Иногда бывает непросто найти правильный структурный дизайн, который придаст вашему пользовательскому интерфейсу функциональный вид и удовлетворит основные требования к взаимодействию с пользователем. Для этого может потребоваться много времени, чтобы оптимизировать один компонент, а затем обнаружить, что он не соответствует требованиям доступности или не обеспечивает приятный эстетический вид.
Тем не менее, Google подключилась и оказала огромную помощь дизайнерам, обучив их различным принципам дизайна и предоставив обширную документацию о том, как сделать дизайн таким, каким должен быть ваш бренд.
В этом блоге мы рассмотрим систему дизайна Google, уделяя особое внимание материальному дизайну и понимая основные принципы правильного дизайна пользовательского интерфейса.

Часть 1. Как называется система дизайна Google?
В 2014 году Google представила язык дизайна Material Design — экосистему с открытым исходным кодом и рекомендациями по дизайну, которые улучшают общее восприятие в реальном мире. Независимо от того, разрабатываете ли вы приложение для Android или iOS, его рекомендации и принципы помогают дизайнерам создавать пользовательский интерфейс, которому пользователи могут доверять и который тесно связан с интерфейсом такого крупного бренда, как Google.
Затем, семь лет спустя, в 2021 году, Google представила новую концепцию, известную как Material You, в которой больше внимания уделяется персонализированному аспекту, поскольку технологии совершенствуются с каждым годом, и все предпочитают персонализацию в своих устройствах.
Часть 2. Material Design: Обзор
Вот несколько ключевых выводов из обширного обзора принципов дизайна Material Design:

1. Цветовая система
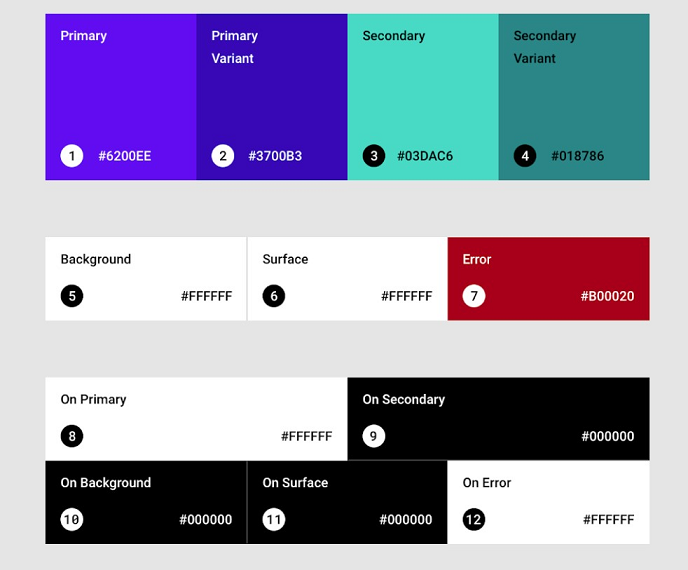
Цветовая система Material Design основана на цветовой тематике, которая должна быть согласованной и соответствовать общему восприятию пользователя. В нем есть генератор цветовых палитр, с помощью которого дизайнеры могут найти лучшие цветовые сочетания для своего пользовательского интерфейса. В двух словах, цветовая тема должна отражать ваш бренд или стиль. Кроме того, она должна соответствовать требованиям к доступности WCAG, таким как разборчивость текста, цветовой контраст и т.д.
Вот различные цветовые иерархии, позволяющие эффективно применять цвета в пользовательском интерфейсе:
- Основной цвет: цвет, который чаще всего используется в пользовательском интерфейсе. Использование темного и светлого основных вариантов может помочь добиться согласованности.
- Дополнительный цвет: Именно акцентный цвет помогает еще больше выделить пользовательский интерфейс. Второстепенный цвет и его варианты следует использовать в небольших частях пользовательского интерфейса.
- Цвет поверхности: Это цвет, который присутствует на поверхностях различных компонентов, таких как карточки, меню и листы.
- Цвет фона: базовый цвет на заднем плане за содержимым.
- Цвет ошибки: обычно используется для обозначения состояний ошибки, таких как недопустимый текст или другие крайние случаи.
- О цветах: Они относятся к цветовым элементам, отображаемым поверх поверхностей из различных рассмотренных цветовых иерархий (основной, дополнительный, цвет поверхности, фона и цвет ошибки).
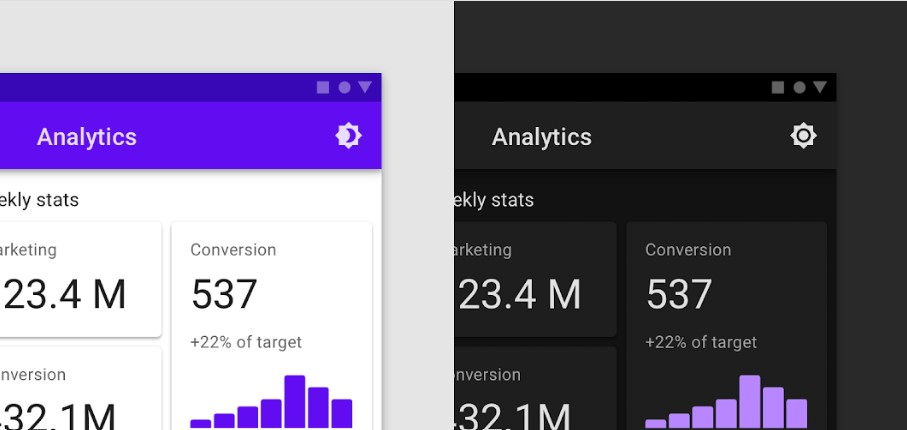
В дополнение к этому, он также поддерживает создание темных тем, иллюстрируя рекомендации по улучшению эстетики, применяя правильные цветовые сочетания и повышая доступность.

2. Типографика
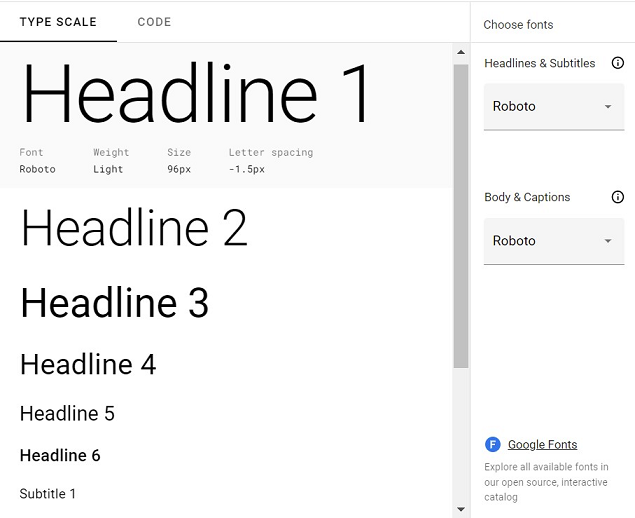
В Material Design типографика основана на масштабе шрифта. Масштаб шрифта - это визуальная иерархия текстовых стилей, которые могут использоваться в макете при различных обстоятельствах. Дизайн материалов дополняет шкала шрифтов, в которой представлено около 13 различных стилей шрифтов, каждый из которых имеет свои уникальные характеристики и область применения.

Типографика каждого компонента относится к своей категории. Например, текст на кнопке относится к категории кнопочных шрифтов, а основной текст или его копия в пользовательском интерфейсе - к категории основных шрифтов. В результате изменение типографики одного компонента может повлиять на другие стили типографики в пользовательском интерфейсе, так что они будут соответствовать рекомендациям пользователя.
3. Формы и значки
В Material Design используются различные формы и значки. Формы и значки необходимы для привлечения внимания и выражения бренда в пользовательском интерфейсе. Изображения следует использовать для того, чтобы рассказать историю и отразить ваше сообщение в пользовательском интерфейсе. Material Design предлагает рекомендации по улучшению визуальной иерархии за счет оптимизации форм в интерфейсе, даже если это статичные или движущиеся фигуры.
Что касается иконок, то Material Design подразделяет их на три типа: значки продуктов, системные значки и анимированные значки.
- Значки продуктов - это те значки, которые визуально выражают продукт и услуги бренда.
- Системные значки иллюстрируют обычные действия, файлы и каталоги.
- В то время как анимированные значки отображают действия на значке, которые могут вызывать приятные ощущения и привлекать внимание.
В основе иконок лежит принцип скевоморфизма, при котором используются значки, имитирующие реальные объекты. Например, значок конверта указывает на электронное письмо.

4. Звук
Звук может помочь в передаче информации для улучшения взаимодействия с пользователем. В Material Design звук подразделяется на три типа — звуковое оформление, музыку и голос.
Звуковое оформление - это способ визуального выражения большей части пользовательского интерфейса. Это включает в себя ассоциацию звука с определенным элементом пользовательского интерфейса, уведомлениями и выполнение других действий в интерфейсе.
Музыка должна использоваться для создания настроения и выражения повествования. Оно должно вызывать эмоции в контексте, доставлять удовольствие и эффективно выражать суть сообщения.
Наконец, голос и преобразование текста в речь помогают использовать разговорный язык для передачи различной информации. Голос может помочь передать сложные фрагменты информации и придать индивидуальность пользовательскому интерфейсу.
5. Движение
Material Design показывает, что движение помогает сделать пользовательский интерфейс более выразительным и удобным в использовании. Оно выделяет ключевые действия с элементами пользовательского интерфейса и позволяет сфокусироваться на переходе. Когда дело доходит до значков и иллюстраций, добавление анимации - это игровой способ улучшить взаимодействие с пользователем. В ситуациях, связанных с обратной связью и статусом, движение помогает указать на своевременную реакцию на действия интерфейса.
В Material Design система движения использует шаблоны перехода между компонентами или полноэкранными режимами просмотра. Ниже приведены четыре шаблона перехода:

- Преобразование контейнера: Это шаблон перехода, предназначенный для взаимодействия между элементами пользовательского интерфейса, которые включают контейнер. Например, когда конкретная карточка разворачивается в отдельную страницу.
- Общая ось: Это переходы между элементами пользовательского интерфейса, которые имеют пространственные отношения. Они имеют общий переходный шаблон по осям x, y и z. Например, когда вы нажимаете "Далее" в рабочем процессе пользовательского интерфейса, исходящие и входящие страницы перемещаются в одном направлении, что создает впечатление взаимосвязанности элементов.
- Переход с плавным затуханием: Этот переход запускается нажатием на элемент пользовательского интерфейса, и он будет проходить по шаблону. Использование режима плавного перехода - отличный выбор для перехода к другим компонентам или задачам, которые могут быть не связаны друг с другом.
- Затухание: Наконец, шаблон затухания помогает при появлении элементов пользовательского интерфейса на экране или при выходе из него. Например, наиболее распространенным примером являются диалоговые окна или меню, которые то появляются, то исчезают с экрана.
Изучите основы работы с Google Design System…
Система Google design помогла многим дизайнерам сэкономить время и обеспечить соответствие их проектов всем требованиям пользователей. Material design - это ценная экосистема с открытым исходным кодом, к которой стоит обратиться многим дизайнерам, чтобы черпать вдохновение для реализации качественных проектов.
Поскольку Material You работает над большей персонализацией, это может только помочь дизайнерам адаптироваться к текущим условиям и добавить больше персонализированных приемов в свой пользовательский интерфейс.


![Top 5 Wireframe Tools [Free]](https://cms.pixso.net/images/articles/wireframe-tools-free.png)


