Освоение нового инструмента проектирования никогда не бывает легким для восприятия. Независимо от того, используете ли вы другой инструмент проектирования или, возможно, собираетесь использовать свой первый инструмент в жизни, вам понадобится подробное руководство. Figma - потрясающий инструмент, и его несложно использовать. Программа бесплатна для начала, работает как на Windows, так и на Mac и обладает потрясающей функцией совместной работы в режиме реального времени.
Поэтому в этом блоге-руководстве по Figma мы расскажем об основах работы с этим замечательным инструментом. Это наиболее полное руководство по Figma для начинающих, и вы освоите Figma с нуля и начнете пользоваться ее функциональностью, как это делают сейчас другие дизайнеры. Итак, без лишних слов, давайте сразу перейдем к делу.

Часть 1. Начало работы и ознакомление с интерфейсом
Прежде всего, перейдите на страницу figma.com и зарегистрируйтесь — это бесплатно! Затем перейдите в раздел черновики и нажмите на новый файл, чтобы мы могли ознакомиться с панелью мониторинга
Привыкание к пользовательскому интерфейсу
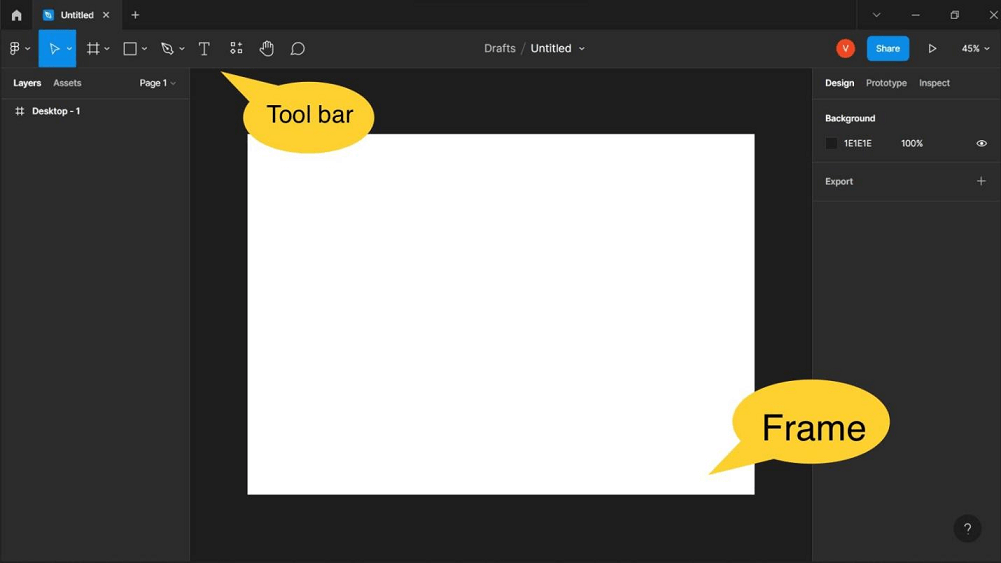
В центре экрана вы найдете чистый холст для работы. Здесь вы можете вставлять рамки, поскольку они являются наиболее важной особенностью Figma. Вы можете создать новый кадр, нажав клавишу F и выбрав все варианты кадра на правой боковой панели - от экрана iPhone до макета публикации в социальной сети.
С левой стороны вы можете найти вкладку "Слои". Там, когда вы работаете с файлом Figma, вы можете просматривать различные слои, рамки и элементы, которые являются частью вашего холста. Вы можете изменять порядок каждого слоя, просто перетаскивая его. Каждая рамка, компонент и другие элементы пользовательского интерфейса, помимо текста, обозначены мини-пиктограммами.

Помимо слоев, вы можете найти вкладку "Ресурсы", на которой хранятся все ваши компоненты и к которым предоставляется легкий доступ, а также страницы, на которых вы можете настроить различные разделы вашего файла дизайна.
Оперирование основами
В левом верхнем углу экрана вы найдете панель инструментов. Вы найдете значок Figma, с помощью которого вы можете просматривать настройки вашего файла, а также импортировать и экспортировать все, что угодно. Наведите курсор на значок инструментов "Фигуры" или на кнопку "векторные фигуры", чтобы создавать такие фигуры, как прямоугольники, круги, линии и т.д. Кроме того, вы можете перейти к кнопке "Текст" или нажать клавишу "Т", чтобы добавить текст на холст.
На правой боковой панели на вкладке "Дизайн" вы можете просмотреть другие детали, такие как координаты и размер вашего кадра. Вы даже можете задать радиус для независимых кадров и объектов. Вы найдете таблицу разметки, в которой можно использовать стандартную 8-точечную сетку или наиболее часто используемую 12-столбцовую сетку. Вы можете перейти к свойствам таблицы и настроить их в соответствии с вашими потребностями.
Вы также можете добавлять изображения и помещать их в рамку или объект. Чтобы оптимизировать их, перейдите в раздел "Заливка" на правой боковой панели и отрегулируйте видимость изображения. Кроме того, вы можете установить ограничения на то, где вы хотите закрепить свои изображения в определенной рамке или объекте
Кроме того, вы можете добавлять толстые или тонкие штрихи к своим изображениям или фигурам. Кроме того, вы можете добавлять такие эффекты, как отбрасываемая тень, внутренняя тень, размытие фона и т.д. Самое приятное в использовании этих функций то, что вы можете легко отключить их, нажав на значок глаза сбоку от каждого элемента, чтобы скрыть их видимость.
Часть 2. Изучение дополнительных функций на Figma
Теперь давайте рассмотрим другие функции, которые очень помогают оптимизировать рабочий процесс вашего дизайна:
Автоматическая компоновка
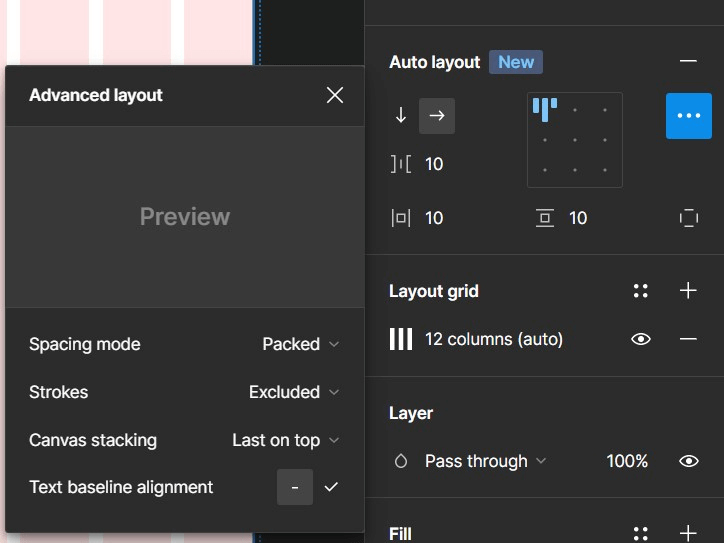
Это принципиально новая функция, позволяющая создавать рамки, содержимое которых увеличивается или уменьшается при изменении размера рамки. В результате это позволяет создавать адаптивный дизайн и значительно экономит ваше время.

Просто нажмите Shift + A, чтобы создать рамку автоматической компоновки вокруг нужного слоя. Вы можете использовать свойства автоматической компоновки Figma на правой боковой панели для оптимизации рамки автоматической компоновки.
Компоненты
Это элементы пользовательского интерфейса, которые можно повторно использовать в вашем файле дизайна, это еще одна полезная функция Figma, которая может сэкономить ваше время. Вы можете создать компонент, нажав Ctrl/Cmd + Alt + K. После этого вы заметите, что рамка или форма компонента преобразуется в фиолетовый значок компонента. В результате вы можете создавать экземпляры или копии вашего основного компонента в вашем файле разработки.
И хотите знать, что самое интересное? Все, что вам нужно сделать, это внести изменения в ваш основной компонент, и он автоматически перенесет эти изменения в ваши экземпляры. Как это удивительно!
Создание прототипов
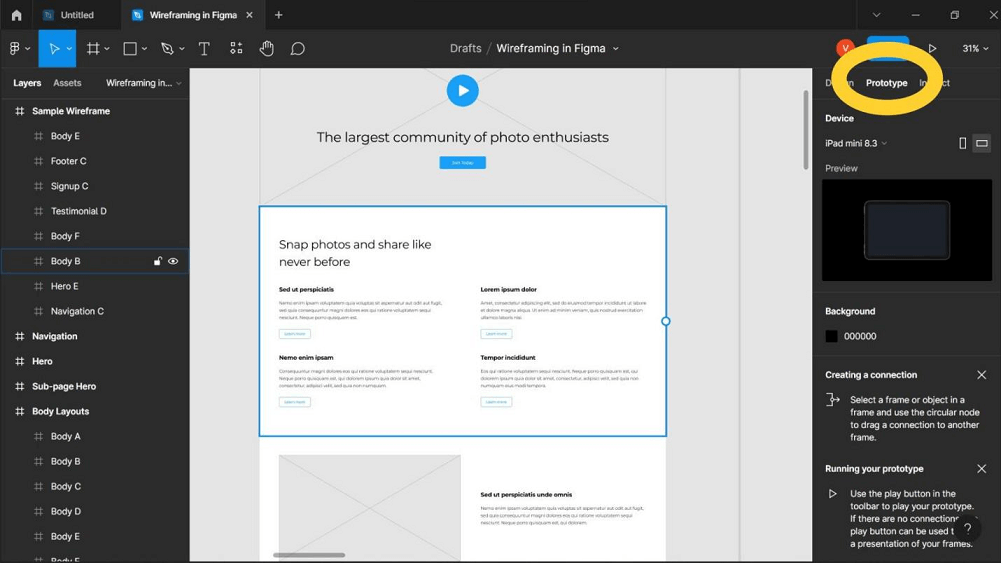
На правой боковой панели вы можете просмотреть вкладку Прототип. Здесь вы можете добавлять и оптимизировать взаимодействие экранов пользовательского интерфейса, чтобы создать историю.

Вы можете перейти к свойствам прототипа и внести необходимые изменения, чтобы сделать ваши взаимодействия значимыми, подключив каждый экран к другому. Вы также можете просмотреть эти прототипы, загрузив приложение Figma Mirror.
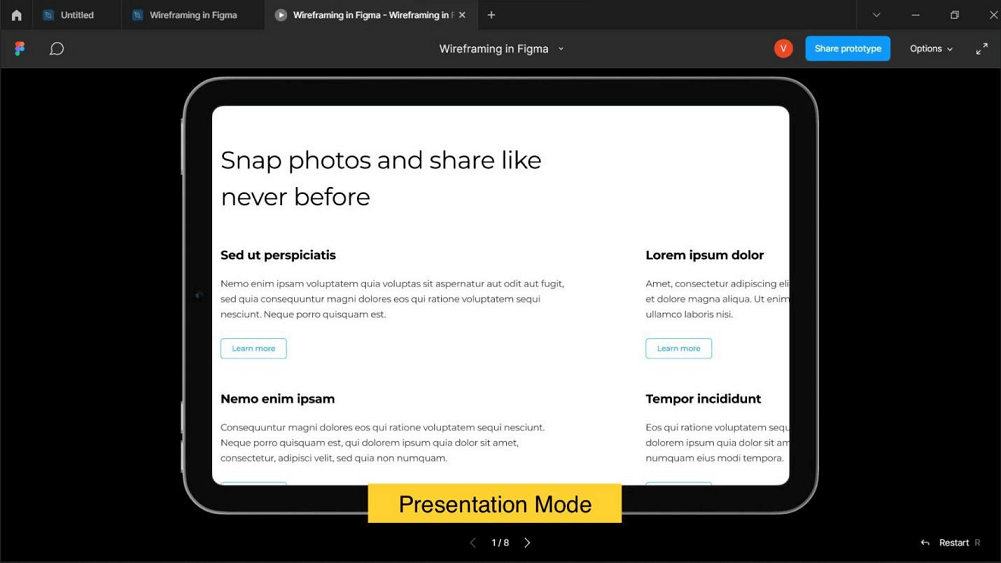
Презентация
Вы можете нажать на значок воспроизведения в правом верхнем углу экрана, чтобы открыть экран презентации на новой вкладке. После того, как вы поработаете над прототипом, на нем будут отображены экраны пользовательского интерфейса и их взаимодействие.

Импорт и экспорт файлов
Вы можете импортировать различные файлы дизайна и изображения в свой файл дизайна Figma. Что касается экспорта ресурсов, вы можете экспортировать их в форматах SVG, JPG, ПНГ и т.д.
Совместное использование и совместная работа
На Figma вы можете пригласить людей поработать с вашим файлом дизайна, нажав на синюю кнопку "Поделиться" в правом верхнем углу экрана. Вы можете добавить их адрес электронной почты или скопировать ссылку, чтобы поделиться файлом. Кроме того, будет создан чат, в котором вы сможете общаться в режиме реального времени и добавлять комментарии к файлу дизайна. В заключение отметим, что это отличная функция для совместной работы в различных дизайн-проектах.
Сообщество
Наконец, у нас есть сообщество Figma, где вы можете найти других дизайнеров и создателей, которые делятся своими работами и фреймворками, которые приносят пользу другим дизайнерам. Вы можете с удобством скопировать или импортировать их шаблоны дизайна в свой файл Figma. Кроме того, вы можете приобрести плагины для Figma, чтобы оптимизировать рабочий процесс и более эффективно использовать свое время.
Часть 3. Часто задаваемые вопросы по Figma
Вопрос 1. Легко ли освоить Figma?
Да. Программа Figma довольно проста, и вы можете легко ориентироваться в интерфейсе в своем собственном темпе. Чтобы привыкнуть к ее пользовательскому интерфейсу, потребуется всего несколько дней.
Вопрос 2. Каков наилучший способ изучения Figma?
Для новичков лучший способ освоить Figma - это посмотреть пошаговые руководства по Figma из плейлистов YouTube или прочитать записи в блогах, чтобы понять наиболее часто используемые функции и другие основы.
Вопрос 3. Чем Adobe лучше Figma?
Adobe великолепна, но когда дело доходит до совместной работы в команде, Figma превосходит многие дизайнерские файлы только в этом аспекте. Более того, возможность настройки сторонних плагинов и дополнительных функций делает ее выдающимся инструментом.
Часть 4. Альтернатива Figma: доступны бесплатные шаблоны!
Хотите узнать об альтернативном инструменте, который бы соответствовал функциональности Figma? Тогда воспользуйтесь Pixso в качестве альтернативного инструмента для проектирования. Pixso поддерживает импорт различных файлов дизайна из Figma в Sketch. Более того, Pixso предлагает неограниченное количество бесплатных файлов и шаблонов для совместной работы команд над дизайн-проектами. Еще одна удивительная особенность - вы можете просматривать взаимодействия с прототипами без необходимости загружать какие-либо приложения.

Вывод: Создавайте свои работы с легкостью…
На этом мы завершаем наше руководство по Figma. Как вы уже поняли, это увлекательный и удобный в использовании инструмент. Благодаря своим замечательным функциям, плагинам и сообществу, Figma станет вашим незаменимым инструментом для создания эффективных дизайнов.


![Top 5 Wireframe Tools [Free]](https://cms.pixso.net/images/articles/wireframe-tools-free.png)


