Вы ищете статью, в которой рассказывалось бы все о дизайне пользовательского интерфейса планшетов? Вы новичок в области дизайна пользовательского интерфейса? Тогда эта статья - то, что вам нужно! Здесь мы расскажем все о дизайне пользовательского интерфейса планшета, что это такое, как создавать отличные дизайны и 5 лучших дизайнов пользовательского интерфейса планшета года. Продолжайте читать.
Что такое дизайн пользовательского интерфейса планшета
Дизайн пользовательского интерфейса планшета в первую очередь относится к разработке эстетичных и интерактивных интерфейсов планшетных устройств, таких как iPad или Android-планшеты. Это коллекция сжатых дизайнов пользовательского интерфейса в формате браузера. Эти дизайны часто выполнены без использования chrome и напоминают приложения, управляя всем экраном и создавая мощный поток информации.

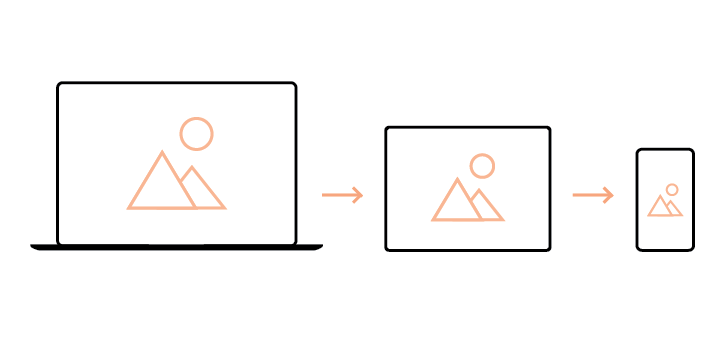
С широким распространением мобильных устройств, таких как телефоны и планшеты, потребители все больше привязываются к мобильному интерфейсу. Наиболее важным отличием, влияющим на дизайн пользовательского интерфейса мобильных приложений и планшетов, является размер экрана. Все функциональные кнопки, визуальные элементы и текст должны адаптироваться к размеру экрана.
Дизайн пользовательского интерфейса также определяется тем, как пользователи взаимодействуют с технологиями. Обычно мы пользуемся мобильными телефонами одной рукой (правой или левой), и основным способом взаимодействия с приложениями является большой палец. В планшетных приложениях взаимодействие происходит по-другому. Поскольку планшеты крупнее, взаимодействие пользователей происходит с помощью двух рук и двух больших пальцев в портретном или альбомном положениях.
Как создать потрясающий дизайн пользовательского интерфейса планшета
Мы начинаем понимать, что при изменении пользовательского контекста необходимо учитывать различия, даже в области разработки и дизайна мобильных устройств. Для этого чрезвычайно важно учитывать различия в обычном использовании и сопутствующие изменения пользовательского интерфейса для приложений для телефонов и планшетов.

Использование преимуществ на каждом устройстве позволит создать полноценный пользовательский интерфейс с любым размером экрана. Итак, как вы можете создать выдающийся дизайн пользовательского интерфейса планшета? Прежде чем ответить на этот вопрос, вам необходимо сначала изучить стандарты дизайна пользовательского интерфейса планшета. И для выполнения этой задачи вам понадобится удобный инструмент для проектирования.
Стандарты дизайна пользовательского интерфейса планшетов
Этот сборник принципов пользовательского интерфейса поможет дизайнерам понять, как создать наилучший эстетический и пользовательский опыт для планшетов.
Улучшите видимость
Используйте цвета с отличным контрастом по отношению к цветам фона.
Не используйте плоские кнопки в качестве призывов к действию, поскольку потребители воспринимают их как легко читаемый текст. Операционные аспекты требуют внимания. При создании активного состояния убедитесь, что визуальная обратная связь показывает пользователю, что он выбрал.
Для выбора элементов требуется точное управление кнопками. Убедитесь, что элементы на экране, к которым можно прикоснуться, управляются стандартными кнопками. Без этих визуальных указаний они могут выглядеть как списки или надписи.
Оптимизируйте их для сенсорного управления
Визуально упростите нажатие на объекты, увеличив размер кнопок и слов.
Сделайте размер сенсорного экрана более значимым, чем размер кнопки. Если кнопки не могут превышать максимальный размер, требуемый для сенсорного экрана, размер сенсорного экрана должен быть изменен в процессе разработки.
Сделайте элементы интерфейса более заметными.
Не размещайте кнопки внутри областей, доступных для просмотра. Должно быть подходящее место для предотвращения непреднамеренного нажатия. Сократите необходимость прокрутки. Компоненты должны быть достаточно лаконичными, поскольку прокрутка снижает скорость выполнения действий.
Сделайте контент доступным
Важные материалы никогда не следует скрывать. У пользователей разный уровень квалификации, и материал должен быть доступен с первой попытки, иначе это может вызвать раздражение.
Форм-факторы должны определять архитектуру
Портретный режим больше подходит для тех случаев, когда требуется длительное использование материалов на интерфейсе, например, для чтения. Однако для выполнения задач предпочтительнее использовать ландшафтный дизайн, поскольку он позволяет обеими руками охватывать большую площадь поверхности.
Элементы должны быть доступны. Следует учитывать, что большинство пользователей - правши, и целевые объекты должны располагаться ближе к краям и углам для удобства доступа.
Обеспечьте визуальную обратную связь
Следует использовать небольшие анимации, чтобы пользователи могли наглядно подтвердить свои действия.
Используйте пространственные переходы, когда пользователь переходит с одной страницы на другую. Это отличный способ привязать их к следующему действию. Однако, сохраняйте их базовыми.
Удобный инструмент для разработки пользовательского интерфейса планшета
Зная хорошие стандарты проектирования пользовательского интерфейса планшетов, дизайнеры и разработчики могут создавать фантастические интерфейсы приложений. Но они не могут сделать это голыми руками!

Для разработки интерфейсов планшетов используется множество инструментов, однако среди них выделяется один отличный инструмент. Pixso - это универсальный инструмент для разработки пользовательского интерфейса, который поможет вам создавать фантастические дизайны планшетов, гарантируя при этом соблюдение стандартов, необходимых для создания отличного интерфейса.
Это позволяет дизайнерам добиться полной согласованности с конечным продуктом. Pixso - это потрясающий комплексный инструмент для разработки пользовательского интерфейса для планшетов, который позволяет создавать невероятно интерактивные интерфейсы, а также инструменты для обеспечения доступности и документирования системы проектирования.
В нем также есть отличные возможности для совместной работыпрограммное обеспечение удобно для команды дизайнеров, поскольку каждый член команды может оставлять отзывы и заметки в режиме реального времени, что повышает эффективность.
Благодаря широкому спектру возможностей, которые Pixso предлагает дизайнерам, оно зарекомендовало себя как отличный вариант и выделяется на фоне других. Все это бесплатно!
Топ-5 дизайнов пользовательского интерфейса для планшетов
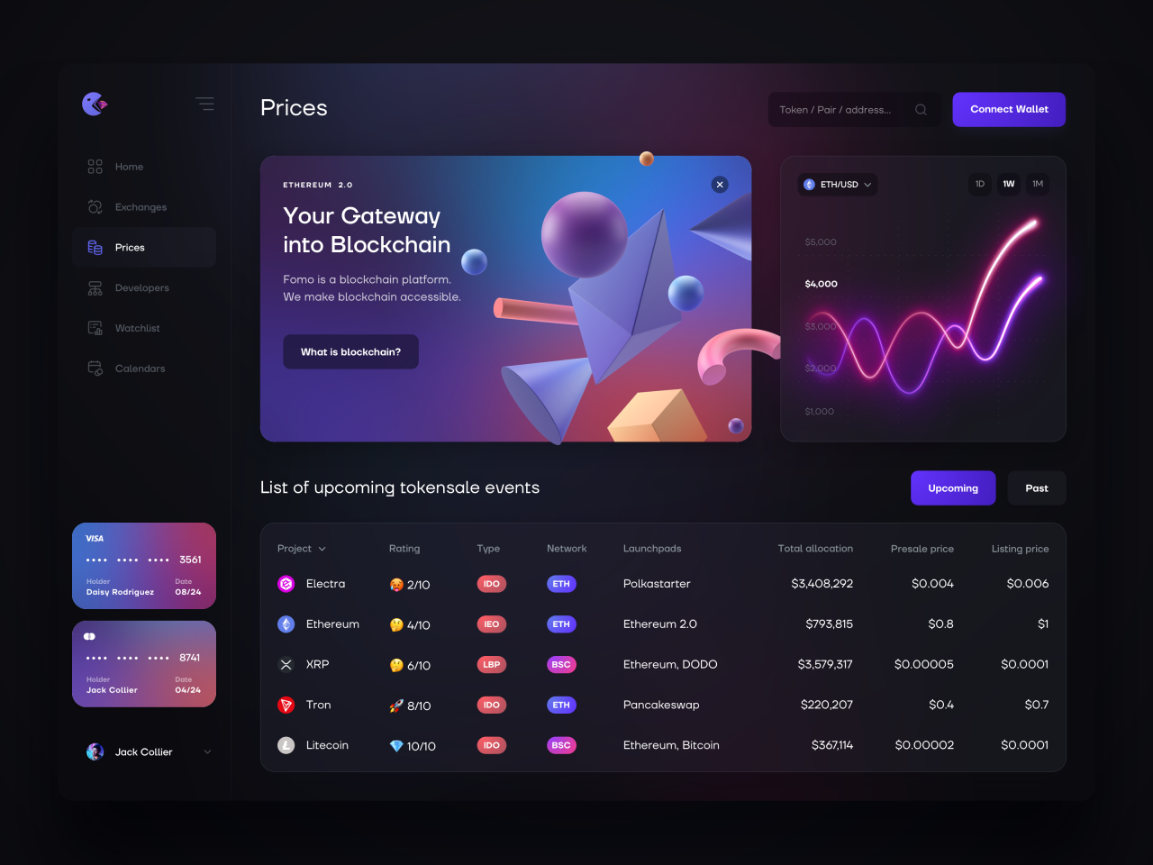
Аналитика Fomo — Crypto DEX
Приложение для крипто-кошелька Fomo, разработанное В. Алиповым, имеет отличный дизайн пользовательского интерфейса, который хорошо оптимизирован для планшетных интерфейсов. Оно имеет сетчатую компоновку с кнопками призыва к действию, расположенными близко к правому краю, и панелью навигации, расположенной близко к левому краю. Упрощает использование.

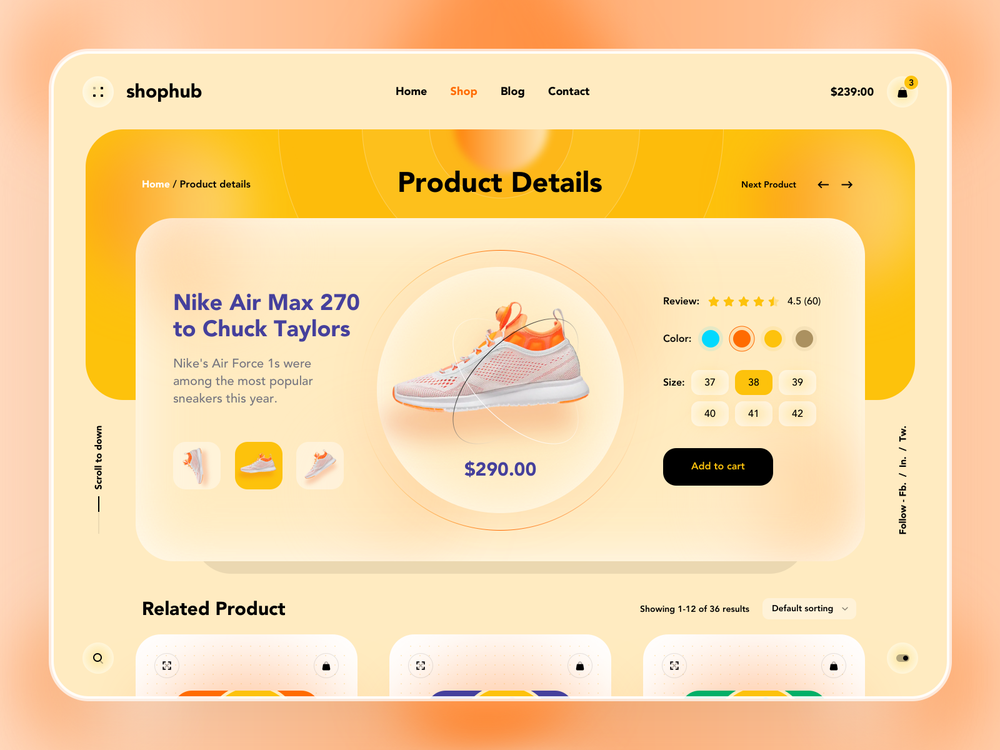
Интернет-магазин Shophub
Это приложение отвечает всем стандартам отличного пользовательского интерфейса для планшетов. В нем есть удобная панель навигации вверху. Большое внимание уделяется продуктам в середине экрана!

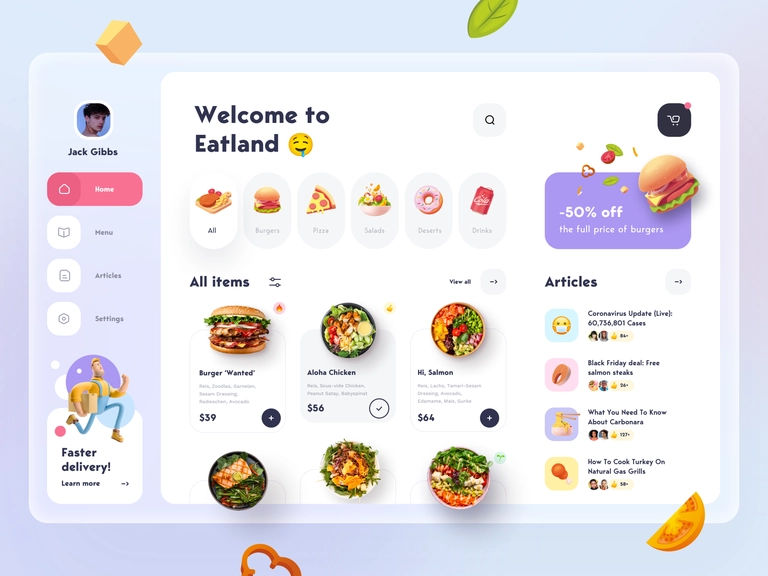
Служба доставки еды
Приложение для доставки еды Eatland отличается оригинальным дизайном. На экране представлены различные виды блюд, а также их цены. Отличная визуальная анимация.

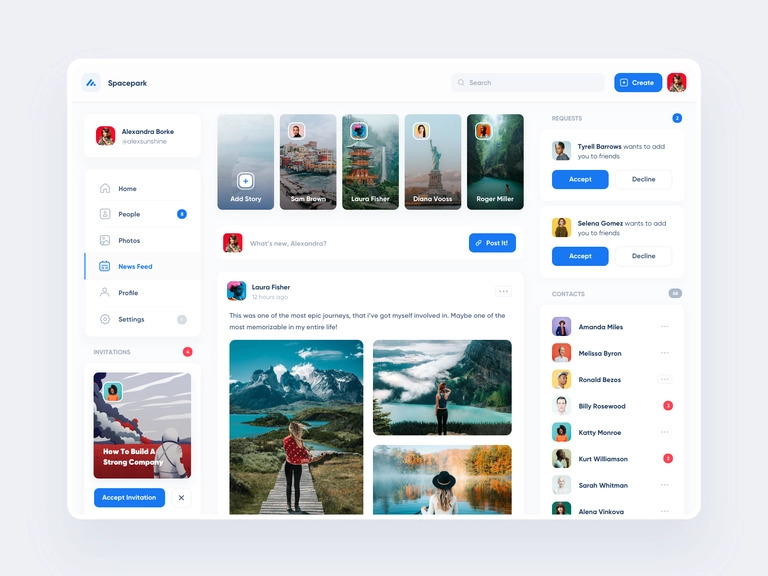
Spacepark
Spacepark- это современный, красивый и понятный с первого взгляда продукт. Все компоненты расположены на достаточном расстоянии друг от друга и хорошо видны. Раздел "Лента новостей" расположен в центре и позволяет прокручивать его, в то время как параметры навигации остаются неизменными. Также замечательно использованы цвета!

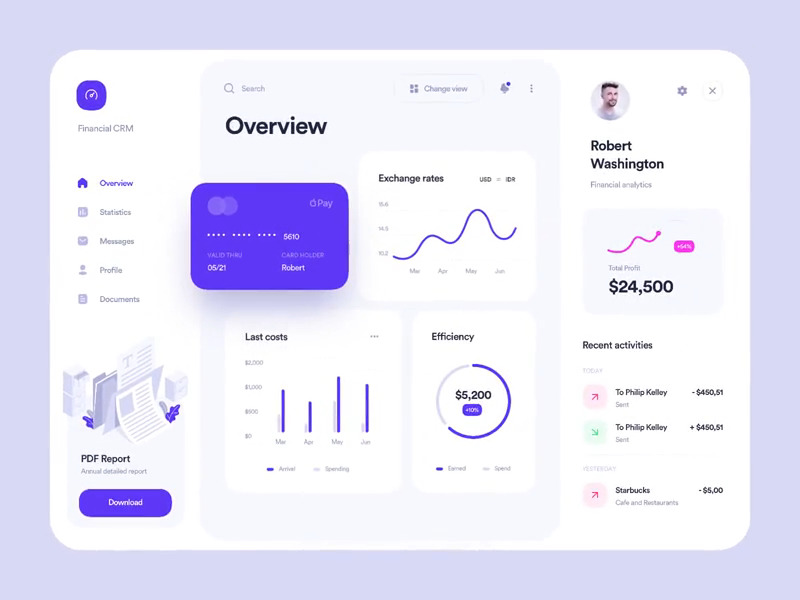
Financial CRM
Еще одним отличным примером дизайна пользовательского интерфейса панели управления является финансовая панель управления CRM, созданная Алексом Арутюновым. Эта панель управления имеет почти идентичную версию мобильного пользовательского интерфейса, размещенную посередине, с панелью навигации слева и отображением профиля справа. Это упрощает адаптацию к планшетной версии для пользователей, знакомых с мобильным интерфейсом.



![Top 5 Wireframe Tools [Free]](https://cms.pixso.net/images/articles/wireframe-tools-free.png)


