Несмотря на прогресс в области дизайна и технологий, достигнутый в последние годы, между этапом проектирования и этапом разработки по-прежнему существует пробел, который можно заполнить, используя подход — Дизайн с кодом.
Независимо от того, насколько сложным является дизайн пользовательского интерфейса, подход Дизайн с кодом помогает минимизировать любые ограничения, связанные с кодом, и сохранить первоначальный прогресс дизайнера.
В этом блоге речь пойдет о том, нужно ли дизайнерам учиться программировать, а также о подходе Дизайн с кодом и практиках проектирования, которые стоит знать дизайнерам в рамках их навыков.

Часть 1. Нужно ли дизайнерам учиться программировать?
Первый вопрос, который приходит на ум, - стоит ли дизайнерам учиться программировать.
Откровенно говоря, дизайнерам не обязательно изучать программирование, чтобы начать работать в этой области и сделать успешную карьеру в качестве дизайнера пользовательского интерфейса /UX. Однако дизайнер, обладающий знаниями в области программирования, может стать ценным дополнением, если это требуется вашей команде.
Если дизайнер обладает также достаточными знаниями в области программирования, он может учесть все те ограничения, о которых мы упоминали ранее, и упростить процесс разработки.
Поэтому в настоящее время дизайнеры используют такие системы проектирования, как Material Design или Fluent, чтобы реализовать подход Дизайн с кодом для оптимизации своих проектов и обеспечения соответствия всего требованиям кодирования.
Часть 2. Методы кодирования, которые Дизайнеры могут использовать с пользой
Как UI/UX-дизайнеру, вам нужно только иметь свежее понимание концепции Дизайн с кодом и того, как кодирование связано с дизайном. Как только вы это сделаете, вы обнаружите, что ваши навыки дизайна усиливаются вашими знаниями кодирования для создания инновационных дизайнов. Давайте рассмотрим несколько практик, которые вам следует знать и которые могут принести вам пользу:
2.1 HTML и CSS
Когда дело доходит до базового проектирования и создания прототипов, важно знать основы, такие как HTML и CSS в частности. Это основы веб-разработки, и хорошее знание этих двух языков может оказаться полезным.

Источник: Medium
2.2 Эммет
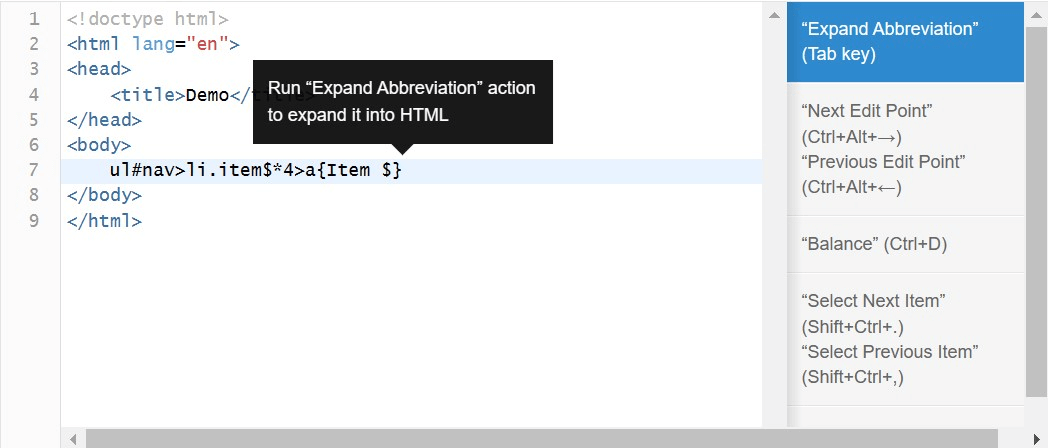
Как и в случае с текстовым редактором, Emmet позволяет сохранять и повторно использовать фрагменты кода, чтобы упростить рабочий процесс, используя базовые знания HTML и CSS. Используя Emmet, вы можете изначально разработать структуру HTML и продолжать изменять значения в зависимости от добавляемого вами контента и элементов дизайна.

Источник: Emmet
2.3 AngularJS
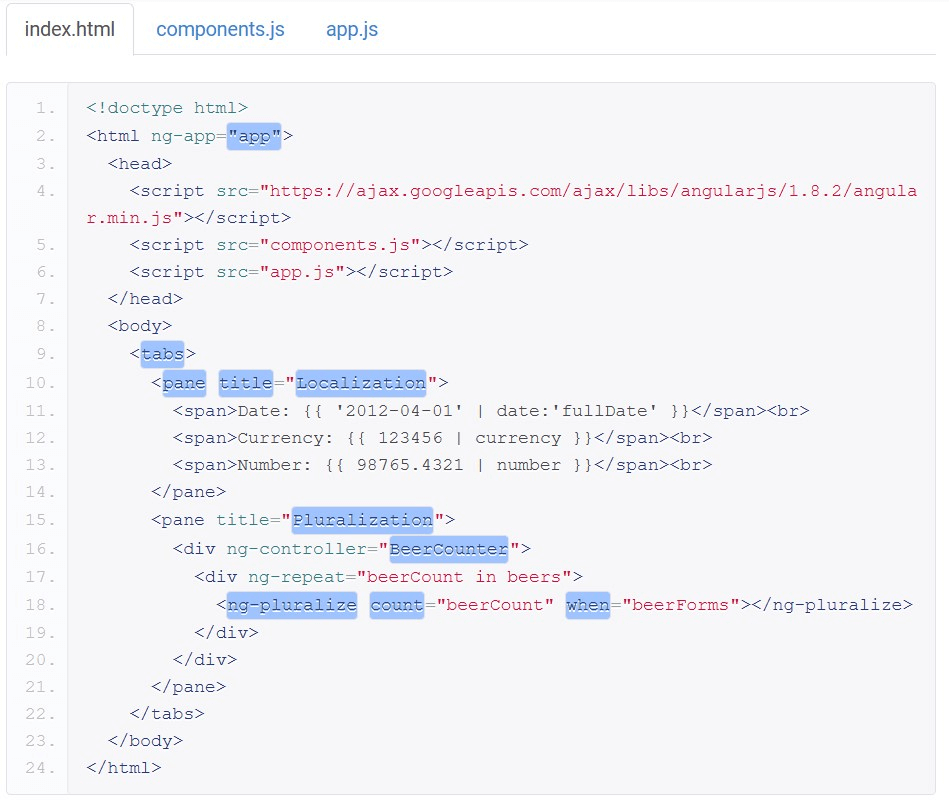
Вы должны не только хорошо знать HTML и CSS, но и хорошо разбираться в JavaScript. AngularJK - это отличная библиотека JavaScript для веб-приложений, которая весьма полезна, когда дело доходит до создания прототипов.

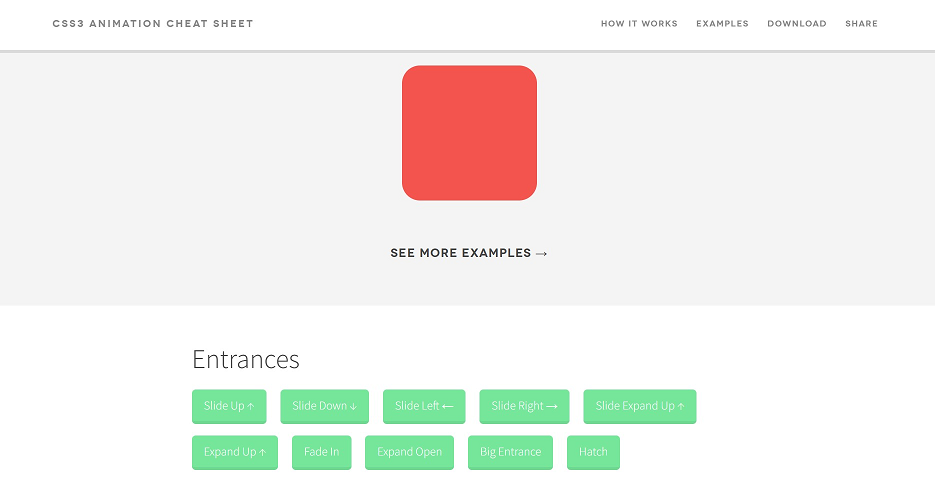
2.4 Шпаргалка по анимации CSS3
По сути, это набор предустановленных анимаций, которые вы можете использовать в своих веб-проектах. Анимация - это то, к чему также следует относиться серьезно, помимо базового дизайна пользовательских интерфейсов. Таким образом, CSS3 Animation Cheat Sheet предоставляет готовый код для широкого спектра анимированных элементов.

Источник: Angularjs
Часть 3. Простой дизайн с помощью Pixso
Знание некоторых из вышеперечисленных методов программирования и наборов инструментов может помочь вам реализовать подход Дизайн с кодом и стать дизайнером, владеющим кодом для решения большинства ваших проектов.Однако в большинстве случаев все трудности и недочеты исчезают сами собой в зависимости от качества используемого вами инструмента проектирования. Если в интерфейсе проектирования требуется меньше зависимости от кода, то дизайнерам не нужно сильно беспокоиться об этом, как вы ожидали.
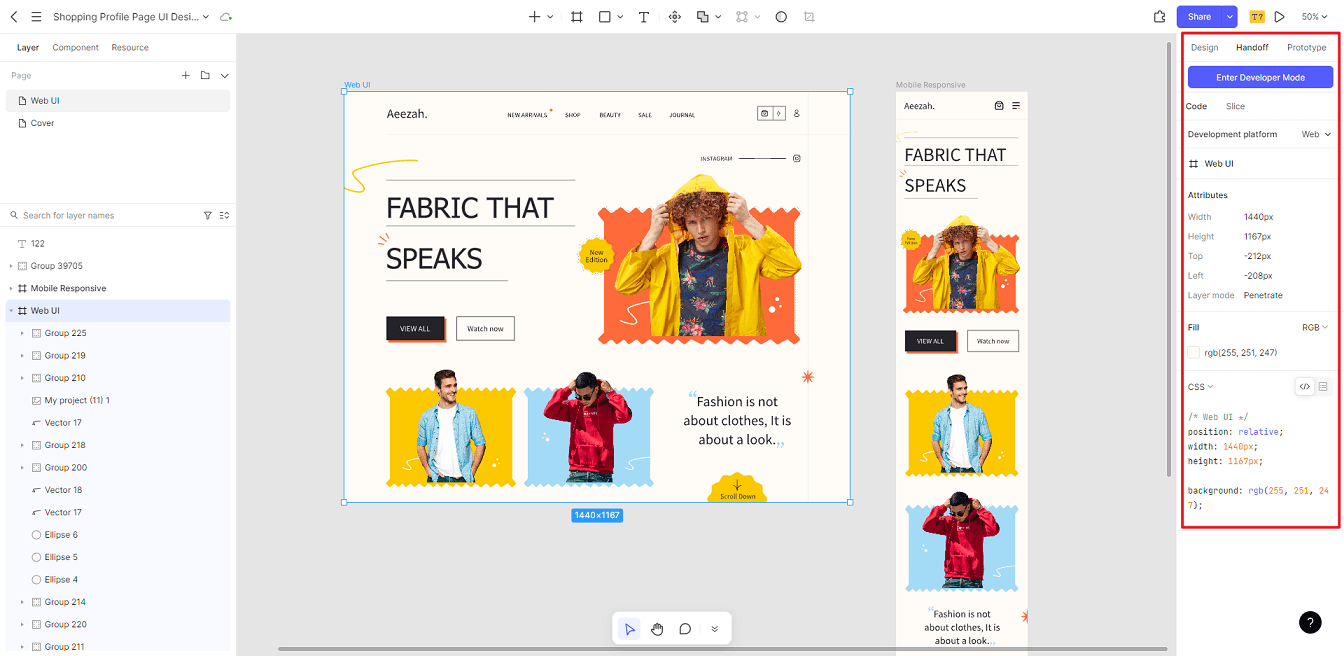
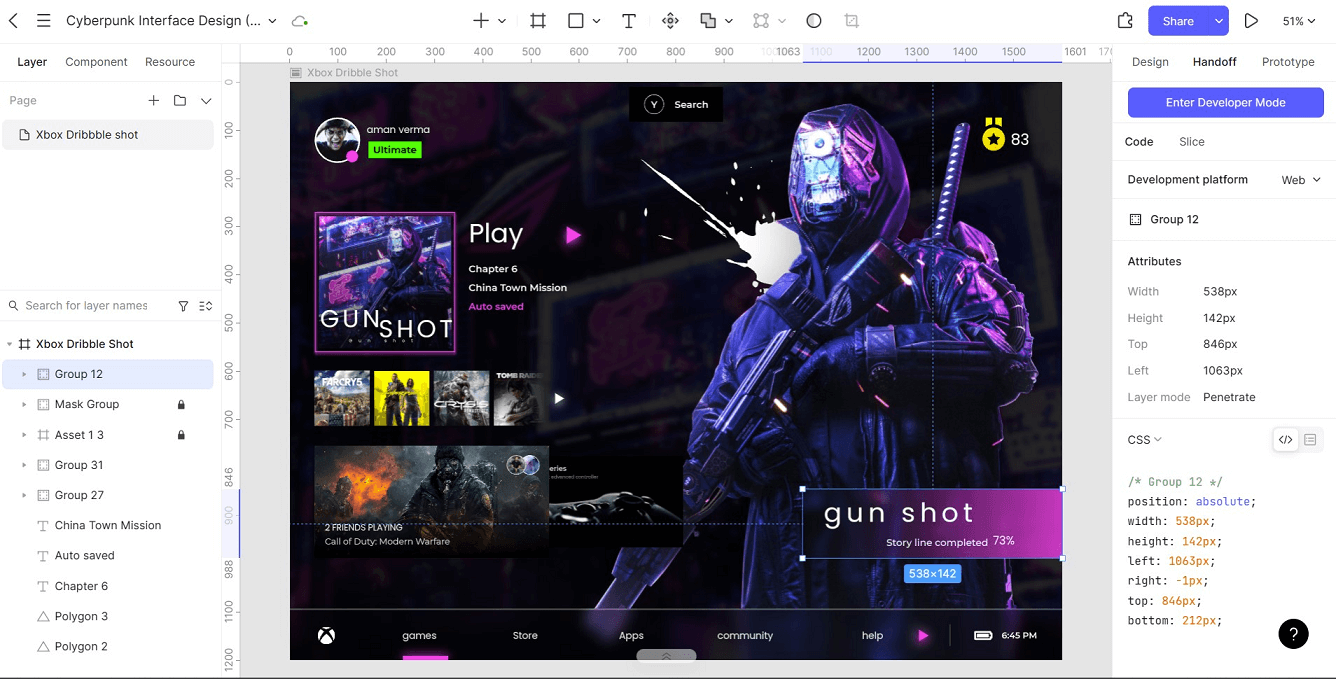
Pixso - это инструмент для совместного проектирования, который понимает цели дизайнера и может помочь пользователям расширить свой творческий процесс за счет создания инновационных дизайнов. Возможности создания каркасов и прототипов делают этот инструмент одним из самых надежных инструментов дизайнера. Это позволяет дизайнерам получать информацию о параметрах дизайна, а дизайнеры всегда могут скорректировать ограничения, чтобы в любое время и с комфортом вносить изменения в дизайн.

В Pixso есть встроенная функция автоматической верстки, которая понимает, когда необходимо масштабировать контент, поэтому дизайнеры могут реализовать качественный дизайн пользовательского интерфейса на экранах разных размеров, не прибегая к помощи строк кода и их настройке. Кроме того, передовые инструменты проектирования Pixso позволяют дизайнерам точно проектировать пользовательский интерфейс, учитывая при этом существующие ограничения в программировании и помогая креативщикам создавать успешный интерфейс.
У Pixso есть эксклюзивная библиотека дизайнерских компонентов и дизайнерское сообщество, где многие креативщики делятся многочисленными дизайнерскими идеями и шаблонами, которыми каждый может поделиться между собой. В конечном счете, у вас не будет недостатка в пространстве для размышлений и выражения своих идей. У вас всегда будет возможность продолжить разработку и эффективно работать над своими дизайн-проектами, используя функции автоматической компоновки, компоненты и различные библиотеки дизайна.

Объединяйте дизайн и код с Pixso
Дизайн с кодом — это часть будущего, но дизайнеры не должны бояться и бросаться изучать программирование.В конце концов, вы все еще можете сделать успешную карьеру в области UI / UX-дизайна, не обучаясь программированию.
Однако полезно иметь базовые знания в области программирования, чтобы впоследствии стать одним из тех дизайнеров, которые могут решить любые проблемы. Кроме того, инструменты проектирования постепенно совершенствуются и все больше интегрируются с кодом, что делает жизнь дизайнеров еще более удобной.
Используйте Pixso уже сегодня и упростите свой рабочий процесс.


![Top 5 Wireframe Tools [Free]](https://cms.pixso.net/images/articles/wireframe-tools-free.png)


