В современном цифровом мире приложения проникли в каждый аспект нашей жизни. Начиная с того момента, как мы просыпаемся и проверяем свой смартфон, и заканчивая тем, как мы расслабляемся вечером, используя различные приложения, они постоянно окружают нас. Среди бесчисленных приложений, конкурирующих за внимание в переполненных магазинах приложений, отличная иконки для приложений просто необходима. Она служит уникальной визуальной идентификацией вашего приложения, позволяя пользователям мгновенно узнавать его и эффективно привлекать их. В этом подробном руководстве мы проведем вас через 8-шаговый процесс, чтобы освоить дизайн иконок приложений.
Что такое иконки для приложений?
![]()
Иконки для приложений - это гораздо больше, чем просто визуальный элемент. Это как лицо приложения, представляющее его индивидуальность и функциональность в компактном и узнаваемом виде. Она способна передать суть приложения в одно мгновение. Например, красочная иконка с символом камеры четко указывает на приложение для фотосъемки или редактирования фотографий.
Иконография приложений изучает, как компоненты дизайна иконок, такие как цвета, которые могут вызывать различные эмоции, формы, которые могут подразумевать определенные значения, и типографика, которая должна быть четкой и соответствовать стилю приложения, взаимодействуют, чтобы общаться с пользователями. Это помогает дизайнерам создавать более эффективные и привлекательные иконки приложений.
Почему иконки для приложений важны?
![]()
1. Руководство по дизайну
Понимание функциональности иконок приложений закладывает основу для принятия обоснованных дизайнерских решений. Для социальных приложений, таких как Facebook, использование синего цвета символизирует доверие и связь в сочетании с простой круглой формой, символизирующей единство между пользователями. В утилитарных приложениях, таких как калькуляторы, серая цветовая палитра с прямоугольными формами создает впечатление функциональности и точности. Эти примеры показывают, как различные приложения используют элементы дизайна в зависимости от своей природы. Таким образом, иконка становится точным визуальным представлением сути приложения.
2. Привлечь внимание
Иконки для приложений служат для привлечения внимания пользователей. Например, приложение, рекомендующее еду, может использовать ярко-красный цвет, ассоциирующийся с аппетитом, и иконку тарелки, наполненную аппетитными изображениями еды. В приложении для планирования путешествий можно использовать красочную карту мира с видными достопримечательностями. Такой дизайн быстро привлекает внимание пользователей и вызывает у них желание исследовать дальше.
3. Выделиться
В условиях современной жесткой конкуренции на рынке приложений дифференциация является ключевым фактором. иконки для приложений может как сделать, так и разрушить его узнаваемость. Возьмем, к примеру, приложение для изучения языков. Оно включает в себя глобус с кружащимися вокруг него буквами, яркую и привлекательную цветовую схему и удобный, легко читаемый шрифт. Эти уникальные элементы делают его мгновенно узнаваемым и привлекательным, эффективно заманивая пользователей, ищущих увлекательный опыт обучения.
Ключевые элементы хорошей иконки приложения
Иконография приложений играет решающую роль в определении успеха вашей иконки. Она помогает нам анализировать и выбирать наиболее подходящие элементы. Давайте рассмотрим ключевые аспекты в области иконографии приложений, которые способствуют созданию хорошей иконки приложения.
![]()
1. Выбор цвета
Выбор цвета для иконки приложения очень важен. Хорошо подобранная, гармоничная палитра мгновенно создает визуальный эффект. Подумайте о цветах, которые соответствуют бренду вашего приложения или вызывают нужные эмоции. Некоторые цвета обладают особым психологическим эффектом. Например, синий часто передает спокойствие и надежность, а желтый может вызывать чувство энергии и оптимизма. Учитывая время использования приложения, если оно в основном используется ночью, можно предпочесть более темные и успокаивающие цвета, чтобы не напрягать глаза.
2. Форма и символика
Формы имеют большое значение для придания дизайну уникальности. Некоторые инновационные приложения используют неправильные формы, например, облако в погодном приложении, чтобы придать ему уникальность и интуитивность. Или форма сердца со знаком плюс в приложении для здравоохранения, символизирующая заботу и улучшение. Такие формы выделяются и повышают узнаваемость приложения.
3. Типографика
Когда в иконке присутствует текст, выбор шрифта имеет решающее значение. Он должен быть четким, даже мелким, так как иконки видны на маленьких экранах. Кроме того, он должен соответствовать стилю вашего приложения. Например, детское приложение может использовать причудливый и игривый шрифт, чтобы привлечь юную аудиторию, а бизнес-приложение выберет элегантный и утонченный шрифт, чтобы передать профессионализм. Хорошая типографика - обязательное условие для хорошей иконки.
Как разработать иконку для вашего приложения?
![]()
Шаг 1: Создание эскиза идеи
Прежде чем погрузиться в цифровую работу, возьмите карандаш и бумагу. Набросайте различные идеи, учитывая особенности вашего приложения, целевых пользователей и настроение, которое вы хотите передать. Если ваше приложение связано с модой, вы можете посмотреть на модные дизайны для вдохновения. Если приложение связано с дизайном, можно подсмотреть идеи в современной архитектуре. Следить за культурными событиями и включать в них соответствующие элементы также может стать источником творческих идей. Это важнейшая отправная точка процесса разработки.
Шаг 2: Выбор правильного эскиза
Внимательно изучите свои эскизы. Учитывайте такие элементы, как простота, уникальность и то, насколько хорошо он отражает основную функцию вашего приложения. Выбранный эскиз должен иметь потенциал для превращения в иконку, которая будет выделяться в переполненном магазине приложений. Ищите идею, которая имеет наибольший потенциал для превращения в привлекательную иконку.
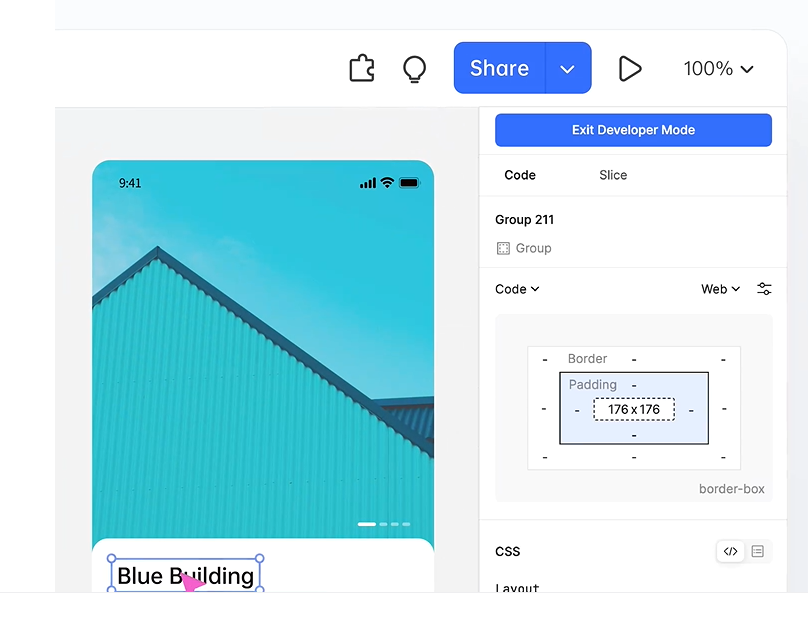
Шаг 3: Импорт в Pixso
Откройте инструмент и легко импортируйте выбранный вами эскиз. Его интерфейс разработан с учетом пожеланий пользователя, что позволит вам без труда начать работу с ним. Вы заметите интуитивно понятную компоновку, которая позволит вам быстро освоиться с инструментами. Процесс импорта прост, и вы сможете быстро приступить к работе над своим проектом.
![]()
Шаг 4: Корректировка цвета
Используйте инструменты цветовой палитры для точной настройки цветов. Подберите оттенки в соответствии с фирменным стилем вашего приложения или эмоциями, которые вы хотите вызвать. Вы можете свободно исследовать различные цветовые комбинации, пока не найдете наиболее подходящую. Благодаря точному управлению цветом вы сможете создать гармоничный и эффектный внешний вид, который привлечет внимание пользователей.
Шаг 5: Уточнение формы
Используйте функции редактирования формы, чтобы сгладить и изменить форму элементов. Вы можете изменить кривые, углы и пропорции, чтобы сделать значок более привлекательным и узнаваемым. Сделайте значок более эстетичным и соответствующим последним тенденциям дизайна. Вы можете легко манипулировать формами, чтобы достичь желаемого результата.
Шаг 6: Добавление деталей
Добавление деталей, таких как тени и блики, может действительно улучшить вашу иконку. Эти элементы придают иконке ощущение глубины и делают ее более трехмерной. Вы можете управлять силой и направлением теней и бликов, чтобы создать реалистичный вид. Например, мягкая тень с одной стороны может создать впечатление, что на объект падает свет. С помощью соответствующих инструментов дизайна вы сможете плавно включить эти последние штрихи в дизайн вашей иконки. Таким образом, ваша иконка будет выделяться среди множества приложений.
Шаг 7: Интеграция типографики
При добавлении текста на иконку очень важно выбрать правильный шрифт. Он должен быть четким и читаемым даже при уменьшении для маленьких экранов. Учитывайте жанр приложения и целевую аудиторию. Для игрового приложения может подойти жирный и динамичный шрифт, а для приложения для продуктивной работы - чистый и простой. Воспользуйтесь функцией предварительного просмотра, чтобы оценить, как разные шрифты взаимодействуют с общим дизайном. Внимательно изучите такие детали, как расстояние между буквами и их вес.
Шаг 8: Тестирование и окончательная доработка

Оцените, как ваша иконка отображается на различных устройствах и при разных разрешениях экрана. Поделитесь ею с друзьями, родственниками и потенциальными пользователями, чтобы узнать их мнение. Среди распространенных отзывов пользователей могут быть жалобы на контрастность цвета или сложность иконки. Если контрастность низкая, измените цвета, чтобы сделать их более различимыми. Если он слишком сложен, упростите дизайн, убрав ненужные детали и сохранив при этом ключевые функции. Учитывайте предложения людей, чтобы довести иконку до совершенства. Благодаря возможности обмена и предварительного просмотра Pixso этот процесс становится более эффективным.
Заключительные мысли
Создание выдающихся иконок приложений - непростая работа. Но если вы выполните эти 8 шагов и поймете все тонкости создания иконок приложений, вы окажетесь на верном пути к созданию внешнего вида вашего приложения, который привлечет пользователей и прослужит долгое время. Помните, что иконки для приложений - это как дверь в мир вашего приложения. Поэтому потратьте время и силы на то, чтобы сделать ее по-настоящему замечательной. Когда вы начнете этот творческий путь, подумайте об использовании таких инструментов, как Pixso. Он может ускорить вашу работу над дизайном и помочь вам получить ту самую особенную иконку. С каждым внесенным изменением вы будете приближаться к иконке, которая заставит ваше приложение блистать на конкурентном рынке приложений.



![Top 5 Wireframe Tools [Free]](https://cms.pixso.net/images/articles/wireframe-tools-free.png)


