Когда Apple недавно выпустила iOS 16 и представила Dynamic lsland, все дизайнеры были рады возможности изучить эту эпохальную интеграцию дизайна пользовательского интерфейса и аппаратного обеспечения. Превосходит ли iOS Android в разработке пользовательского интерфейса? Этот вопрос вызывает горячие дискуссии среди дизайнеров по всему миру.

Долгое время Android и iOS сравнивали друг с другом, что неудивительно, поскольку iOS и Android являются единственными конкурентами, когда речь заходит о мобильных устройствах.
Когда вы сразу видите дизайн приложений для Android и iOS, вы можете заметить различия в пользовательском интерфейсе. Эти различия включают в себя такие аспекты, как внешний вид, элементы управления, типографика, стиль значков и ряд других элементов, которые имеют отношение к дизайну пользовательского интерфейса.
В этой статье мы не собираемся выяснять отношения или ставить кого-то выше других; скорее, мы хотим провести подробное сравнение дизайна пользовательского интерфейса мобильных приложений на Android и iOS, подчеркнув сходства и различия между дизайном пользовательского интерфейса iOS и Android и порекомендовав лучший инструмент для оттока клиентов. разработайте лучшие дизайны пользовательского интерфейса. Быть в курсе!
Различия между дизайном пользовательского интерфейса Android и iOS
1. Принципы проектирования пользовательского интерфейса
Первое существенное различие в дизайне пользовательского интерфейса Android и iOS заключается в принципах, на которых основаны эти платформы.

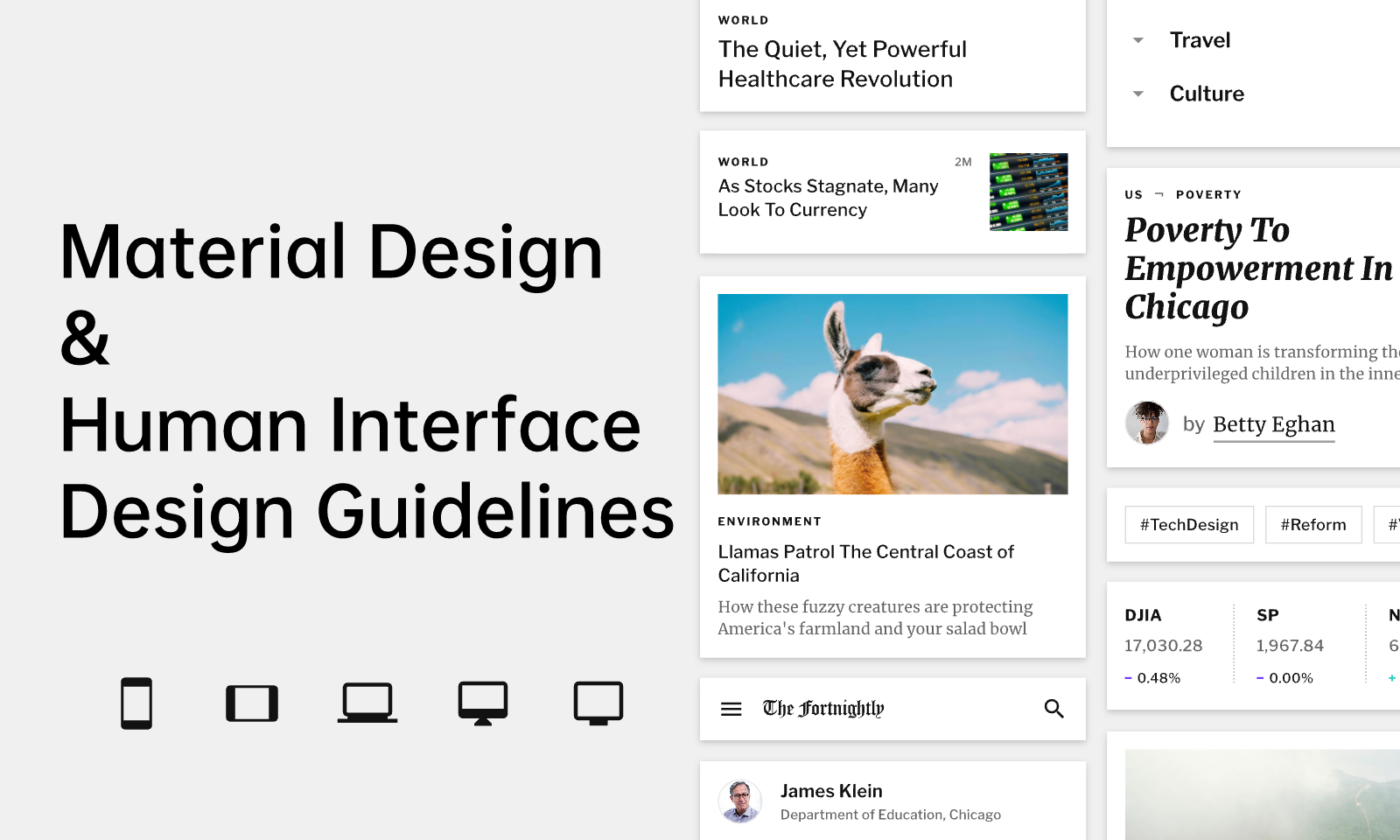
В то время как iOS использует принципы Human Interface Design Guidelines (HIG), Android использует Material Design. У этих двух платформ разные принципы, которые и определяют общую разницу в пользовательском интерфейсе обеих платформ. Руководство по дизайну пользовательского интерфейса для iOS - это тип дизайна, который стремится имитировать и создавать идеалистическую мобильную среду. В нем говорится о ясности и минимализме, когда речь заходит об элементах дизайна, подходе, ориентированном прежде всего на контент, и плоском дизайне, который предполагает использование меньшего количества теней.
Material design для Android UI основан на принципах метафорической природы: наличие элементов на разных уровнях и разной высоте с тенями для облегчения более интуитивного интерфейса. Он также воплощает смелый графический дизайн, включающий типографику с иерархией для выделения внимания необходимых элементов. Material design является адаптивным и гибким и включает в себя много анимаций.
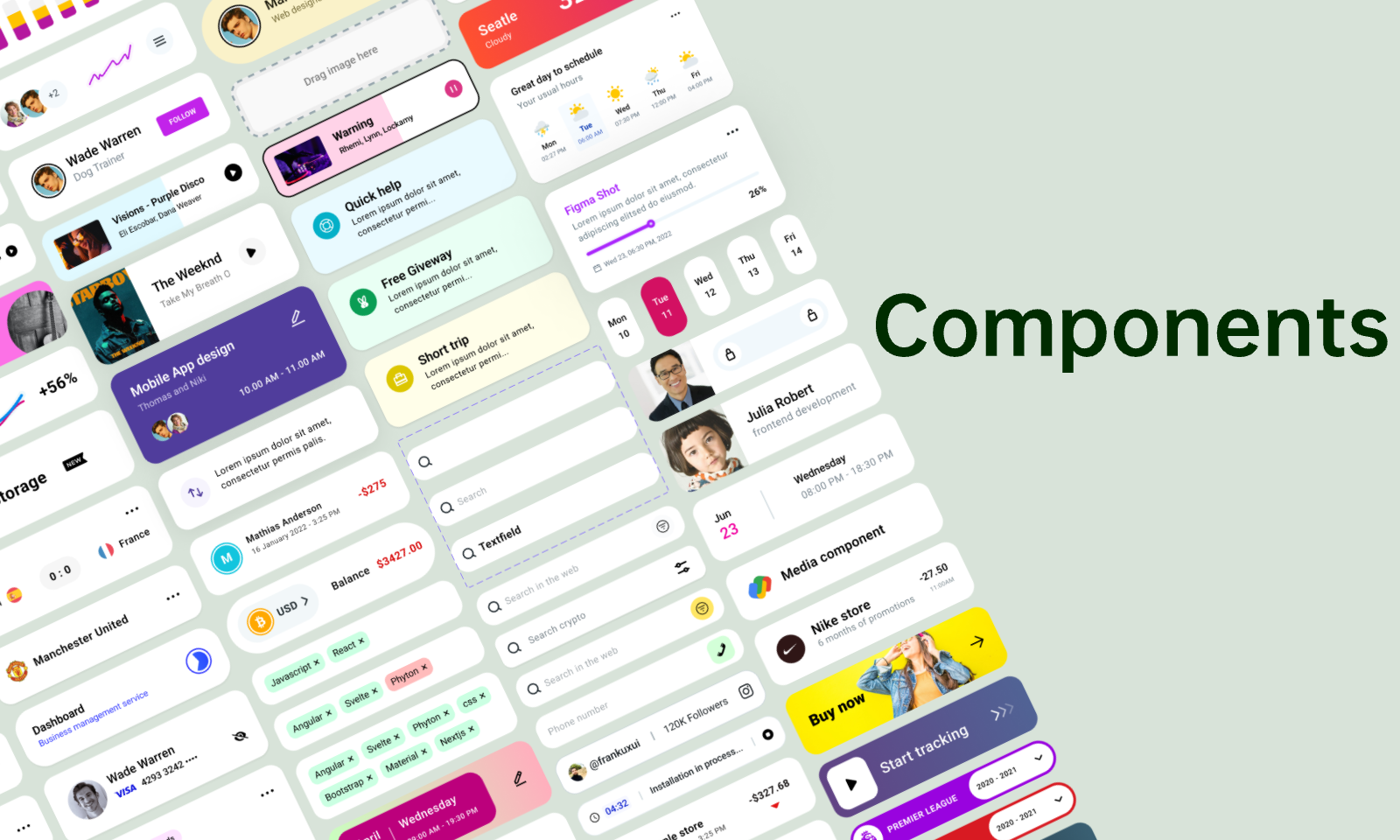
2. Различные компоненты пользовательского интерфейса
Вы также можете заметить разницу в интересных элементах дизайна пользовательского интерфейса устройств на базе Android, и в iOS также есть некоторые специфические компоненты. Вот список различий в дизайне пользовательского интерфейса iOS и Android.

Компоненты пользовательского интерфейса Android
Фоновые изображения: Фон - это особенность material design, на которой основан пользовательский интерфейс Android
Баннеры и рекламные щиты: Баннер используется для передачи информации пользователю устройства, а также предлагает возможные действия, которые необходимо предпринять. Аналогично, рекламные щиты предоставляют результаты об этих действиях; рекламные щиты и баннеры не представлены в качестве компонентов пользовательского интерфейса iOS.
Другие компоненты, которых нет в дизайне пользовательского интерфейса iOS, включают нижнюю панель навигации, нижнюю панель приложений и элементы управления, которые используются для описания информации и действий.
Компоненты пользовательского интерфейса iOS:
Некоторые из них, такие как панель инструментов, элемент управления страницей, который показывает, на какой странице находится пользователь, и степперы, которых нет в material design, являются отличиями в компонентах пользовательского интерфейса устройств ios.
3. Различия в управлении
Платформы iOS и Android различаются только в визуальном представлении. Вообще говоря, элементы управления в Android считаются более сложными, в то время как в iOS они более простые.
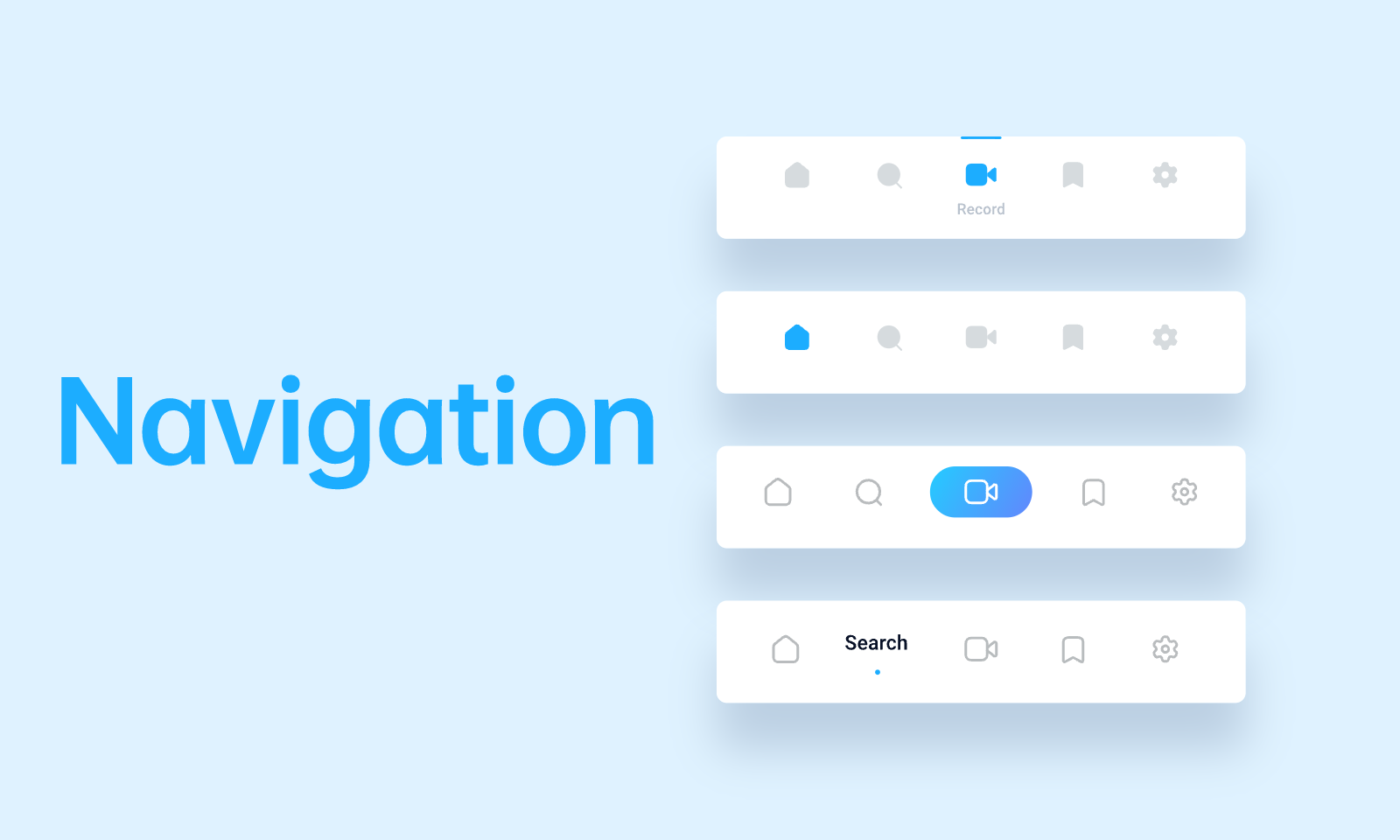
4. Навигация
Навигация представляет собой способ взаимодействия пользователей с приложением на платформах iOS и Android.

Навигация в верхней части экрана на этих платформах имеет некоторые незначительные различия. Например, на iOS отображаются название предыдущей вкладки, текущая вкладка и кнопка действия, в то время как на Android у вас может быть текущая вкладка, строка поиска и дополнительная кнопка "Назад".
На платформе Android основные пункты навигации расположены по всему интерфейсу, в то время как для iOS они расположены горизонтально в нижней части экрана. Еще одним очевидным отличием в навигации является наличие кнопки "Назад" в верхнем левом углу в iOS или простое перемещение экрана слева направо, в то время как на платформе Android кнопка "Назад" всегда находится внизу экрана.
Часть 2. Сходство пользовательского интерфейса Android и iOS
Хотя мы можем указать на массу различий между пользовательским интерфейсом Android и iOS, это не отменяет их общего сходства. Вот несколько отличий пользовательского интерфейса iOS и Android.
- Схема дизайна: Дизайн пользовательского интерфейса iOS и Android основан на плоском дизайне. Плоский дизайн - это концепция использования базовых двумерных элементов и ярких цветов в дизайне. Это позволяет быстро загружать адаптивный дизайн, поскольку он основан на простом внешнем виде. Результатом такого дизайна является улучшенный пользовательский опыт на этих платформах по сравнению с другими концепциями дизайна.
- Наличие иконок: Ну, если это не самый очевидный факт. Что такое пользовательский интерфейс без иконки? Иконка является неотъемлемой частью и одним из наиболее распространенных компонентов любого дизайна пользовательского интерфейса. Он представляет собой уникальный идентификатор для различных приложений и, таким образом, используется как на устройствах iOS, так и на устройствах Android. Хотя установлено, что пользовательский интерфейс Android и iOS использует эту функцию совместно, есть небольшие различия. Например, iOS рисуется на простом фоне в иконках без слов и необходимых элементов интерфейса.
- Дизайн в темном режиме: Темный режим был запущен в iPhone несколько лет назад, а недавно к нему присоединился Android, сделав доступным дизайн в темном режиме для самых последних операционных систем. Практически все приложения на обеих платформах могут быть полностью адаптированы к темному режиму, и, как утверждается, это обеспечивает экономию заряда батареи на обеих платформах.
Ваш идеальный инструмент для разработки пользовательского интерфейса для Android и iOS - Pixso
Независимо от того, нужно ли вам создавать дизайн пользовательского интерфейса для Android или iOS, в одном нельзя быть уверенным: необходимо создать отличный дизайн пользовательского интерфейса.

Pixso предоставляет дизайнерам самые современные и продвинутые функции, позволяющие им создавать потрясающие, адаптивные и эстетически функциональные пользовательские интерфейсы для Android и iOS. Pixso позволяет дизайнерам создавать высококачественные пользовательские интерфейсы, используя несколько функций, присутствующих в программном обеспечении. Он сочетает в себе динамизм дизайна, предлагая множество пользовательских стилей на выбор с отличными и разнообразными вариантами компонентов. Pixso обладает достаточным оборудованием для веб-дизайна, дизайна для iOS, дизайна иллюстраций и дизайна для Android. Для удобства и доступности он совместим с несколькими форматами файлов, и, таким образом, дизайнеры могут импортировать и экспортировать файлы в форматах Fig, XD, SVG, Zip и других форматах.
Pixso предлагает столь необходимую среду для коллективного проектирования продуктов, позволяя осуществлять совместную работу в режиме реального времени. У него также есть сообщество, служащее библиотекой ресурсов, где каждый может найти или опубликовать различные шаблоны и компоненты.
Теперь у него также есть макеты iPhone 14 Pro, которые упрощают разработку пользовательского интерфейса на новейшей iOS 16. Начните работу в Pixso, получив бесплатный доступ к мощным функциям и высококачественным ресурсам для разработки дизайна!



![Top 5 Wireframe Tools [Free]](https://cms.pixso.net/images/articles/wireframe-tools-free.png)


