Цветовая схема - это сочетание цветов, используемых в различных областях дизайна, от изобразительного искусства до дизайна интерьера и графики. Это набор цветов, которые хорошо сочетаются друг с другом для художественных и дизайнерских нужд.
Как в разработке веб-страниц, так и в графическом дизайне цветовая гамма - это выбор цветов, используемых на странице. Базовой цветовой схемой может быть выбор белого или светло-серого фона с одноцветным текстом, например, черным текстом.
Сочетая разные цвета друг с другом, вы можете создавать бесконечные цветовые палитры для использования в любой композиции. Используя теорию цвета и психологию цвета, различные цветовые сочетания создают различные настроения или оттенки.
В этой статье вы узнаете о дополнительных цветах и познакомитесь с различными цветовыми схемами, такими как двухцветные, трехцветные, четырехцветные и монохроматические схемы. Давайте начнем.

Как выбрать цветовые схемы для вашего приложения

Следуйте основным принципам цветовых схем
Познакомьтесь с терминологией цвета
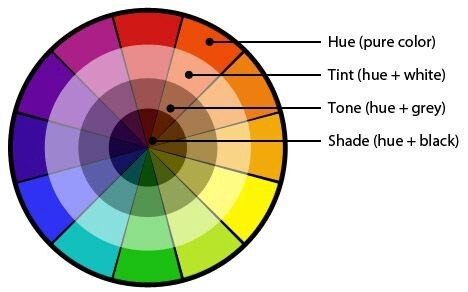
В соответствии с первым принципом требуется понимание терминов, используемых при разработке дизайна пользовательского интерфейса с использованием цветов. В этом контексте используются такие термины, как оттенок, затенение, тон, контрастность, значение, насыщенность и т.д.

Следовательно, вы должны понимать, что представляют собой оттенок (насыщенный цвет или родительский цвет) и подкраска, когда речь идет о цветах пользовательского интерфейса (любой цвет, добавленный к белому, называется подкраской). Чтобы создать идеальную цветовую схему для вашего дизайна, ознакомьтесь с определениями других терминов и используйте их.
Используйте цвета для отображения иерархии компонентов
Мы знаем, что, в отличие от компонентов, расположенных ниже, компоненты, расположенные выше, являются важными и предназначены для получения наибольшей отдачи. Однако вы можете указать на значимость веб-сайта или компонентов приложения везде, используя цвета пользовательского интерфейса.
Один из способов добиться этого - использовать цветовую гамму, чтобы придать каждому компоненту одинаковый вес в интерфейсе или на одной странице. Например, вы могли бы сразу же сделать CTA очевидным для пользователя в заголовке.
Было бы полезно использовать оттенок для других элементов заголовка и родительский цвет для CTA.
Создайте визуальный баланс
Вы когда—нибудь рассматривали картину крупным планом — так, чтобы можно было услышать дыхание человека, если посмотреть на него вблизи? Картины создаются с использованием различных материалов и сочетания цветов для создания визуального эффекта.
Аналогичным образом, вы должны использовать соответствующие значения для каждого цвета при использовании и выборе цветов пользовательского интерфейса. В данном случае значения представляют градации цвета от более светлых до более темных оттенков. В результате вам потребуется использовать множество цветовых вариаций для создания рисунка, причем три из них являются идеальным количеством.

Используя несколько тонов и соответствующие оттенки для каждого элемента пользовательского интерфейса, вы достигаете ощущения равновесия.
Используйте принципы психологии цвета
Цвета влияют на реакцию зрителей. Таким образом, вы можете вызвать реакцию у зрителей, выбрав подходящие цвета пользовательского интерфейса. Использование психологии цвета позволяет вам изменять реакцию зрителя и влиять на его поведение для достижения намеченной цели.

Кроме того, знание психологии цвета может помочь вам определить, как различные культуры, географические регионы и возрастные группы по-разному воспринимают цвет.
Знание всего, что нужно знать о цвете и о том, как он влияет на эмоции зрителей, невероятно расширяет возможности.
Используйте ограниченное количество цветов, чтобы привлечь больше внимания
Как известно, все оттенки оттенков вызывают эмоциональный отклик у зрителей. Таким образом, использование слишком большого количества цветов может легко вызвать путаницу, которая может оттолкнуть людей.
При использовании меньшего количества цветов области, украшенные цветом, реагируют лучше, чем те, которые не окрашены. Используйте цвета соответствующим образом, чтобы вызвать отклик именно в тех областях, которые вы хотите привлечь.
Контекстуальная согласованность
Цветовые схемы пользовательского интерфейса, которые вы выбираете для приложения или веб-сайта, должны быть единообразными. Другими словами, если вы используете определенный цвет для одного элемента, такого как цвет фона заголовка, вы не должны использовать его для другого элемента, такого как CTA.
Поддерживайте согласованность, используя правило 60-30-10
Каждый тип дизайна пользовательского интерфейса должен соответствовать принципу 60-30-10, что является одной из наиболее важных тем для обсуждения в цветовых схемах пользовательского интерфейса. Согласно этому правилу, доминирующий цвет должен составлять 60% цветовой композиции, второстепенный - 30%, а акцентный - 10%.
Соотношение 60-30-10 полезно, поскольку оно способствует равновесию и обеспечивает глазам особый уровень комфорта при навигации по различным разделам приложения или веб-сайта.
Вы должны знать об идеальном инструменте для создания наилучшего дизайна пользовательского интерфейса в дополнение к принципам использования цветов в дизайне пользовательского интерфейса, поскольку это поможет вам применить эти концепции на практике.
Выберите тип цветовой схемы
Ознакомьтесь с цветами, относящимися к вашей отрасли
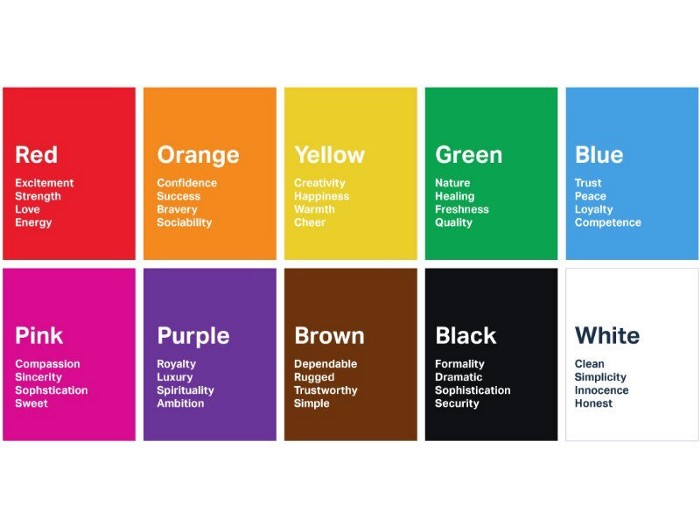
В большинстве отраслей есть цвета, которые являются предпочтительными, поскольку они передают те идеи, которые они обычно хотят донести. Давайте посмотрим, какие отрасли с какими цветами сочетаются!
- Красный: Развлечения, Еда, Спорт, Розничная торговля
- Оранжевый: Развлечения, Еда, Здоровье, Транспорт
- Желтый: Еда, Спорт, Транспорт, Путешествия, Досуг
- Зеленый: Окружающая среда, Банковское дело, Недвижимость, Сельское хозяйство, Некоммерческие организации
- Синий: Технологии, Безопасность, Финансы, Здравоохранение, Бухгалтерский учет
- Фиолетовый: Гуманитарный, психологический, религиозный
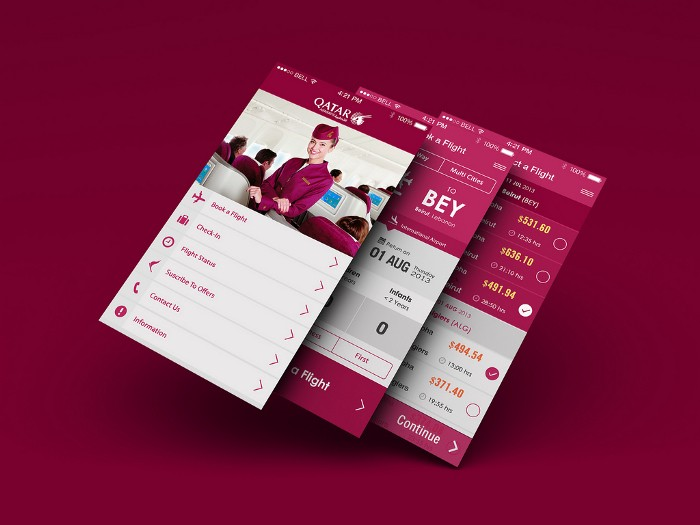
- Розовый: Ориентирован на женщин, сладкий
- Черно-белый: Все отрасли
Изучите цветовые предпочтения Вашей целевой аудитории
Некоторые люди воспринимают цвета по-разному. Вот почему вам нужно знать предпочтения своей аудитории.
Вдохновляйтесь на создание цветовых схем
Если вам нужна помощь, чтобы понять, с чего начать, не паникуйте! Некоторые веб-сайты могут помочь вам найти вдохновение для создания цветовых схем. Например, Behance, Color Hunt, Pinterest, Dribbble и т.д.
Pixso - Ваше универсальное приложение для создания цветовых палитр
Создание наилучшего дизайна пользовательского интерфейса требует усилий, но его, безусловно, можно систематизировать с помощью подходящего инструмента. А именно Pixso. С помощью этого инструмента вы можете создавать идеальные в пикселях иконки, графику и другие элементы дизайна пользовательского интерфейса, украшенные насыщенными цветами пользовательского интерфейса, на основе основных принципов цветовых схем пользовательского интерфейса.

Pixso доступен в виде бесплатной онлайн-версии и может похвастаться простым, но мощным интерфейсом, включающим все необходимые функции. Все, что вам нужно для создания элементов пользовательского интерфейса для цифрового решения, доступно в Pixso. Вот как вы можете создавать свои собственные цветовые схемы приложений в Pixso.
- Выберите основной цвет.
- Определите свои цветовые сочетания.
- Выберите фон.
- Сформулируйте свой дизайн.
- Поиграйте с различными цветовыми схемами.
Pixso также предоставляет вам идеальный инструмент, необходимый каждому дизайнеру: вы можете сотрудничать с другими членами команды в режиме реального времени, сокращая количество переходов и внося изменения на месте.
Если вы хотите максимально эффективно использовать цветовую схему вашего приложения, просто попробуйте Pixso прямо сейчас!
6 модных цветовых решений для приложений
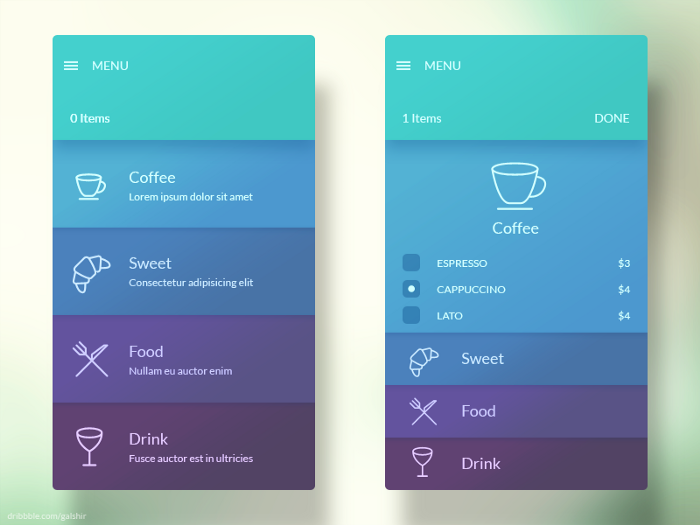
Аналогичная схема
Одной из распространенных цветовых схем, используемых дизайнерами, является аналогичная цветовая схема. Это расположение похожих оттенков близко друг к другу на цветовом круге. Обычно один оттенок доминирует в схеме, в то время как другие добавляют насыщенности. Однако некоторые дизайны допускают равное использование всех оттенков в сопоставимой цветовой гамме. В природе легко найти похожие оттенки. В дизайне мобильных приложений они особенно приятны с эстетической точки зрения, потому что очень гармоничны.

Монохроматическая схема
Дизайнеры могут создать базовый, унифицированный и привлекательный внешний вид мобильного приложения, используя монохроматическую палитру. В монохроматических цветовых схемах используется расширенная палитра оттенков и полутонов одного базового цвета. Дизайнеры добавляют белый к основному оттенку для создания оттенков, в то время как черный или серый необходимы для создания теней. При использовании зеленого или синего цвета такие цветовые решения оказывают успокаивающее воздействие на глаза.

Триадная схема
Триадная цветовая гамма состоит из трех оттенков, равномерно распределенных по всему цветовому кругу. Ключ к успешному использованию триадной цветовой схемы заключается в том, чтобы позволить одному оттенку доминировать, подчеркивая другие. Таким образом, гармоничность триадной цветовой схемы была достигнута благодаря продуманному использованию каждого цвета.

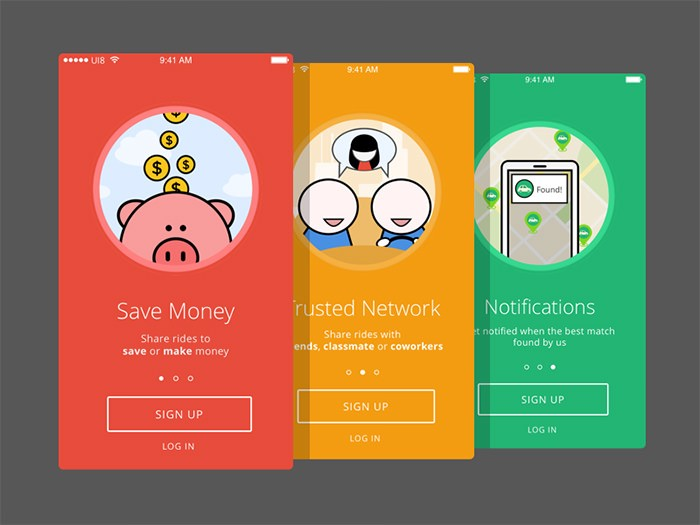
Красочные иллюстрации
Красочные изображения на встроенных слайдах часто используются при разработке современных мобильных приложений. Красочные визуальные эффекты в простых приложениях особенно эффективны. Как правило, они создают сильный контрастный эффект и помогают подчеркнуть идею бренда. Дизайн мобильных приложений также включает в себя яркие рисунки, добавляющие жизни и юмора. Пользователи мобильных приложений легко улавливают это.

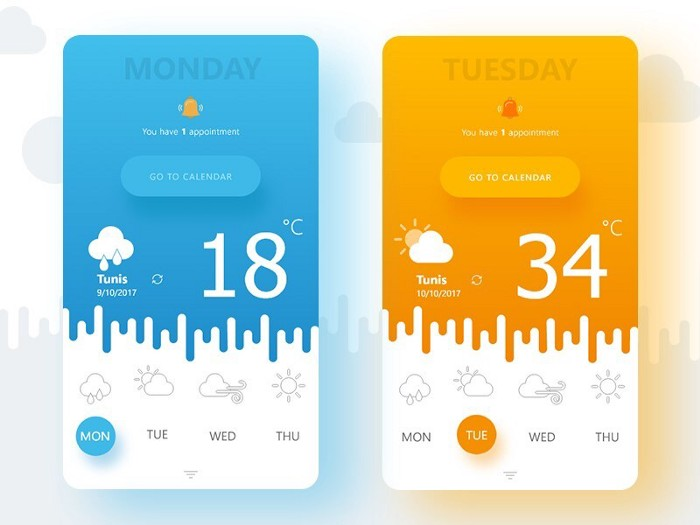
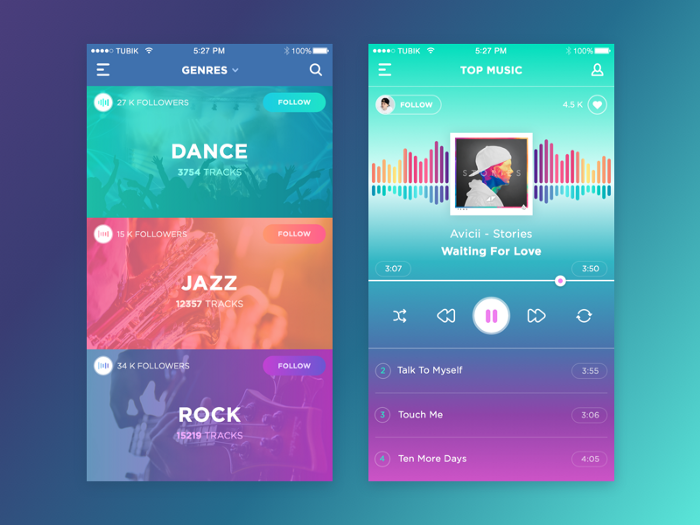
Красочные градиенты
Красочные дополняющие градиенты - одна из интригующих тенденций в современном дизайне приложений. В настоящее время высококонтрастные дополняющие градиенты встречаются чаще, чем одноцветные градиенты, которые использовались ранее. Переходы от красного к оранжевому и от фиолетового к синему могут использоваться для создания потрясающих визуальных эффектов. Но очень важно сочетать эти яркие цветовые градиенты с простой иконографией и образами.

Черный и оттенки

Редкое использование цветов - естественный результат тенденции к созданию базового дизайна мобильных приложений. Черный цвет всегда выделяется на фоне остального дизайна, но белый и серый могут создать яркий контраст, который не будет резким. Черный цвет теперь играет важную роль в мобильных пользовательских интерфейсах; во многих отношениях маленькое черное платье стало символом элегантности



![Top 5 Wireframe Tools [Free]](https://cms.pixso.net/images/articles/wireframe-tools-free.png)


