Figma - это универсальный инструмент для совместной работы всех дизайнеров. Благодаря простому интерфейсу и сложным функциям он помогает с легкостью создавать прототипы. Тем не менее, при разработке сложных макетов возникают ситуации, когда вы вносите незначительные изменения в рамку, и в конечном итоге вам приходится корректировать другие элементы или содержимое, присутствующее в них.
Это может быть утомительной работой, и именно здесь Figma auto layout приходит нам на помощь и гарантирует, что мы сможем масштабировать наши проекты сверх ожиданий. В этом руководстве по автоматической верстке Figma вы узнаете больше о функции автоматической верстки и о различных способах ее использования, которые помогут вам повысить уровень вашего дизайна.

Часть 1. Что такое автоматическая верстка в Figma?
Прежде всего, давайте определим, что такое автоматическая компоновка в Figma. Автоматическая компоновка - это свойство, позволяющее создавать рамки дизайна, которые адаптируют свое содержимое к уменьшению или увеличению размера рамки.
Другими словами, это то, что вы называете адаптивным дизайном, который вы видите на большинстве веб-сайтов, когда сворачиваете или разворачиваете свой браузер. Функция автоматической верстки отлично подходит для адаптации длинных текстов, графики, слоев и других элементов контента в рамках кадра.
Следовательно, в широком смысле она:
- Добавляет масштабируемости, что делает ваш дизайн гибким и позволяет адаптировать все его содержимое.
- Делает его адаптивным, что может быть универсально использовано на различных платформах пользовательского интерфейса.
- Повышает эффективность — несомненно, это устраняет всю лишнюю работу, которую вам нужно выполнять, и ускоряет ваш рабочий процесс.
Часть 2. 15 советов по автоматической верстке в Figma
Теперь давайте рассмотрим некоторые основные советы и рекомендации, которые вы можете использовать в этой функции автоматической верстки.
1. Экономьте время, используя сочетания клавиш
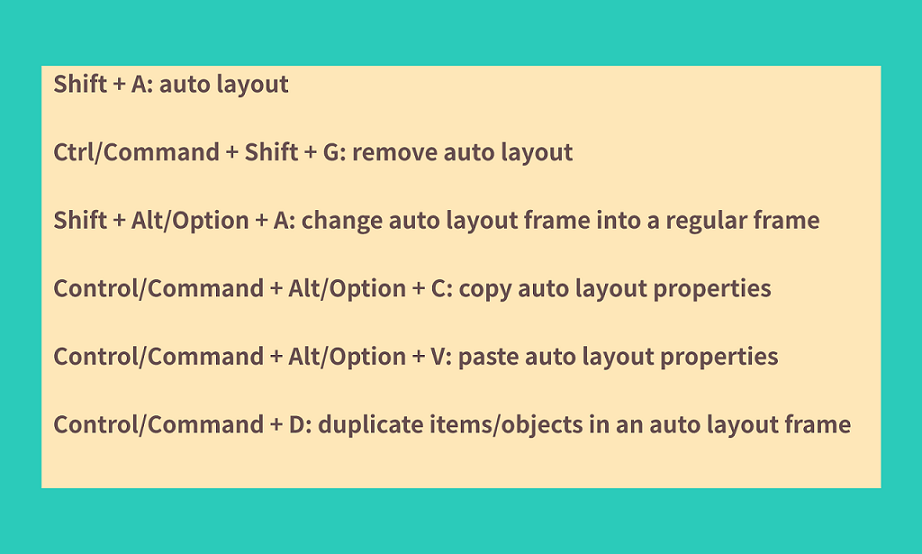
Во-первых, знание сочетаний клавиш поможет повысить эффективность работы.Вот некоторые из основных сочетаний клавиш автоматической верстки, которые вам придется часто использовать:
- Добавить автоматическую разметку = Shift + A
- Удалить автоматическую разметку = Control/Command + Shift + G
- Заменить рамку автоматической разметки на обычную рамку = Shift + Alt/Option + A
- Скопировать свойства автоматической разметки = Control/Command + Alt/Option + C
- Вставить свойства автоматической компоновки = Control/Command + Alt/Option + V
- Дублирование элементов/объектов во фрейме автоматической компоновки = Control/Command + D

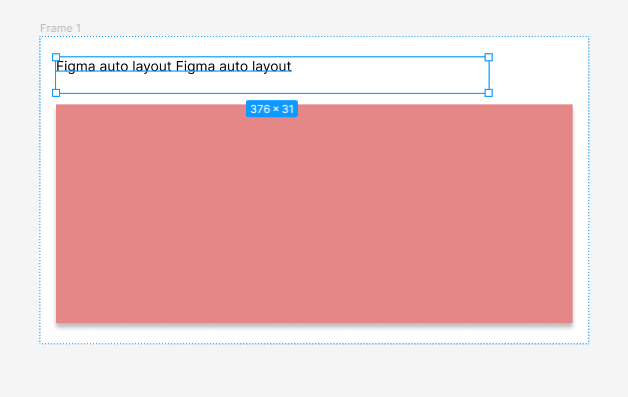
2. Настройка направлений
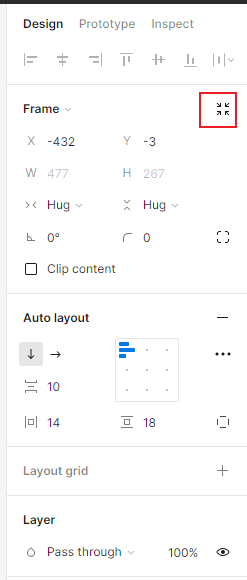
Независимо от того, разрабатываете ли вы меню или информационные панели ленты новостей, функция автоматической компоновки позволяет расположить содержимое по горизонтали и вертикали. Просто нажмите на рамку автоматической компоновки и выберите любую из двух стрелок, показанных на правой боковой панели в разделе Автоматическая компоновка.
Горизонтальная стрелка добавляет и перестраивает содержимое в соответствии с осью x. С другой стороны, вертикальная стрелка корректирует содержимое в соответствии с осью y.
3. Регулировка прокладки
Отступ - это пустое пространство между рамкой автоматической разметки и ее внутренним содержимым. Настройка отступа имеет решающее значение при разработке форм и кнопок. Вы можете изменить независимое отступ, введя значения на правой боковой панели или перетащив маркеры.
Удерживайте Shift при перетаскивании маркеров, чтобы изменить размер, используя большие значения смещения, удерживайте Option / Alt при перетаскивании, чтобы изменить отступы для противоположных сторон, и, что мне больше всего нравится, удерживайте Shift + Option / Alt при перетаскивании, чтобы равномерно изменить все стороны отступа.
4. Изменение размера содержимого.
При изменении размеров рамок автоматической компоновки вы можете реализовать свойства изменения размера, чтобы адаптировать любые изменения к дочерним объектам. Есть три варианта, которые вы можете реализовать:
- Исправлено — В данном случае размеры родительской рамки останутся неизменными независимо от изменений содержимого внутри них.
- Объем содержимого — Рамка будет адаптироваться к меньшим размерам, чтобы окружать содержимое родительской рамки.
- Заполните контейнер — Родительская рамка увеличит свои размеры, чтобы все объекты заполнили пробелы.

5. Выравнивание элементов в макете
Вы можете выбрать, как выровнять дочерние объекты в рамке автоматической компоновки, поиграв с сеткой выравнивания на правой боковой панели.
Если для вашего дистрибутива установлен режим "упаковывать", вы можете использовать все девять параметров, доступных в сетке, для настройки выравнивания содержимого. Принимая во внимание, что если ваше распределение находится в промежутке между ними, у вас будет только три варианта — выравнивание по верху, центру и низу.
6. Использование абсолютного положения
Если вы хотите добавить обычную кнопку закрытия или индикатор уведомления в правом верхнем углу объекта, вам на помощь придет абсолютное положение. Абсолютное положение помогает сохранить объект в рамке автоматической компоновки, исключив его из родительской рамки.

Нажмите на кнопку "Абсолютное положение" на правой боковой панели и примените ограничения, чтобы разместить их в соответствующих положениях.
7. Расстояние между рядом элементов
Вы можете настроить расстояние между несколькими элементами и объектами, используя элементы управления canvas на правой боковой панели.
Вы можете ввести числовые значения для регулировки расстояния по горизонтали и вертикали или перетащить маркеры. Если вы хотите, чтобы объекты перекрывались, введите отрицательное значение и увидите волшебство.
8. Быстрая перестановка объектов
Когда у вас есть стопка, вы можете упорядочить порядок укладки, расположив последний объект с любой стороны, сверху или снизу. Кроме того, вы можете изменить порядок расположения этих объектов следующим образом:
- Удерживая клавиши Control + bracket ([ для перемещения влево или вверх и ] для перемещения вправо или вниз)
- Использование клавиш со стрелками
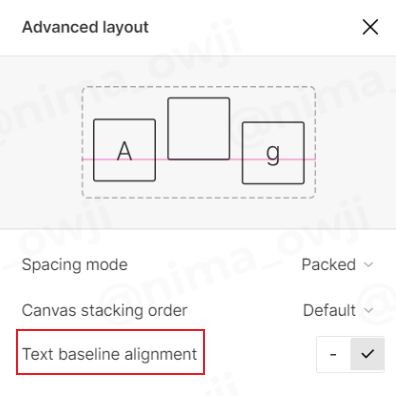
9. Использование выравнивания по базовой линии текста
Если у вас возникнет ситуация, когда вы захотите выровнять значок и соседний с ним текст по одной длине волны, вам нужно будет выровнять их базовые линии.
Выберите опцию расширенной компоновки в разделе Автоматическая компоновка и включите выравнивание базовой линии текста. В результате текст на нем будет идеально выровнен по соседнему значку.

10. Сокращение текста
Если вы хотите показать, что можно читать больше текста без ущерба для размеров других дочерних объектов, перейдите к настройкам шрифта в разделе текст на правой боковой панели.
Затем в разделе "Изменение размера строки" нажмите на символ "Обрезать текст". В результате ваш текст сокращается, что обозначается многоточием. (Пример: подробнее о...)
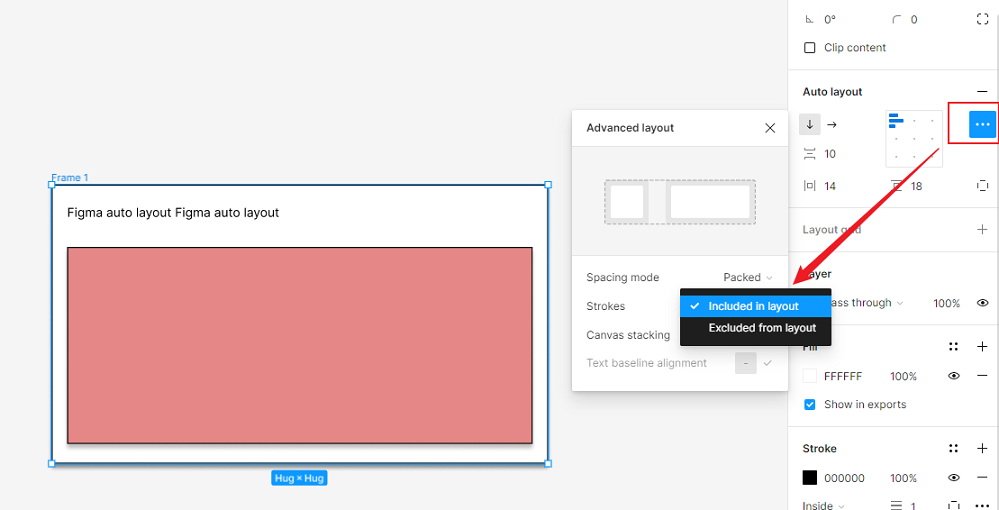
11. Включение штрихов в макет
По умолчанию штрихи не учитываются при расчете размера объектов. Поэтому, если вы хотите, чтобы штрихи занимали место в рамке автоматической компоновки, перейдите в раздел "Дополнительные настройки компоновки" и выберите "Включить в макет" рядом с выпадающим меню "Обводка".

12. Сэкономьте несколько кликов на разделении элементов
Если вам нужен более простой способ сэкономить несколько кликов, введите “автоматически” в поле “интервал между элементами”, и интервал между элементами вашего контейнера автоматически изменится на "интервал между элементами".
13. Перемещение между несколькими рамками автоматической компоновки и из них.
Это может привести к путанице, когда у вас есть несколько фреймов автоматической компоновки и вы перемещаетесь по их дочерним элементам. Хорошим сочетанием клавиш является использование клавиатуры для детализации нескольких кадров и выхода из них.
- Чтобы перейти к детализации, нажмите Enter/Return.
- Чтобы выполнить детализацию, нажмите Shift + Enter/Return.
- Чтобы остановить детализацию, нажмите клавишу Esc.
- Чтобы перейти от одного дочернего элемента к другому в автоматической компоновке, нажмите клавишу Tab.
14. Как избежать вложения объектов в автоматическую компоновку
При перетаскивании объекта во фрейм автоматической компоновки он может быть легко вложен в него. Однако простой способ избежать вложенности - удерживать клавишу пробела во время перетаскивания, чтобы поместить объект рядом с дочерними компонентами в рамке автоматической компоновки.
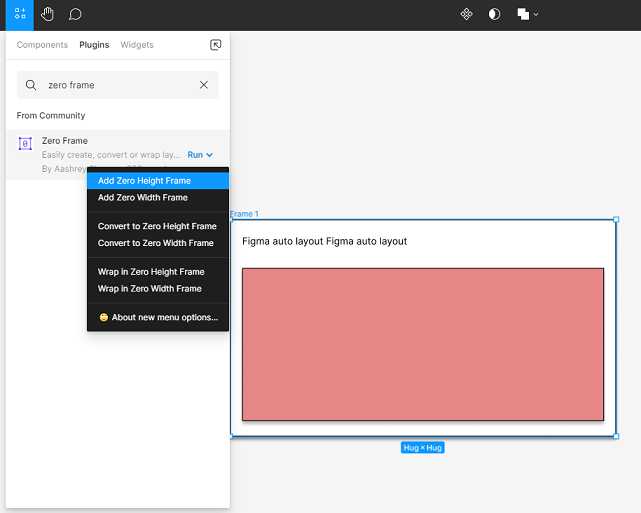
15. Создание рамок нулевой высоты
Возможно, вы захотите использовать рамки нулевой высоты, чтобы поместить в них объекты, которые хорошо сочетаются с другими рамками автоматической компоновки. Как вы, наверное, знаете, в Figma нельзя ввести значение 0 под высотой рамки, поэтому простой способ - ввести 0,001, чтобы оно автоматически округлялось до 0.

Часть 3. Дополнительные советы
1. Не злоупотребляйте автоматической разметкой
Вам не нужно использовать автоматическую верстку везде в вашем файле дизайна. Поэтому ограничения по-прежнему полезны, и некоторые из создаваемых вами экранов могут вообще не требовать автоматической верстки.
2. Использование компонентов автоматической верстки
Вы можете добиться максимальной эффективности, создав компоненты. Затем перетащите экземпляры этих компонентов во фреймы автоматической компоновки. Как только вы примените настройки автоматической компоновки к своим основным компонентам, изменения будут автоматически применены к вашим экземплярам.
Часть 4. Бесплатная и мощная альтернатива Figma - Pixso
Вам нужны те же функции автоматической верстки в бесплатном и удобном для совместной работы инструменте проектирования? Тогда Pixso предлагает то же самое. Pixso поддерживает импорт различных файлов дизайна из Figma в Sketch. Для начала Pixso предлагает неограниченное количество бесплатных файлов и команд для совместной работы над дизайн-проектами с использованием инструментов для совместной разработки пользовательского интерфейса / UX.
Узнайте больше о возможностях Pixso >>

Ускорьте свой рабочий процесс с помощью автоматической верстки…
Теперь вы поняли, как автоматическая верстка может значительно повысить вашу производительность и воплотить ваши творческие способности в прототипе. Используйте автоматическую верстку для создания уникальных адаптивных дизайнов и повышения эффективности дизайнерской работы.


![Top 5 Wireframe Tools [Free]](https://cms.pixso.net/images/articles/wireframe-tools-free.png)


