Навигация считается одним из важнейших элементов UX-дизайна. Правильно подобранный дизайн навигации может улучшить или сломать интерфейс вашего приложения или веб-сайта. Подобно тому, как навигационная карта “Вы здесь” в торговых центрах и Google Maps помогают людям перемещаться из одного места в другое, важно, чтобы в вашем пользовательском интерфейсе была надлежащая навигационная система.
Представьте себе дизайн навигации, когда пользователь въезжает в новый город (ваш интерфейс), и вы предоставляете ему видимые указатели, помогающие перемещаться из одного места в другое. В этом блоге мы обсудим важность дизайна навигационной панели и рассмотрим часто используемые примеры навигации по веб-сайтам.

Часть 1. Почему важен дизайн навигации?
Дизайн навигации - это элементы дизайна, которые помогают пользователям успешно ориентироваться в вашем приложении или веб-сайте. Он просто сообщает пользователям об их текущем местоположении. Важно иметь эффективный дизайн навигации, поскольку он помогает в:
Сделать интерфейс понятным для пользователей. Когда пользователи знают, где и как перемещаться, это делает ваш пользовательский интерфейс намного более понятным, и пользователям будет легко усваивать всю информацию о содержимом. Это просто помогает улучшить понимание интерфейса пользователем.
Предоставление пользователям доступа и приятных впечатлений. Пользователи захотят использовать интерфейс, в котором они почувствуют, что могут контролировать, куда им двигаться дальше. У них будет доступ к различной информации, которую, как они думали, они не найдут. Если они будут бродить по странице и чувствовать себя потерянными, потому что не знают, куда идти дальше, это приведет только к неприятным ситуациям. В результате пользователи уйдут и перейдут на альтернативные удобные сайты или приложения.
Повышение доверия к продукту. Поскольку в большинстве пользовательских интерфейсов реализован дизайн навигации, крайне важно, чтобы ваш пользовательский интерфейс соответствовал ему. Однако, когда у вас есть эффективная стратегия разработки навигации, это помогает обеспечить четкое направление и приятное времяпрепровождение для ваших пользователей. В результате это повышает доверие к вашему продукту и удерживает больше пользователей в долгосрочной перспективе. Кроме того, это отражает ценности вашего бренда.
Часть 2. Часто используемые навигационные шаблоны в UX-дизайне
Давайте рассмотрим некоторые часто используемые шаблоны навигации, используемые в UX-дизайне:
#1 Верхнее меню
Наиболее распространенным шаблоном оформления навигации в UX является типичное меню в верхней части страницы. Это один из наиболее часто используемых шаблонов оформления на многих веб-сайтах, который помогает эффективно сканировать веб-страницы. Это помогает отфильтровать основные категории, такие как главная страница, товары, услуги, знакомство с командой, о нас, страница контактов и т.д.
Двумя наиболее часто используемыми типами навигации по верхнему меню являются выпадающие меню и навигация по кнопкам. Выпадающие меню отображают только ограниченное количество элементов и раскрывают любые дополнительные опции в зависимости от того, наведет ли пользователь курсор мыши на элемент. С другой стороны, благодаря плавной навигации верхнее меню остается видимым, несмотря на то, что пользователь прокручивает страницу вниз.

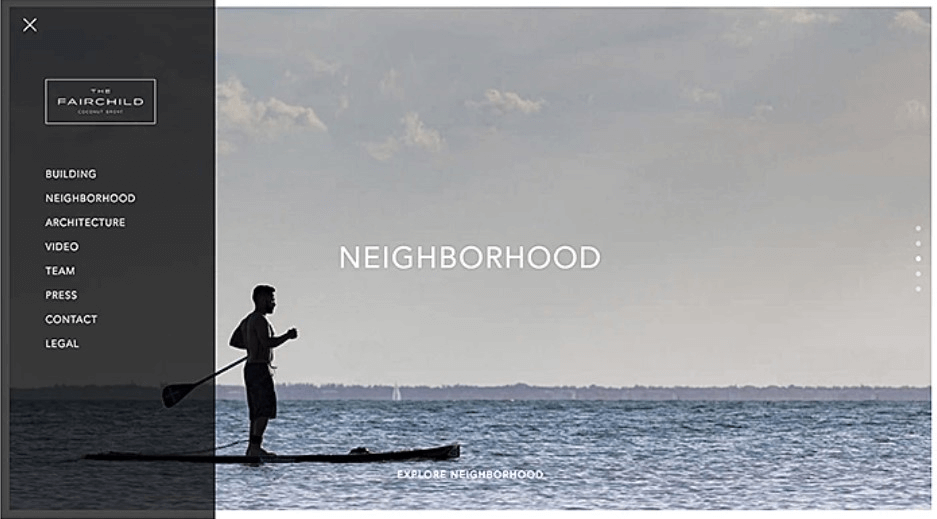
#2 Вертикальное меню или боковая панель
При вертикальной навигации меню расположены слева от экрана, а не сверху. Это помогает отображать список элементов и ссылок, таким образом, фильтруя иерархию первичных, вторичных и третичных навигационных рядов.
Аналогичным образом, вы можете найти шаблоны навигации по боковой панели, дополняющие навигацию по верхнему меню, когда веб-сайты с богатым контентом фильтруют навигационные ссылки в левой части пользовательского интерфейса. Это помогает в фильтрации и сортировке подкатегорий.

Источник: Agente
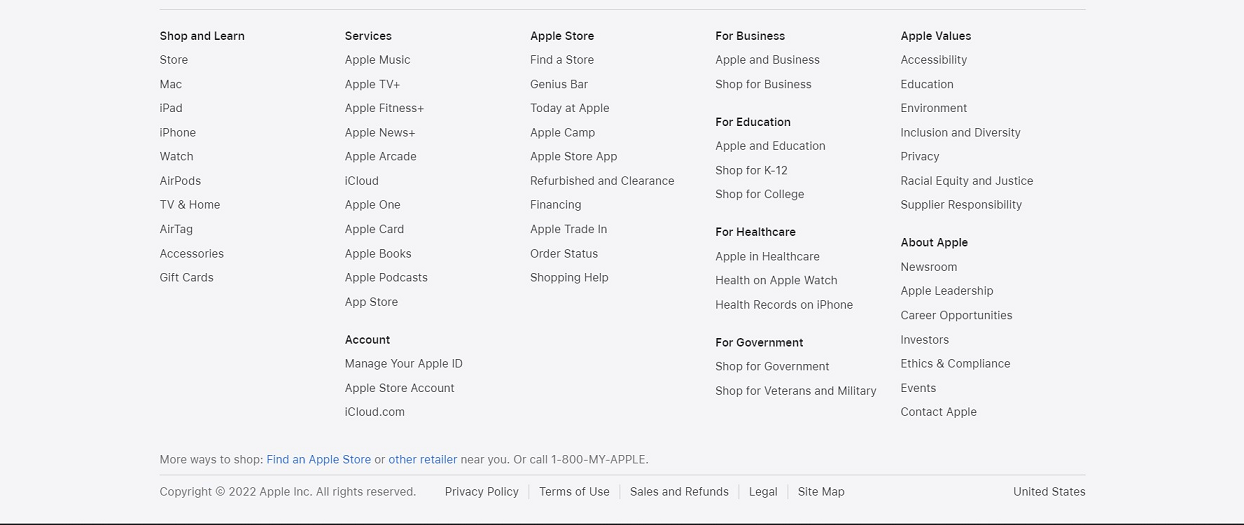
#3 Навигация в нижнем колонтитуле
Удивительно, но нижние колонтитулы очень помогают пользователям перемещаться по веб-сайтам. Понятный навигационный нижний колонтитул позволяет пользователям оставаться в пользовательском интерфейсе, несмотря на прокрутку вниз до конца страницы. Удобный нижний колонтитул поможет пользователям легко перемещаться по другим веб-страницам. Таким образом, улучшается взаимодействие с пользователем.
Нижние колонтитулы обычно идеально подходят для веб-сайтов электронной коммерции и новостных сайтов. Дизайнеры могут использовать тонкие или толстые нижние колонтитулы в зависимости от размера контента на этом веб-сайте.

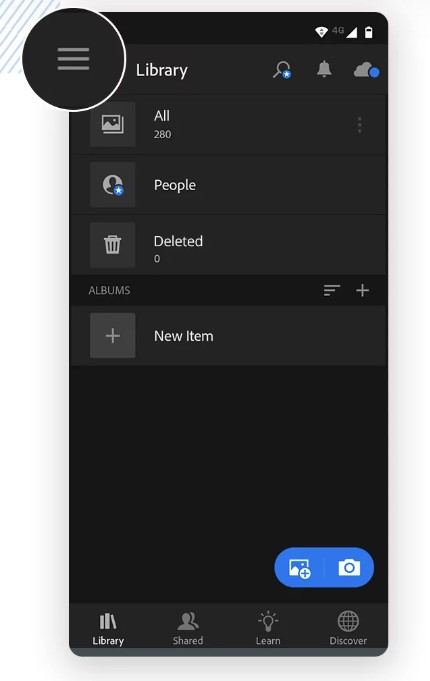
#4 Меню “гамбургер”
Меню “гамбургер” можно найти на многих веб-сайтах и в приложениях. Оно представлено тремя горизонтальными линиями, напоминающими гамбургер. Как только пользователь нажимает на иконку, она фильтруется и открывает дополнительные возможности навигации.
Обычно оно идеально подходит для мобильной версии из-за ограниченного пространства на экране и необходимости фильтровать всю информацию о контенте.

Источник: Justinmind
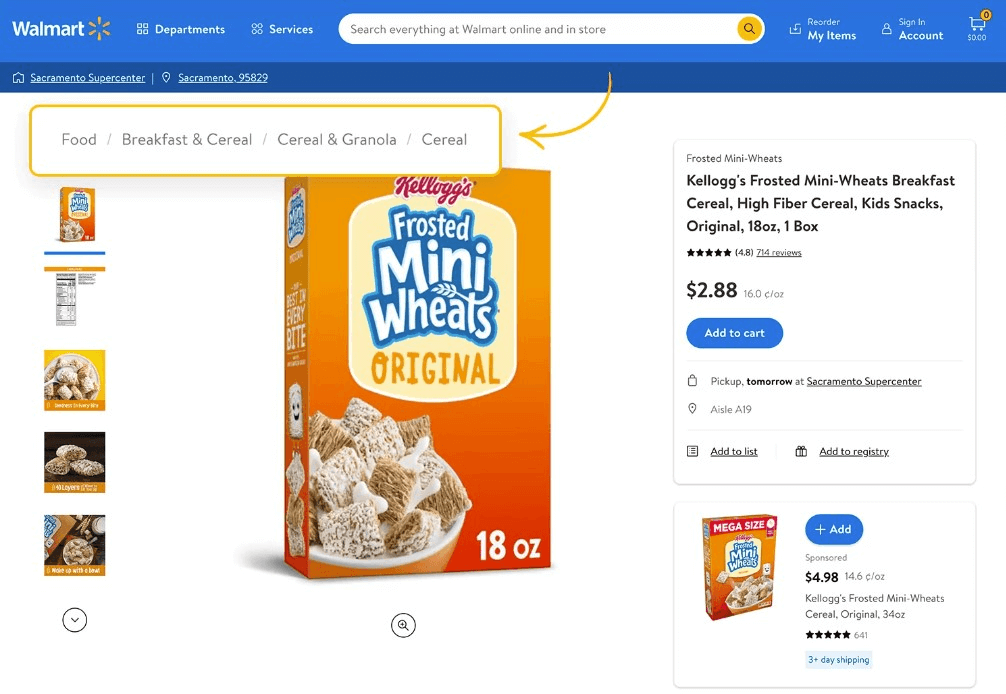
#5 "Хлебные крошки"
Хлебные крошки” - это дополнительная навигационная система, расположенная вверху страницы или чуть ниже верхнего меню. "Хлебные крошки" позволяют вам точно знать, где вы находитесь, и фильтровать другие страницы, по которым вы можете перемещаться в этом интерфейсе.
"Хлебные крошки" обычно используются на сайтах электронной коммерции с большим количеством контента, поскольку многие товары и подкатегории необходимо фильтровать.

Источник: Justinmind
#6 Кнопки с призывом к действию
Если вы не знали, кнопки с призывами к действию не только повышают конверсию, но и помогают пользователям переходить с одной страницы на другую. Кнопки с призывами к действию привлекают внимание пользователя и побуждают его нажать на них.
Будь то кнопка регистрации или загрузки, она обычно инициирует действие и переводит пользователя с одной страницы на другую. Вы можете использовать кнопки с призывами к действию, чтобы помочь пользователям перемещаться по веб-сайтам и приложениям, не чувствуя себя потерянными.
Часть 3. Советы по улучшению дизайна навигации
После ознакомления с типами шаблонов оформления навигации, давайте дадим несколько советов по оптимизации шаблонов оформления навигации для улучшения взаимодействия с пользователем.
Сделайте дизайн навигационной панели видимым
Это не сложная задача, но вы не должны заставлять своих пользователей переходить в режим детектива и пытаться разгадать ваш пользовательский интерфейс. Ваша задача - максимально упростить пользователям навигацию по вашему интерфейсу. Поэтому убедитесь, что дизайн вашей навигации хорошо виден и пользователи могут легко их видеть. Сделайте надписи заметными, подчеркнув цветовой контраст и четкую типографику.
Разработайте дизайн навигационной панели в местах, знакомых пользователям
Закон Якоба предполагает, что пользователи проводят большую часть своего времени на сайтах других людей, а не на вашем. Это означает, что они ожидают увидеть на вашем сайте общепринятые правила UX-дизайна, которые они видят на других сайтах. Руководствуясь этим законом UX, убедитесь, что дизайн навигации размещен там, где пользователи ожидают его увидеть. Например, на веб-сайте пользователи ожидают увидеть главное меню в верхней части страницы.
Избегайте выпадающих меню
Чрезвычайно важно подчеркнуть контраст между дизайном навигации и ее содержанием. Дизайн навигации не может соответствовать стилю или формату вашего контента. Используя пробелы, вы можете отделить контент от шаблонов оформления навигации.
Не перегружайте пользователей слишком большим количеством навигационных опций
Важно, чтобы навигационные параметры были максимально понятными. Таким образом, не помещайте все категории в одно большое меню, чтобы пользователи не чувствовали себя некомфортно. Используйте и придерживайтесь последовательности из 7 (или 5, или 9) категорий. Разделите свои навигационные группы на 5-9 групп, чтобы пользователи могли запоминать и поддерживать их в своей рабочей памяти.
Протестируйте свой дизайн навигации вместе с пользователями
Лучший способ убедиться в том, эффективен дизайн навигации или нет, - убедиться, что ваши пользователи его тестируют. Продолжайте тестировать различные варианты дизайна навигационной панели и посмотрите, какой из них лучше всего подходит пользователям. Это поможет вам внедрить более совершенные навигационные решения, которые улучшат работу пользователей.
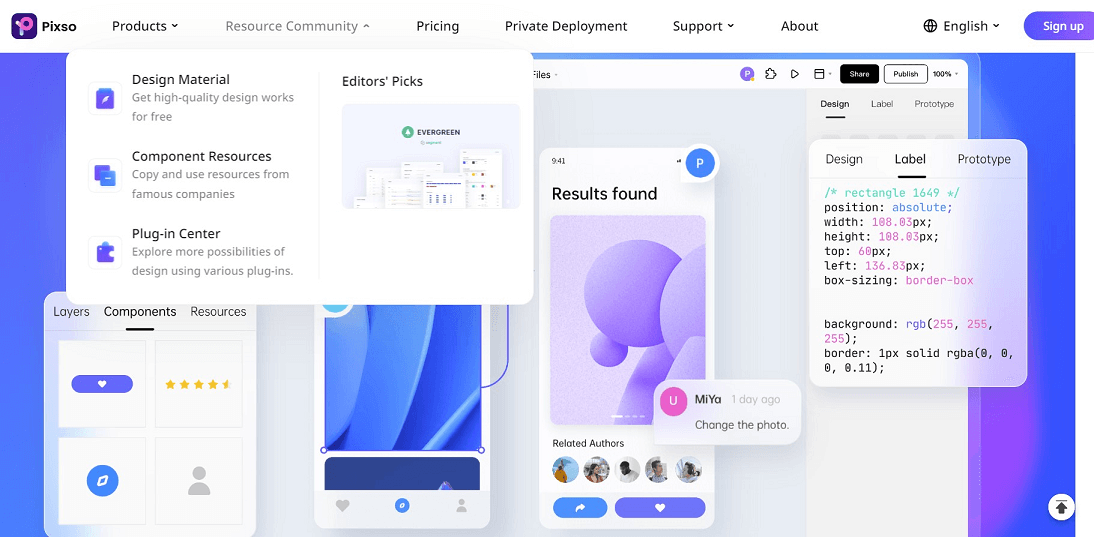
Часть 4. Разработка панелей навигации с помощью Pixso
Хотите узнать, какой инструмент поможет вам в реализации ваших проектов и создании эффективного дизайна навигации? Тогда используйте Pixso в качестве инструмента для совместного проектирования. Pixso помогает поддерживать различные файлы дизайна от Figma до Sketch.
Кроме того, Pixso предлагает неограниченное количество бесплатных файлов и шаблонов для совместной работы команд над дизайн-проектами. Вы можете сэкономить время и использовать плагины для эффективной и простой разработки дизайна навигационной панели.
Вывод: Помогайте пользователям ориентироваться в вашем интерфейсе.…
Решение любых проблем с навигацией важно, поскольку это может легко повлиять на доверие к вашему продукту и уровень удержания пользователей. Эффективная стратегия разработки навигации помогает обеспечить постоянную удовлетворенность пользователей и дает им “свободу” и “контроль”, позволяя им легко ориентироваться в вашем пользовательском интерфейсе.


![Top 5 Wireframe Tools [Free]](https://cms.pixso.net/images/articles/wireframe-tools-free.png)


