В любом начинании разница между успехом и неудачей может заключаться в мельчайших деталях. Разработка изысканного дизайна нижнего колонтитула вряд ли стоит на первом месте в списке приоритетов большинства людей при создании веб-сайта. Однако мы должны помнить, что этот элемент контента, который часто игнорируется, может увеличить или уменьшить посещаемость веб-сайта. Следовательно, он требует нашего немедленного внимания. Все, что вам нужно знать о создании нижнего колонтитула веб-сайта, будет рассмотрено в этой статье. В умелых руках хорошо продуманный нижний колонтитул может превратить достижение ваших бизнес-целей в легкую задачу. Как? Читайте дальше, чтобы узнать больше!

Часть 1. Почему дизайн нижнего колонтитула имеет значение
Нижний колонтитул - важнейшая часть дизайна вашего веб-сайта. Однако, как ни странно, очень немногие владельцы сайтов тратят время на то, чтобы продумать внешний вид нижнего колонтитула или оптимизировать его.

Ниже приведены некоторые из наиболее веских причин, по которым стоит потратить время на дизайн нижнего колонтитула веб-сайта:
1. Нижний колонтитул завершает страницу
Нижний колонтитул добавляет странице эффектного завершения. С помощью нижнего колонтитула пользователи получают информацию о том, что они дошли до конца одной страницы и должны перейти к следующей или вернуться на главную страницу. Более того, пользователи могут узнать больше о веб-сайте, перейдя по любой из ссылок внизу.
2. Помогает укрепить доверие к вашему сайту
Продемонстрируйте доверие к вашему веб-сайту, разместив награды, сертификаты безопасности и значки в нижнем колонтитуле.
3. Вдохновляет читателей на действия
Как правило, на каждой странице в Интернете есть призывы к действию. На большинстве веб-сайтов в верхней части страницы размещена регистрационная форма. В центре страницы также есть дополнительная информация, на которую необходимо обратить внимание. Нижний колонтитул позволяет посетителям использовать информацию, которую они в противном случае пропустили бы. Таким образом, вместо того, чтобы прокручивать страницу целиком, пользователи могут просто перейти к нижней части и выполнить соответствующее действие.
4. Повышает эффективность SEO
Хотя некоторые говорят, что нижние колонтитулы не имеют реальной ценности для SEO, размещение важных ключевых слов в нижнем колонтитуле вместе с верхним колонтитулом все же может быть полезным.
5. Ключевое значение для UX-дизайна
Дизайн пользовательского опыта (UX) направлен на то, чтобы сделать веб-сайты более удобными для потребителей. Посетители предпочитают простые в использовании веб-сайты. В результате вы должны подходить к дизайну пользовательского опыта с учетом рынка и целевой аудитории. Пользователям будет проще находить информацию в нижнем колонтитуле, поскольку в нем есть ссылки на несколько веб-страниц.
6. Обеспечивает согласованное взаимодействие с пользователями
Вы поощряете своих посетителей внимательно следить за информацией, размещенной в нижнем колонтитуле вашего веб-сайта. Навигационные ссылки на вашем веб-сайте являются примером того, как вы можете упростить переход по страницам для ваших посетителей. Нижние колонтитулы при правильном использовании могут повысить вовлеченность пользователей. В разделе "Связаться с нами" посетители также найдут необходимую информацию, чтобы связаться с вашей фирмой.
7. Предлагает важную информацию
Большинство компаний обязаны размещать информацию об авторских правах, политике конфиденциальности и юридических отказах от ответственности в нижнем колонтитуле своего веб-сайта, который является заметным и незаметным с виду.
Часть 2. Что должен содержать нижний колонтитул?
Ниже приведены восемь наиболее важных элементов хорошо оформленного нижнего колонтитула веб-сайта. Ваш нижний колонтитул должен содержать следующую информацию:
- Значки социальных сетей
- Логотип
- Карты
- Авторские права, условия предоставления услуг, политика конфиденциальности
- Контактные данные
- Поддержка
- Призыв к действию

Часть 3. 8 лучших примеров оформления веб-страниц в нижнем колонтитуле
Заимствование идей из чужих работ - лучший способ учиться и расти как художнику. Итак, давайте подробнее рассмотрим некоторые из этих нижних колонтитулов веб-сайта, чтобы понять, можем ли мы узнать что-нибудь о веб-дизайне из них.
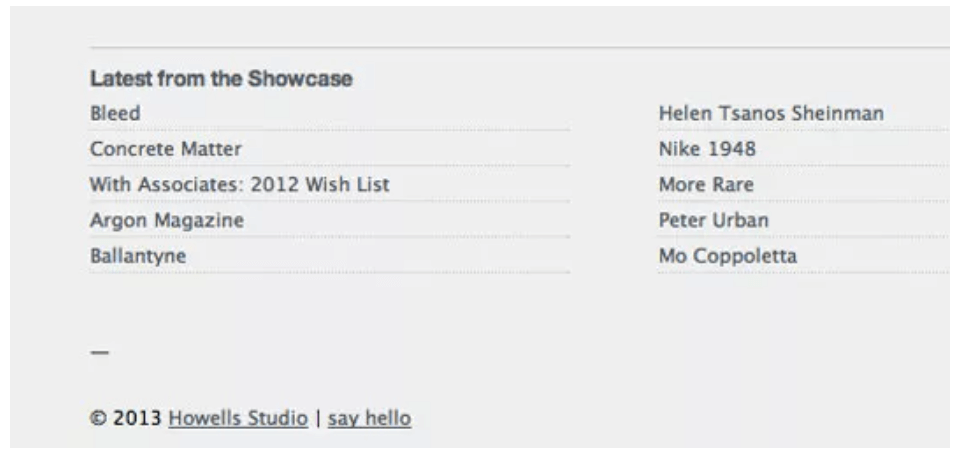
1. Site Inspire

Большинство владельцев веб-сайтов рассчитывают на увеличение трафика или количества посетителей, чтобы получать доход. И, в конечном счете, их конечной целью является удержание их на веб-сайтах. Для достижения этой цели они размещают ссылки на недавно опубликованный или модный контент в нижнем колонтитуле, чтобы заинтересовать читателей.
Проще говоря, нижний колонтитул сайта Inspire просто потрясающий. В нем есть краткая биография и множество ссылок на самые свежие материалы. Когда посетитель достигает нижней части веб-страницы, у него есть возможность просмотреть больше контента, что побуждает его продолжать изучение сайта.
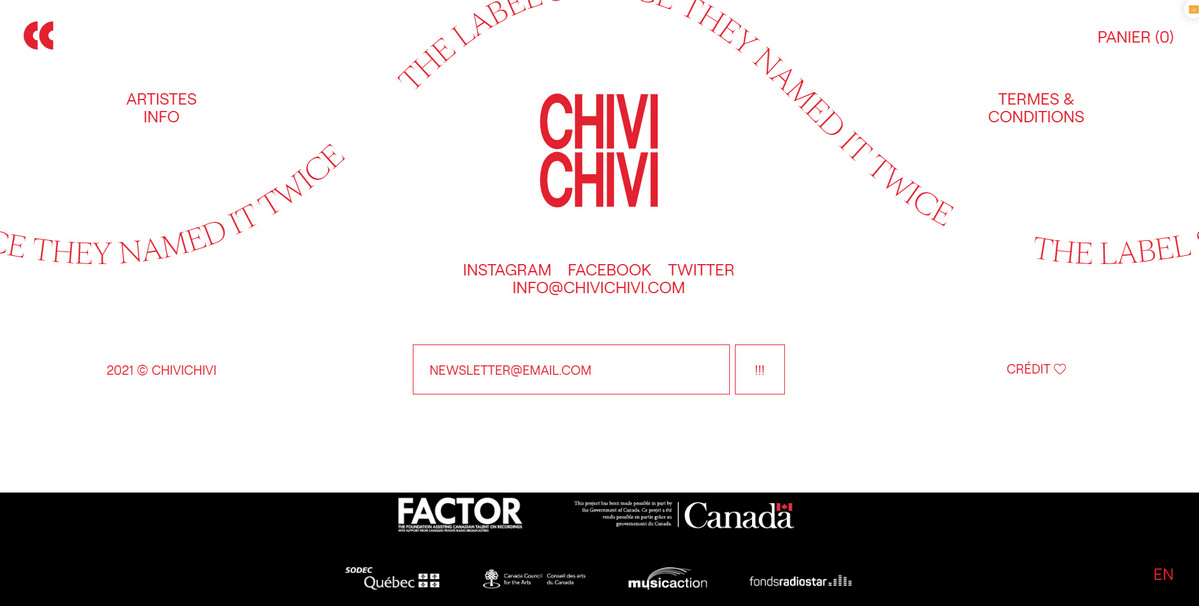
2. Chivichivi

В дизайне нижнего колонтитула веб-сайта Chivichivi преобладают инновационная типографика и пробелы. Следовательно, это хорошая иллюстрация того, как сделать нижний колонтитул веб-сайта красивым и поучительным.
Вся информация, которая может потребоваться посетителям, размещена в нижнем колонтитуле, включая авторские права и ссылки на источники, навигационные пособия, контактную информацию и ссылки на аккаунты в социальных сетях. В маркетинговых целях здесь также есть форма подписки и множество логотипов партнеров для повышения доверия.
Гениально!
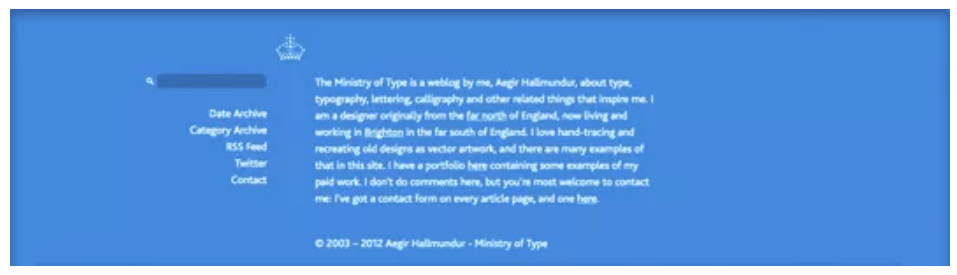
3. The Ministry Of Type

Вы можете прочитать краткую биографию основателя и автора сайта, Эгира Халлмундура, в нижнем колонтитуле. Он убивает двух зайцев одним выстрелом! Он рекламирует свое портфолио и фрилансерские работы посетителям, размещая свой профиль на веб-сайте и в то же время повышая доверие к своему бизнесу.
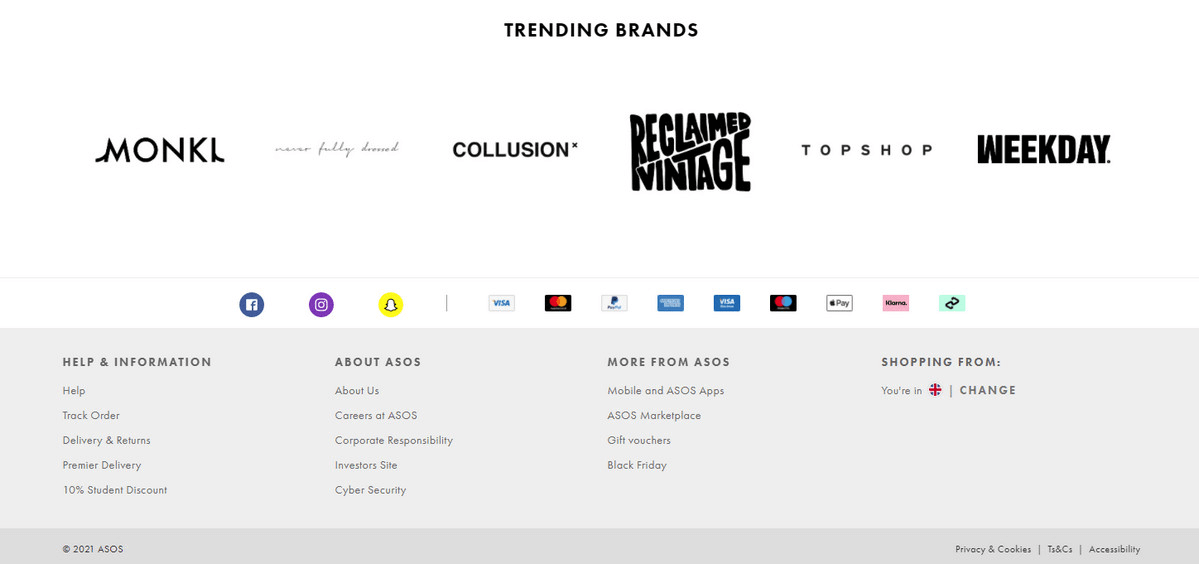
4. Asos

Здесь можно увидеть нижний колонтитул со многими уровнями функциональности. Начнем с того, что рекламный блок в нижнем колонтитуле служит дружеским напоминанием о щедрых скидках и ссылках для доступа к ним. Блок с популярными брендами также характеризует бизнес.
Кроме того, есть небольшой раздел, посвященный социальным сетям и нескольким вариантам использования кредитных карт. И последнее, но не менее важное: на сайте есть блок с навигацией.
Все безупречно. Включены только самые важные факты. Также доступны языковой переводчик и конвертер валют.
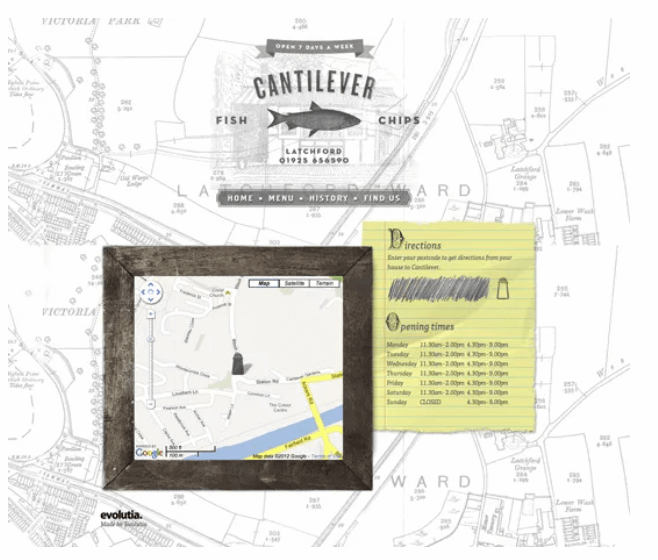
5. Cantilever Fish & Chips

Используя всего одну веб-страницу, внизу страницы можно найти местоположение, номер телефона и часы работы Cantilever Fish & Chips. При этом они придерживались обычной практики представления этой информации внизу каждой страницы, но что отличает этот сайт от других, так это его оригинальное и элегантное представление.
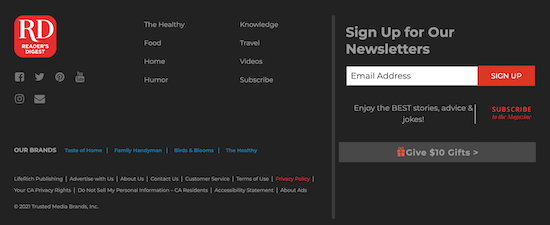
6. Reader's Digest

Посетители "Ридерз Дайджест" могут найти обширную информацию в нижнем колонтитуле. Кроме того, на веб-страницах соответствующих категорий можно найти ссылки на другие корпоративные бренды, ссылки на сайты социальных сетей и многое другое. Кроме того, заметное поле для регистрации по электронной почте побуждает пользователей сайта подписаться на рассылку компании.
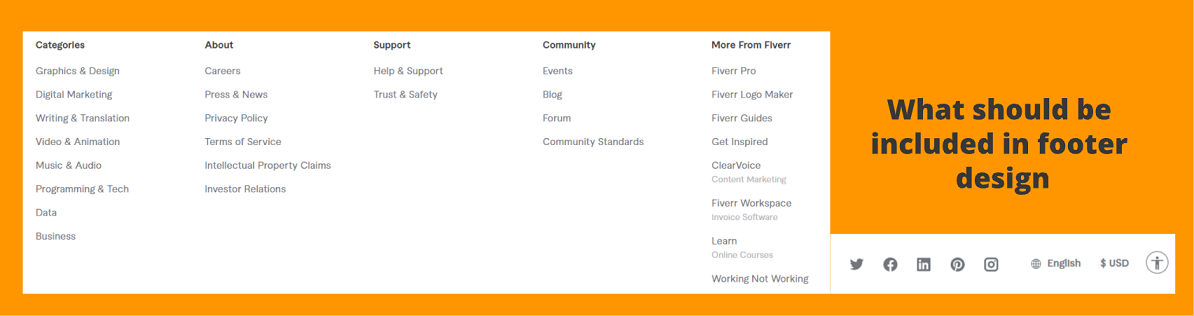
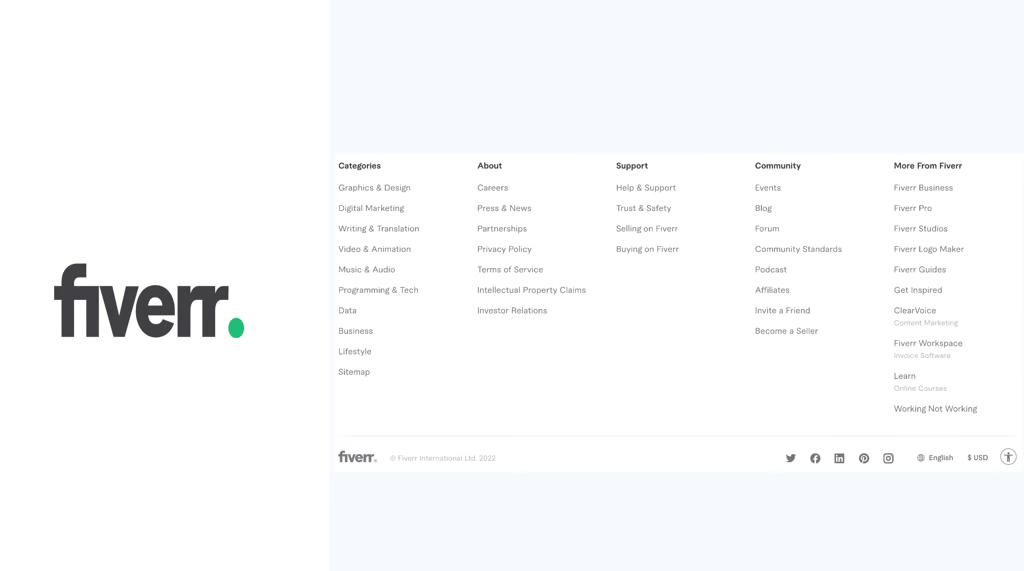
7. Fiverr.com

Веб-сайт отличается использованием официальных зеленого и белого цветов компании, а также однородным шрифтом и лаконичным нижним колонтитулом. Содержимое нижнего колонтитула четкое и понятное, что облегчает пользователям навигацию. Белый фон нижнего колонтитула сайта делает текст легко читаемым. Расположение содержимого нижнего колонтитула действительно четкое и простое, что облегчает пользователям доступ к нужной им информации.
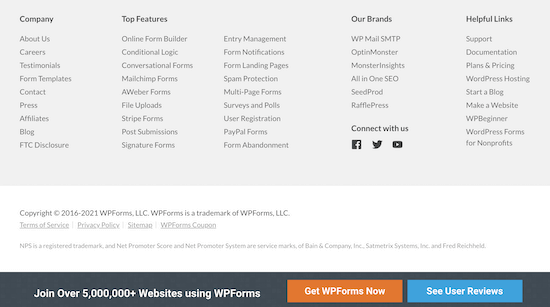
8. WPForms

В нижнем колонтитуле WPForms есть множество ссылок. В него включены обратные ссылки на некоторые из наиболее важных корпоративных сайтов, лучшие функции плагинов и ценные ссылки на WordPress.
Таким образом, если у читателя возникнут вопросы в конце веб-страницы, он сможет легко получить доступ к другой важной информации. В нижнем колонтитуле веб-сайта также есть панель оповещений с призывом к действию.
Часть 4. Создайте красивый прототип нижнего колонтитула или дизайн с помощью Pixso
Pixso - это веб-решение, размещенное в облаке, которое упрощает процесс совместной работы и обеспечивает легкий доступ к функциональным возможностям премиум-класса для дизайнеров пользовательского интерфейса, менеджеров по продуктам, разработчиков и всех остальных членов команды дизайнеров. Pixso поддерживает автоматизированную верстку, UX / UI дизайн и воспроизведение прототипов. Таким образом, Pixso - это практичный инструмент для выполнения высококачественных работ по дизайну продукта. По сравнению с другими инструментами проектирования, такими как Figma или Sketch, Pixso обеспечивает более плавную совместную работу и предлагает индивидуальное развертывание на предприятиях.

Вывод
Несмотря на отсутствие эстетической привлекательности и привлекательного контента, пользователи, как правило, ищут ответы в нижнем колонтитуле. Поэтому крайне важно, чтобы вы не упускали из виду эту область при разработке веб-дизайна.
Начните уделять больше внимания дизайну нижнего колонтитула вашего сайта и наблюдайте за быстрым ростом вашего бизнеса.


![Top 5 Wireframe Tools [Free]](https://cms.pixso.net/images/articles/wireframe-tools-free.png)


