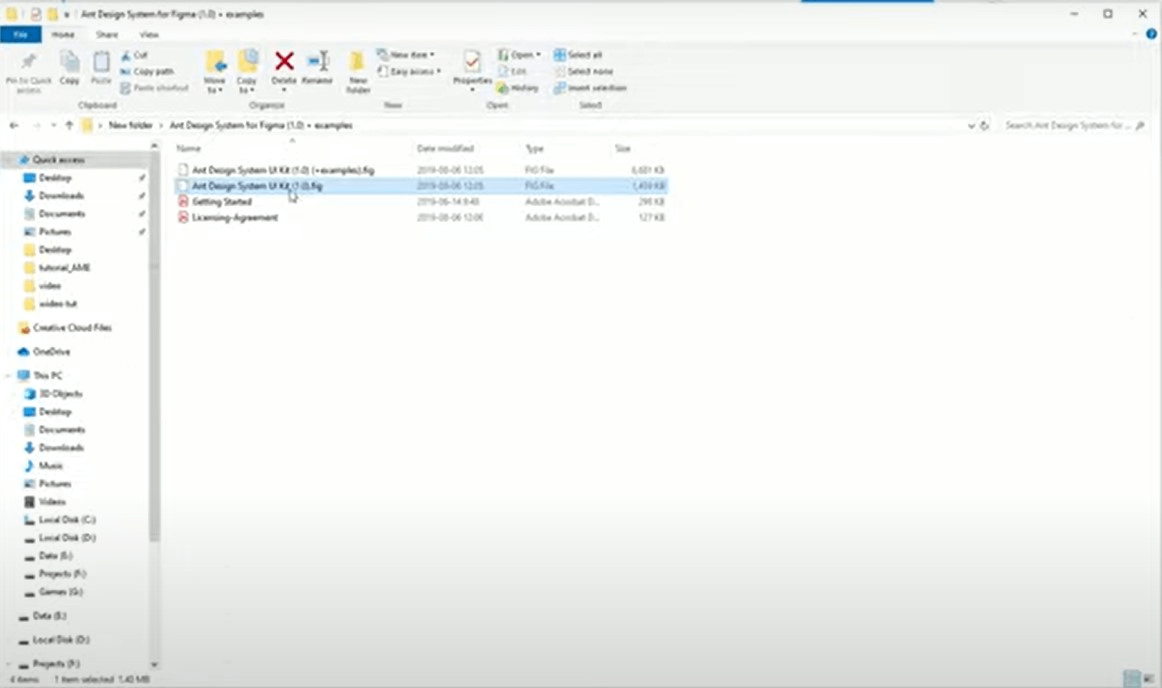
Шаг 1 - Установите Ant Design для Figma.
Прежде всего, скачайте Ant Design System. Вы можете найти ее на веб-сайте Figma. Перейдите в раздел Ресурсы Figma и ресурсы и найдите Ant Design System для Figma. После загрузки файла распакуйте и поместите компонент Ant Design на панель управления Figma.

Источник: Матеуш Вежбицкий
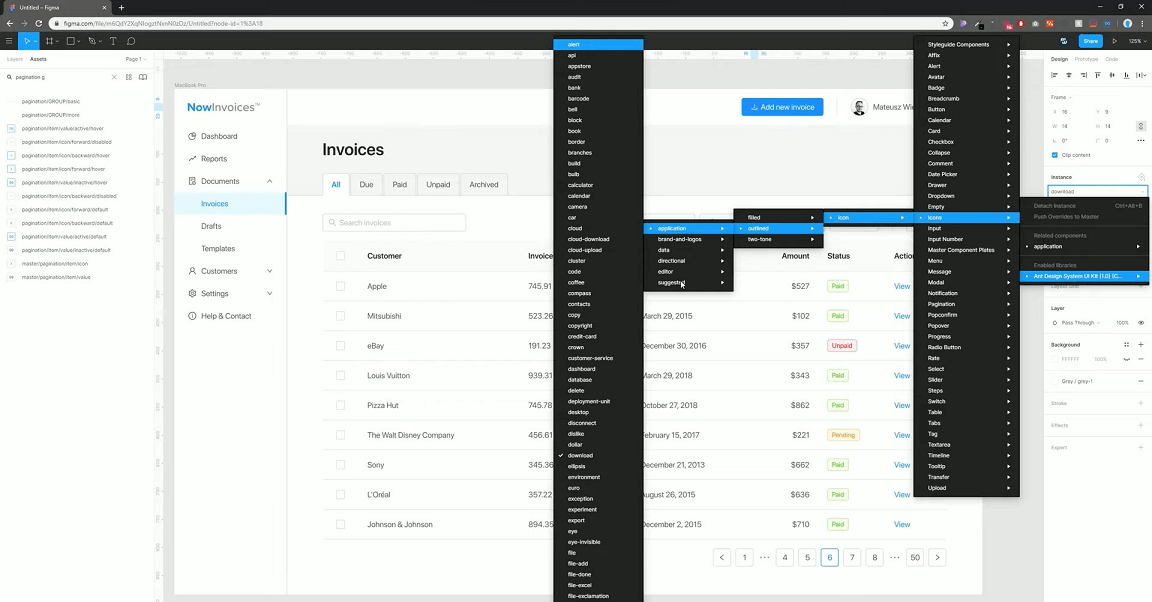
Шаг 2 - Используйте компоненты Ant Design в вашем файле Figma.
После того, как вы успешно включили Ant Design System в свой Figma, вы можете создать новый файл. На панели ресурсов в левой части экрана вы можете найти все доступные компоненты и стили Ant Design. Чтобы использовать их, просто перетащите компоненты на свой Figma canvas.

Источник: Mateusz Wierzbicki
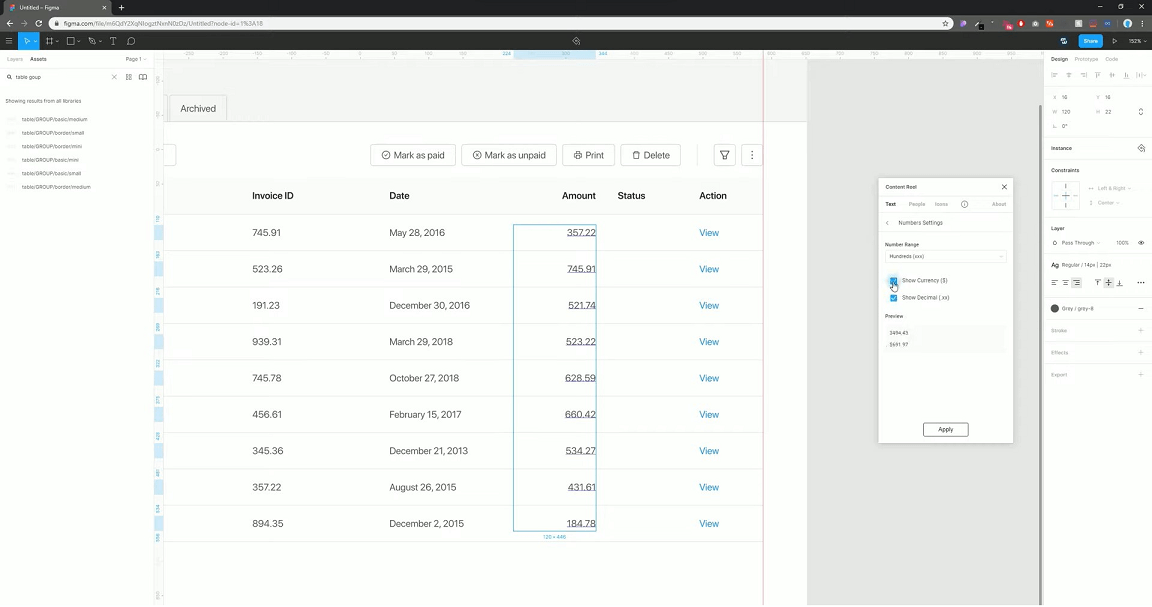
Шаг 3 - Наконец-то предварительный просмотр вашей работы!
Вы можете импортировать даже целый шаблон дизайна Ant на свою панель управления. Это поможет вам настроить дизайн в соответствии с вашими потребностями и добавить дополнительные дизайны позже. После работы над дизайном вы можете использовать слайд-шоу Figma для предварительного просмотра своей работы. Вы также можете использовать приложение Figma Mirror для предварительного просмотра прототипа в различных форматах.

Источник: Матеуш Вежбицкий
Часть 4. Используйте Pixso и систему проектирования Ant
Хотите узнать, есть ли инструмент, альтернативный Figma, который также поддерживает систему Ant Design System? Тогда не стесняйтесь использовать Pixso в качестве инструмента для совместной разработки. Pixso помогает командам успешно работать над одним файлом и использовать ценные возможности Ant Design. Pixso предлагает неограниченное количество бесплатных файлов и шаблонов для совместной работы команд над дизайн-проектами. Кроме того, вы можете импортировать различные файлы дизайна из Figma в Sketch, и вам не нужно отдельное приложение для просмотра прототипов. Да! Все это можно легко сделать, используя только веб-версию.

Вы можете просто найти Ant Design в сообществе Pixso и с легкостью включить их в свои дизайнерские проекты. Экономьте свое время, создавайте согласованные проекты высокого качества и позволяйте всем членам вашей команды эффективно работать вместе, используя инструмент совместного проектирования Pixso.
Вывод: Используйте Ant Design в своих интересах.…
В нынешние времена дизайнерам пользовательского интерфейса / UX важно эффективно управлять своим временем и другими ограничениями, чтобы продемонстрировать свою ценность для команды разработчиков, а также продолжать создавать высококачественные проекты для максимального удобства пользователей.
Использование таких систем проектирования, как Ant Design для Figma, поможет вам добиться стабильных результатов в ваших повседневных дизайн-проектах и избавит от всех этих забот.


![Top 5 Wireframe Tools [Free]](https://cms.pixso.net/images/articles/wireframe-tools-free.png)


