Графический дизайн, как и любая другая профессия, имеет свой уникальный язык. Дизайнер может использовать при работе над вашим проектом слова, которые вы не понимаете. Термины дизайна часто вызывают затруднения у начинающих дизайнеров, которые могут никогда раньше не сталкиваться с ними.
Специалисты по маркетингу также могут извлечь пользу из этих концепций, поскольку дизайн является важным компонентом их работы. Графический дизайн лежит в основе брендинга, и отсутствие связи с дизайнерами может подорвать любую маркетинговую кампанию или проект.
Термины дизайна, представленные в этом посте, включают наиболее часто используемые слова и их значения в мире графического дизайна.

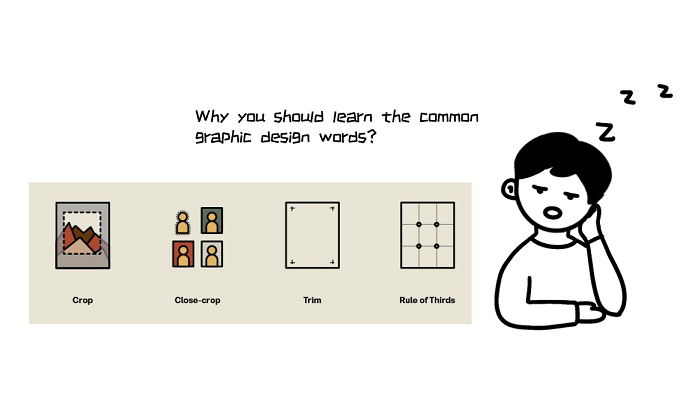
Часть 1. Почему вам следует изучить распространенные термины в области графического дизайна
Графика — это не только дизайн, который радует глаз, но и инструмент привлечения вашей целевой аудитории.
Графический дизайн применяется на всех этапах маркетинговой цепочки для привлечения, информирования и убеждения целевой аудитории выполнить желаемое действие. Вот почему каждый маркетолог должен знать основные термины в области графического дизайна.
Зачем еще вам нужно понимать эти термины? Термины дизайна важны для понимания, и ниже приведены причины, почему вам следует изучить их.

- Графический дизайн играет ключевую роль в маркетинговой стратегии каждой компании.
- Хорошо продуманный бренд свидетельствует о профессионализме и надежности.
- Графический дизайн - отличный инструмент для быстрой и наглядной передачи бизнес-идей.
- Он помогает вашему бизнесу выделиться на фоне растущей конкуренции.
- Графический дизайн помогает донести идею вашего бренда как до нынешних, так и до потенциальных клиентов.
Часть 2. 50 дизайнерских слов и советов, помогающих повысить свой уровень
Термины дизайна и их определения, представленные ниже, должны быть известны каждому маркетологу:
1. Текстура
Текстура относится к свойствам поверхности любого изображения, например, кожи, кирпича и т.д.
2. Пустое пространство
Обычно называемый отрицательным пространством, пробел - это часть, оставленная пустой в дизайне. Важно понимать, что пробел не всегда может быть белым. Он просто обозначает пустоту и может принимать любой цвет.
3. Выпуклость
Этот прием придает дизайну однородный и структурированный вид. Различные объекты располагаются на контрастном фоне под углом 90 градусов друг к другу и снимаются сверху.
4. Размытие

Размытие изображения снижает его четкость. Этот метод может быть использован для выделения текста или определенных элементов изображения путем затемнения остальной части изображения. Это может сделать некоторые элементы не в фокусе, чтобы привлечь внимание к определенной функции.
5. Разрешение
Разрешение изображения отражает его качество. Изображения с высоким разрешением отличаются большей четкостью, чем изображения с низким разрешением.
6. Насыщенность
Насыщенность цвета определяет его чистоту или интенсивность. Как правило, цвета с высокой насыщенностью выглядят ярче, в то время как цвета с низкой насыщенностью кажутся более тусклыми.
7. Сетка
Относится к равномерно расположенным строкам и столбцам, используемым для правильного расположения элементов дизайна и поддержания целостности дизайна.
8. Обрезка
Обрезка - это процесс удаления нежелательных частей изображения. Это один из самых фундаментальных методов редактирования изображений. Вы можете легко изменить ориентацию или фокусировку любого изображения, обрезав ненужные части.
9. Контрастность

Использование двух разных элементов на одной странице обеспечивает контраст. Например, это могут быть светлые и темные цвета. Применение контраста помогает сделать дизайн более привлекательным.
10. Пиксели
Пиксель - это, по сути, базовая программируемая единица изображения, которая может быть отображена на мониторе компьютера. Иногда его называют элементом изображения. Тысячи (или, возможно, миллионы) пикселей соединены между собой для создания дизайна изображения.
11. Плоский дизайн
Это дизайнерский прием, который подчеркивает простоту и полезность. Плоские рисунки, как правило, двухмерные, ярко раскрашенные и с четкими краями.
12. Вектор
Это относится к изображениям, состоящим из кривых, линий и точек. Масштабирование этих изображений не снижает их качества.
13. Растр
Растровые изображения, как правило, состоят из прямоугольной сетки пикселей. Изменение размера таких изображений может привести к их размытию.
14. Соотношение сторон
Соотношение сторон - это концепция дизайна, которая относится к соотношению ширины экрана к его высоте.
15. Масштаб
Масштаб - это соотношение между размерами элементов в дизайне. Визуальная информация может быть эффективно передана благодаря творческому использованию масштаба.
16. Правило третей
Согласно этой теории, когда изображение разделено на горизонтальные и вертикальные линии, зоны, где эти линии пересекаются, будут являться фокальными точками.
17. Поля
Это относится к пустым областям по краям страницы. Поля могут быть добавлены или уменьшены для создания спокойных и выразительных рисунков.
18. Высечка
Это включает в себя вырезание областей печатного рисунка различной формы для достижения различных эффектов в процессе доработки дизайна.
19. Эскиз миниатюры
На миниатюре изображена незавершенная концепция дизайна. Это помогает дизайнерам осмыслить и отшлифовать свои идеи перед началом проекта.
20. Шрифт
Шрифт (например, Helvetica) и все его производные (жирный шрифт, курсив и т.д.).
21. Общая информация
В переводе с латыни это означает "случайный текст", который используется в процессе проектирования в качестве заполнителя для фактической копии, пока вы не будете готовы продолжить работу.
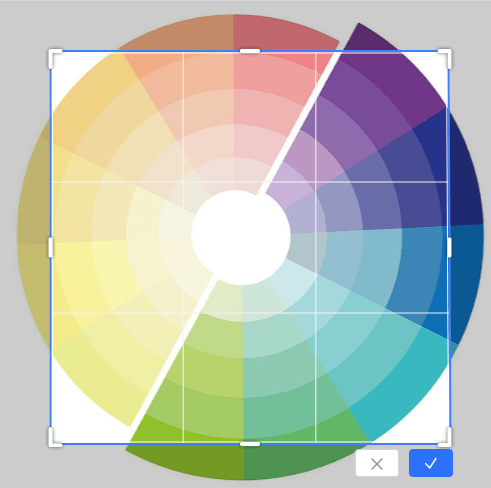
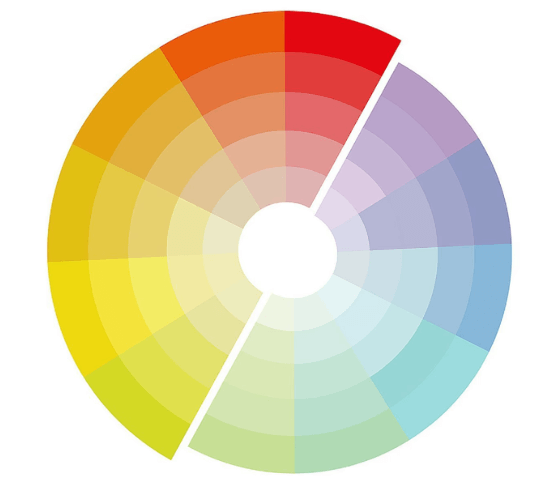
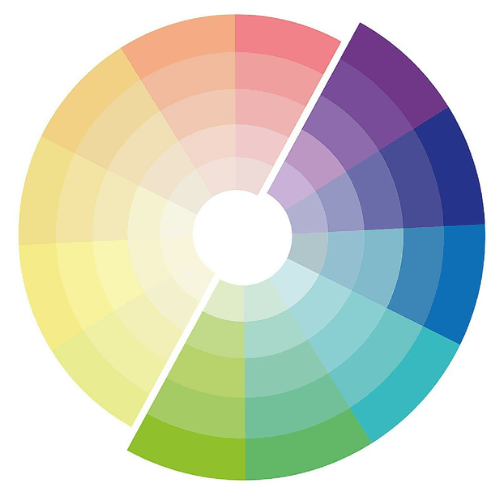
22. Теория цвета
Аспекты подбора цветов, такие как соотношение цветов и гармония, а также использование различных цветов в дизайне.
23. Оттенки
Определенный оттенок основного цвета (например, существует несколько оттенков синего).
24. Отлив
Это просто означает, что дизайн нужно сделать светлее или темнее. Когда вы добавляете белый или более светлый цвет к чему-либо, оно становится светлее. Когда вы добавляете черный или более темный цвет, оно становится темнее.
25. Тон
Описывает диапазон оттенков серого, которые существуют на картинке между крайними значениями белого и черного.
26. Палитра
Набор цветов, из которых можно выбирать при создании дизайна.
27. Теплые цвета

Желтый, оранжевый и красный считаются "теплыми" цветами, потому что они вызывают ощущение тепла. Эти цвета, как правило, заставляют людей чувствовать себя более комфортно, дружелюбно и оживленно.
28. Холодные цвета

Зеленый и синий считаются "прохладными", потому что они ассоциируются с холодным климатом. Использование этих цветов может помочь создать успокаивающую и расслабляющую обстановку.
29. Монохромный
Цветовая схема, в которой используются более яркие и глубокие оттенки одного и того же цвета.
30. Аналогичный
Этот термин используется для описания наборов из трех цветов, расположенных рядом друг с другом на цветовой диаграмме.
31. Градиент
Постепенное изменение цветового тона, насыщенности или интенсивности двух или более цветов.
32. Взаимодополняющие
Комбинация двух цветов, которые являются крайними на цветовой диаграмме (например, синего и оранжевого, желтого и фиолетового).
33. CMYK
Для оформления печати используется ряд цветов, включая голубой, пурпурный, желтый и основной (черный).
34. RGB
RGB - это цветовая схема, наиболее часто используемая для отображения и создания изображений в электрических устройствах, таких как компьютерные дисплеи и экраны.
35. Триадный цвет
Три цвета, равномерно расположенные на цветовой диаграмме, составляют триадную цветовую схему.
36. Непрозрачность
Степень, в которой рисунок скрывает или раскрывает то, что за ним скрывается. Чем ниже непрозрачность, тем он прозрачнее. 100%-ная непрозрачность означает, что он практически невидим, в то время как 0%-ная непрозрачность означает, что он вообще непрозрачен.
37. Pantone
Это относится к сочетанию сплошного чипа с напечатанным листом бумаги или другим носителем для получения однородного оттенка.
38. Пика
Пика - это термин в графическом дизайне, обозначающий единицу измерения, используемую при наборе текста. Пика - это одна шестая дюйма.
39. Шрифт без засечек
Это шрифты, в которых отсутствуют стилистические штрихи в конце горизонтальных и вертикальных линий каждого символа. Для более современного и простого дизайна выбирайте шрифты без засечек, такие как Verdana.
40. Шрифт с засечками
Шрифт с художественными штрихами на концах букв и символов. Шрифты с засечками, такие как Times Roman, передают профессиональный и традиционный тон.
41. Плоский шрифт с засечками
Это крупный шрифт с объемными засечками, который обычно используется в заголовках, но редко используется в тексте. Шрифт с квадратными засечками обеспечивает более надежный, мощный и смелый дизайн.
42. Шестнадцатеричный код
В программировании для обозначения цветов используется шестизначное значение. Например, черный цвет представлен шестнадцатеричным значением #000000, а белый - #ffffff.
43. Основная копия
Основной шрифт используется в дизайне с большим количеством текста.
44. Обрезка
Это часть страницы, которая обрезается после печати дизайна.
45. «Сироты»
Это относится к определенным словам или фразам, вырванным из контекста, в конце текстового блока.
46. Logomark
Это связано с использованием формы, изображения или объекта для обозначения бренда вместо слов, подобно тому, как в Twitter bird и Apple apple.
47. Логотип
Форма логотипа, в которой название компании представлено визуально. Известные примеры включают Disney, Ikea и Google.
48. GIF
Это популярный визуальный формат, который может быть стационарным или динамичным.
49. Кернинг
Кернингом называется промежуток между буквами, благодаря которому каждая пара букв выглядит лучше.
50. X-Высота
Высота x шрифта - это измерение реальной высоты строчной буквы x.
Заключение
Всегда лучше знать свое дело, в какой бы области вы ни работали. Поэтому знакомство с этими популярными терминами в области графического дизайна и их определениями имеет важное значение для вашего маркетингового успеха.
Однако это не полный список всех терминов в области графического дизайна, которые вам когда-либо понадобятся; всегда есть чему поучиться. Тем не менее, этот глоссарий по графическому дизайну - отличный способ начать!


![Top 5 Wireframe Tools [Free]](https://cms.pixso.net/images/articles/wireframe-tools-free.png)


