Представьте, что вы, как дизайнер, работающий в Figma, усердно трудились, проявляя творческий подход и создавая один из самых привлекательных дизайнерских прототипов для вашего клиента. Он выглядит безупречно, и вы знаете, что он обладает потрясающими функциями, которые произведут впечатление на вашего клиента.
Однако, передавая его, вы замечаете, что вам трудно понять, как преобразовать Figma в html, чтобы передать его разработчикам. В этом блоге мы узнаем, как экспортировать Figma в html, изучив некоторые способы этого сделать.

Часть 1. Экспорт в HTML с помощью Pixso
В этом решении не требуется никаких плагинов. Вы можете экспортировать свой файл Figma в HTML с помощью другого инструмента для разработки, Pixso
Pixso - это бесплатный инструмент для совместного проектирования, который может импортировать различные файлы дизайна, начиная от Figma и заканчивая Sketch. Он предоставляет те же универсальные инструменты проектирования, что и Figma, а дизайнеры могут использовать бесплатные ресурсы собственного сообщества дизайнеров Pixso.
Не мудрствуя лукаво, выполните следующие действия, чтобы экспортировать ваш файл Figma в формат HTML:
Шаг 1. Зарегистрируйте учетную запись Pixso и войдите в свою рабочую область. Затем создайте новый файл.
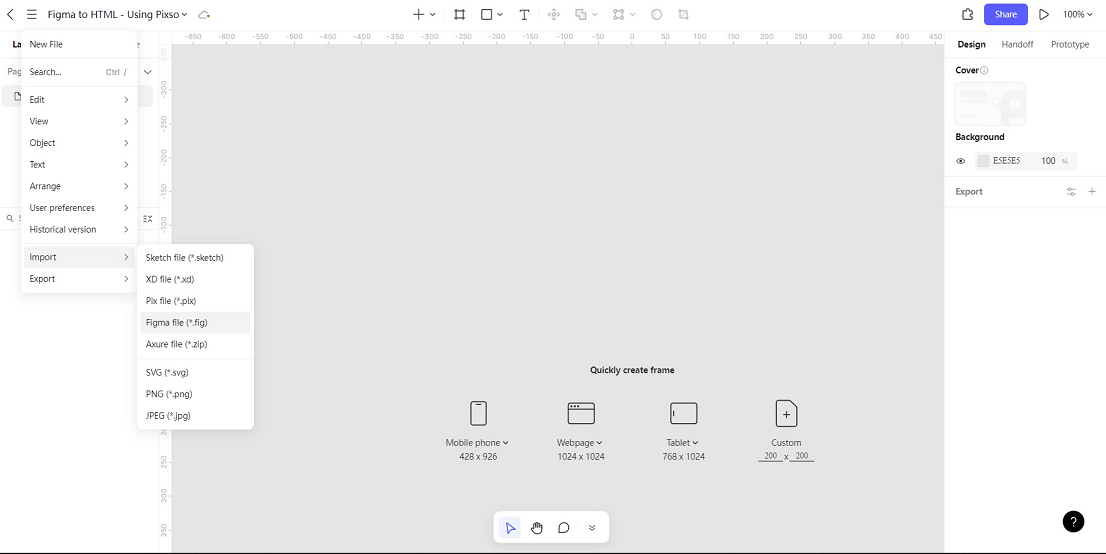
Шаг 2. Нажмите на меню "Гамбургер" в левом верхнем углу экрана и выберите опцию "Импорт". После этого у вас будет возможность импортировать свой файл Figma.

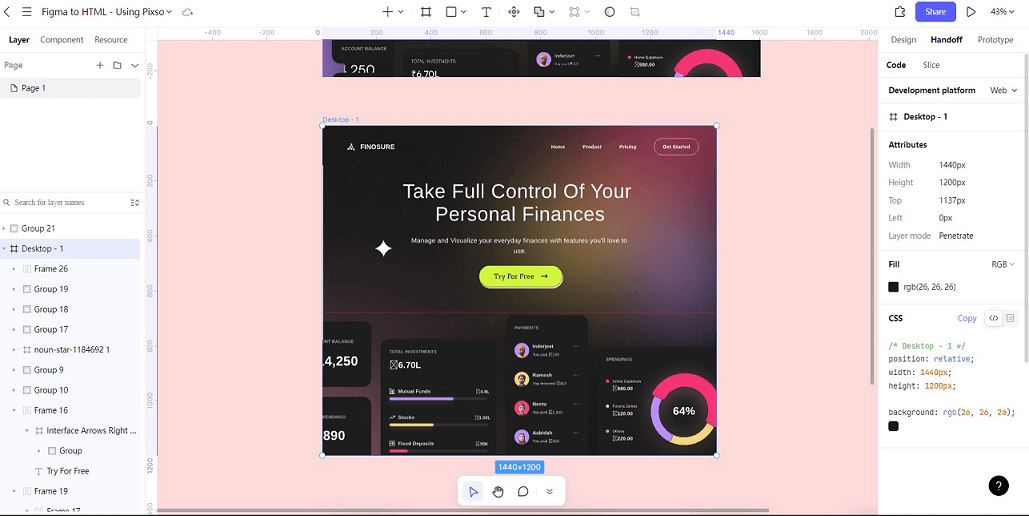
Шаг 3. Как только вы импортируете файл дизайна Figma в Pixso canvas, перейдите на правую боковую панель вашего экрана и перейдите на вкладку "Передача".
Шаг 4. Там вы увидите свой CSS-код и сможете с легкостью скопировать его.

Часть 2. Другие способы экспорта файла Figma в формат HTML
Вот еще несколько способов экспорта вашего файла Figma в формат HTML:
1. Использование Anima
Anima - это плагин, который может помочь вам создавать высококачественные прототипы кода не только в Figma, но и в Adobe XD, Sketch и других инструментах дизайна. Ниже приведены шаги по экспорту файла Figma в HTML:

Шаг 1. Загрузите плагин Anima для Figma и откройте его в своем файле Figma.
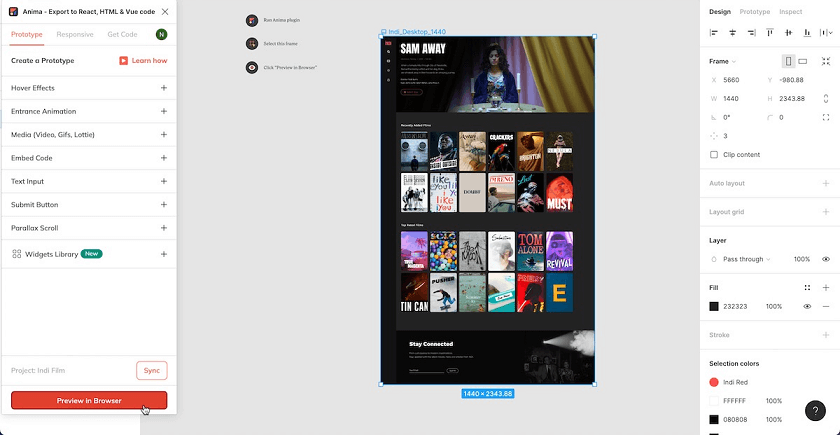
Шаг 2. Как только вы откроете плагин Anima, вы можете нажать кнопку “Предварительный просмотр в браузере” в нижней части панели после выбора рамок дизайна, которые вы хотите экспортировать.
Шаг 3. После проверки вашего дизайна Figma в окне предварительного просмотра браузера вы можете нажать на кнопку “Получить код” в правом верхнем углу экрана.
Шаг 4. Появится еще одно всплывающее окно с просьбой подтвердить получение кода. Нажмите на кнопку “Синхронизировать и получить код”, чтобы синхронизировать его с вашим приложением Anima.
Шаг 5. Когда вы увидите всплывающее окно с параметрами экспорта, вы можете отметить “Zip-файл”, “Чистый HTML” и “Автоматически настраивать”. Наконец, нажмите на кнопку “Экспорт”, чтобы загрузить zip-файл. Затем вы сможете просмотреть все содержимое HTML.
2. Использование Builder.io
Builder.io - Плагина Figma to HTML помогает преобразовать дизайн Figma в адаптивный HTML, CSS, React, Vue и т.д. Кроме того, он также помогает преобразовать существующие HTML-коды, которые вы найдете в Интернете, в файлы дизайна Figma. Вот следующие шаги для экспорта файла Figma в формат HTML:

Шаг 1. Установите плагин Builder.io - HTML to Figma.
Шаг 2. В вашем файле Figma вы можете найти в своих плагинах “html для figma”, и вы увидите, что панель плагинов появится поверх вашего Figma canvas.
Шаг 3. Вы можете выбрать фреймы, которые хотите экспортировать, а затем мгновенно получить код.
3. Использование pxCode
pxCode - еще один широко используемый плагин, который может интегрировать дизайн Figma и Sketch и преобразовывать его в HTML и CSS-код.
Ниже приведены шаги по экспорту файла Figma в HTML:
Шаг 1. Во-первых, установите плагин pxCode в свое приложение Figma.
Шаг 2. Откройте плагин pxCode в вашем файле Figma, и появится всплывающее окно. Нажмите на кнопку “Загрузить все”, чтобы экспортировать ваш файл Figma.
Шаг 3. Следующий шаг - открыть ваш pxCode в вашем браузере. Вы можете импортировать файл дизайна Figma, который вы только что экспортировали, в “Create Project”.
Шаг 4. Вы можете отредактировать свой адаптивный код на экране редактирования. После завершения проектирования вы можете нажать ”Экспортировать код" и преобразовать его в соответствующие HTML, CSS, React и т.д. для вашего удобства.
Часть 3. Почему важен этап передачи обслуживания?
Для дизайнеров пользовательского интерфейса / UX крайне важно перевести свой дизайн в HTML-код, чтобы они могли проверить, все ли элементы дизайна адаптивны и не вызывают ли они каких-либо последствий для всей архитектуры. Таким образом, экспорт файлов дизайна в HTML-код помогает сэкономить время и узнать, нужно ли добавлять какие-либо дополнительные элементы дизайна для оптимизации его быстродействия.
Разработчикам и дизайнерам лучше всего работать вместе на ранней стадии процесса проектирования, чтобы достичь всех целей и понимания. Кроме того, это помогает сэкономить время, когда дело доходит до завершения конкретного проекта.
Преобразуйте свои креативные проекты в настоящий веб-сайт…
Здесь представлены различные способы преобразования файлов из Figma в html. Как следует из предыдущего раздела, общение между дизайнером и разработчиком имеет решающее значение на этапе проектирования.
Четкое и понятное общение помогает создавать эффективные дизайн-проекты. Таким образом, использование такого инструмента совместного проектирования, как Pixso, помогает небольшим и средним командам добиться успеха, а также экспортировать файл дизайна в html и css-код за считанные минуты.


![Top 5 Wireframe Tools [Free]](https://cms.pixso.net/images/articles/wireframe-tools-free.png)


