Когда вы разрабатываете интерфейс, вам нужно продумать каждую страницу, которую вам нужно будет включить. Например, вам понадобится домашняя страница, страница о нас, страница контактов и несколько других, чтобы охватить все содержимое веб-сайта. В дополнение к этому, вы также должны включить некоторые другие элементы, такие как всплывающие окна, которые будут способствовать росту веб-сайта. По этой причине вам нужно будет изучить требования к дизайну пользовательского интерфейса с всплывающими окнами.
Всплывающие окна представляют собой сложный элемент для многих дизайнеров, так как они могут раздражать пользователей. В этой статье мы покажем вам, как вы можете сделать его эффективным, чтобы добиться наилучших результатов.

Часть 1. Что такое дизайн всплывающего пользовательского интерфейса
Всплывающее окно - это очень полезный элемент, который часто используется для поощрения пользователей к выполнению определенной задачи. Например, оно может рекламировать специальное предложение и использоваться для привлечения потенциальных клиентов или ввода данных. Таким образом, дизайн пользовательского интерфейса с всплывающими окнами - это процесс создания этого визуального элемента. Как и на любой другой странице, дизайн всплывающего интерфейса имеет определенные правила и принципы, которым вы должны следовать.
Таким образом, вы можете быть уверены, что он будет служить своей цели, не вызывая разочарования у пользователя.
Часть 2. Как создать отличный дизайн всплывающего интерфейса
2.1 Быстрое изучение основ дизайна всплывающего пользовательского интерфейса
Всплывающие окна должны соответствовать основным принципам дизайна, чтобы быть эффективными и удобными. Эти принципы помогут вам в творческом процессе, чтобы вывести дизайн всплывающего интерфейса на новый уровень.
#1 Всплывающее окно должно соответствовать остальному дизайну
Всплывающее окно - это элемент, который виден лишь на короткое время, поскольку пользователь может сразу же закрыть его, если ему это не интересно. Однако это не означает, что дизайн всплывающего интерфейса не должен отражаться на общем дизайне веб-сайта. Напротив, согласованность является ключом к тому, чтобы это новое окно выглядело как неотъемлемая часть веб-сайта.
#2 Используйте цвета и формы в своих интересах
Всплывающие окна направлены на привлечение внимания пользователей с первого взгляда. По этой причине дизайнеры часто используют цвета и формы, которые привлекают внимание. Например, вы можете использовать яркие цвета и высококонтрастные цветовые сочетания. Более того, вы также можете использовать жирный шрифт, чтобы выделить конкретные слова, которые пользователи должны запомнить.
#3 Четко укажите цель всплывающего окна
Один из основных принципов дизайна пользовательского интерфейса с всплывающими окнами заключается в том, что это окно должно служить определенной цели. И чтобы продвинуться еще на один шаг вперед, необходимо, чтобы эта цель была понятна пользователю. Следовательно, дизайн вашего всплывающего интерфейса должен показывать, для чего предназначен этот элемент, и каждая кнопка должна выполнять задачу, которую, по мнению пользователей, она выполняет.
#4 Добавьте элементы персонализации
Всплывающие окна часто считаются раздражающими, поскольку они нарушают навигацию пользователей по веб-сайту. Всплывающие окна можно сделать интересными, добавив элементы персонализации для каждого пользователя. Отличный способ - добавить элементы персонализации, которые используют файлы cookie в браузере пользователя. Таким образом, вы сможете показывать персонализированное сообщение каждому отдельному пользователю.
#5. Не нарушайте путь пользователя
Как мы уже упоминали, неудачный дизайн пользовательского интерфейса с всплывающими окнами не позволяет пользователям получить доступ к контенту, который они хотят использовать. Чтобы избежать этой ошибки, вам нужно выбрать правильное время для отображения всплывающего окна. Кроме того, дизайн всплывающего пользовательского интерфейса также должен облегчать пользователю закрытие окна.
#6 Сделайте кнопку закрытия видимой
В продолжение к предыдущему пункту мы должны упомянуть о том, как неприятно, когда не удается найти способ закрыть всплывающее окно. Всплывающие окна должны содержать заметную кнопку закрытия, чтобы избежать раздражения пользователей. Однако такая практика может привести к обратным результатам, и пользователи могут вообще отказаться от посещения веб-сайта. Вот почему хороший дизайн всплывающего интерфейса - сделать кнопку закрытия как можно более понятной.
#7 Создайте отдельное всплывающее окно для мобильного интерфейса
Все вышеперечисленные принципы становятся еще более важными при создании дизайна пользовательского интерфейса для мобильных устройств. Вам следует помнить, что разрешение экрана будет влиять на то, как будет выглядеть ваше всплывающее окно. В большинстве случаев они занимают весь экран, что может вызвать недовольство пользователей, если все сделано неправильно. По этой причине многие дизайнеры создают отдельные всплывающие окна для мобильных пользовательских интерфейсов.
2.2 Вдохновляйтесь популярными дизайнами всплывающих окон
Теперь, когда вы знаете основные принципы дизайна всплывающего интерфейса, пришло время ознакомиться с некоторыми примерами. Ниже мы выбрали несколько отличных дизайнов, которые вдохновят вас.
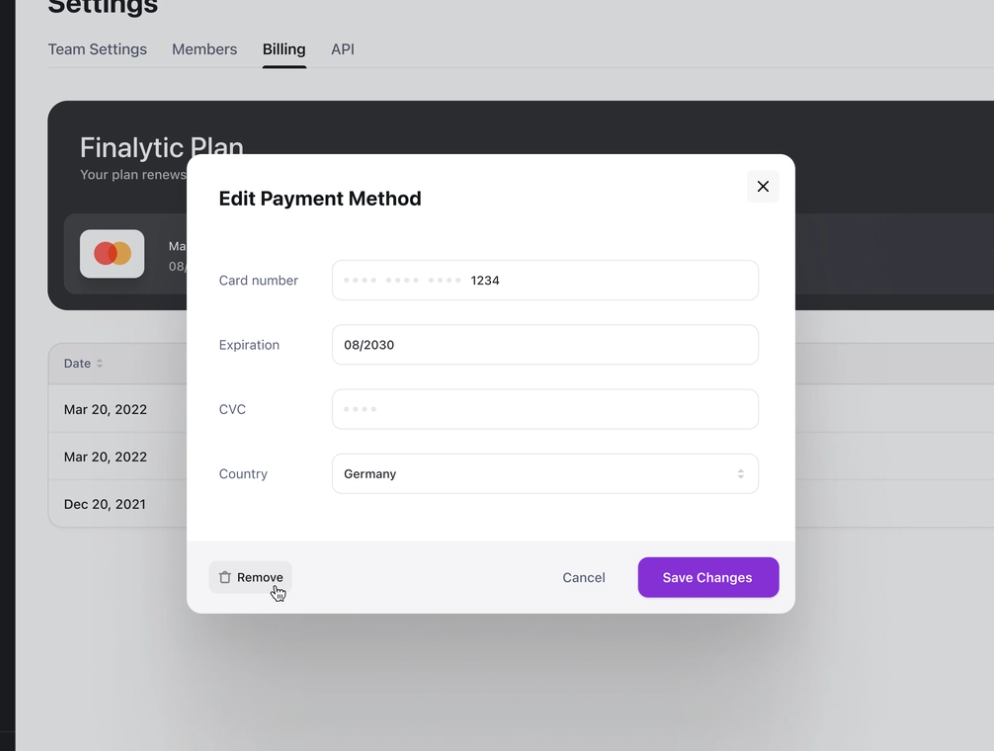
#1 Всплывающее окно для ввода данных

Первым примером хорошего всплывающего дизайна пользовательского интерфейса является это всплывающее окно для ввода данных, созданное Кевином Дукконом. Что делает этот дизайн отличным, так это то, что он имеет чистый и минималистичный дизайн, который не перегружает пользователей. Каждый, кто видит это окно, знает, какие данные он должен ввести в каждое поле. Более того, каждая кнопка легко различима.
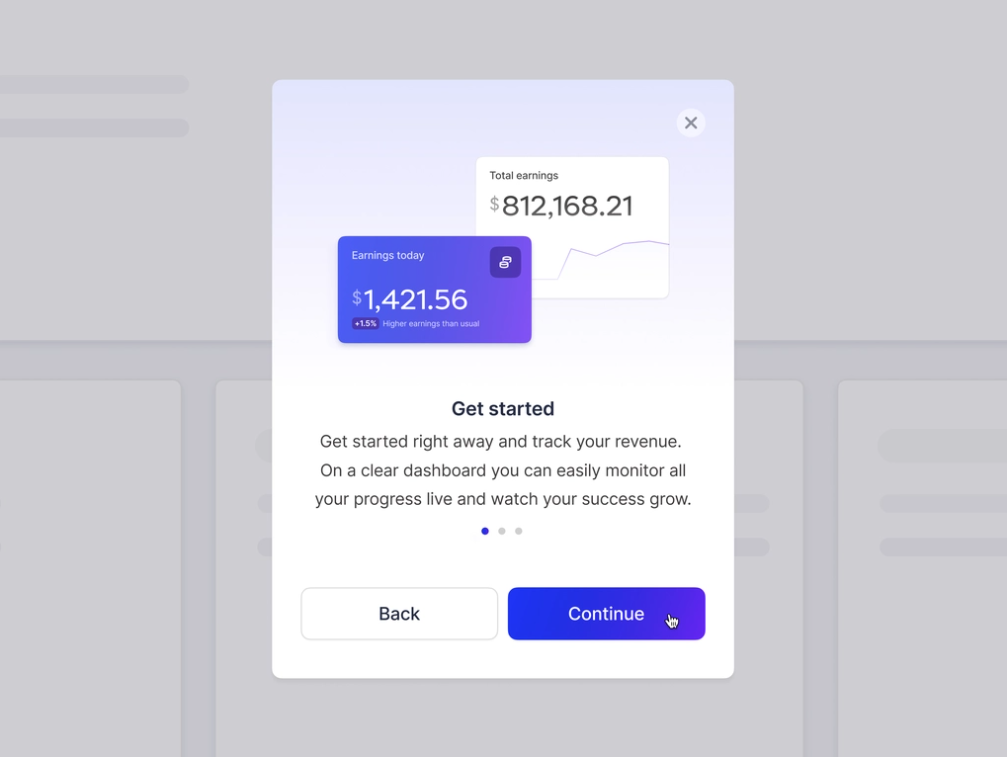
#2 Всплывающие окна при вводе

Еще одним замечательным примером дизайна пользовательского интерфейса с всплывающими окнами является это окно настройки, созданное Дианой Палавандишвили. Цель этого всплывающего окна - предоставить краткое руководство для пользователей, которые могут закрыть окно в любое время. Кроме того, дизайн пользовательского интерфейса с всплывающими окнами был разработан таким образом, чтобы в нем была четко видна кнопка “Продолжить”, а также кнопка возврата к предыдущему шагу.
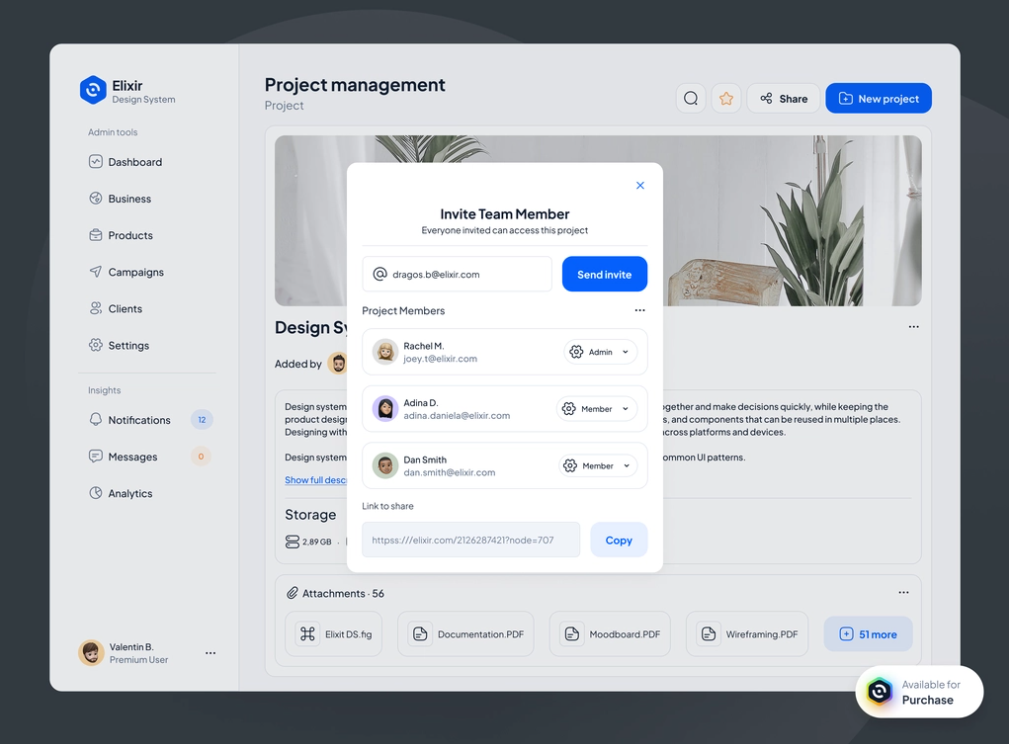
#3 Всплывающие окна управления проектами

Правда в том, что дизайн всплывающего пользовательского интерфейса может принимать разные формы в зависимости от приложения или веб-сайта. Например, это всплывающее окно от Бубу Драгоша предназначено для приглашения членов команды в систему управления проектами. Такой дизайн всплывающего интерфейса работает, потому что пользователи могут управлять правами доступа, отправлять приглашения по электронной почте или сразу копировать ссылку на приглашение. Это означает, что они могут найти все, что им нужно, всего в одном окне.
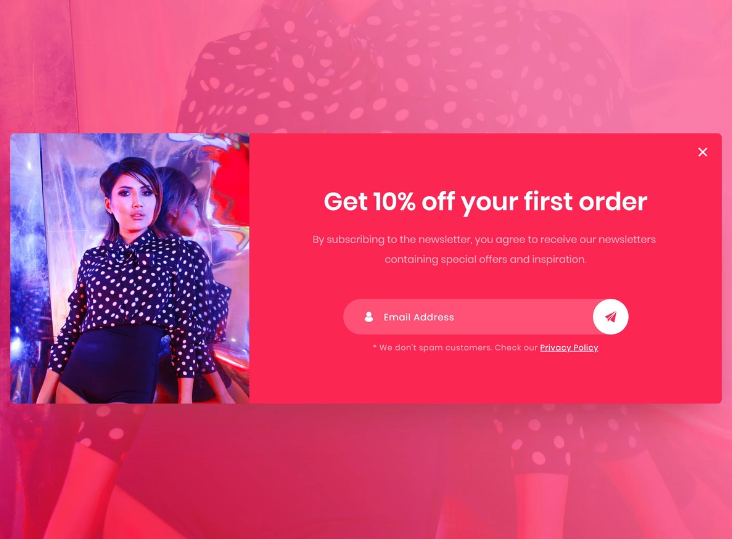
#4 Всплывающие окна для электронной коммерции

Обычно, когда вы думаете о дизайне всплывающего интерфейса, на ум может прийти всплывающее окно для электронной коммерции. Это окно, созданное Ахмедом Хамди, является отличным примером дизайна всплывающего интерфейса для интернет-магазина. Это решение работает, потому что в нем четко указывается цель подписки на рассылку, а также отображается ссылка на политику конфиденциальности.
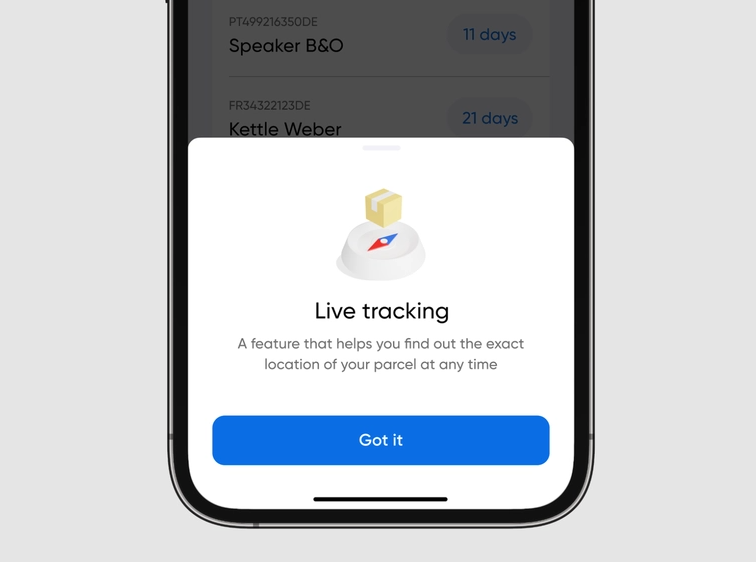
#5 Всплывающие окна для мобильных устройств

Еще один пример отличного дизайна пользовательского интерфейса для всплывающих окон - это работа Дмитрия Томашевского. Этот дизайн создан специально для мобильного телефона. При создании этого приложения используется минималистичный подход, позволяющий пользователю легко закрыть его.
2.3 Найдите подходящий инструмент для разработки пользовательского интерфейса
Как вы, наверное, понимаете, дизайн всплывающего интерфейса требует больших усилий, поскольку вам нужно заинтересовать пользователей, не раздражая их. Чтобы найти этот баланс, вам нужно тщательно протестировать свои проекты, создав интерактивные прототипы.

Pixso - лучший инструмент, который вы можете использовать для улучшения дизайна вашего всплывающего пользовательского интерфейса. Когда вы начнете использовать это приложение, вы вскоре обнаружите, что в вашем распоряжении огромная библиотека компонентов для создания именно тех дизайнов, которые вы себе представляли. Кроме того, прототипы являются интерактивными и позволяют протестировать путь, по которому собирается следовать пользователь.
В дополнение к этому, Pixso также может ускорить процесс разработки всплывающего пользовательского интерфейса, поскольку позволяет вам сотрудничать с каждым членом команды. А именно, вы можете добавить любого члена команды, который сможет просматривать проект в режиме реального времени. Эта мгновенная обратная связь поможет вам в кратчайшие сроки усовершенствовать дизайн всплывающего интерфейса.
Заключение
Независимо от системы, вам нужно будет изучить дизайн всплывающего интерфейса и его потенциал. К счастью, с помощью Pixso вы можете сразу же протестировать свои проекты, создав высококачественные прототипы и интерфейсы. Попробуйте это приложение, чтобы узнать, как вы можете улучшить дизайн своего всплывающего пользовательского интерфейса.


![Top 5 Wireframe Tools [Free]](https://cms.pixso.net/images/articles/wireframe-tools-free.png)


