Вайрфрейминг, несомненно, является одним из самых важных первых шагов в разработке приложения. Поскольку дизайн продукта состоит из нескольких этапов, вайрфрейминг помогает организациям сократить расходы и найти способы доработать дизайн, чтобы сделать его более удобным для пользователей. Вайрфрейм мобильного приложения не сильно отличается.

Часть 1. Что такое каркасы мобильных приложений?
Прежде чем мы рассмотрим, как создать каркас мобильного приложения, давайте разберемся, что это такое и почему важно его создать. Вкратце, каркас мобильного приложения - это 2D-эскиз, который иллюстрирует вам, разработчикам и другим заинтересованным сторонам, как будет функционировать приложение.
Он состоит в основном из черно-белых набросков мобильных экранов, демонстрирующих работу приложения. В результате, это наглядное руководство для всех, кто работает с приложением, поможет на начальном этапе определить плюсы и минусы приложения.
Часть 2. Почему важно создавать каркас для приложения?
Каркасирование является прочным строительным блоком для любого проекта UI / UX дизайнера. Оно обеспечивает каркас мобильного приложения, отображающий его функциональность. Вот несколько причин, по которым каркасы мобильных приложений важны:

1. В нем представлен обзор приложения
Проще говоря, каркас мобильного приложения представляет собой его схему. Это упрощает клиентам и другим заинтересованным сторонам оценку дизайна мобильного приложения и предложения по его улучшению. Кроме того, это позволяет быстро понять, достигнуты ли все цели, касающиеся проекта.
2. Это поддерживает процесс разработки приложений
Каркасы также служат инструментом для информирования команды и заинтересованных сторон о проекте. Это помогает ускорить рабочий процесс разработки приложений и получать быструю обратную связь. Это особенно полезно для проектов с жесткими сроками выполнения.
3. Легко вносить изменения
Еще одним преимуществом каркасов является то, что они позволяют легко вносить изменения. Благодаря своей 2D-природе дизайнеры могут продолжать вносить изменения в каркасы, не затрачивая при этом много времени и ресурсов. В результате это делает его полезным методом для организаций, позволяющим постоянно совершенствовать дизайн и вносить более продуктивные улучшения.
4. Это помогает снизить бизнес-издержки
Каркасы просто помогают сократить расходы на этапе разработки приложения. Подумайте об этом. Выявление недостатков на ранней стадии разработки каркаса поможет снизить затраты на дальнейшем этапе разработки для организации. Вся оптимизация будет проведена на раннем этапе и поможет команде разработчиков разработать экономически эффективные стратегии для создания максимально идеального приложения.
Часть 3. Как создать каркас для приложения
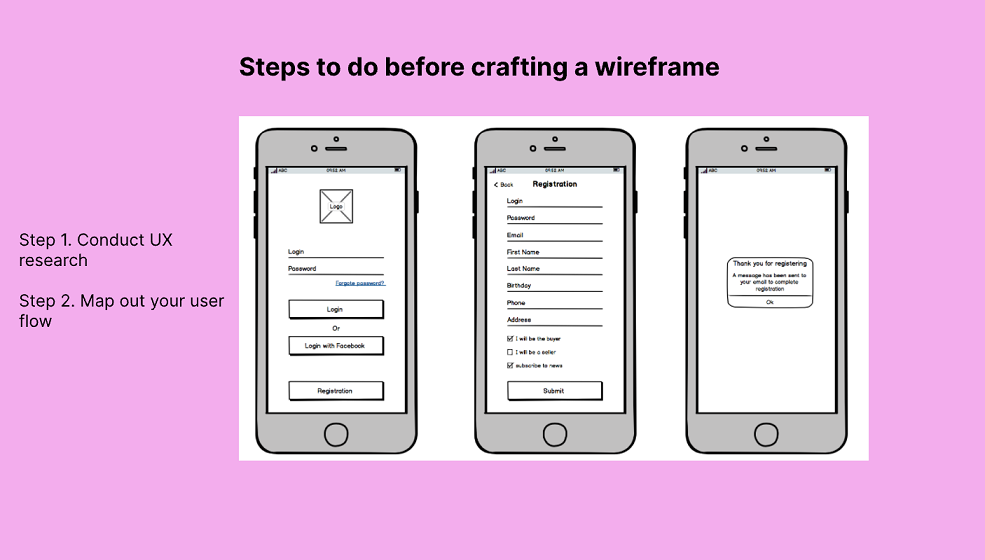
1. Что необходимо сделать перед созданием каркаса?
Шаг 1: Проведите исследование UX
Вашим самым первым шагом должно стать исследование UX. Сначала вам нужно узнать, кто ваша целевая аудитория и с какими проблемами она сталкивается. Понять их болевые точки и поведение, чтобы лучше понять, как вы будете разрабатывать каркас вашего приложения. В результате это поможет вам определить более четкую цель, прежде чем приступать к созданию эскиза.
Шаг 2: Спланируйте свой пользовательский поток
Вашим следующим шагом должно стать составление плана целевого потока пользователей. Он состоит из серии шагов, которые пользователь предпринимает на пути к достижению цели. Перечислите каждый шаг, необходимый пользователю для достижения своей цели, и это даст вам еще более четкое представление о том, какие элементы дизайна пользовательского интерфейса вам нужно добавить в свой каркас.

2. Какой инструмент для создания каркаса вы должны использовать?
Существует множество хороших инструментов для создания каркасов, полезных для начинающих. Для создания каркасов можно использовать такие распространенные приложения, как Adobe XD, Sketch и Figma. Balsamiq широко известен своими возможностями создания каркасов и является еще одним лучшим выбором. Кроме того, вы можете с легкостью создавать каркасы, используя Pixso, поскольку в его ресурсном сообществе есть различные бесплатные шаблоны. Шаги по его использованию также довольно просты. Это бесплатная альтернатива Figma, и пользователи Figma могут быстро к ней привыкнуть.
3. Как создать каркас?
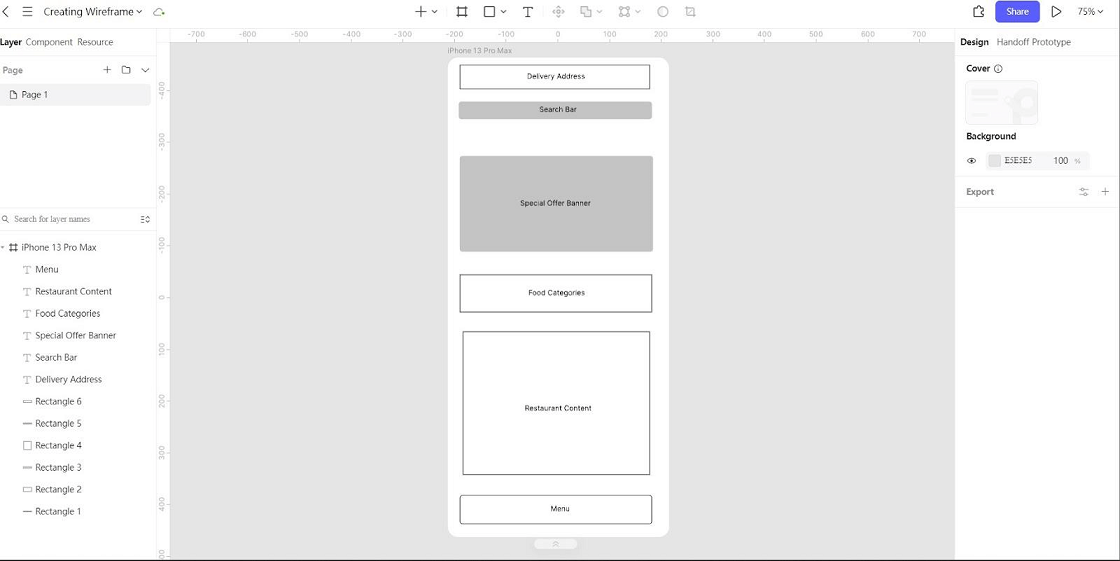
Теперь давайте приступим к созданию базового каркаса мобильного приложения, выполнив следующие шаги:
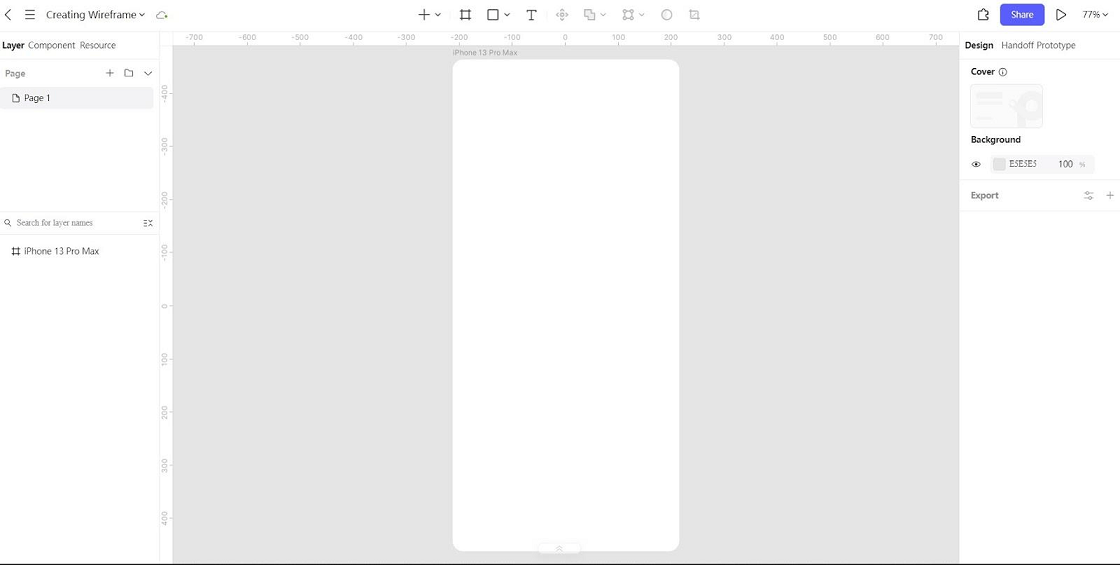
Шаг 1: Создайте рамку для мобильного устройства
Используйте простую прямоугольную форму в качестве рамки и выберите идеальный размер экрана мобильного устройства для вашего конкретного проекта.

Шаг 2: Добавьте формы для вашего макета
Вы можете использовать прямоугольные или квадратные формы для добавления рамок. А также другие формы для ваших вкладок и кнопок.

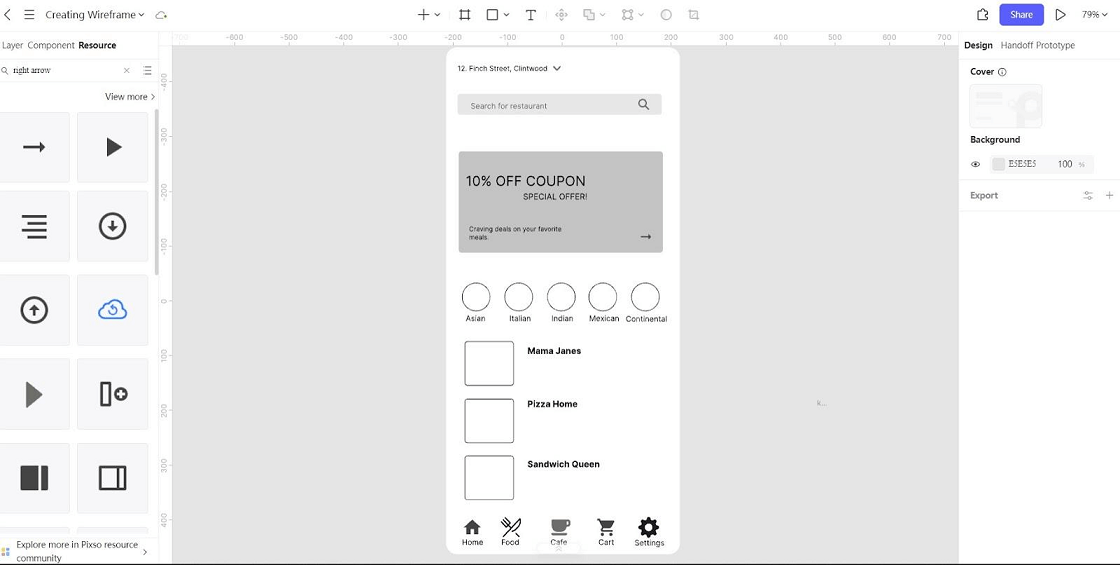
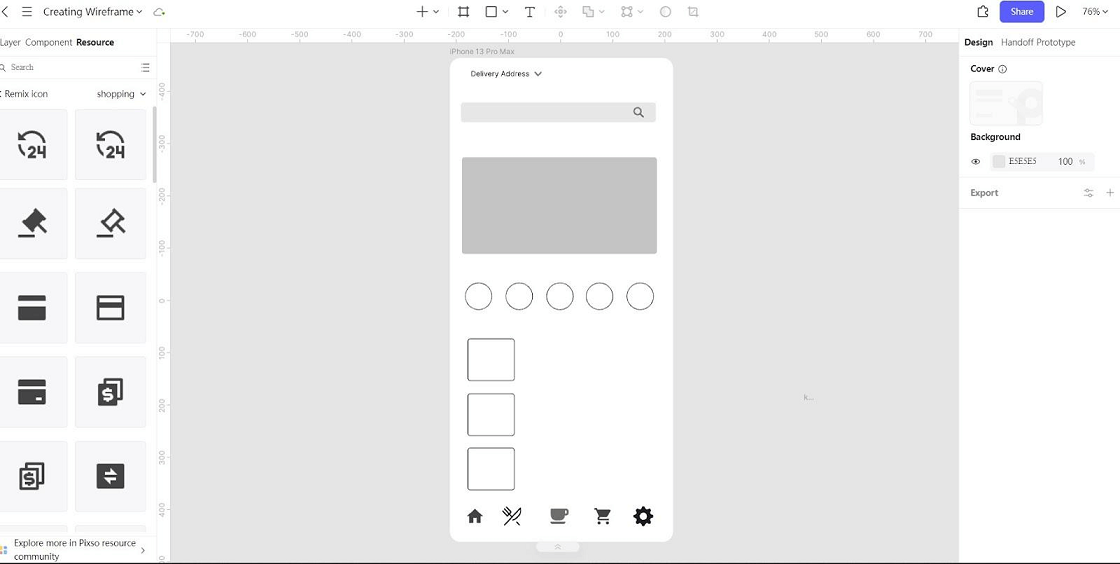
Шаг 3: Добавьте элементы дизайна пользовательского интерфейса и шаблоны
Пользователям нужно приложение, с которым они знакомы по использованию других мобильных приложений. Для этого вам понадобится набор элементов дизайна пользовательского интерфейса, готовых для импорта в ваш wireframe. Это включает в себя ваши иконки, кнопки, знаки и т.д., которые сделают ваш дизайн более похожим на мобильное приложение.

Шаг 4: Напишите свой текст.
Следующим шагом будет добавление текста, который придаст больше деталей и смысла вашему дизайну. Вы можете добавлять специальные тексты к кнопкам и вставлять Lorem Ipsum (или фиктивный текст) в блоки, где нет необходимости добавлять специальный текст.

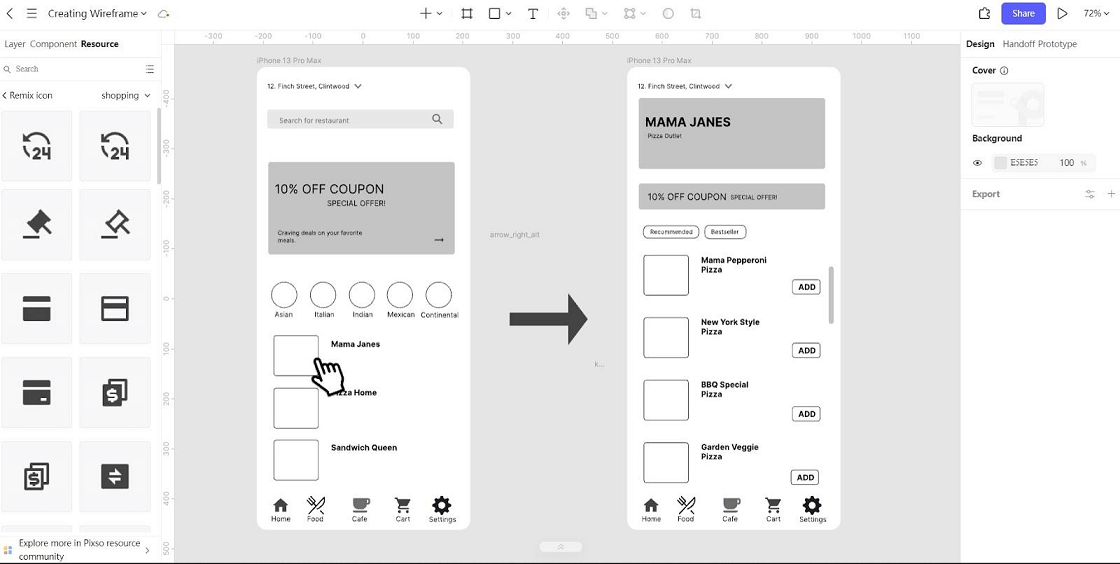
Шаг 5. Подключите другие ваши каркасы
После создания нескольких каркасов убедитесь, что экраны соединены вместе, чтобы создать понятный пользовательский интерфейс. Это обеспечивает хорошую презентацию для клиента и заинтересованных сторон.

Используйте каркасы в качестве основы для дизайна пользовательского интерфейса…
Каркас приложения имеет решающее значение для любого проекта UI / UX дизайнера. После того как вы разработаете множество каркасов, вам нужно будет продолжать тестировать их на реальных пользователях, чтобы получить ценную информацию. В результате это поможет вам оптимизировать дизайн мобильного приложения и достичь поставленной цели. Используйте Pixso уже сегодня для создания каркасов и создания приятного путешествия для пользователей.


![Top 5 Wireframe Tools [Free]](https://cms.pixso.net/images/articles/wireframe-tools-free.png)


