Интересно, почему некоторые компании, работающие в глобальном масштабе (такие как Airbnb, Uber, AliExpress), все еще эффективно функционируют после многих лет своего существования? Что ж, постоянные инновации в их системе дизайна были их главным секретом, который помог выделить их бренд среди конкурентов и улучшить качество обслуживания пользователей, особенно для брендов, работающих в глобальном масштабе.
Создание собственной системы проектирования помогло их бизнесу повысить производительность, вдохновить на новые свершения и повысить эффективность работы команд.
Часть 1. Что такое система проектирования?
Дизайн система - это универсальный источник информации, состоящий из различных элементов, который помогает членам команды в проектировании и разработке продукта или проекта.

Дизайн система также может быть определена как набор повторно используемых компонентов, управляемых с помощью средств чистых стандартов, которые могут быть собраны вместе для создания любого количества приложений.
Она позволяет вам управлять всем, что связано с разработкой продуктов в более широком масштабе для нескольких приложений. Общим результатом применения этого набора рекомендаций является последовательный порядок в системах, охватывающий каждый шаг - от кнопок действий до целевой страницы.
Часть 2. Почему фирмы создают системы проектирования?
Дизайн система создается на основе сбора информации, которая развивается вместе с продуктами по мере роста бизнеса или изменения потребностей клиентов.
Повышение производительности и простота совместной работы - два неотделимых результата использования дизайн-систем в командной работе. Они могут во многом помочь предприятиям в их росте. Основной целью дизайн системы является оказание помощи командам, работающим над необычным продуктом. Это позволяет эффективно совершенствовать продукт. Дизайн система позволит группам создавать продукт, который при каждом производстве становится быстрее и качественнее. Это поможет вашему коммерческому предприятию реализовать свои преимущества наилучшим образом, а также сохранит старых клиентов и привлечет новых, одновременно снижая затраты на поддержку.

Система дизайна помогает создать визуальную согласованность между продуктами и каналами, но как только группы разделяются на отдельные группы, где каждый продукт или канал работает отдельно от других, отсутствие системы дизайна в масштабах всей организации приведет к несогласованному визуальному восприятию, которое будет казаться фрагментарным или не связанным с брендом. Системы проектирования предоставляют единый набор компонентов, шаблонов и дизайнов, объединяя разрозненный опыт, чтобы они были визуально целостными и казались частью единой экосистемы. В качестве еще одного бонуса, любой крупный визуальный ребрендинг или редизайн будет масштабироваться с помощью системы дизайна.
Часть 3. 10 лучших примеров систем дизайна, из которых можно черпать вдохновение
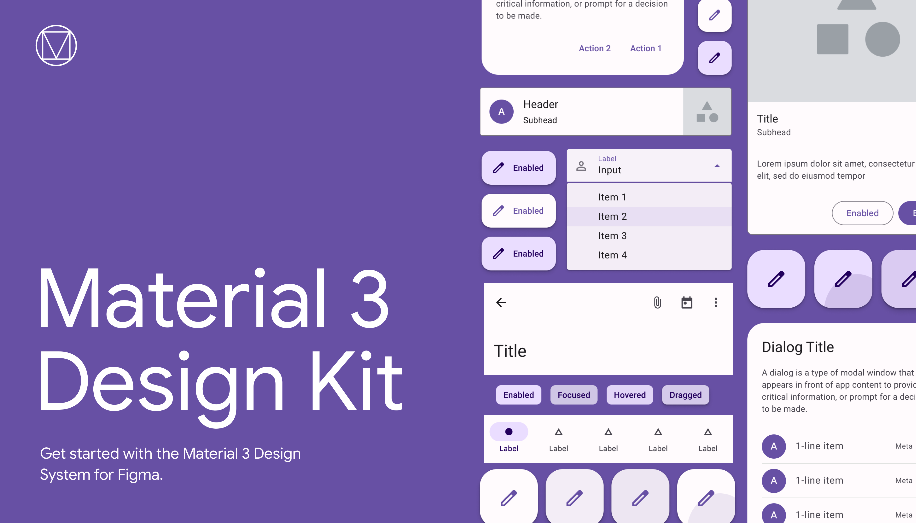
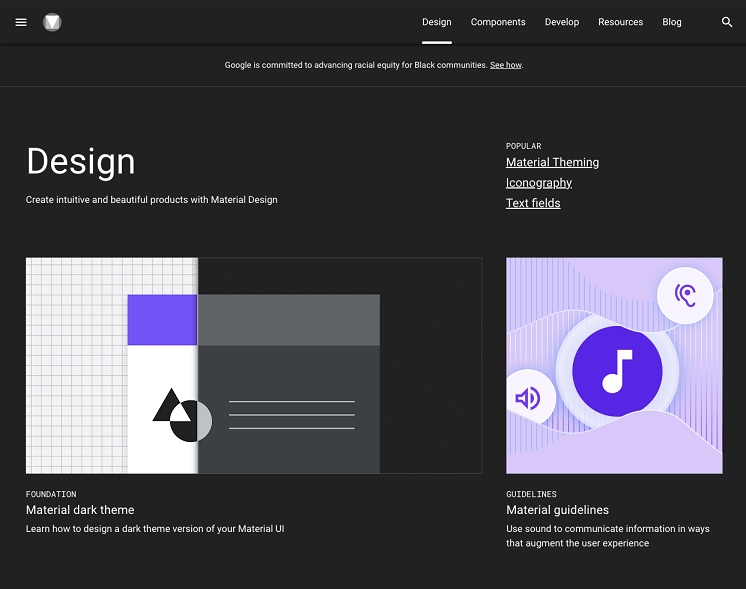
#1 Система материального дизайна Google
Material Design позволяет другим брендам и частным лицам создать прочную систему дизайна, на которую можно опираться, когда речь заходит об их собственном подходе к атомарному дизайну, отраслевых инновациях и уникальном выражении бренда.
С помощью этой системы проектирования пользователи могут получать ценную информацию, которая идеально объединяет пользовательский интерфейс на разных устройствах, платформах и методах ввода.

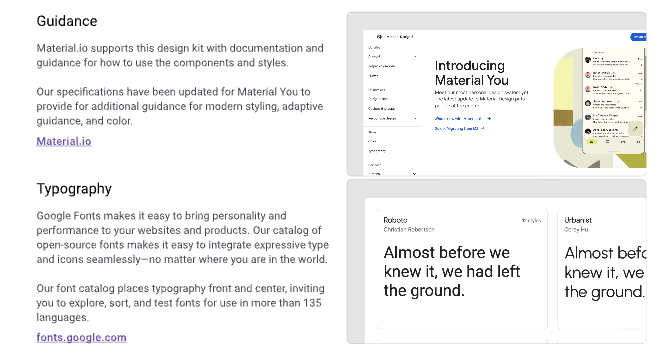
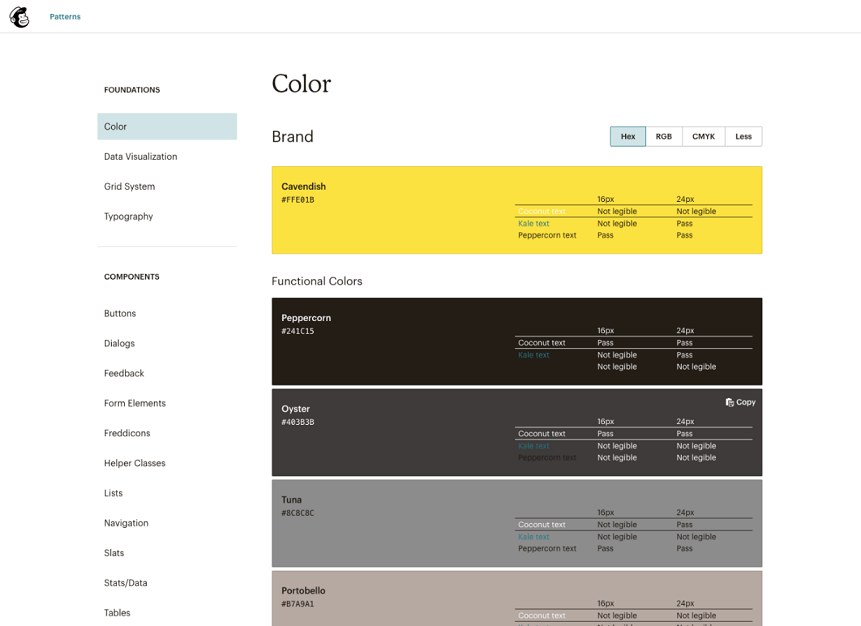
#2 Mailchimp
Маркетинг может быть сложным, но Mailchimp упрощает его, потому что Mailchimp - это универсальная маркетинговая платформа.
Но угадайте, что? Mailchimp обновила свою систему брендинга и идентификации, чтобы помочь в разработке системы с новыми стилями иллюстраций, которые позволяют более простым и понятным способом рассказывать о сложных инструментах и маркетинговых практиках.

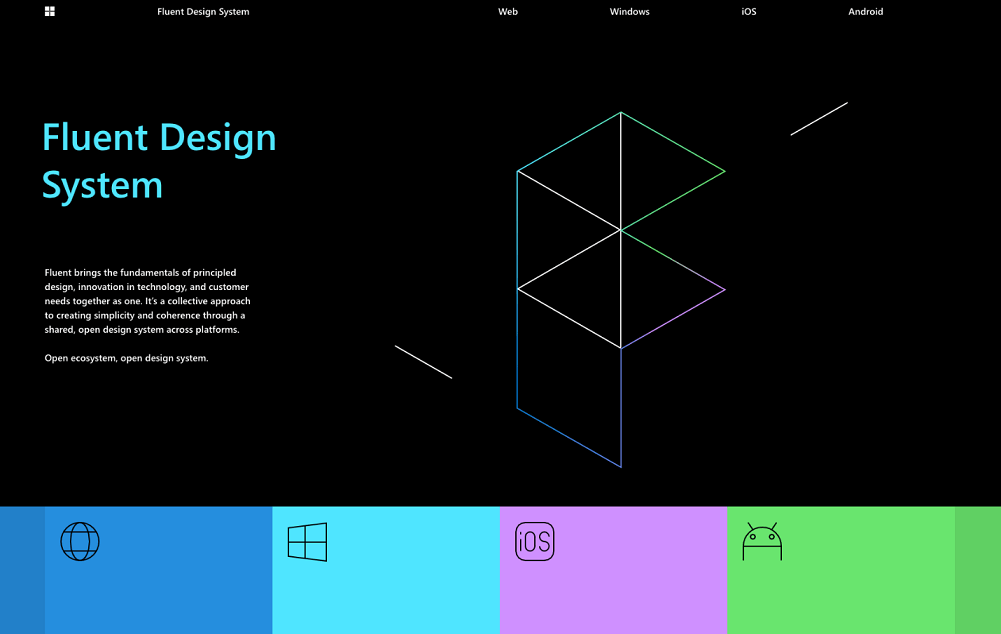
#3 Microsoft Fluent Design system
Fluent - это кроссплатформенная система проектирования с открытым исходным кодом. Она предоставляет дизайнерам и разработчикам фреймворки, необходимые для создания привлекательных продуктов, включая доступность, интернационализацию и производительность.
Fluent вернул Microsoft к основам дизайна, уделив гораздо больше внимания простоте. Вместо жирной типографики и контента без полей, Fluent фокусируется на тонких элементах, таких как свет, глубина, движение и материал. Мы видели, как он появляется в Windows с подсказками о движении и эффектами размытия. Он также появился в Office и в Интернете в таких сервисах, как OneDrive, Office Online и Outlook. Microsoft постепенно делает Fluent неотъемлемой частью своего подхода к дизайну.

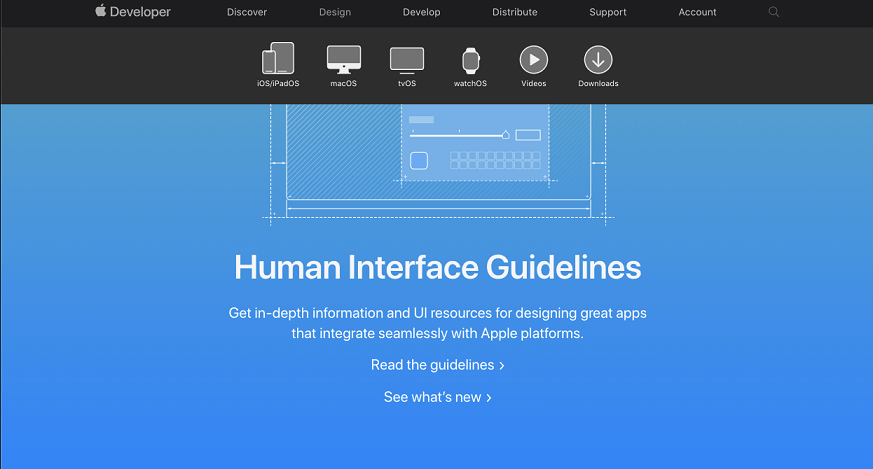
#4 Руководство Apple по человеческому интерфейсу
Руководство HIG (Human Interface Guideline) содержит рекомендации и рекомендации по использованию, которые помогут вам создать отличный интерфейс для любой платформы Apple.
Руководство HIG - это одно из лучших мест, с которого вы можете начать при принятии дизайнерских и инженерных решений для вашего приложения. В нем изложены принципы, определяющие дизайн на всех платформах Apple, и даны рекомендации, которые помогут вам предвидеть и реализовать то, чего хочет большинство пользователей при использовании программного обеспечения.

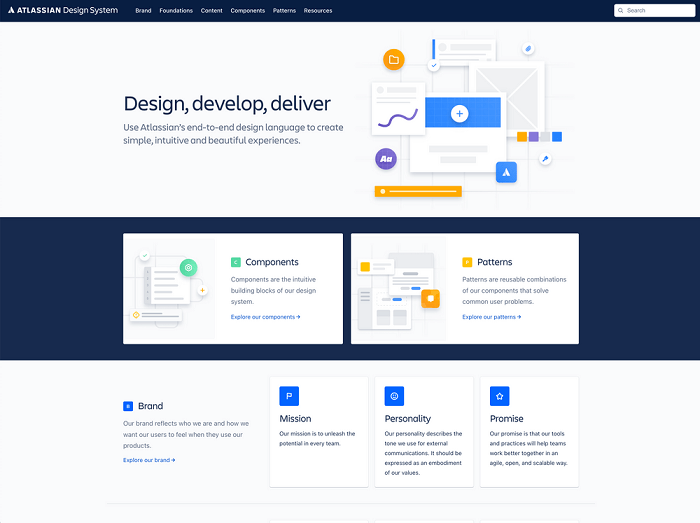
#5 Atlassian
Современные сроки слишком сжаты, чтобы успевать за устаревшими проектными процессами. Система проектирования Atlassian помогает командам создавать простые, интуитивно понятные, привлекательные и приятные впечатления благодаря рекомендациям по самообслуживанию, компонентам многократного использования и возможностям платформы, что позволяет системе проектирования масштабировать свое влияние.

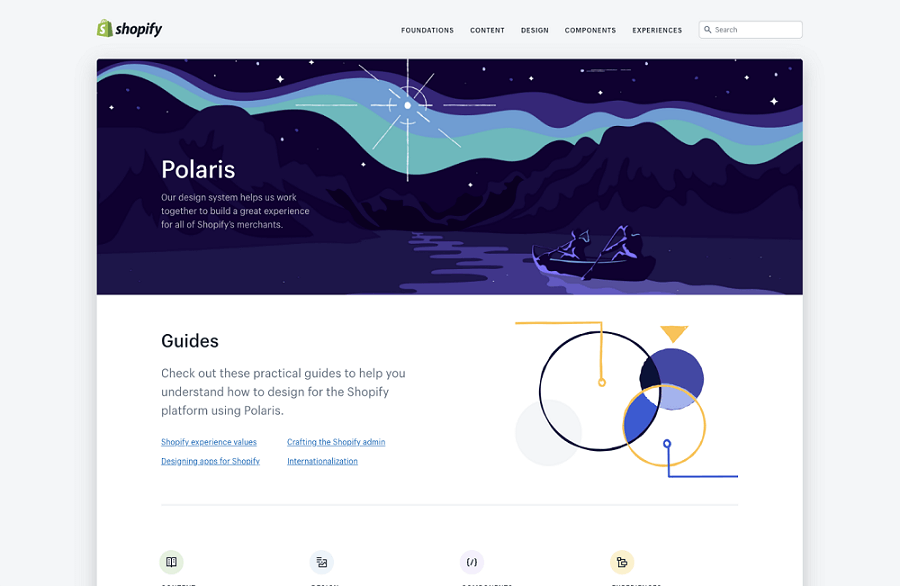
#6 Дизайн-система Shopify Polaris
Shopify - это платформа электронной коммерции, которая создает уверенность в том, что торговля может стать более выгодной для всех.
Система проектирования Shopify Polaris Shopify представляет собой набор всеобъемлющих рекомендаций и принципов, которые дизайнеры могут использовать при создании приложений и каналов для Shopify. Она предлагает широкий спектр ресурсов и элементов проектирования, таких как шаблоны, и доступна всем партнерам Shopify. Его цель - помочь людям обрести независимость, упростив процесс создания, ведения и развития бизнеса.

#7 Adobe Spectrum
Spectrum - это система проектирования Adobe, которая включает в себя рекомендации по проектированию и рекомендуемые компоненты для создания единого интерфейса для всех облачных сервисов Adobe. Она предоставляет компоненты и инструменты, помогающие разработчикам работать более эффективно и сделать приложения Adobe более согласованными. Инициатива по созданию общей системы дизайна для Adobe Spectrum заключается в том, чтобы обнародовать и заручиться все большей поддержкой сообщества благодаря различным фирменным стилям.

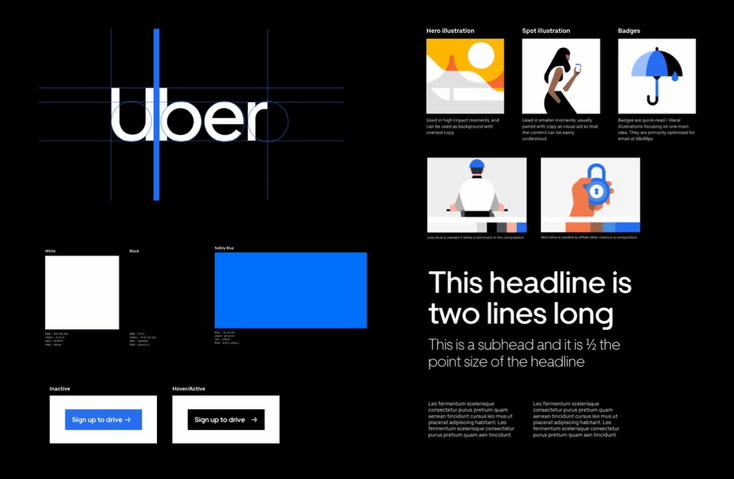
#8 Uber
Uber Design System - это приложение для запуска, разработки и унификации веб-приложений. Это набор компонентов и утилит React с открытым исходным кодом, которые адаптированы к базовой системе проектирования и, по сути, переводят дизайн в код.
Все экраны хорошо организованы и названы в соответствии с их содержанием. Изменить любой дизайн очень просто.

#9 Система проектирования Salesforce Lightning
Система проектирования Salesforce Lightning помогает создавать приложения, которые выглядят и ощущаются как Lightning Experience, без написания единой строчки CSS. SLDS - это CSS-фреймворк, который предоставляет вам доступ к иконкам, цветовым палитрам и шрифтам, которые наши разработчики используют для создания Lightning Experience.
Одним из главных преимуществ Salesforce Lightning является более тесная интеграция Lightning с Einstein AI и возможность использования таких функций Einstein AI, как прогнозирование, анализ возможностей и автоматизация контактов.

#10 IBM Carbon Design System
Carbon - это система проектирования с открытым исходным кодом для всех программных продуктов IBM. Она представляет собой набор индивидуальных стилей, компонентов и руководств, используемых для создания единого интерфейса продукта.
Эта система проектирования разработана специально для того, чтобы пользователи могли создавать системы для продуктов и цифровых интерфейсов. В нем содержится множество визуальных элементов, руководств по коду и стандартов для облачной платформы IBM, включая сервисы, предлагаемые на платформе IBM.

Резюме
Важно отметить, что система дизайна никогда не бывает по-настоящему "законченной"; она растет и развивается, как и любой другой продукт. Поскольку веб-сайт или продукт со временем меняются, необходимо создавать новые шаблоны пользовательского интерфейса. Благодаря внедрению правильных процессов управления команды могут понять, когда и как лучше всего внедрять новые элементы в систему.
Благодаря этим системам проектирования мы видим, что компании используют различные подходы для обеспечения исключительного удобства пользователей при использовании своих цифровых продуктов и услуг.


![Top 5 Wireframe Tools [Free]](https://cms.pixso.net/images/articles/wireframe-tools-free.png)


