Как дизайнер, вы раз или два сталкивались с проблемами, связанными со структурой вашего дизайна, когда усердно работали над созданием упорядоченного дизайна. Будьте уверены, это нормально, мы все сталкивались с этим. Если вы хотите облегчить себе задачу, самый простой способ контролировать структуру вашего макета - это применить сетчатую систему. Система grid подобна прочному невидимому клею, который скрепляет дизайн и позволяет соединять различные элементы для создания более качественных продуктов, одновременно добиваясь эффективной иерархии, выравнивания и последовательности. Теперь давайте подробно рассмотрим дизайн макета сетки, включая его важность и типы, а также основные советы по использованию сетки.

Часть 1. Что такое дизайн макета сетки
Сначала давайте разберемся, что такое сетка. Сетка - это просто система, используемая для организации и структурирования макетов. Каждая сетка состоит из трех элементов: столбцов и полей. Практически невозможно создать пользовательский интерфейс без сетки. Она может быть невидимой, но все же она есть.
Части сетки
Сетка состоит из нескольких частей. Однако не все части присутствуют в каждой сетке, все зависит от типа сетки. Давайте рассмотрим важные части, присутствующие в каждой сетке, которые вы можете узнать из программ, которые вы обычно используете, таких как Microsoft Word, Pages и Google docs.
1. Формат
Область, в которой вы будете размещать окончательный дизайн, - это формат. Окно браузера - это формат веб-дизайна, а страница - формат печатного дизайна.
2. Поля.
Пространство между краем формата и содержимым называется полем. Размер поля обычно представляет собой прямоугольник, и именно он придает содержимому форму.
3. Линии потока
Линии потока также называются линиями зависания или базовой линией. Это горизонтальные линии, которые разделяют различные участки сетки на параллельные полосы. Поточные линии позволяют читателю следить за содержимым макета. Кроме того, они создают граничные точки.
4. Модули
Модули являются основой всех сеток. Модули представляют собой промежутки между поточными линиями и вертикальными линиями. Вертикальные группы модулей образуют столбцы, а горизонтальные группы - строки.
5. Пространственные зоны
Специальные зоны создаются из групп смежных модулей в горизонтальных и вертикальных областях.
6. Столбцы
Столбцы - это вертикальные линии, расположенные от верхнего поля к нижнему.
7. Ряды
Строки - это горизонтальные линии, идущие от левого к правому полю.
8. Желоба
Разделители - это промежутки между столбцами и строками. Важно, чтобы разделители были одинаковыми для сохранения визуального баланса.
9. Маркеры
Области, расположенные в верхнем или нижнем колонтитуле, являются маркерами. Они указывают, где размещается повторяющаяся информация.
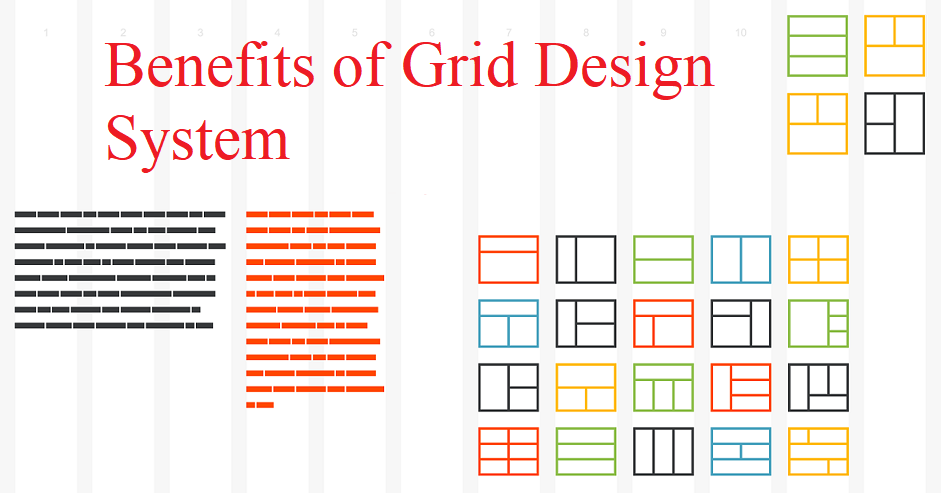
Часть 2. Почему грид-система важна для проектирования
Среди причин, по которым система grid design улучшит ваш дизайн, можно назвать следующие
- Упорядоченность вашего контента: Одним из важных преимуществ использования системы grid является то, что она делает контент организованным и привлекательным. Поэтому, прежде чем использовать любую сетку, убедитесь, что в ней можно выровнять элементы.
- Это упростит вашу работу: Сейчас, когда технологии развиваются, все стремятся к повышению эффективности, поэтому сетка может значительно упростить и ускорить вашу работу, помогая вам правильно размещать элементы.
- Это улучшит ваш шрифт: Мы все знаем, что шрифт и сетки работают рука об руку, поэтому хорошая сетка может помочь сделать ваш макет с большим количеством шрифтов более аккуратным и организованным.
- Поможет сохранить целостность многостраничных макетов: Надежная сетка поможет вам сохранить целостность ваших макетов. Особенно, если на вашем веб-сайте разные страницы, структуры и композиции.
- Это улучшит визуальную иерархию: Иерархия важна для любого дизайна, сетка может ускорить процесс создания иерархии и упростить его.
- Это предотвращает загромождение макетов: Как только вы начнете использовать сетчатую систему, вы распрощаетесь с загроможденными макетами, это сделает ваш дизайн более чистым и аккуратным.

Часть 3. Какие бывают типы сеток?
Существует несколько типов таблиц, но здесь мы рассмотрим четыре основных.
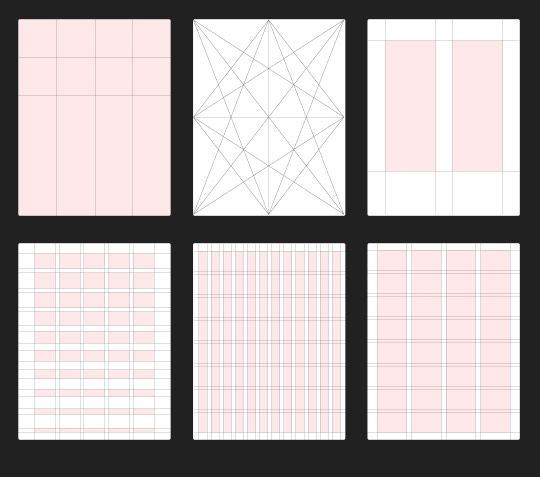
1. Таблица рукописей
Сетка для рукописей - это самая простая и понятная сетка из всех, она представляет собой прямоугольную область, занимающую большую часть пространства в формате, который обычно используется для больших и непрерывных блоков текста, таких как книги и длинные эссе. Ее также называют сеткой с одним столбцом или блоковой сеткой.
2. Сетка столбцов
Чтобы создать сетку столбцов, вам просто нужно создать множество столбцов в формате. Эта сетка может зависеть друг от друга.
3. Модульная сетка
Модульные сетки похожи на сетки столбцов, но с четными разделениями по строкам. Модульная сетка обычно используется в проектах, требующих большего контроля, чем могут предложить таблицы столбцов. В основном она используется в графиках, расписаниях, навигации и т.д.
4. Иерархическая сетка
Большинство иерархических сеток можно найти в Интернете. Построение осуществляется в основном с учетом положения элемента, которое может быть скорректировано в зависимости от потребностей в данных.
Часть 4. 5 основных советов по использованию сетки
#1. Разберитесь в анатомии сетки
В принципе, все типы сеток имеют общие компоненты, которые определяют их как макет. Независимо от того, насколько прост или сложен дизайн, большой или маленький. Таким образом, лучший способ понять наилучшую практику - это знать анатомию системы сетки. (Как уже говорилось выше.)
#2 Выберите правильную структуру сетки
Структура сетки имеет два типа и подтипа, и каждый из них имеет свой дизайн. Поэтому выберите правильную структуру, которая будет соответствовать вашей странице без ущерба для привлекательности.
#3 Соблюдайте золотое сечение
Многие дизайнеры используют концепцию золотого сечения, потому что она помогает улучшить размер, сбалансированность и расположение сетки. Пропорция золотого сечения равна 1,6180.
#4 Соблюдайте правило третей
Правило третей - это дизайнерский прием, который помогает дизайнеру создавать сетчатые макеты с визуальным балансом и правильным размещением изображений. Правило третей помогает определить некоторые важные сетки и некоторые решения, связанные с дизайном макета.
#5 Создайте пространство для свободного пространства
Пустое пространство играет важную роль в дизайне, особенно в таких деталях, как удобочитаемость, масштабируемость, информационная иерархия и т.д.
Заключительная мысль
Теперь, когда вы поняли систему проектирования grid и ее важность, пришло время приступить к созданию более совершенного пользовательского интерфейса, чтобы у вас был отличный рабочий процесс проектирования.


![Top 5 Wireframe Tools [Free]](https://cms.pixso.net/images/articles/wireframe-tools-free.png)


