Иконки — это маленькие символы, которые можно сделать для любых целей, и они встречаются повсюду в наши дни. Они оказывают огромное влияние на успех пользовательских интерфейсов (UI). Независимо от того, являетесь ли вы начинающим дизайнером пользовательских интерфейсов или UX-дизайнером, стремящимся освоить некоторые навыки визуального дизайна, процесс разработки иконок имеет жизненно важное значение в вашем арсенале.
Итак, как усовершенствовать дизайн значков и сделать его одновременно эстетичным и практичным? Именно об этом пойдет речь в этой статье. Продолжите чтение.
Что такое дизайн значков
Люди использовали символы на протяжении всей своей истории. Сделать иконку значит создать небольшой, но очень технический графический символ, который станет универсальным языком для описания услуг, рекомендаций, функций, дизайна или маркетинга. Иконки небольшого размера, но они оказывают значительное влияние и являются важным элементом навигации.

Сделать иконку — значит создать визуальный символ, представляющий реальные, фантастические или абстрактные цели, предметы или действия. В контексте программных приложений иконка часто обозначает программу, функцию, данные или набор данных в компьютерной системе.
Иконки можно сделать для визуального представления программы, объекта, данных, взаимодействий или действий в программном обеспечении, веб-сайтах и приложениях. Эти широко знакомые символы помогают людям со всего мира быстро перемещаться по веб-сайту или приложению.
Как создать потрясающий дизайн иконок
В этой части мы рассмотрим процесс создания иконок и познакомим вас с некоторыми основными принципами, а также с мощным инструментом для создания иконок.

Шаг 1. Ознакомьтесь с объектом.
Для начала ознакомьтесь с тем, как выглядит элемент вашей иконки. Самый простой подход - это поискать в Google, что вы собираетесь создать.
Вы найдете множество вариантов этой вещи, но все они будут обладать одинаковыми свойствами. Обязательно включите эти характеристики в свой дизайн, так как они сделают вашу иконку легко узнаваемой для широкой аудитории.
Шаг 2: Разбейте ее на составляющие.
Затем вам следует начать поиск простых форм. Есть ли какие-нибудь круги, квадраты или прямоугольники, которые вы могли бы использовать для построения? Просмотрите несколько чертежей и исправлений, которые помогут вам их определить. Это будут ваши строительные блоки.
Шаг 3: Сделать иконку — начните проектирование с простых форм и пиксельной сетки.
Получив всю эту информацию, вы можете приступить к работе на компьютере. Для начала создайте рамку размером 24x24 пикселя, затем включите пиксельную сетку. Нарисуйте на ней основные формы, которые определяют те отличительные качества, о которых вы упоминали ранее. Убедитесь, что все формы плотно прилегают к пиксельной сетке.
Шаг 4: Протестируйте свой дизайн.
Чтобы убедиться, что ваша работа читается четко, вам следует протестировать ее. Поделитесь своей работой с коллегой или другом. Спросите их, что они видят. Быстро ли они распознали ваш значок, или вы не совсем поняли? Примите к сведению отзывы и при необходимости внесите изменения.
Шаг 5: Наведите порядок.
Прежде чем завершить создание значка, дважды проверьте наличие десятичных знаков. Из-за этих дробей границы значков могут казаться нечеткими. Посмотрите на номера в инспекторе и убедитесь, что они все целые.
Шаг 6: Экспортируйте свой дизайн.
Сохраните свою работу, экспортируйте ее и используйте по своему усмотрению.
Принципы создания иконок
Перед тем как сделать иконку, стоит ознакомиться с основными стандартами и принципами дизайна. Чтобы создавать хорошие иконки, вам следует использовать целостный подход к аудитории, размеру, простоте, освещению, перспективе и стилю. В этом разделе представлена надежная отправная точка для создания значков, которые хорошо сочетаются друг с другом и легко интегрируются в ваш дизайн.

1. Создавайте с помощью простых форм
Иконки можно сделать, используя основные формы, такие как круги, квадраты или прямоугольники. После того как вы создали свой значок, попробуйте разбить его на основные формы. Это лучший способ начать создавать и упрощать свои иконки.
2. Используйте знакомые концепции
Есть соблазн создать совершенно новый, дикий, уникальный символ или набор. В конце концов, мы креативщики! Однако у нас есть стандарты, которым мы хотим соответствовать. Мы привыкли к различным символам, которые обозначают основные функции. Например, увеличительное стекло, используемое для "поиска". Однако мы используем его так часто, что оно стало стандартным символом поиска. Другой значок заставляет пользователя изучать что-то новое, замедляя его работу. Это не очень способствует удобству работы с пользователем!
Пока значок и его функция хорошо узнаваемы, вы можете добавить свой собственный дизайн! Если значок не отражает функциональность, определенную стандартами, вы можете проявить творческий подход. Если это так, вы все равно можете придать ему творческий оттенок.
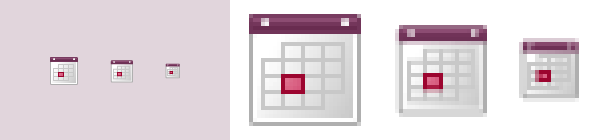
3. Сделать иконку в нужных размерах — это ключевой этап для удобства её использования.
Если вы создаете дизайн с помощью программы векторного дизайна, такой как Illustrator, люди склонны масштабировать дизайн и пытаться использовать его в любом размере. Это не работает с иконками. То, что кажется красивым при разрешении 512 пикселей, при разрешении 16 пикселей выглядит размытым пятном. Иконки должны иметь базовый дизайн, который используется в качестве отправной точки, но каждый размер вывода имеет свой оптимальный дизайн.

4. Используйте простые детали
Мы часто размещаем символы в крошечных областях, таких как панель вкладок на iPhone. Когда изображение становится маленьким, слишком много деталей теряется.
При разработке дизайна внимательно относитесь к деталям, которые вы хотите включить. Не используйте мелкие элементы и убедитесь, что символы хорошо читаются, особенно при небольших размерах.
5. Будьте последовательны
При разработке группы значков они должны быть похожи на одну семью. Не все они будут выглядеть одинаково, но будут иметь схожие эстетические особенности, что сделает их похожими друг на друга.
При разработке дизайна принимайте последовательные стилистические решения. Если, например, вы использовали закругленные углы и торцы для одного значка, обязательно сделайте это для всех остальных. Стиль, размер и степень детализации должны быть одинаковыми. Это способствует согласованности визуального языка — важнейшего аспекта брендинга!
6. Протестируйте свою работу
Лучший способ убедиться, что ваши символы четко и быстро передаются потребителям, - это протестировать их. После того как вы создали свои значки, проведите краткий тест.
Покажите свои символы приятелю или кому-то еще из вашей команды. Что приходит им в голову, когда они их видят? Если это соответствует тому, что вы планировали выразить, вы в отличной форме!
7. Гармоничное освещение
Реалистичность, которую вы привносите в свои проекты, должна быть гармоничной. Если вы используете источник света с одного направления, придерживайтесь его, иначе вы рискуете потерять целостный вид ваших иконок. Кроме того, подумайте об источнике света, который будет использоваться в дизайне ваших иконок. Если источник освещения иконок не соответствует дизайну веб-сайта или приложения, в котором вы их используете, то дизайн будет казаться непрофессиональным.

Мощный инструмент для создания иконок - Pixso
Pixso - это отличный инструмент, чтобы сделать иконку, отвечающую вашим персональным требованиям. Он предоставляет неограниченные возможности в области пользовательского интерфейса и UX и является идеальным инструментом для дизайнеров. С помощью Pixso вы можете изучить процесс разработки иконок и создать согласованный набор базовых иконок для использования в цифровом проекте.

Поскольку Pixso совместим с широким спектром форматов файлов, пользовательские иконки из приложений векторного дизайна, таких как Illustrator, также могут быть импортированы для простого использования. Аналогичным образом, ваши уникальные иконки, созданные с помощью Pixso, также могут быть экспортированы в различные форматы.
Сообщество Pixso предоставляет обширные ресурсы для разработки иконок
Помимо разработки новых иконок с нуля, Pixso включает в себя обширную библиотеку ресурсов для создания иконок. Иконки, которые можно сделать или найти в Pixso, доступны для дизайнеров совершенно бесплатно. Это ускоряет процесс проектирования и повышает эффективность. Ищете готовые, понятные иконки для вашего проекта? Ознакомьтесь с библиотекой ресурсов Pixso прямо сейчас!


![Top 5 Wireframe Tools [Free]](https://cms.pixso.net/images/articles/wireframe-tools-free.png)


