В сфере UX-дизайна межстрочный интервал - он же листинг - играет важную роль в определении удобочитаемости и общей эстетики вашего текста. Правильно подобранный межстрочный интервал может отделить комфортное чтение от неприятного. В этом блоге мы рассмотрим значение межстрочного интервала, углубимся в его исторический контекст и дадим основные рекомендации по обеспечению функциональности и визуальной привлекательности вашей типографики. Кроме того, мы обсудим, как эффективно управлять высотой строки шрифта в веб-дизайне, включая стандарт высоты строки веб-сайта.
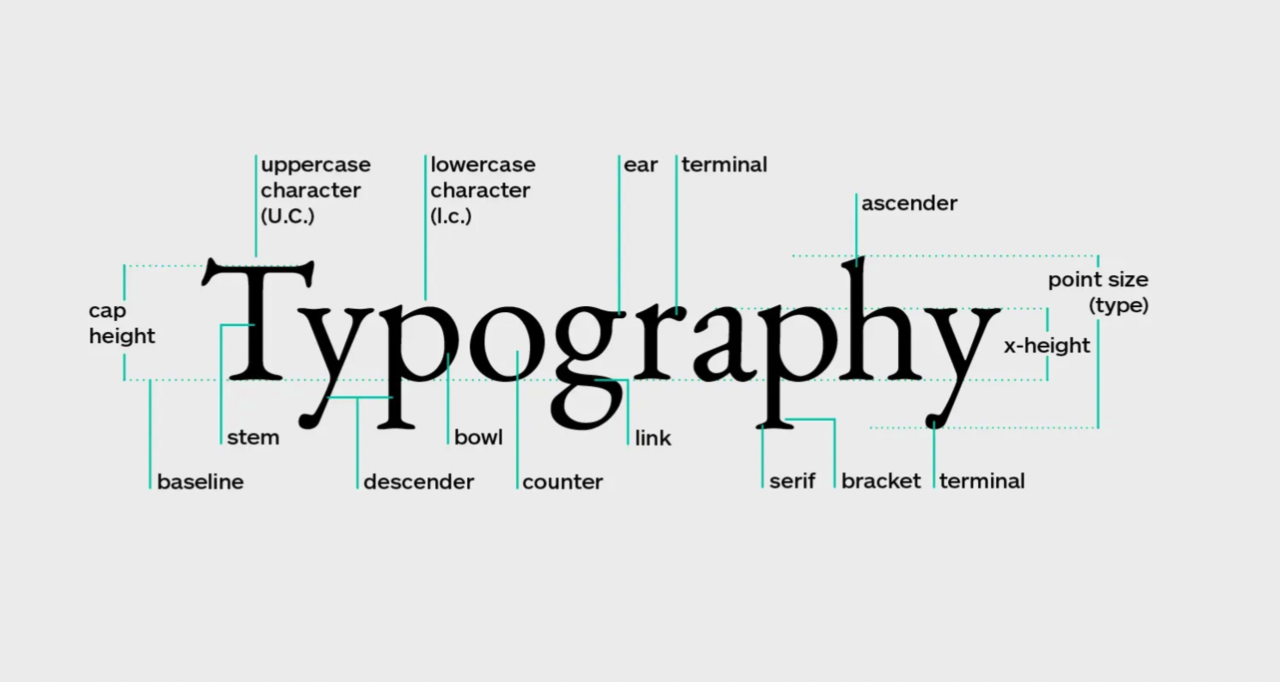
Понимание лейдинга и его исторического контекста

Источник: Linkedin
Определение лейдинга в типографике
Лидинг - это вертикальный интервал между строками текста, определяемый путем измерения расстояния от базовой линии одной строки до базовой линии следующей строки. Этот интервал очень важен, поскольку от него зависит, насколько легко читатель сможет ориентироваться в тексте. Если интервал между строками слишком узкий, текст может казаться тесным, что затрудняет его чтение. И наоборот, если интервал между строками слишком свободный, это может нарушить ход чтения.
Эволюция практики межстрочных интервалов
Исторически сложилось так, что межстрочные интервалы развивались вместе с развитием технологий печати. На заре печатного дела для улучшения читабельности между строками шрифта физически добавлялся интервал. С появлением цифровой типографики дизайнеры получили больше возможностей для манипулирования интервалами, что позволило более тонко управлять внешним видом текста. Сегодня понимание исторического контекста лидирования помогает дизайнерам оценить его роль в UX-дизайне, особенно при выборе высоты линии шрифта для веб-приложений.
Выбор оптимальной высоты строки для веб-дизайна

Определение подходящего базового размера для текста
Выбор базового размера шрифта - это первый шаг к созданию надежной типографической системы. Хорошим эмпирическим правилом является установка базового размера между 16 и 18px для основного текста, так как этот диапазон обычно обеспечивает оптимальную читаемость на всех устройствах. Определив базовый размер, вы сможете соответствующим образом отрегулировать интервалы, чтобы обеспечить гармоничную верстку.
Разработка иерархической шкалы для заголовков
Заголовки играют важную роль в разбивке текста и ориентировании читателей по содержанию. Создание четкой иерархии с использованием различных размеров шрифта и высоты линий улучшает как восприятие, так и эстетику. Например, крупные заголовки должны иметь более плотный интервал между строками, в то время как подзаголовки могут выиграть от более слабого интервала, чтобы создать четкое визуальное разделение.
Управление разными размерами основного текста
Для разных типов контента может потребоваться разная высота строки. Например, цитаты или подписи могут потребовать более плотного начертания, в то время как длинные абзацы должны иметь более слабый интервал, чтобы облегчить чтение. Регулируя интервалы в зависимости от контекста и важности текста, дизайнеры могут создать более увлекательное впечатление от чтения. Это особенно важно при определении подходящей высоты строки для веб-дизайна и обеспечении соответствия стандарту высоты строки веб-сайта.
Основные рекомендации по эффективному межстрочному интервалу

Выберите правильное программное обеспечение для дизайна
Используйте программное обеспечение, позволяющее точно контролировать настройки типографики. Такие программы, как Adobe InDesign, Sketch или Figma, позволяют легко настраивать интервалы между строками, обеспечивая правильную расстановку текста.
Используйте более мягкое начертание для основного текста
Для основного текста часто рекомендуется использовать начертание, в 1,5 раза превышающее размер шрифта. Это дополнительное пространство помогает глазу плавно переходить от одной строки к другой, повышая общую удобочитаемость.
Регулируйте межстрочный интервал в зависимости от разновидностей шрифтов
Различные шрифты обладают отличительными особенностями, которые влияют на легкость чтения текста. Например, шрифты с засечками обычно требуют большего начертания, чем шрифты без засечек, из-за их сложных деталей. Всегда тестируйте различные шрифты с выбранным интервалом, чтобы найти оптимальное сочетание.
Увеличение интервала между цветными текстами на небелых фонах
При использовании цветного текста или фона, отличного от белого, необходимо увеличить интервал между строками. Дополнительное пространство поможет предотвратить сливание текста с фоном, что облегчит его чтение.
Применяйте более плотное выделение в заголовках
Заголовки часто выигрывают от более плотного выделения, поскольку они призваны привлекать внимание и создавать визуальный эффект. Величина начертания чуть меньше размера шрифта может создать целостный вид, который повысит заметность заголовка.
Визуальное сравнение: Хороший и плохой межстрочный интервал
Понимание влияния межстрочного интервала на наглядных примерах может существенно помочь дизайнерам в принятии взвешенных решений. В этом разделе представлены наглядные сравнения между эффективными и неэффективными интервалами, демонстрирующие, как эти варианты влияют на удобочитаемость и общий дизайн.
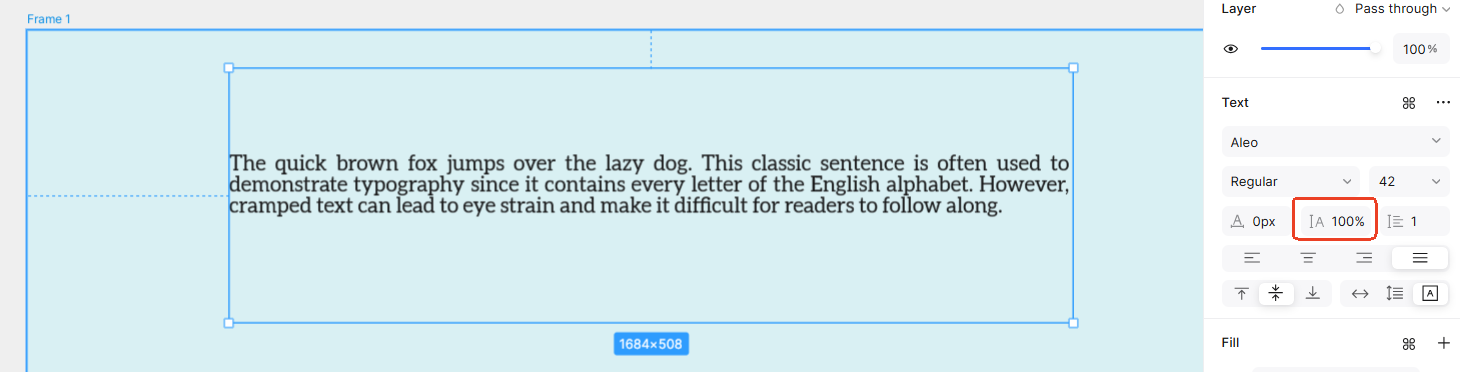
Пример 1: основной текст
Плохой интервал между строками: жесткое выравнивание
Визуальное представление:
Жесткое выравнивание (высота строки 1,0):

Проблемы:
- Загроможденный вид
- Трудности с различением строк
- Повышенное напряжение глаз
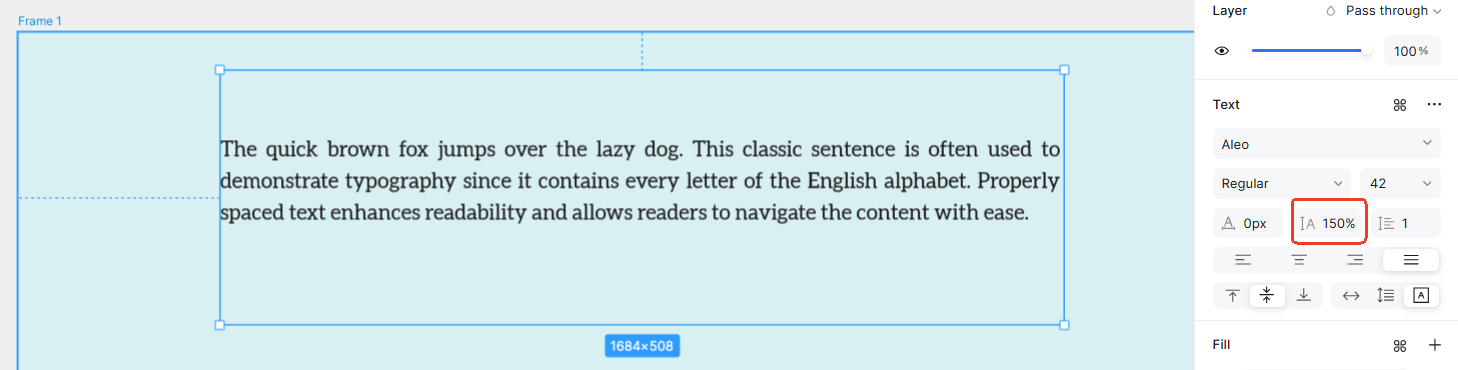
Хороший межстрочный интервал: Оптимальное ведение
Визуальное представление:
Оптимальное ведение (1,5 высоты строки):

Преимущества:
- Четкое разграничение между строками
- Комфортное чтение
- Улучшение понимания
Пример 2: Заголовки
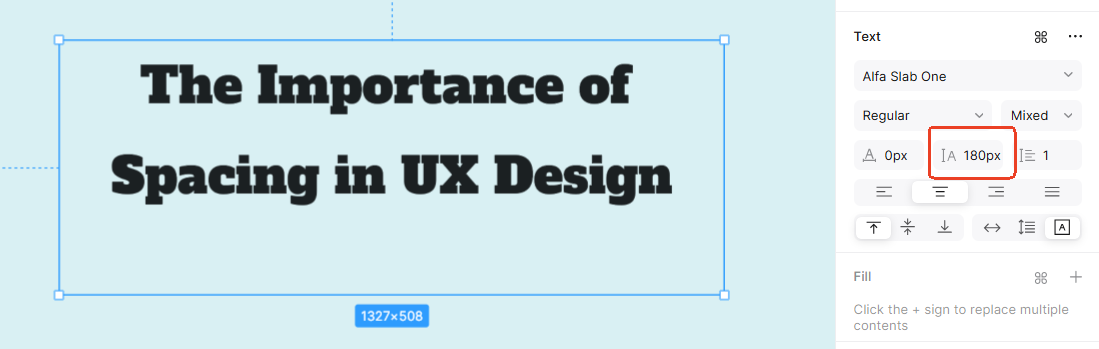
Плохой межстрочный интервал: Более плотное выравнивание в заголовках
Визуальное представление:
Чрезмерное выравнивание (высота строки 1,8):

Проблемы:
- Отрыв от основного текста
- Уменьшение влияния заголовка
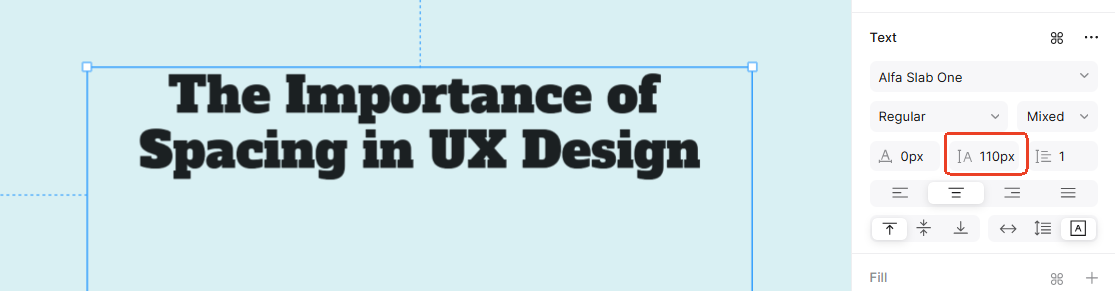
Хороший межстрочный интервал: Более плотное выравнивание для усиления воздействия
Визуальное представление:
Более плотное выравнивание (высота строки 1,1):

Преимущества:
- Целостный вид
- Улучшенная визуальная иерархия
- Естественный поток контента
Пример 3: Цветной текст на небелом фоне
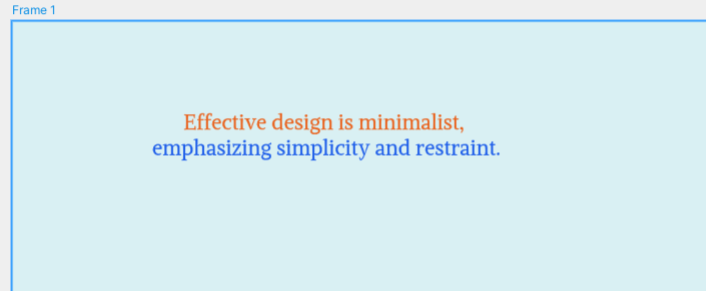
Плохой межстрочный интервал: Недостаточное выравнивание для цветного текста
Визуальное представление:
Недостаточное выравнивание:

Проблемы:
- Сливается с фоном
- Затруднения при чтении
- Путаница для читателя
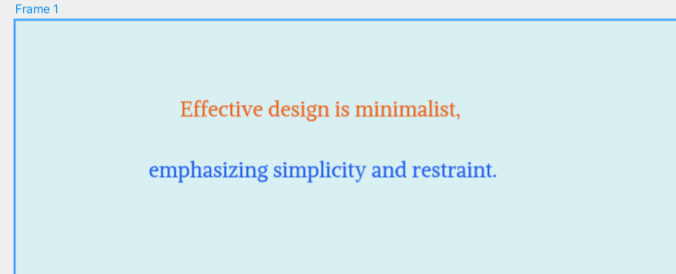
Хороший межстрочный интервал: Усиленное выравнивание для ясности
Визуальное представление:
Увеличенный интервал между строками:

Преимущества:
- Более четкий и читабельный текст
- Повышенная визуальная привлекательность
- Выделяющееся сообщение на общем фоне
Вывод из визуальных сравнений
Из этих примеров ясно, что эффективный межстрочный интервал играет важную роль в дизайне. Дизайнеры должны обращать внимание на то, как интервал между строками влияет на выбор типографики, чтобы текст был не только эстетически привлекательным, но и функциональным и доступным. Применяя правильную технику интервалов, дизайнеры могут создавать увлекательный и удобный для пользователя контент, который найдет отклик у аудитории.
Заключительные мысли
Владение интервалами между строками - важный навык для любого UX-дизайнера. Понимая важность интервалов и применяя основные рекомендации, описанные в этом блоге, дизайнеры смогут повысить читабельность и эстетическую привлекательность своих текстов. Начните свой путь в дизайне сегодня с уверенностью в создании привлекательной и доступной типографики!



![Top 5 Wireframe Tools [Free]](https://cms.pixso.net/images/articles/wireframe-tools-free.png)


