Дизайн мобильных интерфейсов становится все более востребованным из-за роста популярности мобильных приложений и адаптивных веб-сайтов. Дизайн мобильных интерфейсов — это важная часть работы каждого дизайнера, стремящегося создавать удобные и популярные приложения. Дизайн мобильных интерфейсов отличается от традиционного интерфейса для ПК из-за особенностей экранного разрешения и методов взаимодействия с пользователем. Изучение принципов, на которых базируется дизайн мобильных интерфейсов, помогает лучше понять их специфику и особенности.

В этой статье вы узнаете, что вам нужно знать, чтобы создать мобильный пользовательский интерфейс, который понравится пользователям.
Часть 1. Краткий обзор дизайна мобильного пользовательского интерфейса
1.1 Что такое дизайн мобильного пользовательского интерфейса
Когда мы говорим о дизайне мобильного пользовательского интерфейса, мы имеем в виду процесс разработки пользовательского интерфейса для мобильных устройств. Этот мобильный пользовательский интерфейс состоит из нескольких графических элементов, которые создают веб-сайт или приложение, предназначенное для отображения на мобильных телефонах или планшетах. Дизайн мобильных интерфейсов требует учета таких элементов, как жесты рук, размер экранов и их разрешение.
1.2 Дизайн мобильного пользовательского интерфейса в сравнении с обычным дизайном пользовательского интерфейса
Один из самых распространенных вопросов заключается в том, чем дизайн мобильного пользовательского интерфейса отличается от традиционного. Правда в том, что оба процесса проектирования должны следовать некоторым схожим принципам, а также учитывать различия в экранах и способах использования.
Прежде всего, как при разработке интерфейса для мобильных устройств, так и при разработке интерфейса для настольных компьютеров пользователь находится в центре процесса. Независимо от системы, пользователи всегда должны иметь возможность найти то, что они ищут, без необходимости выполнять поиск. Более того, оба пользовательских интерфейса должны быть предельно удобочитаемыми и доступными для всех.
Тем не менее, мобильный пользовательский интерфейс имеет некоторые уникальные элементы. Например, каждый дизайнер должен знать, что он будет отображаться на сенсорном экране, и по этой причине ему нужно будет реализовать взаимодействие, основанное на жестах. Это элемент, которого нет в дизайне пользовательского интерфейса для настольных компьютеров.
Часть 2. Как сделать дизайн вашего мобильного пользовательского интерфейса выдающимся
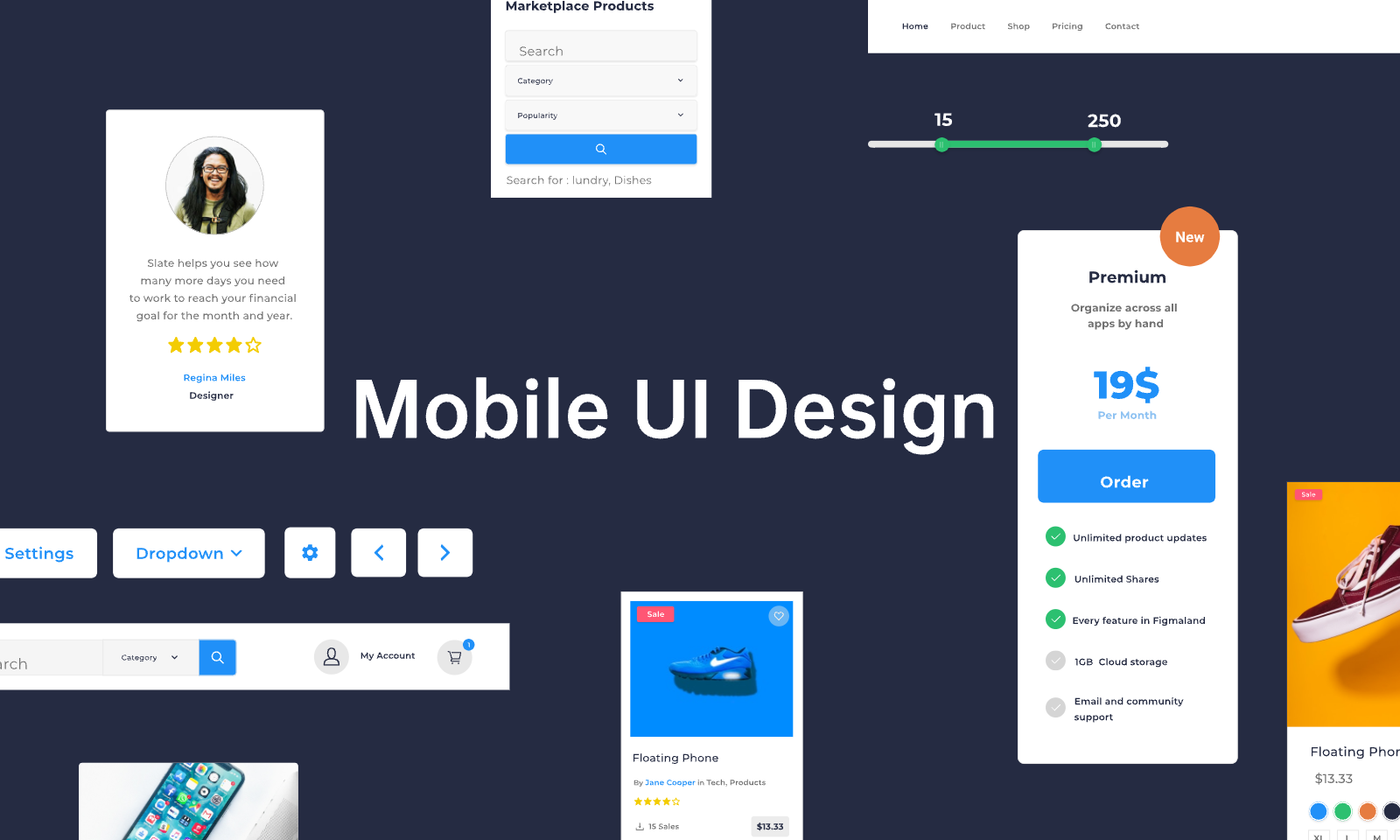
2.1 Основные элементы дизайна мобильного пользовательского интерфейса
Прежде чем мы перейдем к деталям дизайна мобильного пользовательского интерфейса, вам необходимо ознакомиться с его основными элементами. При разработке мобильного пользовательского интерфейса вам потребуется создать следующие экраны.
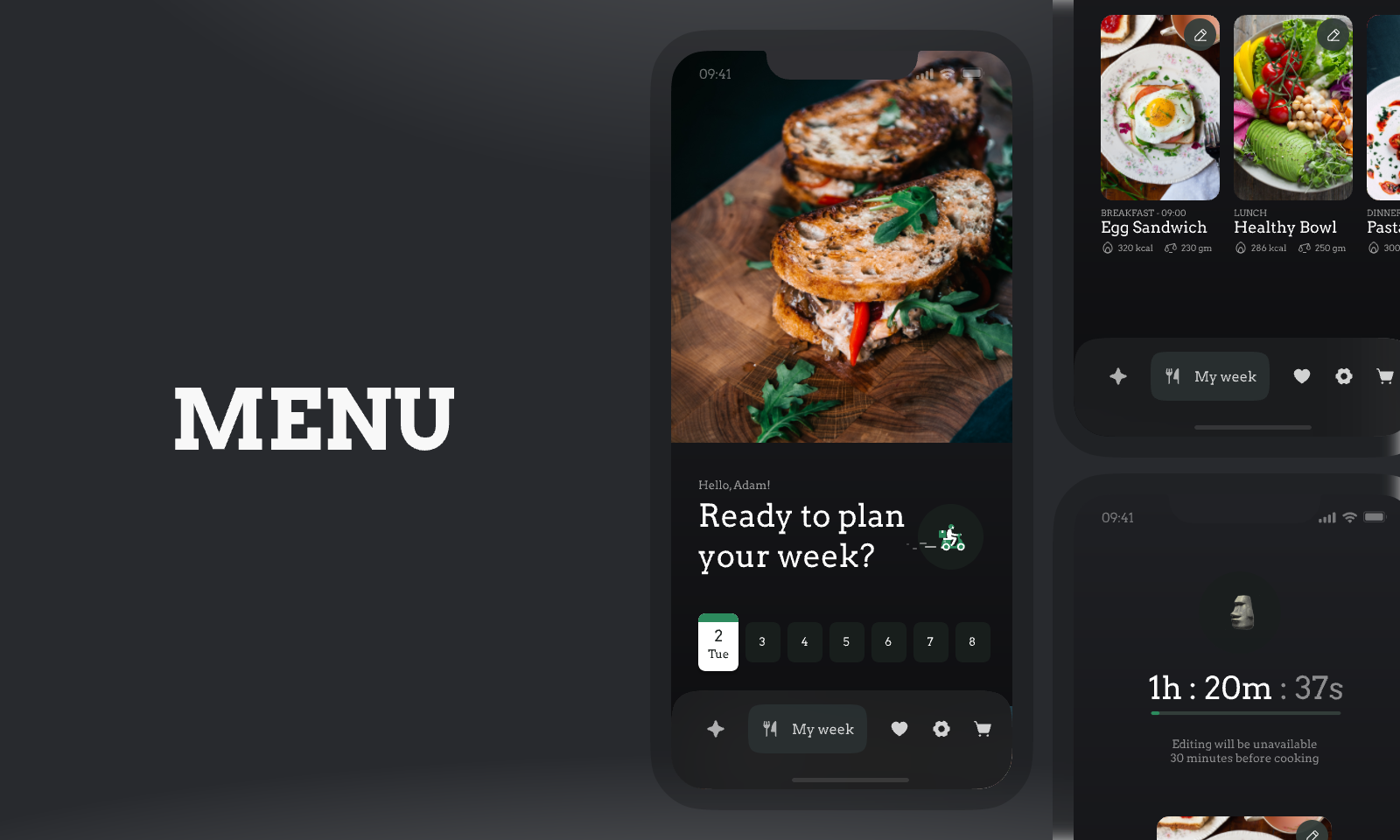
#1 Меню
Меню являются неотъемлемой частью любого веб-сайта и приложения. Именно здесь пользователи будут пытаться найти то, что они ищут. Однако в мобильном интерфейсе правильное оформление экрана меню становится еще более важным. Каждая категория в меню должна быть достаточно большой, чтобы пользователь мог нажать на нужный ему элемент, не нажимая случайно на другой. Кроме того, она должна быть легко отличима от других элементов приложения.

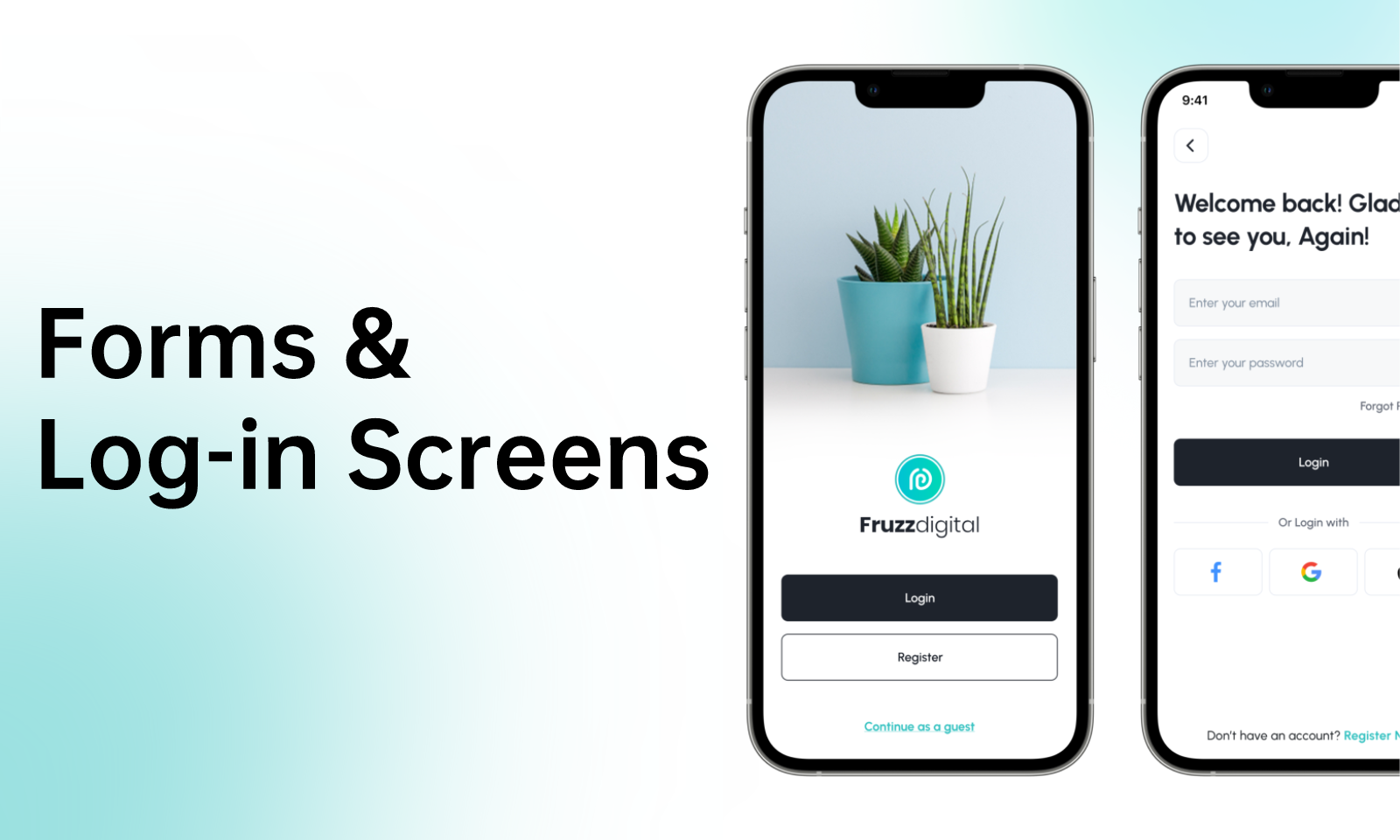
#2 Формы и экраны входа в систему
Еще один важный экран в мобильном приложении - это различные формы, которые пользователям будет предложено заполнить. Например, это может быть форма регистрации или оформления заказа. Независимо от того, как она используется, форма должна подсказать пользователю, как заполнить всю необходимую информацию и не более того. Полезно помнить, что пользователи могут отказаться от выполнения задачи, если почувствуют, что им нужно ввести слишком много информации.

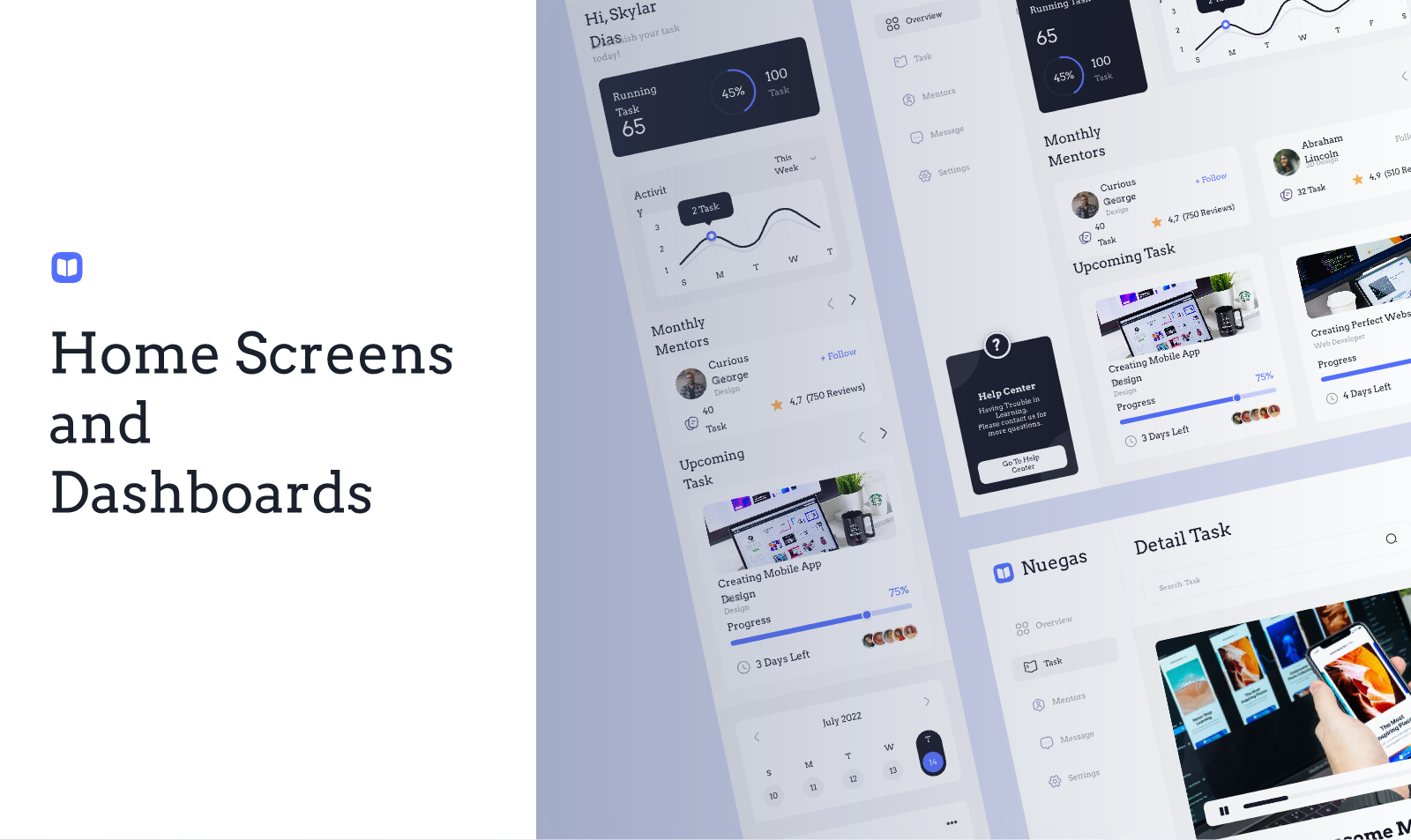
#3 Начальные экраны и информационные панели
Некоторые другие экраны, которые играют важную роль в дизайне мобильного пользовательского интерфейса, - это домашние экраны и информационные панели. Именно здесь пользователи получают обзор своей активности и находят раздел, который они хотят посетить. По сути, как только пользователи регистрируются, их главный экран становится первым, что они видят при запуске приложения. Вот почему важно создать приложение, отвечающее их конкретным потребностям.

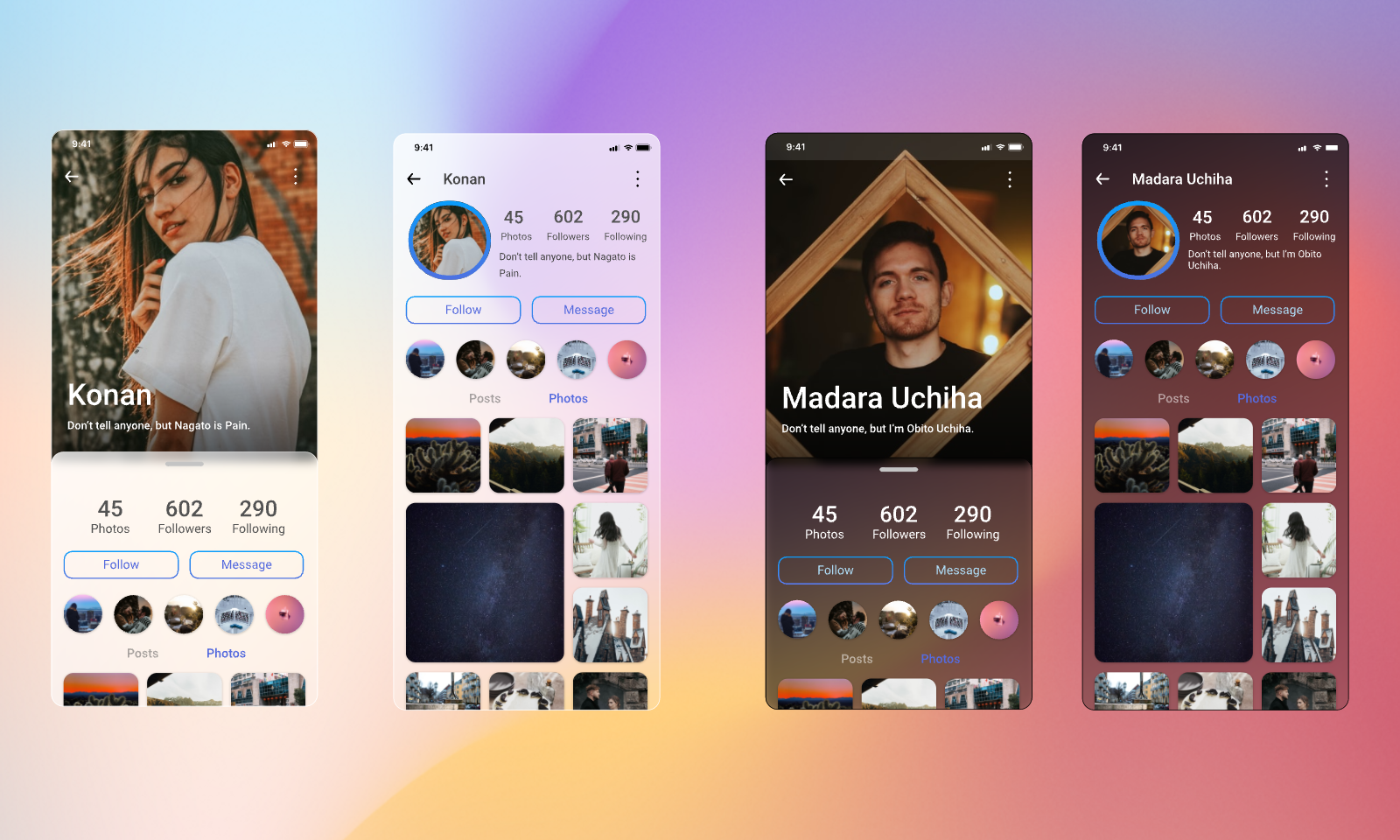
#4 Профили
Наконец, еще один экран, который необходимо создать для любого мобильного приложения, - это профиль. У каждого пользователя должен быть доступ к экрану, на котором он может просматривать информацию о своей учетной записи. В случае приложений для социальных сетей он также должен иметь возможность находить и редактировать свои записи. Это все, что вам нужно учитывать, чтобы создать отличную страницу профиля.

2.2 Основные принципы дизайна мобильного пользовательского интерфейса
Теперь, когда вы знаете основные элементы мобильного пользовательского интерфейса, пришло время узнать больше о принципах дизайна мобильного пользовательского интерфейса. А именно, это следующие:
#1 Расставьте приоритеты в содержании
На мобильном устройстве у пользователей есть бесчисленное множество возможностей, и по этой причине каждое приложение должно сделать все возможное, чтобы привлечь их внимание в течение первых нескольких секунд. Самый простой способ обеспечить это - предложить что-то ценное. Конечно, когда речь заходит о мобильном интерфейсе, самое ценное - это содержимое приложения.
#2 Не перегружайте экран
Одной из причин, затрудняющих разработку мобильного пользовательского интерфейса, является ограниченное пространство. Это означает, что вам нужно будет найти способы разместить все на маленьком экране. Однако это чревато перегрузкой экрана и перегрузкой пользователей. Вместо этого вы можете использовать более минималистичный подход и сохранить только самые полезные элементы.
#3 Уделите особое внимание потоку пользователей
Ограниченное пространство экрана означает, что вам также придется разделить содержимое на несколько страниц. По этой причине при разработке мобильного пользовательского интерфейса приоритет отдается потоку пользователей, поскольку им нужно будет перемещаться по приложению. Конечно, путь пользователя очень важен как в мобильном интерфейсе, так и в пользовательском интерфейсе настольного компьютера, и это элемент, который необходимо тщательно изучить перед выпуском системы.
#4 Подумайте о маленьком экране
Один из основных принципов проектирования для мобильных устройств заключается в том, что пространство ограничено. По сути, вы должны размещать информацию таким образом, чтобы ее было легко читать и чтобы все элементы, на которые можно нажимать, были удобными для нажатия. Отличный способ добиться этого - использовать свободное пространство, чтобы предоставить элементам достаточно места.
#5 Не просите пользователей вводить данные
Как мы уже упоминали, пользователи не смогут выполнить задачу, требующую от них большого объема ввода. Это относится ко всем элементам мобильного приложения. Поэтому исключите все элементы, которые просят пользователей вводить ненужную им информацию.
2.3 Подходящий инструмент для разработки мобильного пользовательского интерфейса – Pixso
Разработка мобильного пользовательского интерфейса может быть сложным процессом для каждого дизайнера. Однако в вашем распоряжении есть инструменты, которые могут по-настоящему облегчить его. Pixso - один из лучших инструментов для создания пользовательского интерфейса / UX, который вы можете использовать.

Этот инструмент был разработан для того, чтобы помочь дизайнерам и командам разработчиков быстро и просто создавать высококачественные прототипы. Pixso предлагает вам обширную библиотеку компонентов, которые вы можете просто перетащить в разрабатываемый вами мобильный пользовательский интерфейс. Более того, вы также можете спроектировать пользовательский процесс и получить прототип, близкий к окончательной системе. Таким образом, вы сможете сразу же опробовать свой дизайн и определить области, в которых его можно усовершенствовать.
В дополнение к этому, Pixso также поощряет сотрудничество между членами команды. У вас есть возможность поделиться проектом с остальными членами вашей команды через облако. Таким образом, вы сможете получать их отзывы в режиме реального времени, что ускорит весь процесс. А когда вы закончите с дизайном мобильного пользовательского интерфейса, вы сможете экспортировать фрагменты кода одним щелчком мыши.
Часть 3. Тенденции дизайна мобильного пользовательского интерфейса [2025]
Правда в том, что дизайн мобильного пользовательского интерфейса постоянно развивается. По этой причине важно изучать текущие тенденции, чтобы вы могли внедрять их в свои проекты. Вот наиболее распространенные тенденции мобильного пользовательского интерфейса в 2025 году.
#1 Внедрите темный режим
За последние несколько лет популярность темного режима резко возросла. В последнее время все больше и больше приложений и веб-сайтов используют эту опцию, поскольку пользователи, похоже, предпочитают ее. Поэтому вам также следует добавить темный режим в разрабатываемый вами мобильный пользовательский интерфейс.
#2 Добавьте анимацию
Еще одним элементом, который доминирует в тенденциях мобильного интерфейса, является анимация. Это может быть переход между экранами, GIF-файлами и другим видеоконтентом. В зависимости от назначения приложения, вам нужно будет найти способы добавить эти анимационные элементы в свой мобильный интерфейс.
#3 Используйте чат-ботов
Тенденции в дизайне мобильного интерфейса также требуют, чтобы вы включали чат-ботов в систему. У пользователей обязательно возникнут какие-то вопросы, и они попытаются обратиться в службу поддержки. Чат-бот может действительно помочь им, предоставляя ответы на наиболее частые вопросы.
#4 Ввести вход в систему с помощью Face ID или биометрических данных
Эта тенденция в дизайне пользовательского интерфейса для мобильных устройств появилась в последние несколько лет, поскольку люди стали больше интересоваться конфиденциальностью своих данных. Возможность входа в систему с помощью face ID или других биометрических данных повышает уровень безопасности.
Итог
Теперь вы знаете основы дизайна мобильного пользовательского интерфейса. Следуя этим принципам и тенденциям, вы создадите систему, которой захотят пользоваться пользователи. Если вы ищете быстрый способ создания интерактивных прототипов с понятным пользовательским интерфейсом, вам нужно попробовать Pixso. Это приложение предоставляет вам инструменты, необходимые для совершенствования ваших дизайнов и вывода их на новый уровень. Индивидуальная версия уже доступна бесплатно. Просто попробуйте!


![Top 5 Wireframe Tools [Free]](https://cms.pixso.net/images/articles/wireframe-tools-free.png)


