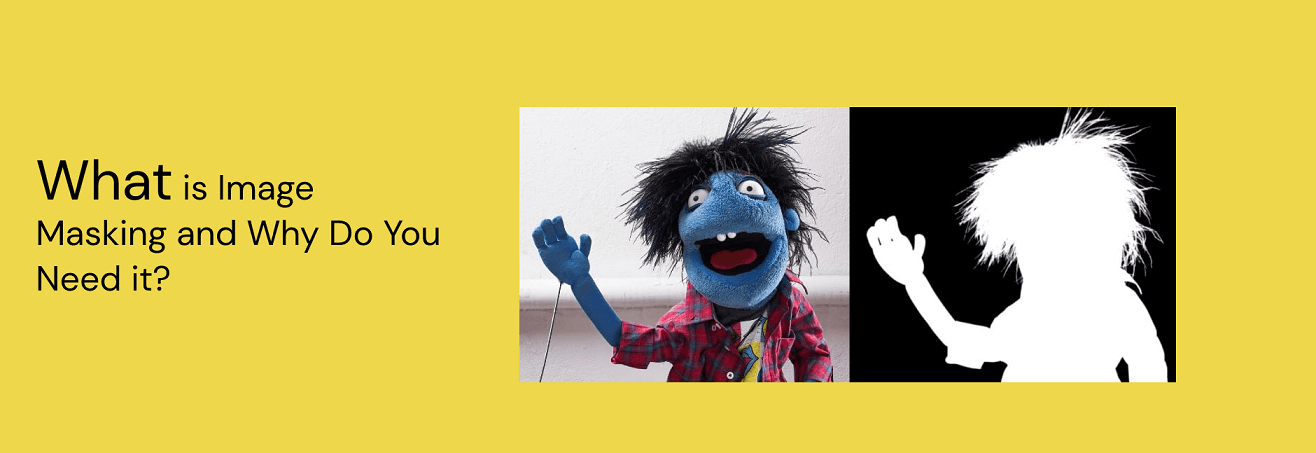
Маскировка изображений - это процесс скрытия или отображения фрагментов изображения путем наложения на них слоя-маски. Использование маски может быть важным навыком дизайнера при разработке сложных дизайнов и красивого пользовательского интерфейса.
В этом блоге мы расскажем о важности маскировки изображений, о типах маскировки изображений, а также о том, как замаскировать изображение на Figma. Давайте сразу перейдем к делу.

Часть 1. Преимущества маскировки изображений
Прежде чем мы углубимся в изучение маскировки изображений, мы должны понять, почему дизайнеры используют эту технику. В чем же все-таки особенность маскировки изображений? Вот несколько преимуществ маскировки изображений:
1. Скрывает или раскрывает любую часть изображения.
Маскировка изображений в основном используется для скрытия или отображения определенных частей изображения. Это позволяет дизайнерам и редакторам отделять изображение от фона.
2. Редактирует несколько элементов дизайна
Еще одна важная причина использования маскировки изображений заключается в том, что она позволяет дизайнерам редактировать множество элементов без особых проблем. Если редактировать отдельные элементы дизайна вручную, может потребоваться несколько часов, но с помощью маскировки изображений вы избавитесь от этой рутинной работы.
3. Простота в реализации
Функция маскировки изображений может легко помочь вам скрыть или раскрыть любую часть изображения в несколько кликов. Кроме того, это упрощает восстановление нескольких изображений, чем если бы вы делали это вручную. В результате дизайнерам и редакторам становится проще полностью изменять структуру изображения, не беспокоясь о том, что это может испортить дизайн.
Часть 2. Виды маскировки изображений
Научиться маскировать изображение - это увлекательное занятие. Однако важно понимать, какие различные типы маскировки изображений можно использовать. Вот три распространенных типа маскировки изображений, используемых дизайнерами:
#1 Маскировка слоями
Маскировка слоев - это наиболее часто используемая в дизайне маскировка изображений. Вы можете редактировать отдельные части изображения, не изменяя другие части. В результате вы можете изменять прозрачность различных “слоев”. Используя только маскировку слоя, вы можете изменять непрозрачность различных частей нескольких изображений, создавая красивый современный дизайн.
Плюсы
- Позволяет редактировать детализированные изображения, не нарушая дизайн.
- Предоставляет широкий спектр дополнительных эффектов для создания красивых графических коллажей.
Минусы
- Он в большей степени основан на пикселях, поэтому его нелегко масштабировать.
- Поскольку это сложная программа, ее не так-то просто изменить по сравнению с другими масками.
#2 Векторная маскировка
Векторная маскировка, которую также иногда называют обтравочной маскировкой, также помогает работать с различными слоями вашего изображения. При таком типе маскировки изображения вы можете создать векторный контур вырезки, используя программное перо и инструменты фигур, чтобы вырезать часть изображения.
Плюсы
- Очень легко обрезать изображения и удалять фон.
- Можно работать с различными изображениями и элементами нестандартной формы.
- Легко редактируется.
Минусы
- Не столь эффективен, когда дело доходит до сложной детализации краев изображений.
- Не так прост в редактировании по сравнению с маскированием слоями.
Часть 3. Как замаскировать изображение
Давайте перейдем к практическим аспектам и узнаем, как замаскировать изображение. В этом примере мы используем Pixso и создадим базовую маску изображения.
Pixso - это бесплатный инструмент для коллективного проектирования. Pixso предлагает расширенные возможности графического дизайна и прототипирования, которые делают интерфейс подходящим для разработки подробной графики и пользовательских интерфейсов.
Независимо от того, большой у вас проект или маленький, работаете ли вы в небольшой или большой команде, Pixso удовлетворит ваши дизайнерские потребности и позволит всем работать над проектами сообща без каких-либо проблем.
Выполните следующие действия, чтобы начать работу и создать маску изображения в Pixso:
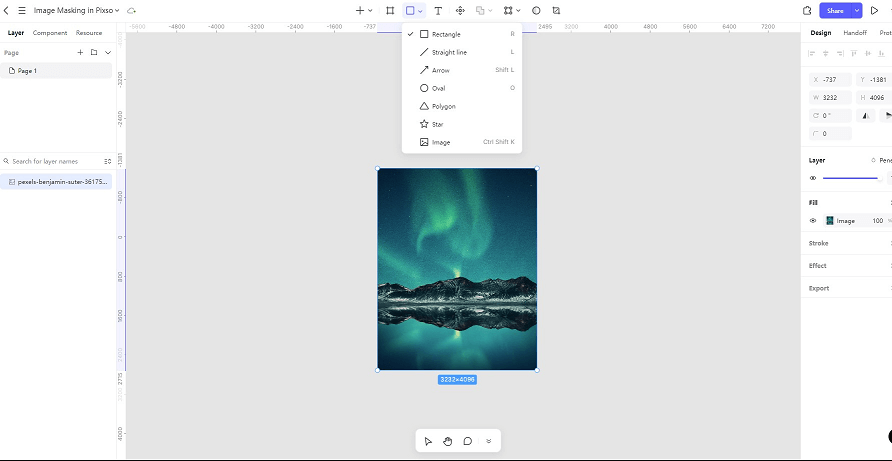
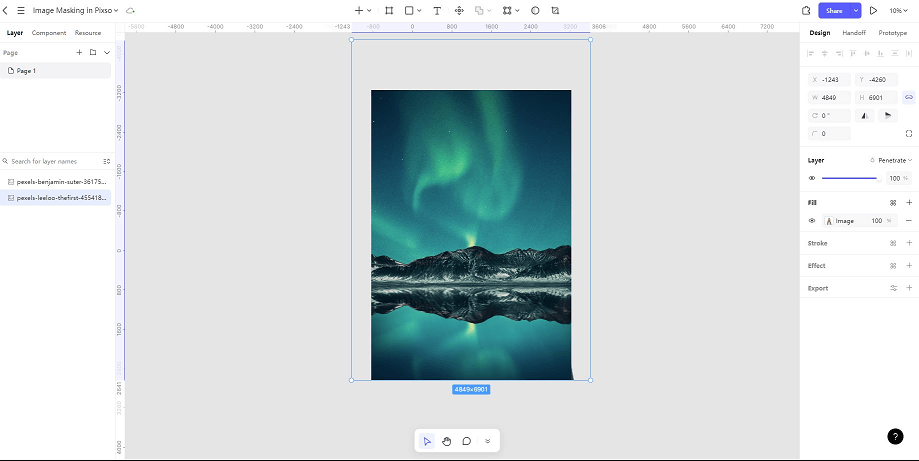
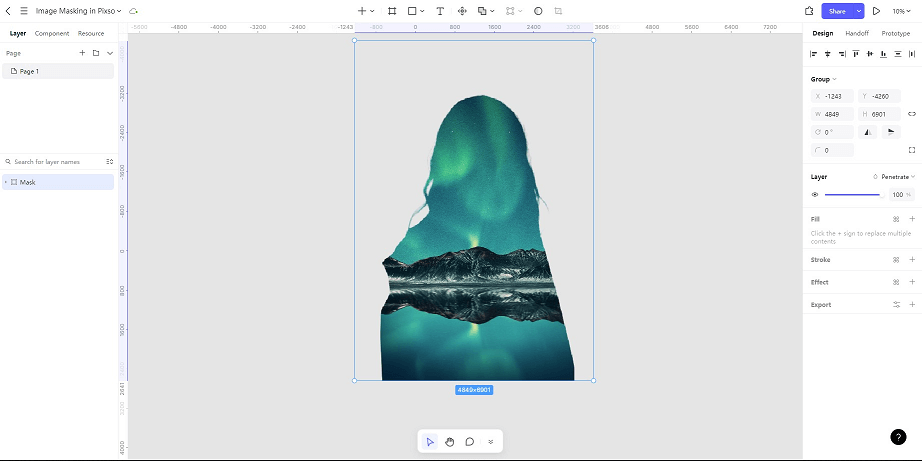
Шаг 1. Вставьте красивое фоновое изображение на свой Pixso canvas, щелкнув значок рисунка под значком фигур или используя сочетание клавиш Ctrl + Shift + K.

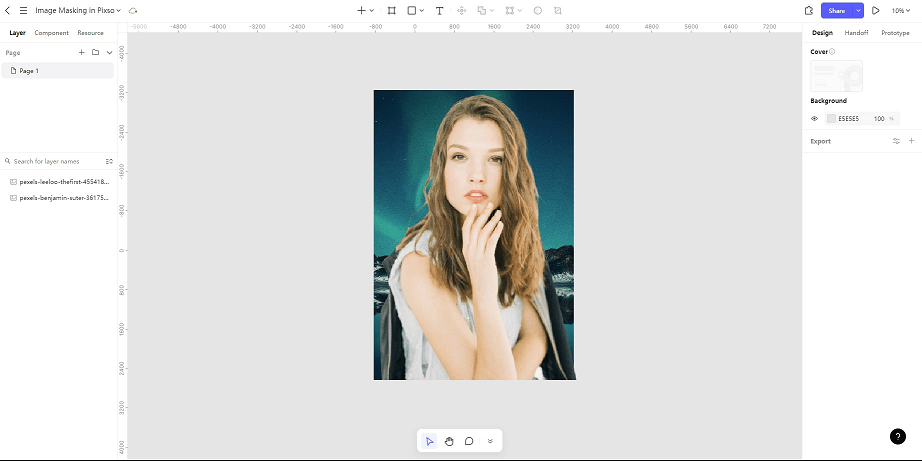
Шаг 2. После того, как вы вставили фоновое изображение, добавьте портретное изображение на холст

Шаг 3. Перейдите на вкладку "слои" в левой части экрана и измените названия слоев, просто разместив слой с портретом под фоновым изображением, чтобы портрет находился за фоновым изображением.

Шаг 4. После этого выберите оба слоя и нажмите на значок маски или просто используйте сочетание клавиш Ctrl + Alt + M.

Часть 4. Бонус - Как замаскировать изображение в Figma
Здесь вам будет показано, как замаскировать изображение в Figma. В этом примере мы будем использовать разные изображения и посмотрим, насколько увлекательными и масштабируемыми могут быть маски изображений.
Пример 1: Создание аватаров с использованием масок изображений
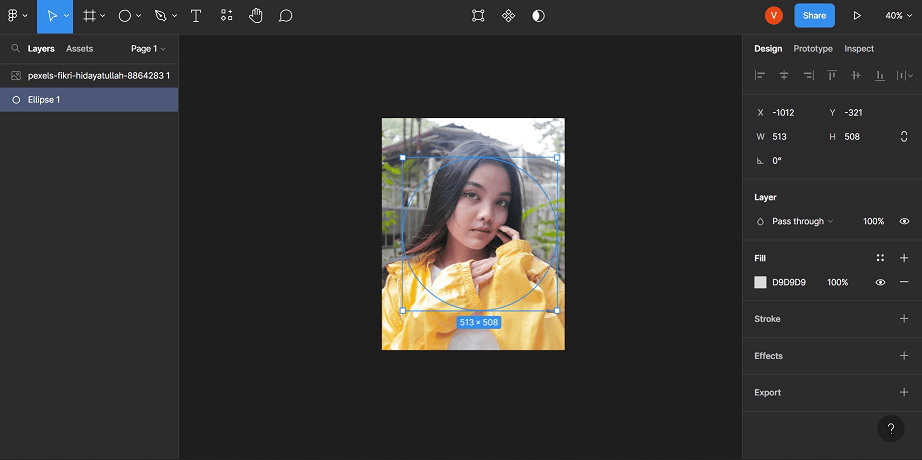
Шаг 1. В этом примере у вас есть портрет и круг. Аналогично технике, которую мы изучали в предыдущем разделе, разместите круг за портретом, указав название слоя под слоем с портретом. Вы также можете щелкнуть правой кнопкой мыши и выбрать "Отправить обратно".

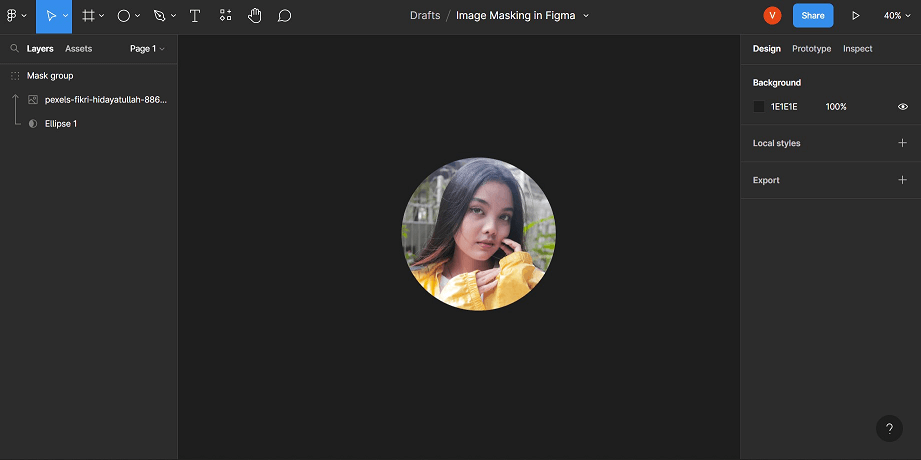
Шаг 2. Затем выделите все ваши слои и нажмите на значок маски в верхней части Figma. Вы также можете использовать сочетание клавиш Ctrl + Alt + M.

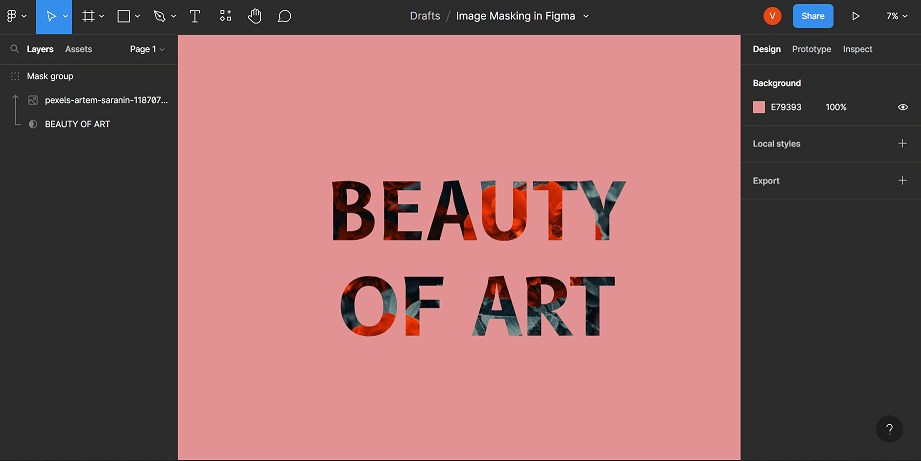
Пример 2: Наложение маски изображения на текст.
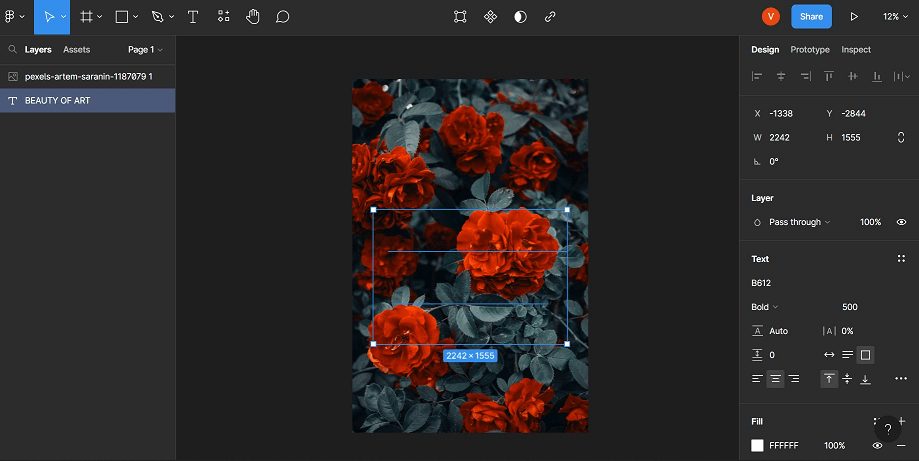
Шаг 1. В этом примере у вас есть красивое фоновое изображение и текст. Еще раз разместите текст за фоновым изображением, указав название слоя под слоем фонового изображения или щелкнув правой кнопкой мыши и выбрав "Отправить обратно"

Шаг 2. Выделите все ваши слои еще раз и нажмите на значок маски или комбинацию клавиш Ctrl + Alt + M.

Удивительно, но вы увидите, как фоновое изображение перетекает в текст, и вы можете перетаскивать изображение для правильного позиционирования. Кроме того, теперь вы можете набирать разные тексты и видеть изображение, замаскированное вокруг него. Круто, правда?
Маскируйте свои рисунки до совершенства…
Маскировка изображений - важный навык в дизайне. Если вы графический дизайнер или разработчик пользовательского интерфейса, вы можете значительно улучшить свой дизайн, применив эти маски и добавив больше деталей в свои рисунки.
Начните практиковаться в маскировке изображений, текстов и других компонентов уже сегодня и придайте своим изображениям захватывающий вид.



![Top 5 Wireframe Tools [Free]](https://cms.pixso.net/images/articles/wireframe-tools-free.png)


