Когда речь заходит об удобстве навигации по мобильному приложению, неудивительно, что дизайн меню очень помогает пользователю в этом.
Пользователи не хотят теряться и испытывать недоумение при виде вашего пользовательского интерфейса.Таким образом, дизайн интерфейсов, включая разработку мобильных меню, помогает пользователям прокладывать маршруты и успешно перемещаться по каждому экрану приложения.
В этом блоге будет представлен обзор дизайна мобильного меню, который поможет пользователю с легкостью ориентироваться в приложении и повысит его вовлеченность в работу.

Часть 1. Важность дизайна меню для мобильной навигации
Несомненно, мы знаем, что вовлеченность пользователя и его опыт работы с приложением имеют первостепенное значение по сравнению со всем остальным. Нам, как специалистам по UI UX дизайну, важно понимать, что меню играет жизненно важную роль в навигации пользователя и его понимании интерфейса приложения.
1.1 Меню устанавливают иерархию
Когда дело доходит до понимания содержимого приложения и всей подробной информации, мобильное меню, являющееся частью процесса создания интерфейсов, помогает создать основную структуру приложения. Таким образом, создается некоторая визуальная иерархия и общий обзор приложения.
1.2 Выделяет важную информацию
Дизайн интерфейсов, особенно мобильных меню, помогает пользователям видеть наиболее важную и желаемую информацию, улучшая их взаимодействие с приложением. В результате это помогает пользователям лучше взаимодействовать с приложением и решать свои проблемы.
1.3 Обеспечивает комфортную работу
И последнее, но не менее важное: эффективный UI UX дизайн мобильного меню помогает максимально упростить навигацию пользователя, улучшая общее восприятие интерфейса. Пользователям не нужно повторять шаги или прокручивать страницу, чтобы найти нужное место.
Часть 2. Типы дизайна навигации по мобильному меню
Поскольку вы поняли важность разработки мобильного меню для целей навигации, давайте разберемся с различными типами дизайна навигационного меню, о которых вам следует знать, поскольку они используются в большинстве приложений.
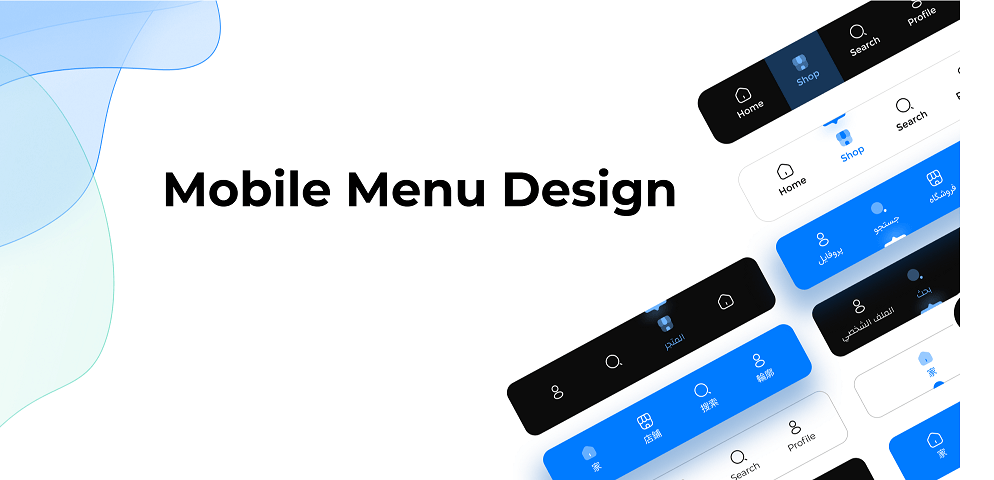
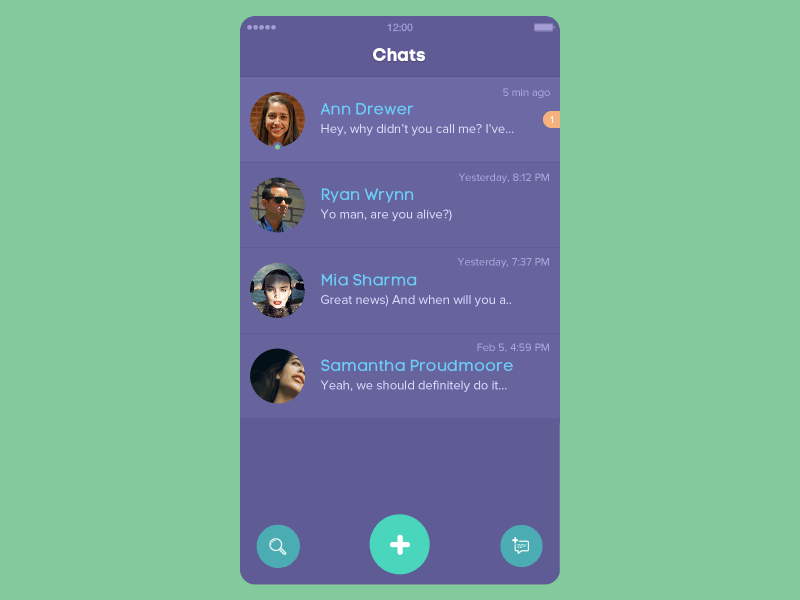
2.1 Дизайн меню с вкладками
Это наиболее часто используемый и классический дизайн навигационного меню, который вы можете найти, особенно в приложениях для iPhone. Благодаря своей упрощенной и простой в разработке функции, этот дизайн нижнего навигационного меню позволяет пользователям работать с ним только большими пальцами. Его самый большой плюс в том, что он показывает, где пользователь в данный момент находится в приложении. Однако, если в меню вкладок настроено много элементов определения местоположения, это может показаться излишним и не очень приятным на вид.

2.2 Прямоугольный дизайн меню
Это еще один классический шаблон оформления навигационного меню, который отличается от панели вкладок. Его часто называют сетчатой навигацией, она объединяет все меню на главной странице, где пользователи могут прокручивать их, а также выбирать содержимое. В настоящее время этот шаблон используется реже, чем раньше, но по-прежнему является довольно эффективным и понятным навигационным решением для повышения эффективности работы пользователя. Однако использование ярких цветовых схем может затруднить визуальное взаимодействие пользователя с приложением, поэтому у него есть недостаток.

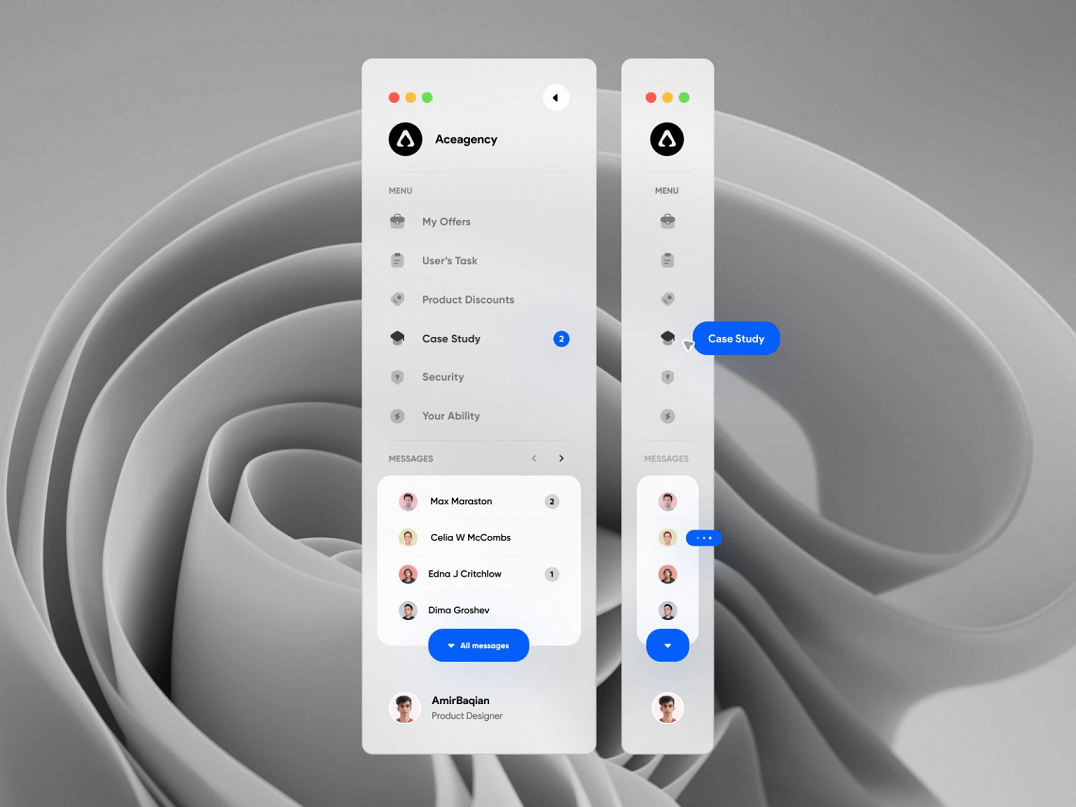
2.3 Дизайн меню выдвижного ящика
Этот шаблон оформления предполагает вертикальное расположение всех элементов содержимого и скрытие меню в углу. Как только вы нажмете на это скрытое меню, оно автоматически раскроется, чтобы отобразить всю информацию о содержимом меню. Такой дизайн помогает сохранить пространство в приложении, и пользователи могут сосредоточиться на своем текущем местоположении, не отвлекаясь ни на что другое. Однако это усложняет работу пользователей при переключении между нажатиями в приложении.

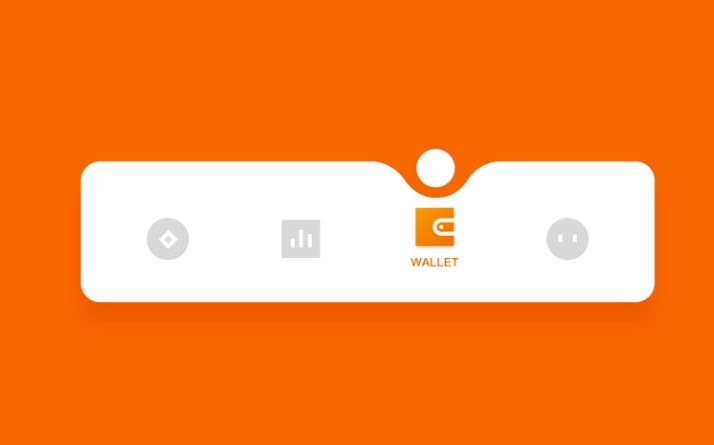
2.4 Дизайн меню Rudder
Дизайн навигационного меню rudder включает в себя круглый элемент, напоминающий штурвал корабля, который позволяет пользователям нажимать на другие пункты меню по обе стороны от него для навигации по приложению. Это полезно, когда речь идет об эффективности и выделении важной информации.

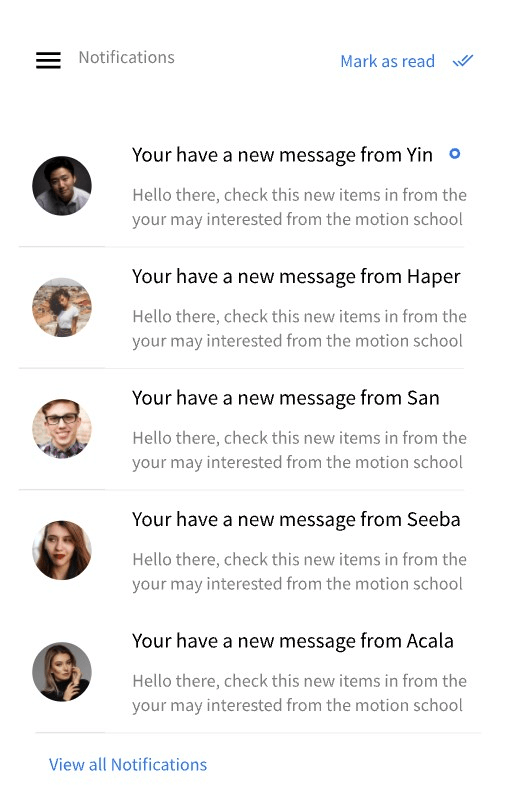
2.5 Дизайн меню для гамбургеров
Меню для гамбургеров представлено тремя горизонтальными линиями, которые изображают форму обычного гамбургера. Это по-прежнему эффективный шаблон оформления меню, который по-прежнему часто используется в большинстве приложений. Дизайн меню для гамбургеров предоставляет выпадающий список, в котором легко отображается вся информация о содержимом.

Часть 3. Лучший инструмент для разработки мобильного меню
Когда речь идет о создании интерфейсов и разработке эффективного дизайна мобильного меню, вам нужен надежный инструмент проектирования, который поможет вам в этом. Pixso - это эффективный инструмент для проектирования и совместной работы, который позволяет дизайнерам с легкостью создавать уникальные навигационные меню для мобильных приложений.
Что вы можете сделать с Pixso?
- Доступ к широкому спектру передовых инструментов проектирования, позволяющих пользователям создавать все типы шаблонов навигации по мобильному меню.
- Функция создания каркасов и прототипов, позволяющая пользователям подключать взаимодействия от одного элемента дизайна к другому, а также на разных экранах приложения.
- Функция автоматической компоновки, позволяющая эффективно масштабировать содержимое на экранах мобильных устройств различного размера и не снижать качество оформления меню.
- Инструменты для совместной работы пользователей в команде, позволяющие им совместно работать над проектом и успешно вносить изменения в режиме реального времени.
- Эксклюзивное дизайнерское сообщество, которое поможет вам найти вдохновение для разработки мобильных меню и перенести шаблоны в свой собственный файл Pixso.
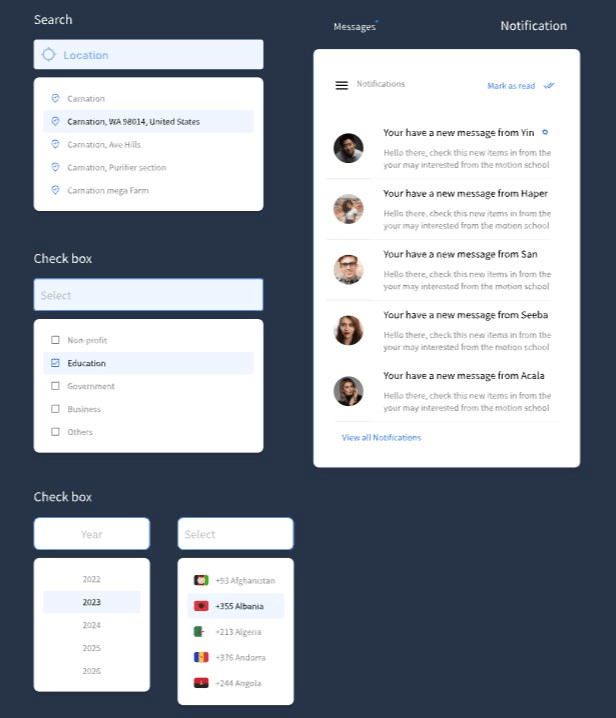
Пример дизайна мобильного меню

Разработайте эффективный дизайн мобильного меню с помощью Pixso
Дизайн мобильного меню имеет решающее значение для обеспечения пользователей совершенной навигационной системой и улучшения их работы с приложением.
В конце концов, вы же хотите, чтобы ваши пользователи изучали все, что может предложить ваше приложение, и что может быть лучше для создания эффективного дизайна меню, чтобы они ничего не упустили?
Воспользуйтесь Pixso сегодня и начните с легкостью создавать продуманные и интуитивно понятные проекты мобильных меню.


![Top 5 Wireframe Tools [Free]](https://cms.pixso.net/images/articles/wireframe-tools-free.png)


