Когда дело доходит до дизайна, типографика является одним из важнейших элементов, позволяющих сделать пользовательский опыт запоминающимся. Дизайнеры часто могут не обратить внимания на выбор типографики и в итоге разработать пользовательский интерфейс, который, с их точки зрения, может не понравиться пользователям.
Однако, как дизайнеры, мы можем слишком серьезно отнестись к выбору шрифтов в Figma и в конечном итоге переосмыслить и внедрить причудливые шрифты в наши проекты по дизайну пользовательского интерфейса.

Часть 1. Почему так важен правильный выбор шрифта?
Прежде чем мы углубимся в изучение того, как шрифты для Figma влияют на дизайн, давайте сначала разберемся, почему так важен правильный выбор шрифта.
Ваш шрифт говорит о вашем пользовательском интерфейсе
Без сомнения, выбранный вами шрифт будет соответствовать типу пользовательского интерфейса, который вы разрабатываете. Если вы разрабатываете банковское приложение, вам потребуется более официальный и профессионально выглядящий шрифт. В то же время, если вы разрабатываете приложение для социальных сетей, то идеально подойдет более дружелюбный шрифт в стиле фанк. Важна детализация, поэтому важно выбрать правильный шрифт, который создает настроение.
Он представляет бренд
Именно этой цели служат шрифты, придающие товарам ценность и уникальность. У Coco-Cola есть уникальный шрифт, с которым клиенты могут ассоциировать их, в то время как у Amazon в качестве логотипа бренда используется другой шрифт. Выбранный вами шрифт должен отражать бренд и соответствовать ему, а также обеспечивать его восприятие пользователями.
Ваш процесс становится намного проще
Когда вы фильтруете свой обширный список выбранных шрифтов и сужаете его до нескольких наиболее часто используемых и модных, ваша работа становится намного проще. Когда вы выбираете правильный шрифт для соответствующих дизайнерских проектов, это становится проще простого — особенно при использовании шрифтов для написания заголовков, подзаголовков и основного текста. Таким образом, вы формируете визуальную иерархию, когда пользователи просматривают ваш веб-сайт или приложение.
Часть 2. 10 лучших шрифтов Figma для использования в UI /UX дизайне
Без лишних слов, вот 10 лучших вариантов из категории шрифты для Figma, которые вы можете использовать в своих проектах по UI / UX дизайну.
1. Lato
Lata - один из наиболее широко рекомендуемых шрифтов с засечками в приложении Figma. Он состоит из более чем 10 стилей шрифта, цифр и знаков препинания. Этот шрифт поддерживает написание на 178 языках и хорошо сочетается с другими шрифтами, особенно при написании абзацев.

2. Great Sailor
Great Sailor - один из лучших шрифтов Figma, который вы можете использовать для оформления приложений, благодаря современному виду и функциональным возможностям. Его также рекомендуется использовать в целях брендинга и других творческих дизайнерских работах.

3. Woodman
Возможно, Woodman и не является широко используемым шрифтом, который вы могли бы использовать для большинства своих дизайнов, но это редкий и уникальный шрифт. Многие считают, что это нишевый шрифт, и этот шрифт с засечками создает комбинацию винтажного и модернистского дизайна одновременно.

4. Avalon
Шрифт с засечками san, который широко известен своей удобочитаемостью. Если вам нужен шрифт, который облегчал бы чтение в вашем пользовательском интерфейсе, то Avalon - один из них. Его дизайн прост и в то же время элегантен. Таким образом, он отвечает всем требованиям вашего дизайн-проекта.

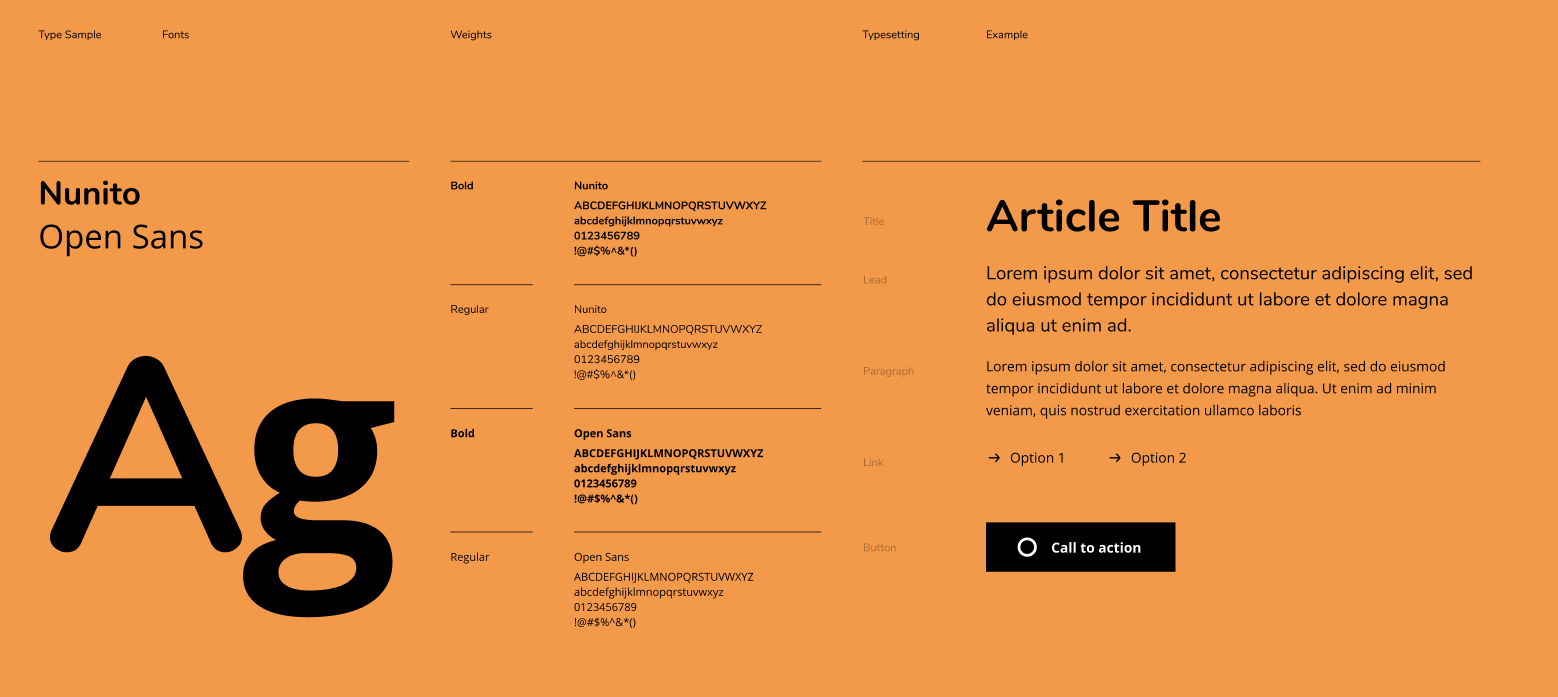
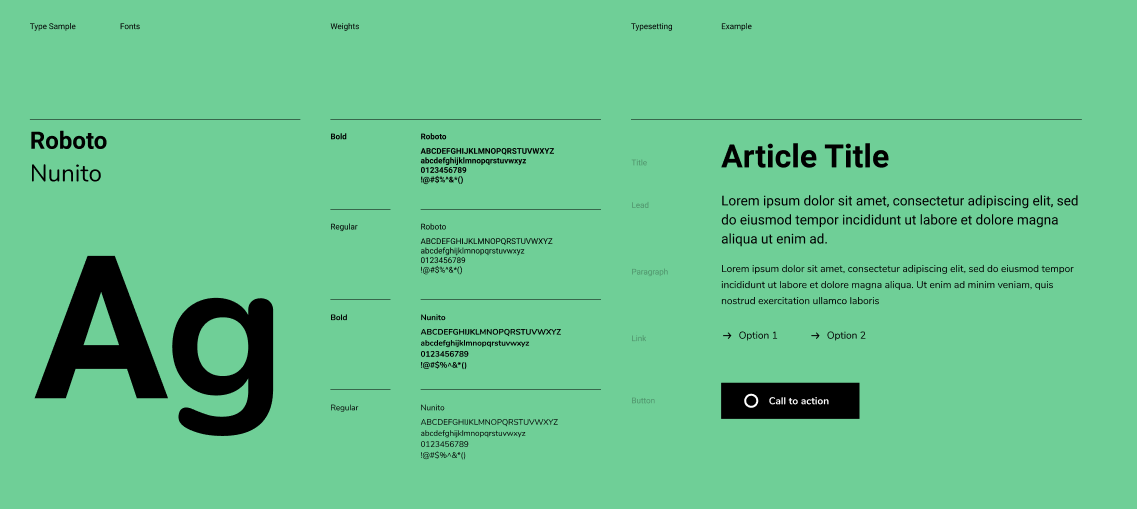
5. Nunito
Nunito - это еще один шрифт без засечек, который выглядит довольно простым на первый взгляд, но обеспечивает большую гибкость для ваших дизайнерских проектов. Недавно он получил до 6 шрифтов и стал популярным выбором при наборе заголовков и абзацев.

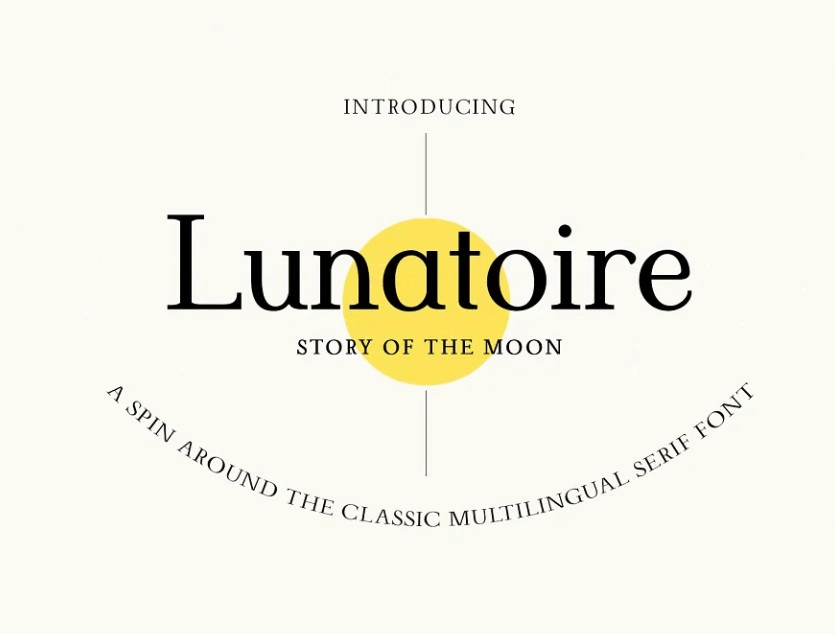
6. Lunatoire
Lunatoire - это классический шрифт с засечками, который на первый взгляд создает современную атмосферу и успокаивающий вид. Он хорошо сочетается со многими аспектами дизайна. Однако его лучше всего использовать в целях брендинга и редакционных проектах.

7. Roboto
Мы слышали об этом раньше, и не без оснований. Roboto - это бесплатный шрифт Google, который, возможно, является одним из самых универсальных дизайнерских шрифтов, которые можно использовать. Он может широко использоваться в дизайне пользовательского интерфейса и, что самое важное, сочетаться с различными шрифтами, такими как Nunito, и при этом сохранять аутентичный внешний вид.

8. Montagu Slab
Montagu Slab - еще один популярный вариант из категории шрифты для Figma. Этот шрифт с засечками представляет собой шрифт с открытой основой для отображения, который создает ретро-образ, а также хорошо сочетается с современным дизайном.

9. Laro
Этот современный шрифт без засечек придает вашему дизайну смелый вид и выделяет его из толпы. Он широко используется для создания логотипов, этикеток, баннеров, плакатов и других описаний брендов, которые выделяются и привлекают внимание пользователя.

10. Resist Sans
Шрифт Resist Sans выглядит почти как оптимизированная версия Helvetica. Тем не менее, этот шрифт без засечек отлично подходит для написания заголовков и текстов абзацев. Он прост и облегчает чтение текста.

Часть 3. Расширьте возможности выбора шрифтов с помощью Pixso
Если вы ищете больше бесплатных вариантов шрифтов, то Pixso - это инструмент для разработки дизайна, который вам обязательно нужно изучить. Pixso - это бесплатный инструмент для совместной работы, который поддерживает импорт файлов Figma и предоставляет практически те же функциональные возможности, что и для удовлетворения всех потребностей вашего UI / UX дизайн-проекта.
Благодаря неограниченному количеству бесплатных шаблонов и активному дизайнерскому сообществу, предоставляющему бесплатные ресурсы, у вас будет доступ к модным и широко используемым шрифтам для Figma с помощью Pixso. Будь то брендинг или разработка простого приложения, вы можете легко сотрудничать со своей командой и обеспечивать бесперебойную работу с Pixso.
Начните использовать лучшие шрифты в своем дизайне…
Сначала выбрать правильный шрифт несложно, но его последовательное использование в правильных дизайн-проектах и для определенных элементов пользовательского интерфейса /UX-дизайна - это еще одна проблема.
Но, изучив 10 лучших шрифтов Figma, которые вы можете использовать, вы сможете использовать тот же набор шрифтов в других инструментах дизайна, таких как бесплатная альтернатива Figma, и оптимизировать свой дизайн до следующего уровня.


![Top 5 Wireframe Tools [Free]](https://cms.pixso.net/images/articles/wireframe-tools-free.png)


