Как дизайнеру, вам придется разрабатывать более одного пользовательского интерфейса dashboard для различных проектов. В большинстве приложений должен быть хотя бы один экран, предназначенный для визуализации данных. Поэтому дизайн пользовательского интерфейса панели мониторинга важен даже для самого маленького проекта.
В этой статье вы познакомитесь с принципами разработки пользовательского интерфейса панели мониторинга и с отличным инструментом, который поможет вам создавать интерфейсы, отвечающие требованиям пользователей. Кроме того, мы приведем несколько примеров отличного дизайна, чтобы вдохновиться вашим пользовательским интерфейсом панели мониторинга. Оставайтесь с нами.

Что такое дизайн пользовательского интерфейса панели мониторинга
Панель мониторинга - это страница, которая предоставляет пользователям визуальное представление всех необходимых данных. С помощью пользовательского интерфейса панели мониторинга пользователи могут отслеживать интересующие их ключевые показатели эффективности в любой момент времени. По этой причине при разработке пользовательского интерфейса панели мониторинга основное внимание уделяется созданию простых интерфейсов, которые могут передавать необходимую информацию в сжатой форме. Чем проще будет представление, тем эффективнее будет общий дизайн.
Прежде чем приступить к разработке пользовательского интерфейса панели мониторинга, необходимо продумать платформу, на которой он будет реализован. Например, для приложения analytics потребуется дизайн пользовательского интерфейса панели мониторинга, отличный от дизайна приложений для управления временем или доставки еды. Это связано с тем, что цели каждой платформы сильно отличаются, и каждый пользователь заинтересован в разных показателях. В любом случае, дизайн пользовательского интерфейса вашей панели мониторинга должен соответствовать основным принципам, которые мы объясним более подробно позже.
Как создать потрясающий дизайн пользовательского интерфейса панели мониторинга
В большинстве случаев пользовательский интерфейс dashboard занимает центральное место в любом приложении. По этой причине вы должны уделять приоритетное внимание удобству его использования, чтобы помочь пользователям интуитивно находить то, что им нужно. Это становится возможным благодаря соблюдению принципов проектирования пользовательского интерфейса dashboard, которые помогут вам в этом процессе. В дополнение к этому, существует мощный инструмент, с помощью которого вы можете создавать бесшовные дизайны для любой платформы.
Основные принципы разработки пользовательского интерфейса панели мониторинга
Разработка идеального пользовательского интерфейса панели мониторинга требует много времени, усилий и постоянного тестирования юзабилити, чтобы убедиться, что он работает должным образом. Однако, следуя этим принципам проектирования, вы можете быть уверены, что находитесь на правильном пути к повышению удобства использования вашей панели мониторинга.
Определите приоритетность потребностей пользователей
Несмотря на то, что пользовательский интерфейс панели мониторинга представляет собой визуальное представление различных ключевых показателей эффективности, цифры не должны быть вашим главным приоритетом. Вместо этого, в основе каждого дизайна пользовательского интерфейса панели мониторинга должен лежать конечный пользователь. Как мы упоминали выше, процесс разработки будет варьироваться в зависимости от конкретного приложения. Это происходит потому, что руководителю, например, нужно будет сравнить показатели, отличные от показателей секретаря или любого другого сотрудника низкого уровня.
Очень полезный прием, который поможет вам сделать пользователя своим главным приоритетом, - это создать персону. По сути, это простое представление о среднестатистическом пользователе, которое будет присутствовать на конкретной платформе. Затем вам просто нужно напомнить себе, кто будет использовать этот интерфейс и что он захочет видеть. Таким образом, дизайн пользовательского интерфейса вашей панели мониторинга будет эффективным.
Решите, как вы хотите визуализировать данные
Следующим шагом к созданию пользовательского интерфейса панели мониторинга, который удовлетворит пользователей приложения, является выбор способа визуализации данных. Например, существует несколько типов графиков, диаграмм, карт и таблиц на выбор. Однако вам нужно убедиться, что вы не увлеклись и не выбрали что-то просто визуально приятное, без какой-либо конкретики. Каждое решение в дизайне пользовательского интерфейса панели мониторинга должно быть практичным и иметь конкретную цель.
Как только вы определитесь с данными, которые будут отображаться в пользовательском интерфейсе панели мониторинга, у вас появится более четкое представление о том, как вы можете их отображать. Отличный совет - сделайте визуализацию данных простой и понятной, выбрав всего несколько различных типов. Благодаря этому глаза пользователей будут легко находить то, что они ищут, тем самым улучшая качество взаимодействия с пользователем.
Исследуйте историю данных
Разработка пользовательского интерфейса панели мониторинга является важной задачей, поскольку эти экраны позволяют пользователям получить общее представление об их бизнесе. По этой причине данные не должны отображаться на экране случайным образом. Вместо этого вам нужно понять, что каждый пользователь захочет просмотреть в первую очередь, и расположить каждую визуализацию данных в заранее определенном порядке.
Сторителлинг данных - настолько неотъемлемая часть интерфейса любой информационной панели, что большинство пользователей подсознательно осознают, что ее не хватает. Именно по этой причине вам следует уделить этому особое внимание и сделать сторителлинг неотъемлемой частью вашего процесса. Использование описанного выше метода персонализации также поможет вам отображать данные так, как этого ожидают пользователи.
Всегда делайте его простым
При разработке пользовательского интерфейса панели мониторинга очень легко упустить из виду свою цель. Это может привести к тому, что страница будет чрезмерно перегружена различными диаграммами и графиками. В этом случае пользователи не смогут легко найти то, что ищут, и будут испытывать все большее разочарование в интерфейсе. Простой способ избежать этого - расположить данные на экране в иерархическом порядке и удалить все ненужные детали. Если вам нужно отобразить более подробные диаграммы, лучше всего показывать их на разных экранах.
Обратите внимание на цветовую гамму
Цвет - это визуальный элемент, который может влиять на восприятие интерфейса пользователями. По этой причине цветовая схема так же важна, как и иерархия данных. Когда дело доходит до дизайна пользовательского интерфейса панели мониторинга, лучше всего выбрать всего пару цветов и использовать их последовательно. Например, если цвет на диаграмме имеет большое значение, то он должен быть таким же и на всех остальных диаграммах.
Следите за тем, чтобы соответствующие данные были легко доступны
Большинство пользователей заходят на свою панель мониторинга, чтобы быстро ознакомиться с интересующими их данными. На самом деле, каждый пользователь, который заходит в интерфейс, должен иметь возможность отсканировать страницу и просмотреть отображаемые данные всего за 5 секунд. Именно по этой причине минимализм так популярен при разработке удобных интерфейсов панели мониторинга.
Оптимизация для различных разрешений экрана
В последние годы все больше и больше людей используют свои мобильные устройства для общения, работы, развлечений и даже покупок. Каждое из приложений, установленных на мобильном устройстве, имеет панель мониторинга, на которой отображается соответствующая информация. Поэтому, когда вашу команду просят создать панель мониторинга для приложения, вам нужно иметь в виду, что она будет отображаться в различных разрешениях экрана. Поэтому неудивительно, что вам следует использовать динамический дизайн пользовательского интерфейса панели мониторинга.
Попробуйте макет перевернутой пирамиды
За прошедшие годы юзабилити-тесты доказали, что пользователи не читают, когда находятся перед экраном. Вместо этого они, как правило, быстро просматривают содержимое перед глазами и останавливаются, чтобы прочитать только тогда, когда замечают что-то, что их интересует. Это также относится к любому пользовательскому интерфейсу панели мониторинга.
Чтобы справиться с этим поведенческим паттерном, дизайнеры UI/UX разработали макет в виде перевернутой пирамиды. Согласно этому методу, вы размещаете наиболее важную информацию в верхней части экрана. Остальные данные располагаются в логическом порядке, а менее важные - в конце страницы.
Упростите запоминание данных
Когда создаваемая вами информационная панель будет содержать много данных, которые принимают числовые значения, возможно, вам захочется быть как можно более точным. Однако из-за добавления нескольких десятичных знаков данные не будут запоминающимися и, следовательно, полезными для пользователей. Если ваш клиент не требует, чтобы вы отображали данные как можно точнее, округляйте цифры в большую сторону. Рядовой пользователь вашей панели мониторинга будет вам за это благодарен.
Разместите данные на нескольких страницах
Один из самых полезных принципов, который сделает дизайн пользовательского интерфейса вашей информационной панели первоклассным, заключается в том, что вам не обязательно отображать все данные на одной странице. Главная информационная панель должна содержать только самые важные данные. Остальные можно разделить на другие страницы, чтобы пользователям было легче следить за ними. Когда вы разделяете данные на несколько страниц, вы также можете перейти к более подробному описанию.
Удобный онлайн-инструмент для разработки пользовательского интерфейса панели мониторинга – Pixso
Соблюдение всех вышеперечисленных принципов поможет вам создать пользовательский интерфейс панели мониторинга, который будет соответствовать требованиям пользователей. В дополнение к этому, в вашем распоряжении также есть очень удобный онлайн-инструмент. Pixso - это универсальная платформа, которая изменит дизайн пользовательского интерфейса вашей панели мониторинга.
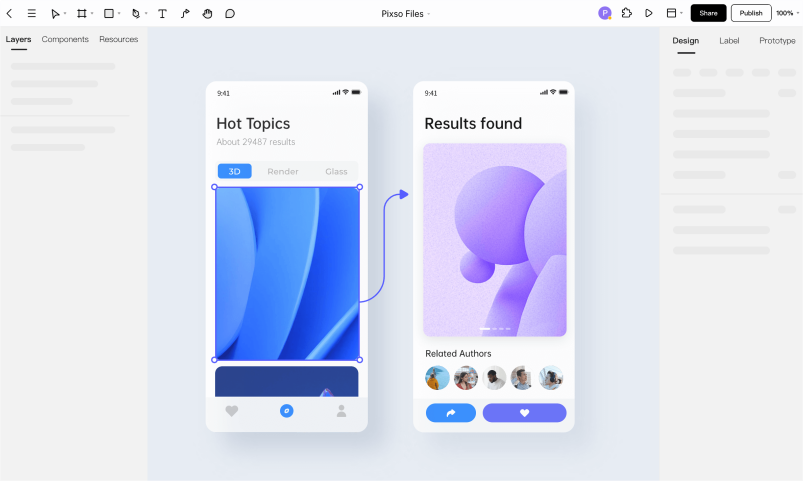
С Pixso у вас есть все необходимые инструменты для создания понятной и интуитивно понятной панели мониторинга. В приложении реализованы различные варианты компонентов и поддерживается автоматическая компоновка, что делает процесс проще и быстрее, чем когда-либо прежде. Вы можете сразу же визуализировать дизайн пользовательского интерфейса панели мониторинга, который вы себе представляли. В приложении также используется интерактивная анимация, так что вы можете на самом деле увидеть путь, по которому пользователь собирается следовать в вашем прототипе. Это упрощает процесс проектирования, поскольку вам больше не нужно иметь дело с каркасами, которые не содержат никакой информации.

Pixso - это платформа, которая не только ускоряет процесс проектирования, но и поощряет сотрудничество. Каждый член вашей команды может отслеживать прогресс, достигнутый в проекте, и оставлять отзывы в режиме реального времени. Кроме того, изменения, которые вносите вы или другие дизайнеры, мгновенно становятся видны всем, что делает сотрудничество более плавным. Как только прототип будет готов, вы сможете быстро поделиться ссылкой с другими членами команды и извлечь код для отправки.
Благодаря всем этим функциям Pixso стал отличным вариантом для разработки пользовательского интерфейса панели мониторинга. И теперь этот инструмент можно использовать бесплатно, без каких-либо ограничений. Таким образом, попробовать его будет просто и без каких-либо затрат.
6 лучших примеров дизайна пользовательского интерфейса панели мониторинга.
Пользовательский интерфейс панели мониторинга может принимать различные формы, в зависимости от приложения или страницы, в которую он будет интегрирован. По этой причине каждый дизайнер должен уделять некоторое время просмотру работ других людей, чтобы получить вдохновение. Ниже мы собрали некоторые из наиболее впечатляющих дизайнов пользовательского интерфейса панели мониторинга, которые помогут вам найти новые идеи.
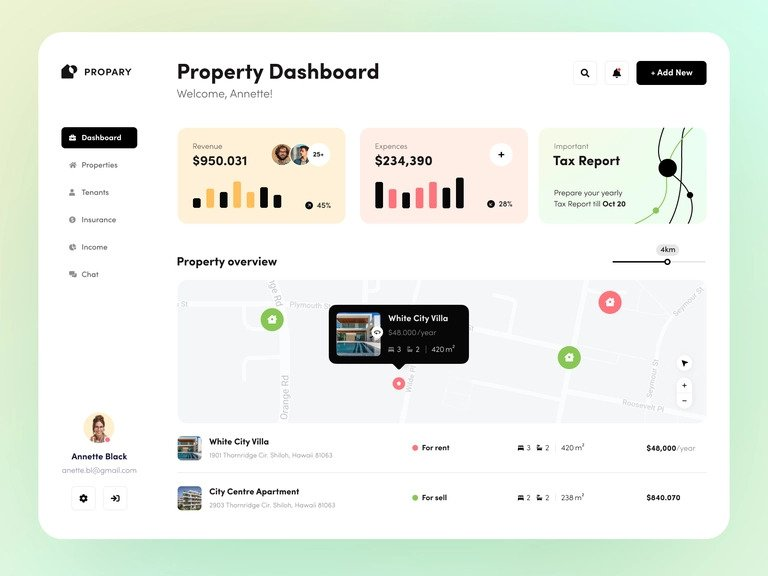
Пользовательский интерфейс панели мониторинга свойств
Эта панель управления свойствами от Halo UI/UX является отличным примером минималистичного подхода к дизайну. Общий дизайн страницы понятен и позволяет пользователям быстро просматривать данные. Кроме того, наиболее важные графики расположены вверху, а подробная информация по каждой квартире - внизу.

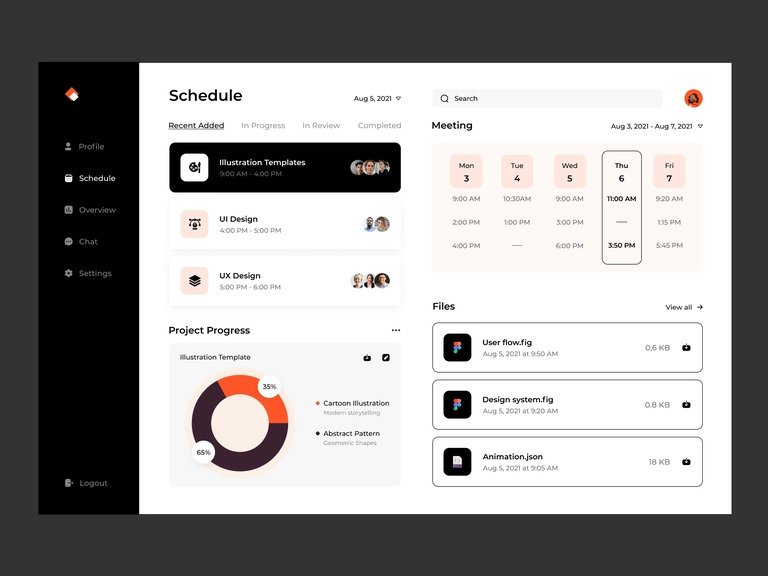
Пользовательский интерфейс панели управления диспетчером задач
Еще один замечательный пример - панель управления диспетчером задач, разработанная Тарасом Мигулько. Это еще один пример минималистичного дизайна, в котором приоритет отдается наиболее важным графикам, которые пользователи приложения захотят просмотреть. Пользователь может сразу увидеть всю необходимую информацию о своем расписании.

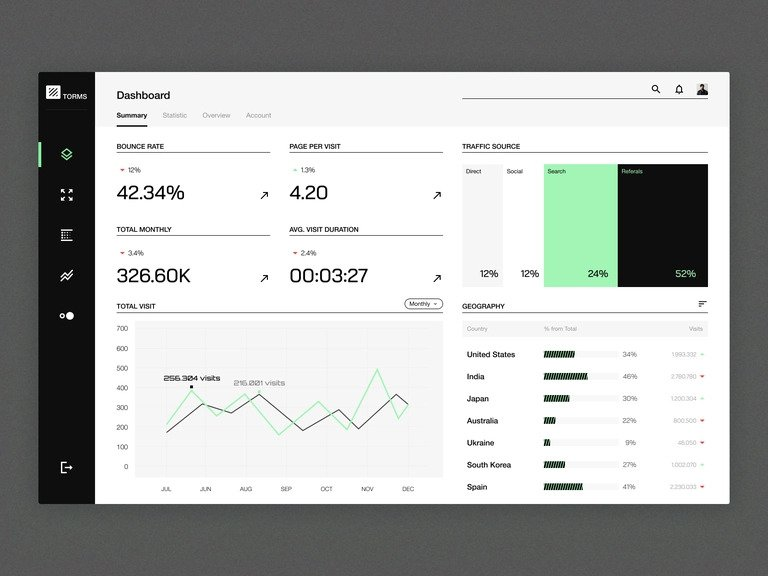
Пользовательский интерфейс панели мониторинга аналитики
Этот пользовательский интерфейс панели мониторинга аналитики от Layo является отличным примером удобной панели мониторинга. На экране отображаются ключевые показатели эффективности, которые любой руководитель захочет проверять в течение дня. Кроме того, панель мониторинга разделена на несколько вкладок, чтобы обеспечить правильное отображение каждой части данных.

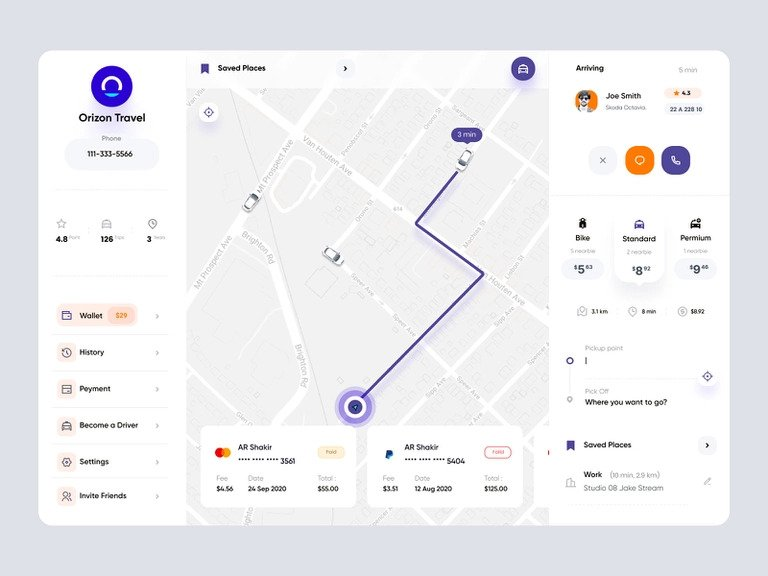
Пользовательский интерфейс панели управления онлайн-такси
Как мы уже упоминали, каждому приложению нужна панель управления. Поэтому этому приложению для онлайн-такси нужен экран, на котором пользователи могут просматривать свои заказы и маршруты. Эта панель управления от AR Shakir отображает всю необходимую информацию, которая может понадобиться любому пользователю.

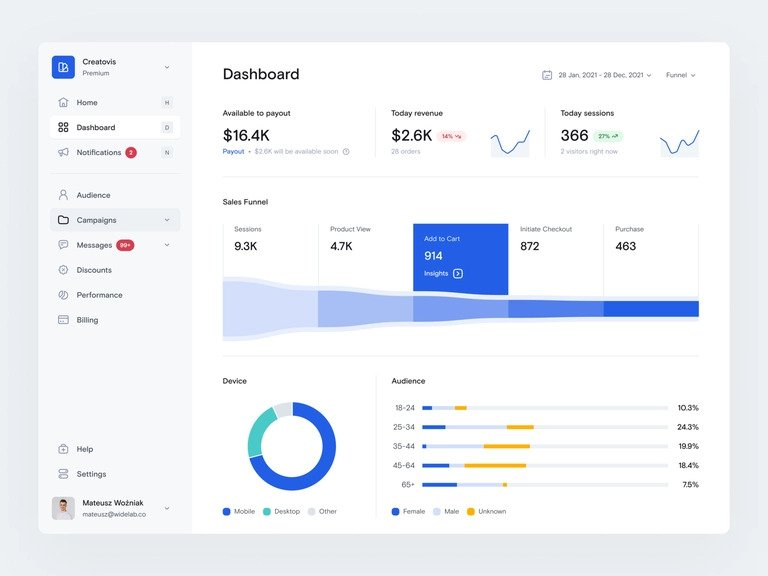
Пользовательский интерфейс панели управления электронной коммерцией
Еще одним примером отличного дизайна пользовательского интерфейса dashboard является панель управления электронной коммерцией, созданная Матеушем Возняком. На экране отображается обзор наиболее важных показателей, а пользователь также может щелкнуть по любому графику, чтобы просмотреть более подробное визуальное представление.

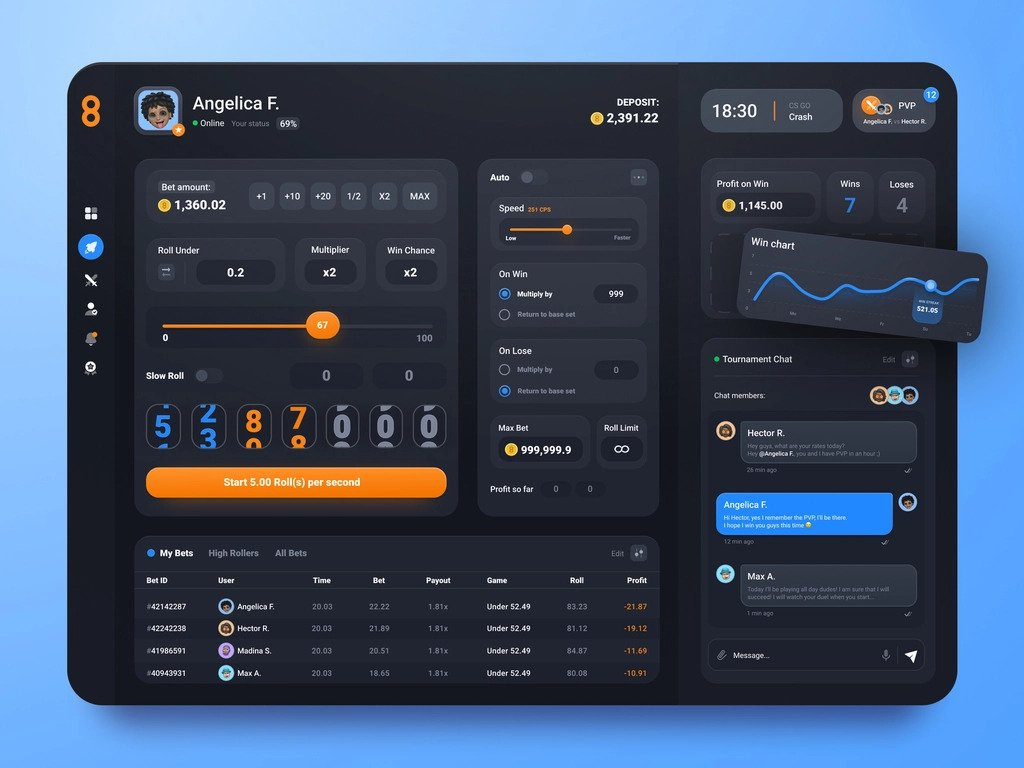
Пользовательский интерфейс информационной панели для ставок
Информационные панели для ставок, как правило, более загружены по сравнению с другими приложениями. Эта информационная панель от Льва Модеона является примером эффективного дизайна для данной конкретной отрасли.

Заключение
За свою карьеру дизайнера вы создадите множество информационных панелей, поскольку они являются неотъемлемой частью многих приложений. Поэтому вам необходимо знать принципы эффективного проектирования пользовательского интерфейса информационной панели. Pixso - это приложение, которое поможет вам быстро выполнить задачу, поскольку в вашем распоряжении есть инновационные инструменты. Воспользуйтесь его возможностями для совместной работы со своей командой и создания бесшовных дизайнов, отвечающих требованиям ваших клиентов.


![Top 5 Wireframe Tools [Free]](https://cms.pixso.net/images/articles/wireframe-tools-free.png)


