Если вы пользуетесь Figma и вам приходится управлять большими объемами проектов, вы можете задаться вопросом, как можно оптимизировать рабочий процесс и более эффективно использовать свое время. Вот тут вам на помощь приходит плагин Figma, который значительно упрощает вашу работу. Плагины для Figma — это сторонние инструменты, которые расширяют функциональность приложения и делают ваш рабочий процесс более эффективным.
В этом блоге мы подробно обсудим, какие плагины для Figma обязательно нужно установить в своем приложении. Без сомнения, в сообществе Figma вы можете найти тысячи плагинов. Поэтому я сузил список до 20 лучших плагинов Figma, которые ежедневно требуются всем дизайнерам в их дизайнерских проектах. Давайте сразу перейдем к делу и узнаем больше об этих различных плагинах.

Часть 1. 20 плагинов Figma, которые вам необходимы
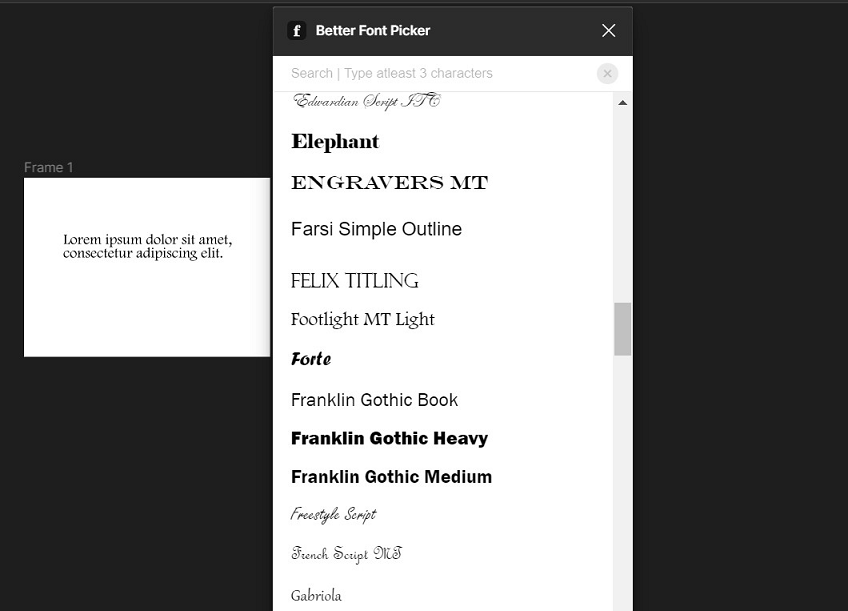
1. Better Font Picker
Просмотр всех доступных шрифтов и выбор наилучшего для ваших текстов отнимает много времени. Однако с помощью программы "Лучший выбор шрифтов" вы сэкономите массу времени, поскольку она показывает предварительный просмотр всех доступных шрифтов, что позволяет вам свободно прокручивать и выбирать предпочитаемый тип шрифта для каждого слоя.

2. Плагин Writer для Figma
Плагин Writer для Figma анализирует вашу UX-копию и позволяет выявлять любые орфографические или грамматические ошибки. Кроме того, он дает вам оценку грамотности и другие рекомендации по оптимизации вашей UX-копии. Отличный инструмент для экономии вашего времени как автора UX.
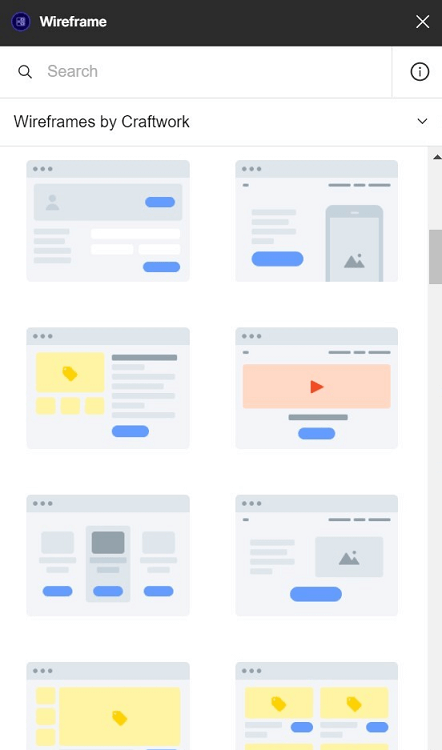
3. Wireframe
Традиционно дизайнеры рисуют каркасы и импортируют их в свои файлы дизайна. Но с помощью плагина Wireframe у вас будут готовые шаблоны, которые вы сможете мгновенно добавить в свой файл дизайна, включая страницы входа и регистрации, меню, верхние и нижние колонтитулы и т.д.

4. Content Reel
Плагин Content Reel позволяет добавлять в дизайн текстовые строки, изображения, аватары и различные другие элементы пользовательского интерфейса. Кроме того, вы можете оптимизировать дизайн контента в соответствии со своими предпочтениями. В результате это экономит время и придает вашим проектам по дизайну пользовательского интерфейса творческий оттенок.
5. Unsplash
Плагины для Figma, такие как Unsplash, предоставляют доступ к огромной библиотеке стоковых фотографий, которые можно сразу использовать в дизайне. Таким образом, вместо загрузки и импорта изображений Unsplash вы можете использовать плагин непосредственно в своем приложении Figma, чтобы мгновенно добавлять изображения из Unsplash в свой дизайн пользовательского интерфейса. В результате это сэкономит ваше время и значительно улучшит рабочий процесс. Помимо Unsplash, вы можете использовать Pexels в качестве другого альтернативного плагина для изображений.
6. RemoveBG
Вы тратите время на использование программ для редактирования фотографий только для того, чтобы удалить фон с ваших изображений? Тогда вам на помощь придет плагин RemoveBG в вашем приложении Figma. С помощью RemoveBG вы можете мгновенно удалить фон с ваших изображений в файле дизайна, не выходя из приложения Figma и не используя другие инструменты редактирования.
7. Vector Logos
В этом плагине вы будете поражены, увидев множество логотипов, доступных в библиотеке логотипов. Вы можете добавить любой из этих логотипов, от стандартных до крупных корпоративных логотипов, в свой файл дизайна и изменить их внешний вид, чтобы они хорошо смотрелись на экранах пользовательского интерфейса.
8. Storyset
Когда дело доходит до добавления иллюстраций, плагин Storyset предоставляет вам доступ к тысячам иллюстрированных концепций. Вы можете добавлять эти иллюстрации в разных цветах и стилях для таких дизайнерских проектов, как целевые страницы или воронки.
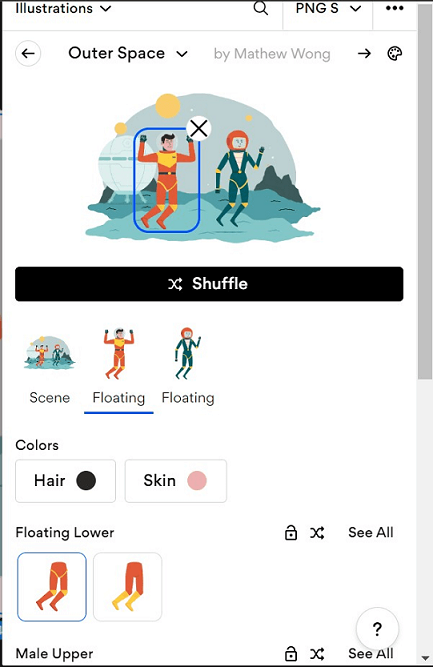
9. Blush
Blush - это плагин с большим количеством иллюстраций, которые вы можете использовать в своем дизайнерском файле. У вас будут разные концепции позирования людей и различные другие аватары. Самое замечательное в этом плагине то, что когда вы выбираете иллюстрацию, вы можете в дальнейшем изменять ее внешний вид, цвет и т.д. blush-плагин-иллюстрация.

10. Figmoji
Поскольку поддержка эмодзи в Figma довольно сложна, плагин Figma, такой как Figmoji, помогает удобно перетаскивать эмодзи в ваш файл дизайна. Вы получите небольшую библиотеку оригинальных эмодзи, которые можно использовать в вашем файле дизайна несколько раз.
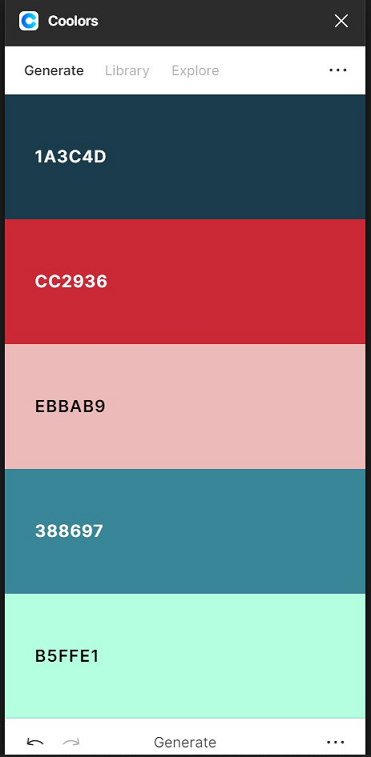
11. Cooloors
Плагин Cooloors отображает библиотеку цветовых палитр, которые вы можете использовать для своих файлов дизайна. Вы можете просматривать популярные цветовые палитры и находить различные варианты оттенков для добавления в свой файл. Кроме того, вы можете создавать различные оттенки и сохранять их в своем приложении. В результате вы сможете с легкостью использовать свои любимые цветовые палитры для будущих дизайнов. CoolHue - Gradient Color Palette - это еще один интересный плагин для альтернативной цветовой палитры Figma, который вы можете использовать для создания большего количества цветовых оттенков.

12. Autoflow
Плагин Autoflow позволяет легко подключать монтажные панели. Он помогает вам представить дизайн пользовательского потока и установить с ним простые связи. Вы можете нарисовать пользовательский поток и оптимизировать свою работу над дизайном, просто выбрав два объекта и проведя линию между ними.
13. SkewDat
Плагин SkewDat добавляет функцию перекоса в ваше приложение Figma. Таким образом, вы можете наклонять прямоугольники, объекты и изображения под любым удобным вам углом. Вкратце, это полезный инструмент для оптимизации элементов пользовательского интерфейса под разными углами, который вам было бы трудно настроить, если бы у вас не было этого плагина.
14. Contrast
При решении проблем с доступностью цветовой контраст является одной из основных областей, над которыми нужно работать. Для этого вы можете использовать плагин Contrast, который оценивает цветовой контраст вашего файла дизайна и выдает конкретные оценки доступности. Когда возникает проблема с цветовым контрастом, плагин указывает, над каким элементом вам нужно поработать, изменяя его контрастность. В результате вы сэкономите массу времени, получив надлежащую диагностику.
15. Beautiful Shadows
Этот плагин для Figma позволяет вам добавлять высококачественные тени, которые улучшают ваш дизайн. Вы можете настроить эти тени в зависимости от интенсивности и угла наклона, чтобы они выглядели привлекательно в вашем файле дизайна.
16. Mesh Gradient
Чтобы добавить больше деталей в дизайн фоновых экранов пользовательского интерфейса, вы можете использовать плагин Mesh Gradient, который создает красивые градиенты с уникальными цветами. Вы можете выбирать из широкого спектра оттенков и настраивать градиенты, чтобы оптимизировать дизайн вашего интерфейса.
17. Dark Mode Magic
Разве не было бы здорово, если бы вы могли просматривать дизайн пользовательского интерфейса в темном режиме? В обычных условиях вам нужно настроить его вручную, изменив цвет каждого элемента пользовательского интерфейса. Таким образом, это отнимает много времени. Но с помощью Dark Mode Magic он автоматически прочитает ваш дизайн пользовательского интерфейса и переведет его в темный режим. Теперь это еще один экономящий время и довольно крутой плагин, который стоит иметь под рукой.
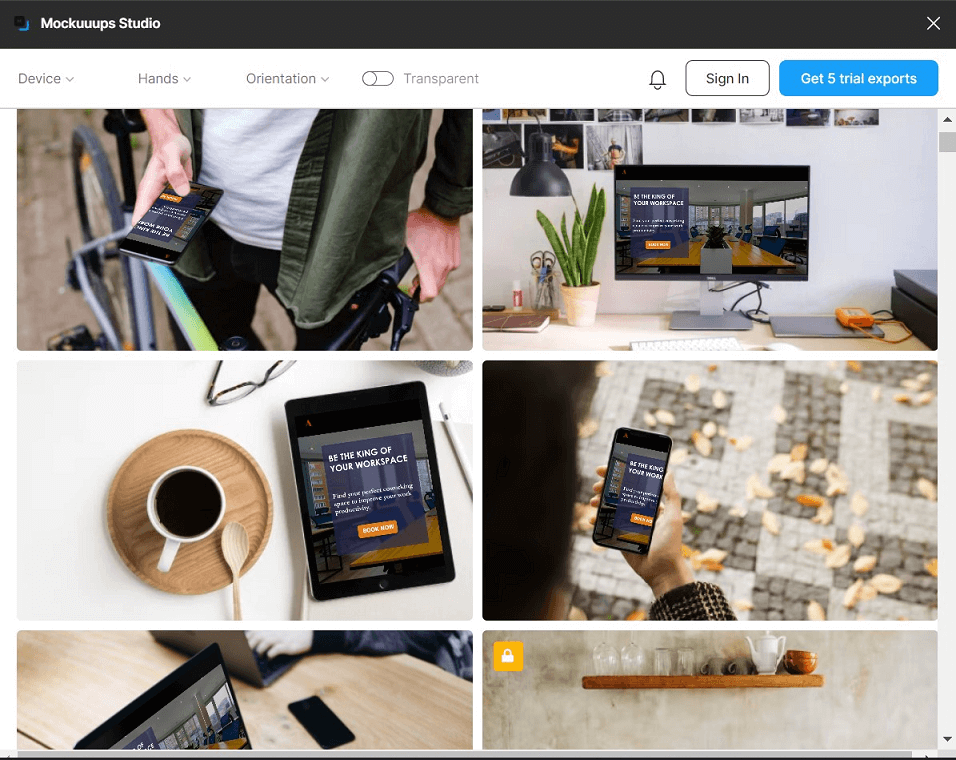
18. Mockuuups Studio
Было бы интересно, если бы вы могли видеть свой пользовательский интерфейс на макете, и этот плагин Figma помогает в этом. Какую бы рамку или экран пользовательского интерфейса вы ни выбрали, вы можете создать макет с различными иллюстрациями, например, человека, работающего на телефоне, ноутбуке и т.д. Более того, вы можете экспортировать их и использовать в качестве предварительного просмотра для презентации вашего дизайн-проекта.

19. Charts
Возможно, вам понадобится плагин, в который вы сможете добавлять диаграммы, поскольку диаграммы имеют решающее значение в зависимости от отрасли, в которой вы работаете. Таким образом, плагин Charts поможет вам создавать линейчатые диаграммы, столбчатые диаграммы, круговые диаграммы и т.д. Кроме того, вы можете усовершенствовать все элементы и создать хорошо представленную диаграмму в своем пользовательском интерфейсе.
20. Mapsicle
Наконец, вам может понадобиться плагин, с помощью которого вы сможете добавить карту любого местоположения в любой дизайн-проект, например, если вы разрабатываете веб-сайт для клиента. Плагин Mapsicle помогает создавать карты и добавлять их в ваш файл дизайна. Вы можете настроить любые координаты и видоизменить карту, реализовав режим освещения, затемнения, спутниковый режим и многое другое.
Вывод: Используйте плагины Figma для масштабирования своей творческой работы.…
Плагин Figma очень важен для рабочего процесса любого дизайнера. Вы можете добавить множество плагинов в свое приложение Figma, и все они значительно улучшат ваш рабочий процесс. В этом блоге мы рассмотрели 20 плагинов Figma, которые необходимы в вашей повседневной жизни.
Тем не менее, важно продолжать изучать новые плагины Figma и следить за последними тенденциями, чтобы оптимизировать свой рабочий процесс. Используя современные плагины для Figma, вы сможете экономить время и энергию, выполняя задачи быстрее. В конечном итоге у вас появится возможность выполнять гораздо больше дизайнерских проектов, чем вы всегда мечтали.


![Top 5 Wireframe Tools [Free]](https://cms.pixso.net/images/articles/wireframe-tools-free.png)


