Что такое пользовательский интерфейс фильтрации
Пользовательский интерфейс фильтрации - это проактивный подход к поиску, отбору и уточнению связанных данных. Это конструктивная особенность, которая позволяет пользователям уточнять результаты поиска, применяя критерии. Это может быть сделано по разделам, категориям или даже по более детализированным параметрам, таким как диапазон цен, размер и цвет. Пользовательский интерфейс фильтрации позволяет отображать только релевантные результаты. Фильтры отсеивают нерелевантные результаты, чтобы пользователь мог сосредоточиться на релевантных данных.
Пользовательский интерфейс фильтрации важен, поскольку он позволяет пользователям выполнять точные действия по поиску необходимой информации и просматривать то, что им нужно, не теряясь в беспорядке.

Как создать идеальный пользовательский интерфейс фильтрации
Пользовательский интерфейс фильтрации должен быть ориентирован на ценность и контекст. Пользовательский интерфейс фильтрации должен предлагать каждому пользователю глубокий и персонализированный интерфейс, явно соответствующий его интересам.

Принципы разработки пользовательского интерфейса фильтра
Как разработчику пользовательских интерфейсов для фильтров важно следовать нескольким принципам при создании отличного дизайна пользовательского интерфейса фильтрации.
Ниже приведены принципы, которые помогут вам создать интуитивно понятный и визуально привлекательный интерфейс, соответствующий фильтруемому контенту в сознании ваших пользователей.
Удобство для пользователя
При создании фильтра помните, что он должен быть максимально удобным для пользователя и интуитивно понятным. Если переход от поиска слова или фразы к получению результатов будет слишком сложным или пугающим для пользователей, это негативно скажется на ранжировании результатов поиска.
Учитывайте язык/поведение людей
Правильный язык в приложении сделает его более доступным, практичным и привлекательным. При разработке фильтра лучше всего учитывать реальное поведение реальных людей при просмотре.
Возьмем, к примеру, одежду;
Если кто-то ищет "платье-рубашку", ему, вероятно, не нужен "гардероб для повязок" или "Платье с эффектом порчи аудиокассеты", поэтому фильтр должен понимать разницу и находить подходящие варианты.
Моделирование фильтров в соответствии с поведением человека имеет важное значение, поскольку это повышает достоверность ваших результатов и повышает доступность вашего каталога товаров. Использование языка реальных пользователей поможет улучшить качество обслуживания клиентов. Например, подумайте о том, как кто-то попросил бы у продавщицы магазина платье и на что бы он обратил внимание, пытаясь найти это платье в Интернете.
Установите фильтры по категориям.
Фильтры по категориям расширяют ассортимент и помогают находить новые товары. Многим людям гораздо проще делать покупки по категориям. Например, если они ищут одежду, подходящую для бега трусцой, они могут легко выполнить фильтрацию по этим свойствам. Количество категорий поможет вашему клиенту определить, какие из них имеет смысл использовать.
Совместимость с несколькими вариантами выбора
Решения могут приниматься не только на основе одного элемента данных. Независимо от того, знаем ли мы точно, чего хотим, или просто знаем, чего не хотим, логично разрешить одновременное применение множества фильтров. Это поможет пользователю сузить область поиска быстрее и эффективнее. Не у всех ваших клиентов будут быстрые подключения, особенно если вы продаете товары частным лицам в высокотехнологичных секторах. Наличие большого количества опций также лучше подходит для более медленных подключений. Раздражает, что при выборе двух или более фильтров страница обновляется удручающе медленно при каждом выборе.
Множество вариантов также идеальны, когда можно выбрать различные характеристики или критерии. Когда разрешено множество фильтров, пользователь может выбирать и отменять их так часто, как пожелает. Это дает пользователям дополнительные возможности и повышает их знакомство с веб-сайтом, поэтому они хотят оставаться на нем дольше и чаще его просматривать.
Адаптироваться к поведению браузера
В браузере нажатие стрелки "Назад" не должно приводить пользователей на совершенно другую страницу, если они хотят вернуться к предыдущему выбору фильтра. Поскольку содержимое страницы варьируется, смысл использования фильтров в настольном Интернете заключается в том, что вместо одной страницы с различными фильтрами существует множество "страниц".
В современных браузерах большая часть информации на странице будет храниться в кэше. Это означает, что при обновлении нашего веб-сайта браузер будет отображать такие элементы, как текст и графика, с предыдущей страницы. Когда мы используем фильтры на веб-странице, они могут не синхронизироваться друг с другом и отображать разные результаты.
Используйте сложный инструмент для создания пользовательского интерфейса для фильтрации - Pixso
Pixso был создан для разработки пользовательского интерфейса. Он предлагает все, что нужно дизайнеру для создания первоклассных интерфейсов. Благодаря богатой библиотеке иконок и легко настраиваемым элементам, он идеально подходит для создания красивых пользовательских интерфейсов фильтров, подобных упомянутым ранее.

Одним из главных плюсов Pixso является возможность совместной работы, которая позволяет нескольким пользователям одновременно вносить изменения в дизайн, не загружая файлы локально.
Pixo - это универсальное программное обеспечение для проектирования, которое должно стать первым инструментом, который должен быть в арсенале любого начинающего дизайнера.
[2025] Топ-5 дизайнов пользовательского интерфейса для фильтрации
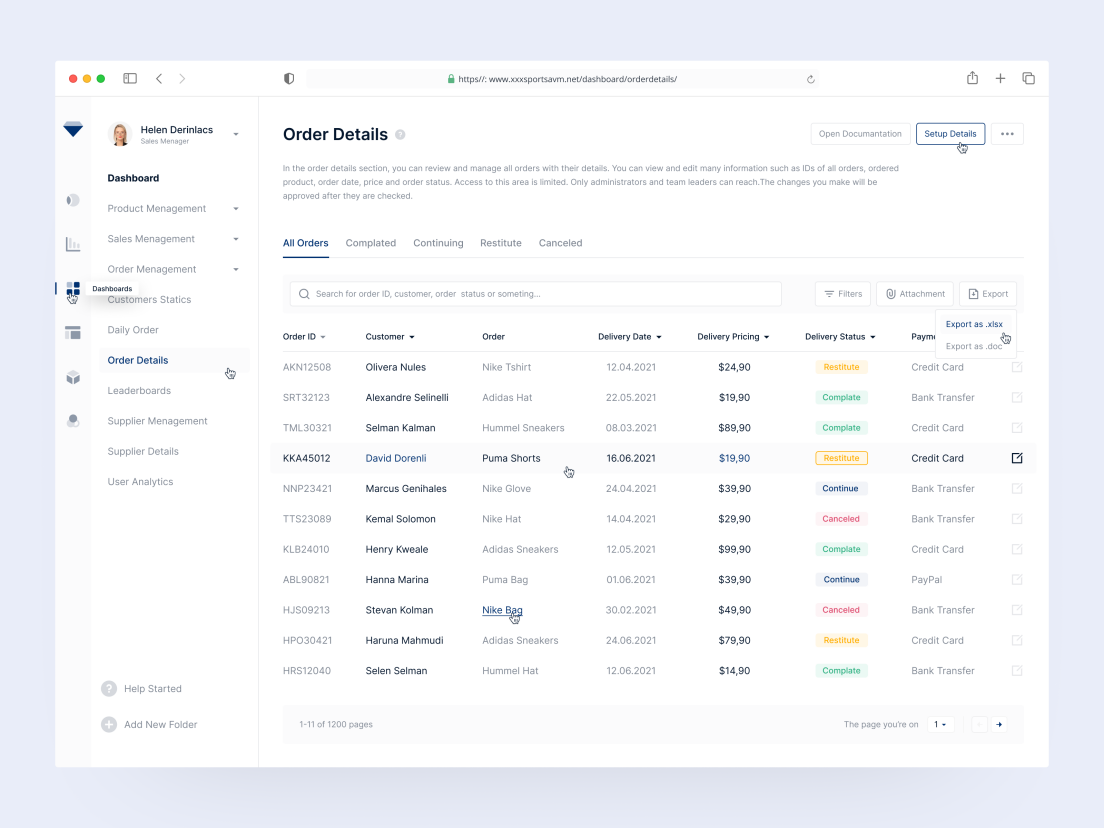
Панель мониторинга/Страница сведений о заказе от Каглар Джебечи
В этом фильтре строка поиска имеет ярко выраженный вид и описательный заполнитель, который учит пользователя, как ею пользоваться. Отлично!

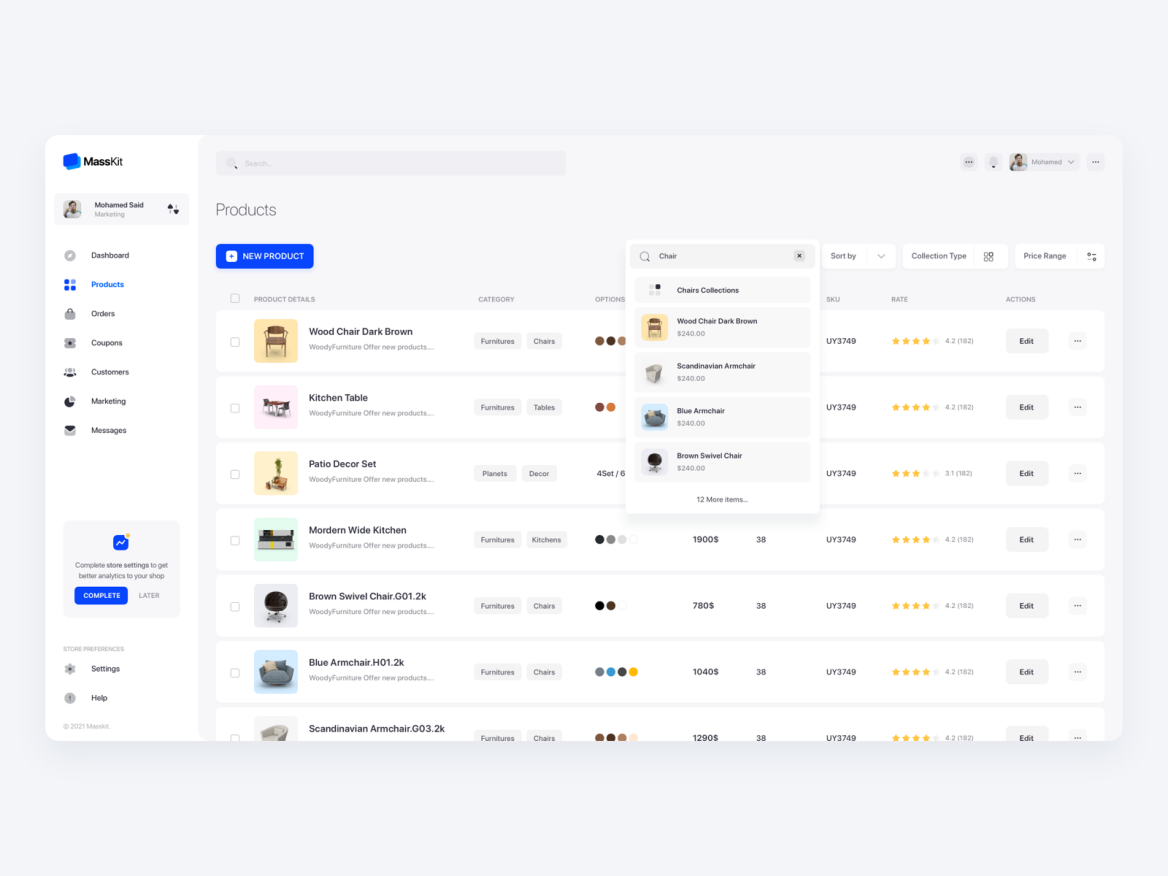
Поиск по списку товаров от Салах Эллиман
Здесь пользователи могут выполнять поиск по тексту, сортировать по типу товара и фильтровать по ценовому диапазону. Строка поиска и выпадающие списки удобно расположены в правом верхнем углу, прямо над списком товаров, что обеспечивает хорошую видимость.

Измените страницу заказа с помощью usrnk1
На этой странице заказа есть раскрывающийся список с 5 критериями фильтрации. У каждого фильтра есть несколько вариантов для обеспечения конкретности при поиске. Страница заказа с большим объемом данных помогает сузить область поиска и улучшает качество обслуживания.

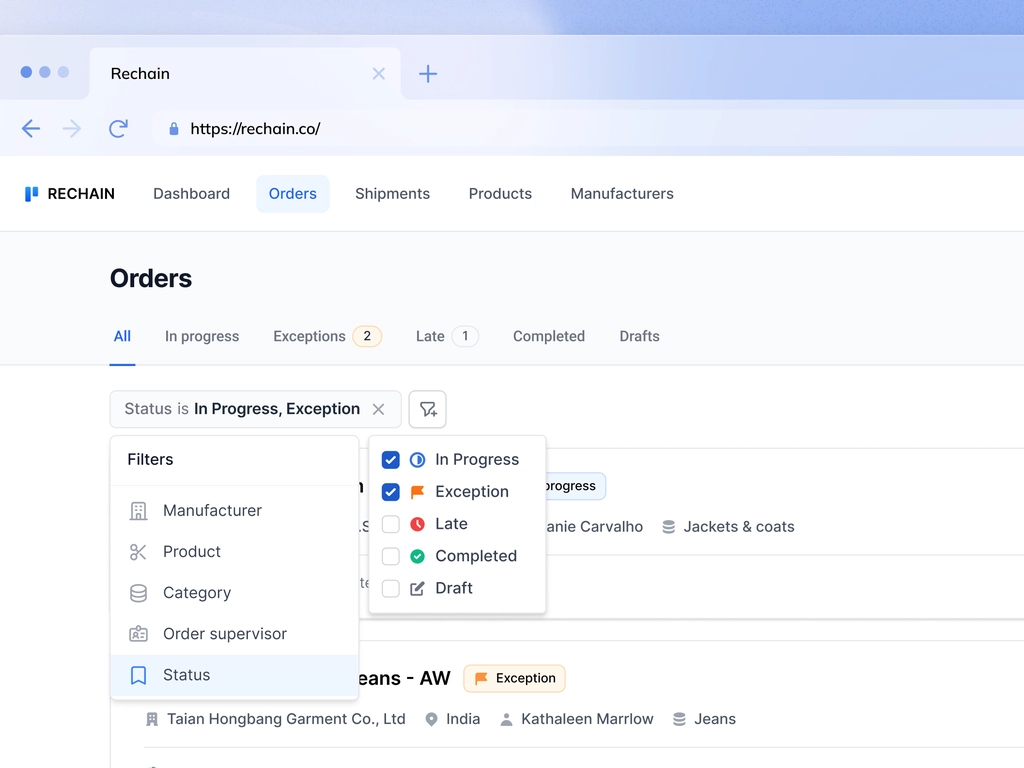
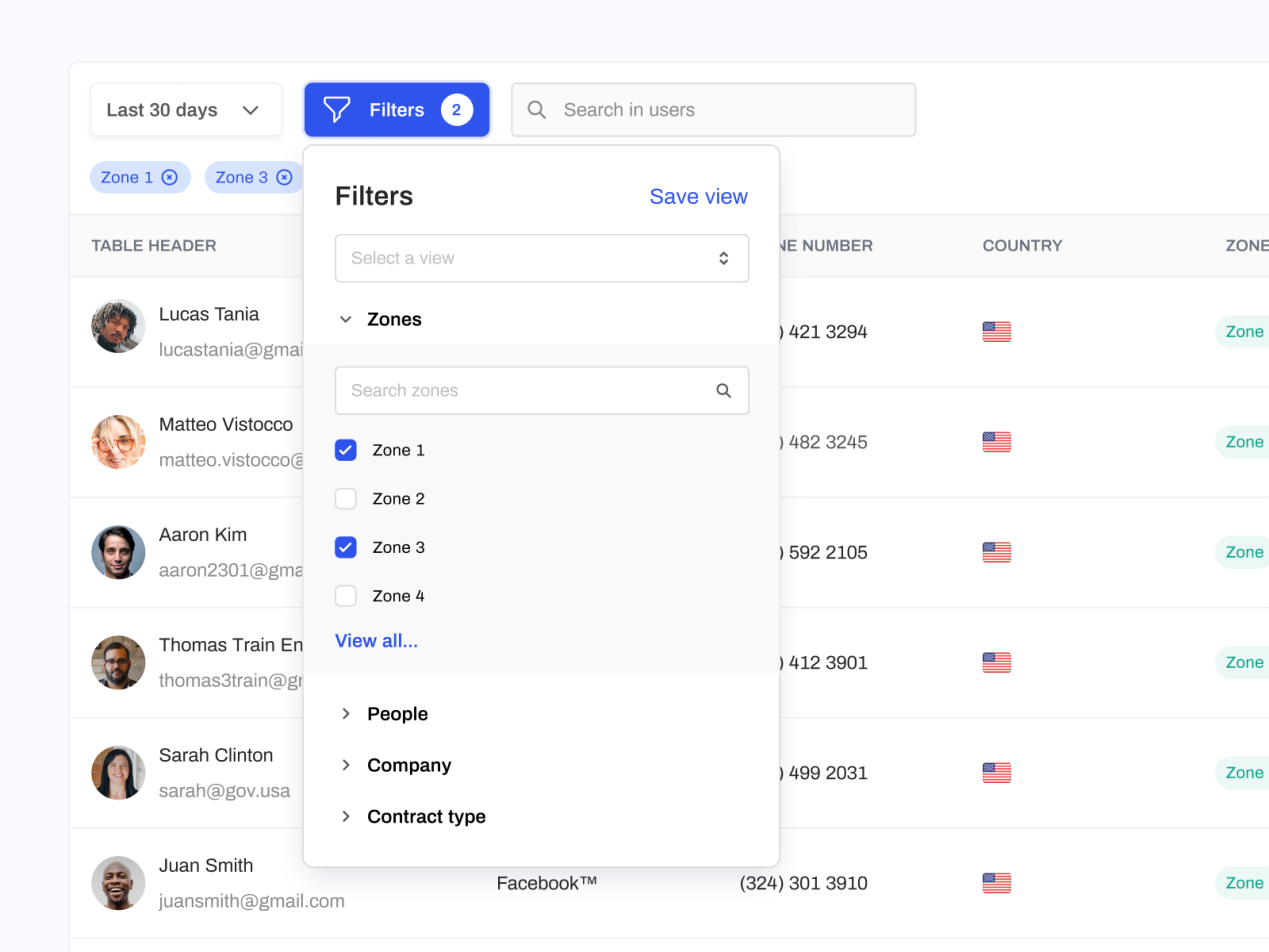
Компонент фильтрации + изучение таблиц от Мики Кэрролла
Дизайн пользовательского интерфейса с фильтрами прост и включает в себя выпадающий список фильтров для выбора "зон", "людей", "компании" и "типа контракта". Над списком пользователей также есть раздел "применяемый фильтр". Это простой и понятный интерфейс.

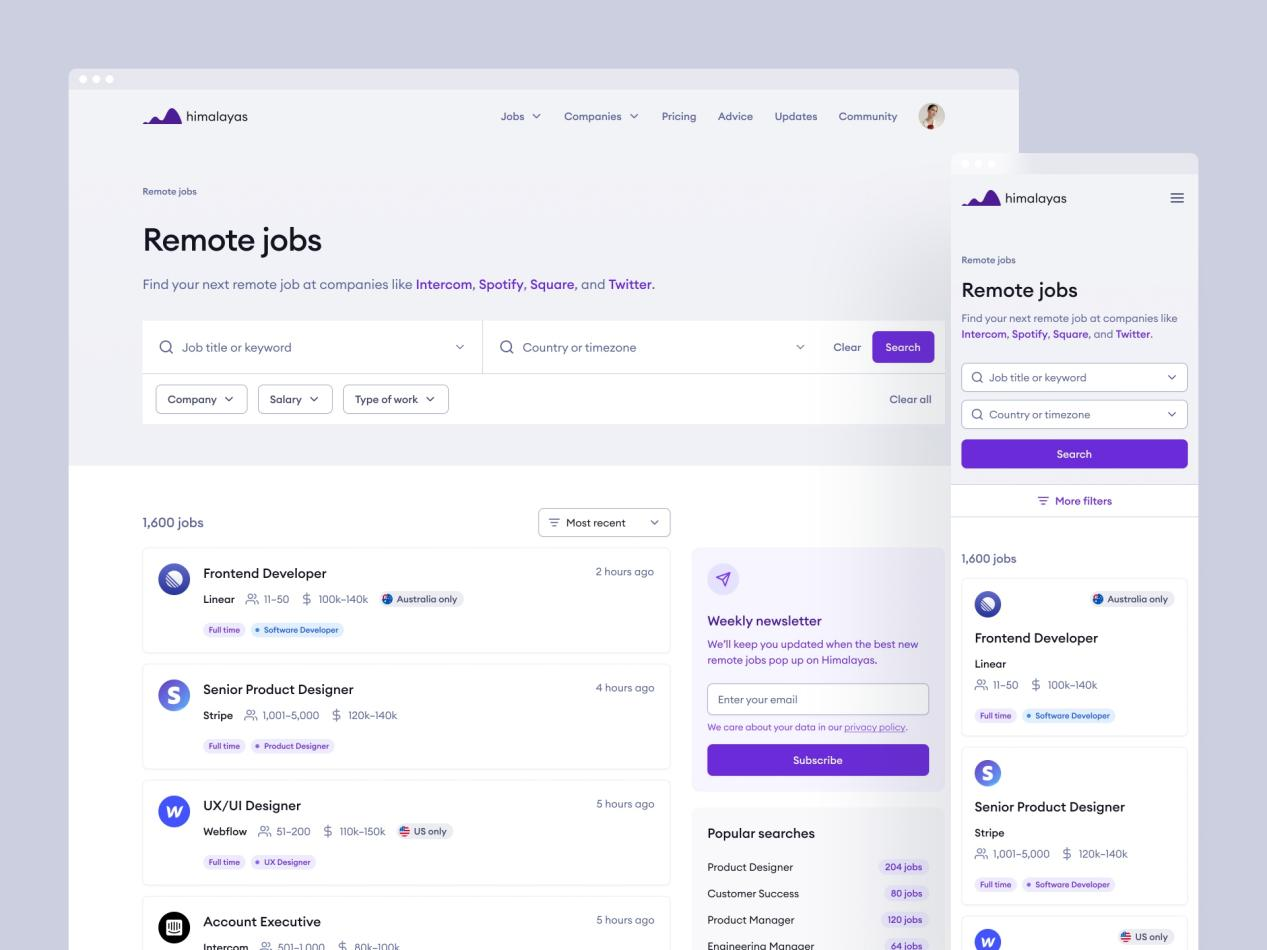
Himalayas. app от Джордана Хьюза
Во-первых, пользовательский интерфейс в целом просто фантастический, с великолепной цветовой гаммой. Для удобства работы с поисковыми фильтрами предусмотрен специальный раздел. В нем есть выпадающие меню, чтобы упростить ввод текста, а также панель ввода. В сочетании с этими функциями есть кнопка для сортировки товаров по различным параметрам.

Вывод
Обладая всей информацией, упомянутой в этой статье, теперь вы можете понять, что такое пользовательский интерфейс фильтрации и как улучшить дизайн пользовательского интерфейса фильтрации! Просто начните свой творческий путь с помощью потрясающего инструмента для создания пользовательского интерфейса с фильтрацией Pixso!


![Top 5 Wireframe Tools [Free]](https://cms.pixso.net/images/articles/wireframe-tools-free.png)


